DOM简介
什么是DOM
文档对象模型(Document Object Model,简称DOM)是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
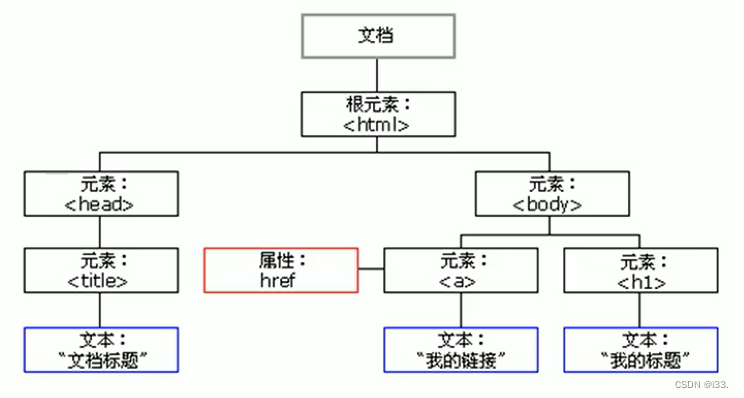
DOM树

- 文档:一个页面就是一个文档,DOM中使用document表示。
- 元素:页面中的所有标签都是元素,DOM中使用element表示。
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示。
DOM把以上内容都看做是对象
获取元素
如何获取页面元素
DOM在我们实际开发中主要用来操作元素。我们如何来获取页面中的元素呢?
- 根据ID获取:使用getElementByld()方法可以获取带有ID的元素对象。
<body>
<div id="time">2022</div>
<script>
//1.文档页面从上往下加载,所以先有标签 script写到标签的下面
//2.get获得 element元素 by通过 驼峰命名法
//3.参数 id是大小写敏感的字符串 返回的是一个元素对象
var timer = document.getElementById('time').
console.log(timer);// <div id="time">2022</div>
console.log(typeof timer);//object
console.dir(timer);//返回的元素对象 更好的查看里面的属性和方法
</script>
</body>- 根据标签名获取:使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合。
<ul>
<li>1</li><li>2</li><li>3</li>
</ul>
<script>
//1.返回的是获取过来元素对象的集合 以伪数组的形式存储
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
//2.想要依次打印里面的元素对象, 我们可以采取遍历的方式
for (var i=0; i<lis.length; i++) {
console.log(lis[i]);
}
</script>- 通过HTML5新增的方法获取
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
//1.getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);//HTMLCollection(2) [div.box, div.box]
//2.querySelector 返回指定选择器的第一个元素对象
var firstBox = document.querySelector('.box');
console.log(firstBox);//<div class="box">盒子1</div>
var nav = document.querySelector('#nav');
console.log(nav);//<div id="nav">...</div>
var li = document.querySelector('li');
console.log(li);//<li>...</li>
//3.querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);//NodeList(2) [div.box, div.box]
var lis = document.querySelectorAll('li');
console.log(lis);//NodeList(2) [li, li]
</script>
</body>- 特殊元素获取
<script>
//1.获取body元素
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle);
//2.获取处htm1元素
// var htmlEle = document.html; //undefined
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>事件基础
事件概述
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。简单理解:触发----响应机制。网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
事件三要素
- 事件源:事件被触发的对象。
- 事件类型:如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
- 事件处理程序:通过一个函数赋值的方式 完成
<button id="btn">唐伯虎</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('点秋香');
}
</script>执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
<!-- 点击div 控制台输出 '我被选中了' -->
<div>123</div>
<script>
var div = document.querySelector('div');//获取事件源
div.onclick = function() { //绑定事件 添加事件处理程序
console.log('我被选中了');
}
</script>常见的鼠标事件

操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。注意以下都是属性。
改变元素内容:
element.innerText:从起始位置到终止位置的内容,但不识别html标签,同时空格和换行也会去掉
element.innerHTML:起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>123</p>
<script>
//当我们点击按钮,div的文字会改变
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function() {
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var dates = date.getDate();
var arr=['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var day = date.getDay();
return '今天是:'+year+'年'+month+'月'+dates+'日 '+arr[day];
}
//元素也可以不添加事件
var p = document.querySelector('p');
p.innerHTML = getDate();
</script>
</body>案例:分时显示不同图片,显示不同问候语
- 根据系统不同时间来判断,所以需要用到日期内置对象
- 利用多分支语句来设置不同的图片
- 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
- 需要一个div元素,显示不同问候语,修改元素内容即可
<body>
<img src="images/keli.jpg" alt="">
<div>上午好</div>
<script>
var img = document.querySelector('img');
var div = document.querySelector('div');
var data = new Date();
var h = data.getHours();
if(h<12) {
img.src = 'images/keli.jpg';
div.innerHTML = '亲,上午好,好好写代码';
}else if(h<18) {
img.src = 'images/keli1.jpg';
div.innerHTML = '亲,下午好,休息一会吧';
}else{
img.src = 'images/keli2.jpg';
div.innerHTML = '亲,晚上好,晚安';
}
</script>
</body>表单元素的属性操作
利用DOM可以操作如下表单元素的属性:type、value、checked、selected、disabled。
<button>按钮</button>
<input type="text" value="请输入内容">
<script>
var btn = document.querySelector('button');
var input = document.querySelector('input');
btn.onclick = function() {
input.value = '被点击了';
btn.disabled = true;//禁用button按钮
//this.disabled = true;//this指向的是事件函数的调用者btn
}
</script>案例:仿京东显示密码
点击按钮将密码框切换为文本框,并可以查看密码明文。
- 核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码。
- 一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框。
- 算法:利用一个flag变量,来判断flag的值,如果是1就切换为文本框,flag设置为0,如果是0就切换为密码框,flag设置为1。
<div class="box">
<label for="">
<img src="images/close.jpg" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
var flag = 0;
eye.onclick = function() {
if(flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.jpg';
flag = 1;
}else {
pwd.type = 'password';
eye.src = 'images/close.jpg';
flag = 0;
}
}
</script>样式属性操作
我们可以通过JS修改元素的大小,颜色、位置等样式。JS修改style样式操作,产生的是行内样式,css权重比较高。
element.style 行内样式操作
element.className 类名样式操作
element.style 行内样式操作
<style>
div {width: 200px;height: 200px;background-color: pink;}
</style>
<div></div>
<script>
var div = document.querySelector('div');
div.onclick = function() {
//JS里面的样式采取驼峰命名法比如fontSize、backgroundColor
this.style.backgroundColor = 'purple';
this.style.width = '300px';
}
</script>案例:淘宝点击关闭二维码
核心思路:利用样式的显示和隐藏完成,display.none隐藏元素 display:block显示元素。点击按钮,就让这个二维码盒子隐起来即可。
<style>
.box {
position: relative;
width: 74px;height: 88px;border: 1px solid #ccc;
margin: 100px auto;font-size: 14px;text-align: center;
color: #f40;display: block;
}
.box img {width: 60px;margin-top: 5px;}
.close-btn {
position: absolute;top: 1px;left: -20px;
width: 14px;height: 14px;border: 1px solid #ccc;
line-height: 14px;cursor: pointer;
}
</style>
<body>
<div class="box">
淘宝二维码
<img src="images/logo.jpg" alt="">
<i class="close-btn">×</i>
</div>
<script>
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
btn.onclick = function() {
box.style.display = 'none';
}
</script>
</body>案例:显示隐藏文本框内容
首先表单需要2个新事件,获得焦点onfocus、失去焦点onblur。
如果获得焦点,判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容。
如果失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认文字。
<input type="text" value="手机">
<script>
var text = document.querySelector('input');
text.onfocus = function() {
if(this.value === '手机') {
this.value = '';
}
}
text.onblur = function() {
if(this.value === '') {
this.value = '手机';
}
}
</script>使用className 修改样式属性
适合于样式较多或者功能复杂的情况。className会覆盖原先的类名。
<style>
.change {width: 200px;height: 200px;background-color: pink;}
</style>
<div>文本</div>
<script>
var test = document.querySelector('div');
test.onclick = function() {
this.className = 'change';
}
</script>案例:密码框格式提示错误信息
用户如果离开密码框,里面输入个数如果不是6~16,则提示错误信息,否则提示输入正确信息。
- 首先判断的事件是表单失去焦点onblur
- 如果输入正确则提示正确的信息颜色为绿色小图标变化
- 如果输入不是6到16位,则提示错误信息颜色为红色小图标变化
- 因为里面变化样式较多,我们采取className修改样式
<style>
div {width: 600px;margin: 100px auto;}
.message {
display: inline-block;font-size: 12px;color: #999;
background: url(images/en.png) no-repeat left center ;
padding-left: 25px;
}
.wrong {
color: red;
background: url(images/no.png) no-repeat left center ;
}
.true {
color: green;
background: url(images/yes.png) no-repeat left center ;
}
</style>
<div>
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
ipt.onblur = function() {
if(this.value.length < 6 || this.value.length > 16) {
message.className = 'message wrong';
message.innerHTML = '您输入的位数不正确';
}else {
message.className = 'message true';
message.innerHTML = '输入正确';
}
}
</script>操作元素总结
操作元素是DOM核心内容

排他思想(算法)
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式(留下我自己)
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
var btns = document.getElementsByTagName('button');
for(var i=0; i<btns.length; i++) {
btns[i].onclick = function() {
//先清除所有按钮的背景色
for(var i=0; i<btns.length; i++) {
btns[i].style.backgroundColor = '';
}
this.style.backgroundColor = 'pink';
}
}
</script>案例:百度换肤
给一组小图片利用循环注册点击事件,当我们点击图片,让页面背景改为当前的图片,核心算法:把当前图片的src路径取过来,给body做为背景即可。
<style>
body {background: url(images/keli.jpg) no-repeat center top;}
.baidu {
overflow: hidden;margin: 100px auto;background-color: #fff;width: 410px;
padding-top: 3px;
}
.baidu li {float: left;margin: 0 auto;cursor: pointer;}
.baidu img {width: 100px;}
</style>
<ul class="baidu">
<li><img src="images/keli.jpg" alt=""></li>
<li><img src="images/keli1.jpg" alt=""></li>
<li><img src="images/keli2.jpg" alt=""></li>
<li><img src="images/yuanshen.jpg" alt=""></li>
</ul>
<script>
var imgs = document.querySelector('.baidu').querySelectorAll('img');
for(var i=0; i<imgs.length; i++) {
imgs[i].onclick = function() {
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>案例:表格隔行变色
- 用到新的鼠标事件鼠标经过onmouseover、鼠标离开onmouseout。
- 核心思路:鼠标经过tr行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色。
- 注意:第一行(thead里面的行)不需要变换颜色,因此我们获取的是tbody里面的行。
<style>
table {width: 800px;text-align: center;border-collapse: collapse;}
thead tr {height: 30px;background-color: skyblue;}
tbody td {border-bottom: 1px solid #000;color: blue;}
.bg {background-color: pink;}
</style>
<table>
<thead>
<tr><th>代码</th><th>名称</th><th>最新净值</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>3</td><td>4</td></tr>
<tr><td>1</td><td>3</td><td>4</td></tr>
</tbody>
</table>
<script>
var trs = document.querySelector("tbody").querySelectorAll("tr");
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function () {
this.className = "bg";
};
trs[i].onmouseout = function () {
this.className = "";
};
}
</script>
案例:表单全选取消全选案例
<style>
div {border: 1px solid #ccc;width: 300px;}
thead {width: 300px;height: 30px;background-color: skyblue;}
thead tr td,
tbody tr td {width: 100px;text-align: center;}
</style>
<div>
<table>
<thead id="h_th">
<tr><td><input type="checkbox" id="j_cbAll"/></td><td>型号</td><td>价格</td></tr>
</thead>
<tbody id="j_tb">
<tr><td><input type="checkbox" /></td><td>iphone12</td><td>8000</td></tr>
<tr><td><input type="checkbox" /></td><td>iphone13</td><td>9000</td></tr>
</tbody>
</table>
</div>
<script>
var j_cbAll = document.getElementById('j_cbAll');
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input');
j_cbAll.onclick = function() {
for(var i=0; i<j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
for(var i=0; i<j_tbs.length; i++) {
j_tbs[i].onclick = function() {
var flag = true;
for(var i=0; i<j_tbs.length; i++) {
if(!j_tbs[i].checked) {
flag = false;
break;
}
}
j_cbAll.checked = flag;
}
}
</script>自定义属性的操作
获取属性值
- element.属性:获取内置属性值(元素本身自带的属性)。
- element.getAttribute('属性') :主要获得自定义的属性(我们程序猿自定义的属性)。
设置属性值
- element.属性='值':设置内置属性值。
- element.setAttribute('属性','值 ');
移除属性值
- element.removeAttribute('属性');
案例:tab栏切换(重点!!!!!)
<style>
* {padding: 0;margin: 0;}
.tab_list {
width: 310px;height: 30px;
border: 1px solid #ccc;
background-color: pink;
}
.tab_list ul li {
width: 100px;height: 30px;line-height: 30px;
text-align: center;display: inline-block;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;color: #fff;
}
.item {display: none;}
</style>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">商品介绍模块内容</div>
<div class="item">商品包装规格模块内容</div>
<div class="item">商品售后模块内容</div>
</div>
</div>
<script>
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
for(var i=0; i<lis.length; i++) {
lis[i].setAttribute('index', i)
lis[i].onclick = function() {
for(var i=0; i<lis.length; i++) {
lis[i].className = '';
}
this.className = 'current';
var index = this.getAttribute('index');
for(var i=0; i<items.length; i++) {
items[i].style.display = 'none';
}
items[index].style.display = 'block';
}
}
</script>H5自定义属性
- 自定义属性目的:为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
- 自定义属性获取是通过getAttribute('属性')获取。
- 但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
- H5规定自定义属性data开头做为属性名并赋值。比如 <div data-index="1"></div>
- (不常用)H5新增element.dataset.index或者element.dataset['index'] (dataset是一个集合,里面存放了所有以data开头的自定义属性)
![[附源码]计算机毕业设计springboot学生宿舍管理系统](https://img-blog.csdnimg.cn/32fb4021356f42d4948ebf9ed0e5c00a.png)



![[附源码]计算机毕业设计springboot校友社交系统](https://img-blog.csdnimg.cn/4a091617afe64fddb93d1dc5f17d39d8.png)

![Numpy入门[2]——Matplotlib 基础](https://img-blog.csdnimg.cn/568e77dcd45b45d89aca71d035259064.png)







![[附源码]计算机毕业设计springboot校园订餐系统](https://img-blog.csdnimg.cn/f3ab27f87e744862b7ffb9597fcba1ea.png)

![[附源码]计算机毕业设计游戏论坛网站Springboot程序](https://img-blog.csdnimg.cn/7c37ed6dc0404455a7ec0d871165713c.png)