-
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
-
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能
-
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
-
JS中常用的Math数学内置对象:http://t.csdn.cn/fwWSQ
目录
1.Date对象
1.getDate()返回指定日期在月中的第几天(从 1 到 31)
e.g.1返回指定日期的日
e.g.2返回当前时间的日
2.getFullYear()返回指定日期的年份(1000 年到 9999 年之间的日期的四位数字)
e.g.1返回指定日期的年份
e.g.2返回当前时间的年份
3.getMonth()返回根据本地时间返回指定日期的月份(从 0 到 11)
一月为 0,二月为 1,依此类推
e.g.1返回指定日期的月
e.g.2返回当前时间的月
4.getDay()返回指定日期是星期几(从 0 到 6)
星期日为 0,星期一为 1,依此类推
e.g.1返回指定日期是星期几
e.g.2返回当前时间是星期几
5.getHours()返回指定日期和时间的小时数(从 0 到 23)
e.g.1返回指定日期的小时数
e.g.2返回当前时间的小时数
6.getMinutes() 返回指定日期和时间的分钟数(从 0 到 59)
e.g.1返回指定日期的分钟数
e.g.2返回当前时间的分钟数
7.getSeconds() 返回指定日期和时间的秒数(从 0 到 59)
e.g.1返回指定日期的秒数
e.g.2返回当前时间的秒数
2.处理Date内置对象的一些方法
1.toLocaleString()转换指定Date内置对象的日期和时间为字符串,并返回结果
e.g.1转换指定日期和时间为字符串
e.g.2转换当前日期和时间为字符串
2.可以学习一下倒计时案例中的对时,秒,分的处理方法
(1)倒计时案例:http://t.csdn.cn/OlStf
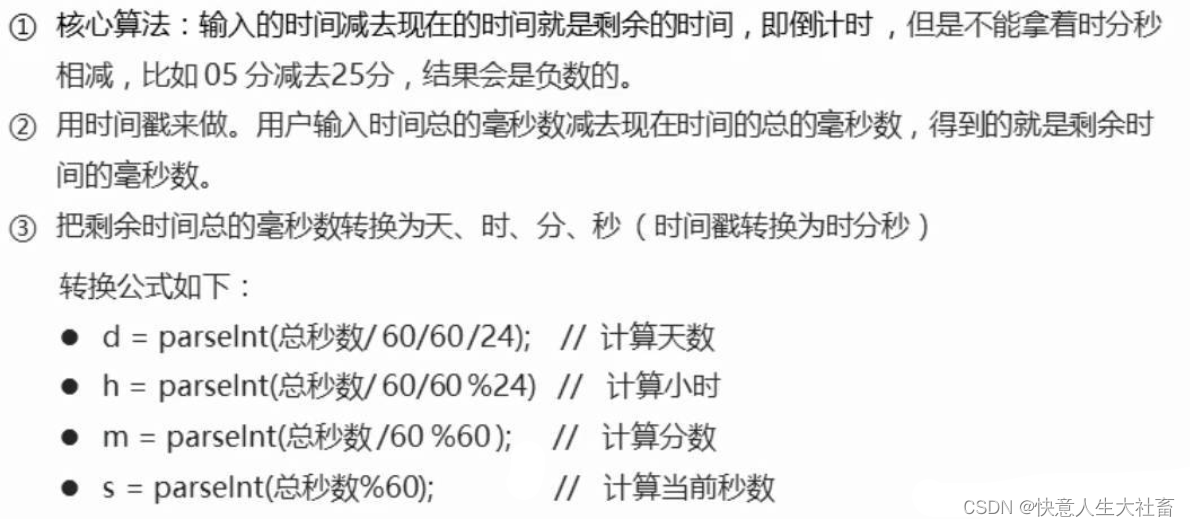
(2)倒计时案例核心算法和转换公式:
(3)倒计时案例中,用三元表达式,处理当时,秒,分<10时:为了保持时,秒,分一直都呈现xx:xx:xx的状态】
(4)倒计时案例中,用三元表达式,处理当时,月,日,秒,分,秒<10时的方法可以应用在新闻列表案例中
新闻列表案例中,关于新闻发表时间的部分,也可以用这样的三元表达式来写:
新闻列表案例(该案例中是将补零部分,封装了一个补零函数,然后月,日,时,分,秒,调用该函数):http://t.csdn.cn/4R3O2
1.Date对象
Date 对象用于处理日期和时间。
日期对象是用 new Date() 创建。
实例化日期有四种方式:
var d = new Date();//创建当前时间的日期对象
var d = new Date(milliseconds);
var d = new Date(dateString);
var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);1.getDate()返回指定日期在月中的第几天(从 1 到 31)
e.g.1返回指定日期的日
var d = new Date("July 21, 1983 01:15:00");
var n = d.getDate();
console.log(n);//21e.g.2返回当前时间的日
var d = new Date();
var n = d.getDate();
console.log(n);//当前时间的日2.getFullYear()返回指定日期的年份(1000 年到 9999 年之间的日期的四位数字)
e.g.1返回指定日期的年份
var d = new Date('July 21, 1983 01:15:00');
var n = d.getFullYear();
console.log(n);//1983e.g.2返回当前时间的年份
var d = new Date();
var n = d.getFullYear();
console.log(n);//当前时间的年份3.getMonth()返回根据本地时间返回指定日期的月份(从 0 到 11)
一月为 0,二月为 1,依此类推
e.g.1返回指定日期的月
var d = new Date("July 21, 1983 01:15:00");
var n = d.getMonth() + 1;
console.log(n);//7 July是7月e.g.2返回当前时间的月
var d = new Date();
var n = d.getMonth() + 1;
console.log(n);//当前时间的月4.getDay()返回指定日期是星期几(从 0 到 6)
星期日为 0,星期一为 1,依此类推
e.g.1返回指定日期是星期几
var d = new Date('December 3, 2022 01:15:00');
var weekday = new Array(7);
weekday[0] = "Sunday";
weekday[1] = "Monday";
weekday[2] = "Tuesday";
weekday[3] = "Wednesday";
weekday[4] = "Thursday";
weekday[5] = "Friday";
weekday[6] = "Saturday";
var n = weekday[d.getDay()];
console.log(n);//Saturday周六e.g.2返回当前时间是星期几
var d = new Date();
var weekday = new Array(7);
weekday[0] = "Sunday";
weekday[1] = "Monday";
weekday[2] = "Tuesday";
weekday[3] = "Wednesday";
weekday[4] = "Thursday";
weekday[5] = "Friday";
weekday[6] = "Saturday";
var n = weekday[d.getDay()];
console.log(n);//当前时间对应的星期几5.getHours()返回指定日期和时间的小时数(从 0 到 23)
e.g.1返回指定日期的小时数
var d = new Date("July 21, 1983 01:15:00");
var n = d.getHours();
console.log(n);//1e.g.2返回当前时间的小时数
var d = new Date();
var n = d.getHours();
console.log(n);//当前时间的小时数6.getMinutes() 返回指定日期和时间的分钟数(从 0 到 59)
e.g.1返回指定日期的分钟数
var d = new Date("July 21, 1983 01:15:00");
var n = d.getMinutes();
console.log(n);//15e.g.2返回当前时间的分钟数
var d = new Date();
var n = d.getMinutes();
console.log(n);//当前时间的分钟数7.getSeconds() 返回指定日期和时间的秒数(从 0 到 59)
e.g.1返回指定日期的秒数
var d = new Date('July 21, 1983 01:15:09');
var n = d.getSeconds();
console.log(n);//9e.g.2返回当前时间的秒数
var d = new Date();
var n = d.getSeconds();
console.log(n);//当前时间的秒数2.处理Date内置对象的一些方法
1.toLocaleString()转换指定Date内置对象的日期和时间为字符串,并返回结果
e.g.1转换指定日期和时间为字符串
var d = new Date('July 21, 1983 01:15:00');
var n = d.toLocaleString();
console.log(n);//1983/7/21 01:15:00e.g.2转换当前日期和时间为字符串
var d = new Date();
var n = d.toLocaleString();
console.log(n);//xxxx/x/xx xx:xx:xx 当前时间的日期和时间2.可以学习一下倒计时案例中的对时,秒,分的处理方法
(1)倒计时案例:http://t.csdn.cn/OlStf
(2)倒计时案例核心算法和转换公式:

(3)倒计时案例中,用三元表达式,处理当时,秒,分<10时:为了保持时,秒,分一直都呈现xx:xx:xx的状态】
三元表达式:
条件表达式?表达式1:表达式2
条件表达式为true,返回表达式1
条件表达式为false,返回表达式2

(4)倒计时案例中,用三元表达式,处理当时,月,日,秒,分,秒<10时的方法可以应用在新闻列表案例中
新闻列表案例中,关于新闻发表时间的部分,也可以用这样的三元表达式来写:
template.defaults.imports.dateFormat = function (dtStr) {//dtStr接收html中$value.time的值
var dt = new Date(dtStr);//根据给定的字符串得到一个日期对象
var y = dt.getFullYear();//年
var m = dt.getMonth() + 1;//月
//5.为了让时,分,秒一直保持xx:xx:xx的状态,给月<10的时候,前面补0
m = m < 10 ? '0' + m : m;
var d = dt.getDate();//日
//5.为了让时,分,秒一直保持xx:xx:xx的状态,给日<10的时候,前面补0
d = d < 10 ? '0' + d : d;
var hh = dt.getHours();//时
//5.为了让时,分,秒一直保持xx:xx:xx的状态,给时<10的时候,前面补0
hh = hh < 10 ? '0' + hh : hh;
var mm = dt.getMinutes();//分
//5.为了让时,分,秒一直保持xx:xx:xx的状态,给分<10的时候,前面补0
mm = mm < 10 ? '0' + mm : mm;
var ss = dt.getSeconds();//秒
//5.为了让时,分,秒一直保持xx:xx:xx的状态,给秒<10的时候,前面补0
ss = ss < 10 ? '0' + ss : ss;
return y + '-' + m + '-' + d + '-' + hh + '-' + mm + '-' + ss;
}新闻列表案例(该案例中是将补零部分,封装了一个补零函数,然后月,日,时,分,秒,调用该函数):http://t.csdn.cn/4R3O2
//6.封装函数padZero,用来给月,日,时,分,秒<0时补零
//为了保持时分秒一直是xx月—xx日 xx时:xx分:xx秒 的状态
function padZero(n) {
return n = n < 10 ? '0' + n : n;
}
//5.定义格式化时间的过滤器
// 此处该过滤器名称是dateFormat
template.defaults.imports.dateFormat = function (dtStr) {//dtStr接收html中$value.time的值
var dt = new Date(dtStr);//根据给定的字符串得到一个日期对象
var y = dt.getFullYear();//年
var m = padZero(dt.getMonth() + 1);//月
var d = padZero(dt.getDate());//日
var hh = padZero(dt.getHours());//时
var mm = padZero(dt.getMinutes());//分
var ss = padZero(dt.getSeconds());//秒
return y + '-' + m + '-' + d + '-' + hh + '-' + mm + '-' + ss;
}




![[附源码]计算机毕业设计springboot校园订餐系统](https://img-blog.csdnimg.cn/f3ab27f87e744862b7ffb9597fcba1ea.png)

![[附源码]计算机毕业设计游戏论坛网站Springboot程序](https://img-blog.csdnimg.cn/7c37ed6dc0404455a7ec0d871165713c.png)