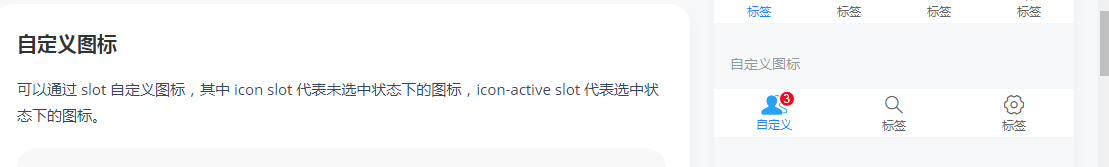
本文介绍如何使用vant Weapp定义自定义tabbar.按照自定义图标的方式进行添加:

自定义tabbar微信官方链接:
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
1.导入vant weapp并构建npm
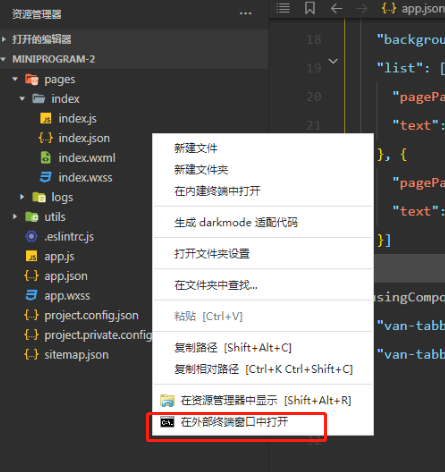
项目根目录右键选择外部终端窗口中打开

执行如下命令:
npm i @vant/weapp@1.3.3 -S --production
构建npm:微信开发者工具选择工具–构建npm.
vant weapp详细添加步骤以及注意事项总结参考:uni-app入门:小程序UI组件Vant Weapp.
2 app.json中添加如下内容:
{
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [{
"pagePath": "page/component/index",
"text": "组件"
}, {
"pagePath": "page/API/index",
"text": "接口"
}]
},
"usingComponents": {
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
}
}
"custom": true 表示启用自定义tabbar.
usingComponents中添加引用vant weapp中自定义tabbar组件.
3 添加 tabBar 代码文件
项目根目录创建文件夹:custom-tab-bar,该文件夹下创建index组件,自动生成以下四个文件:
index.js
index.json
index.wxml
index.wxss
4.选择vant weapp中的自定义tabbar进行导入
index.wxml中添加自定义tabbar
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item info="3">
<image
slot="icon"
src="{{ icon.normal }}"
mode="aspectFit"
style="width: 30px; height: 18px;"
/>
<image
slot="icon-active"
src="{{ icon.active }}"
mode="aspectFit"
style="width: 30px; height: 18px;"
/>
自定义
</van-tabbar-item>
<van-tabbar-item icon="search">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>
index.js中的component中按照vant weapp中要求添加以下内容:
Component({
data: {
active: 0,
icon: {
normal: 'https://img.yzcdn.cn/vant/user-inactive.png',
active: 'https://img.yzcdn.cn/vant/user-active.png',
},
"list": [{
"pagePath": "/pages/index/index",
"text": "首页"
}, {
"pagePath": "/pages/logs/logs",
"text": "搜索"
},
{
"pagePath": "/pages/mine/mine",
"text": "我的"
}]
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的方法列表
*/
methods: {
onChange(event) {
this.setData({ active: event.detail });
}
})
}
至此,自定义tabbar组件完成,效果展示如下,可以按照需求修改描述以及对应的图标.

![Numpy入门[2]——Matplotlib 基础](https://img-blog.csdnimg.cn/568e77dcd45b45d89aca71d035259064.png)







![[附源码]计算机毕业设计springboot校园订餐系统](https://img-blog.csdnimg.cn/f3ab27f87e744862b7ffb9597fcba1ea.png)

![[附源码]计算机毕业设计游戏论坛网站Springboot程序](https://img-blog.csdnimg.cn/7c37ed6dc0404455a7ec0d871165713c.png)