1.什么是Vue框架?
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,并且还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2.Vue的优点?Vue的缺点?
优点:渐进式,组件化,轻量级,虚拟dom,响应式,单页面路由,数据与视图分开
缺点:单页面不利于seo,不支持IE8以下,首屏加载时间长
3.写一下对MVVM思想的理解
Model(模型):负责从数据库中取数据
View(视图):负责展示数据的地方
VM:也就是View-Model,做了两件事达到了数据的双向绑定 一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。
思想:实现了 View 和 Model 的自动同步,也就是当 Model 的属性改变时,我们不用再自己手动操作 Dom 元素,来改变 View 的显示,而是改变属性后该属性对应 View 层显示会自动改变(对应Vue数据驱动的思想)
4.在vue开发时,改变数组或者对象的数据,什么情况页面视图没有更新?如何解决?
对于数组: 对于数组:
Vue 不能检测以下数组的变动:
1.当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
2.当你修改数组的长度时,例如:vm.items.length = newLength
对于对象: 对于对象:
Vue 不能检测到给已有对象添加的新属性:例如:vm.obj.age= 18
解决方案:对于数组可以使用 Vue.set() 或者 vm.$set()或者splice
例如
Vue.set(vm.items, indexOfItem, newValue)
vm.$set(vm.items, indexOfItem, newValue)
vm.items.splice(indexOfItem, 1, newValue)
对于对象:Vue.set() 或者 vm.$set()或者splice或者 Object.assign()
例如:
1)你可以添加一个新的 age 属性到嵌套的 userProfile 对象:
Vue.set(vm.userProfile, 'age', 27)
2)你还可以使用 vm.$set 实例方法,它只是全局 Vue.set 的别名:
vm.$set(vm.userProfile, 'age', 27)
3)有时你可能需要为已有对象赋予多个新属性,比如使用 Object.assign() 或 _.extend()。在这种情况下,你应该用两个对象的属性创建一个新的对象。
vm.userProfile = Object.assign({}, vm.userProfile, {
age: 27,
favoriteColor: 'Vue Green'
})
5.在vue组件中,data为什么是一个返回对象的函数?
如果data是对象的话,由于对象是引用类型,组件被复用的话,就会创建多个实例。本质上,这些实例用的都是同一个构造函数。这样就会影响到所有的实例,所以为了保证组件不同的实例之间data不冲突,data必须是一个函数。
6.Vue中创建的指令有哪些,分别有什么作用(至少写出10个)
1、 v-model 多用于表单元素实现双向数据绑定
2、 v-for 格式: v-for="字段名 in(of) 数组 json" 循环数组或 json
3、 v-show 显示内容
4、 v-hide 隐藏内容
5、 v-if 显示与隐藏
6、 v-else-if 必须和 v-if 连用
7、 v-else 必须和 v-if 连用 不能单独使用 否则报错 模板编译错误
8、 v-bind 动态绑定 作用: 及时对页面的数据进行更改
9、 v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在 methods 里面
10、v-text 解析文本
11.v-html 解析 html 标签
12、v-bind 绑定属性 缩写写法 :
13、v-once 进入页面时 只渲染一次 不在进行渲染
14、v-cloak 防止闪烁
15、v-pre 把标签内部的元素原位输出
7.写出vue中的所有的生命周期函数,分别有什么作用
初始阶段:
beforecreate:实例已经初始化,但不能获取DOM节点。(没有data,没有el)
created:实例已经创建,仍然不能获取DOM节点。(有data,没有el)
载入阶段:
beforemount:模板编译完成,但还没挂载到界面上。(有data,有el)
mounted:编译好的模板已挂载到页面中(数据和DOM都已经渲染出来)。
更新阶段:
beforeupdate:数据发生变化立即调用,此时data中数据是最新的,但页面上数据仍然是旧的(检测到数据更新时,但DOM更新前执行)。
updated:更新结束后执行,此时data中的值和页面上的值都是最新的。
销毁阶段:
beforedestroy:当要销毁vue实例时,在销毁之前执行。
destroy:在销毁vue实例时执行。
actived 在keep-alive中使用,缓存组件激活
deactived 在keep-alive中使用,缓存组件不激活
8.第一次页面加载会触发哪几个生命周期钩子函数?
beforeCreate, created, beforeMount, mounted
9.v-if与v-show的区别是什么
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
v-show不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
10.computed和watch的区别是什么
· computed是计算属性,具有缓存性。
当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性computed。
用于依赖发生变化时,触发属性重新计算。
Computed本质是一个具备缓存的watcher,依赖的属性发生变化就会更新视图。 适用于计算比较消耗性能的计算场景。
· watch更多的是「观察」的作用,类似于某些数据的监听回调,用于观察props,$emit或者本组件的值,当数据变化时来执行回调进行后续操作。
无缓存性,页面重新渲染时值不变化也会执行。
Watch没有缓存性,更多的是观察的作用,可以监听某些数据执行回调。当我们需要深度监听对象中的属性时,可以打开deep:true选项,这样便会对对象中的每一项进行监听。这样会带来性能问题,优化的话可以使用字符串形式监听,如果没有写到组件中,不要忘记使用unWatch手动注销。
· 应用场景:
当我们要进行数值计算,而且依赖于其他数据,那么把这个数据设计为computed。
如果你需要在某个数据变化时做一些事情,使用watch来观察这个数据变化。
11.组件之间通信的方式有哪些,是如何通信的
1. 父传子 通过在父组件自定义属性,在子组件通过props接收
2. 子改父或者子传父 在父组件中通过自定义事件传递方法,在子组件中通过$emit接收自定义事件
<children @ eventChange=”change”></children>
this.$emit(‘eventChange’,100)
3. 兄弟之间通信 通过一个事件总线(eventBus 其实是一个空实例),在A组件中通过$on绑定自定义事件 在B组件中通过$emit接收组件
4.通过$parent /$children/$refs $parent指的是父组件实例 $children/$refs是子组件实例
5. $attrs & $listeners
$attrs获取父组件中不被props接收的自定义属性 并且可以通过 v-bind="$attrs" 传入内部组件
$listeners获取父组件中的自定义事件
6.provide & inject 祖先和后代之间的通信
Provide的值可以是对象或者是返回对象的函数
12.Vue的v-model双向绑定原理是什么
v-model本质就是一个语法糖,可以看成是value + input方法的语法糖。 可以通过model属性的prop和event属性来进行自定义。原生的v-model,会根据标签的不同生成不同的事件和属性
text 和 textarea 元素使用 value 属性和 input 事件
checkbox 和 radio 使用 checked 属性和 change 事件
select 字段将 value 作为 prop 并将 change 作为事件
可以将v-model进行如下改写:
<input v-model="sth" />
等同于
<input :value="sth" @input="sth = $event.target.value" />
这个语法糖必须是固定的,也就是说属性必须为value,方法名必须为:input。
13.写出对promise的理解
Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。
通俗讲,Promise是一个许诺、承诺,是对未来事情的承诺,承诺不一定能完成,但是无论是否能完成都会有一个结果。
Pending 正在做。。。
Resolved 完成这个承诺
Rejected 这个承诺没有完成,失败了
Promise 用来预定一个不一定能完成的任务,要么成功,要么失败
在具体的程序中具体的体现,通常用来封装一个异步任务,提供承诺结果
Promise 是异步编程的一种解决方案,主要用来解决回调地狱的问题,可以有效的减少回调嵌套。真正解决需要配合async/await
14.Vue是如何实现双向绑定的原理?
vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue实例来作为它的 data选项时,Vue将遍历它的属性,用Object.defineProperty()将它们转为getter/setter。用户看不到getter/setter,但是在内部它们让Vue追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定 将MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者,通过Observer来监听自己的model的数据变化,通过Compile来解析编译模板指令(vue中是用来解析 {{}}),最终利用watcher搭起observer和Compile之间的通信桥梁,达到数据变化 —>视图更新;视图交互变化(input)—>数据model变更双向绑定效果。
15.vuex的有哪些属性?用处是什么?
State:定义了应用状态的数据结构,可以在这里设置默认的初始状态。
Getter:允许组件从 Store 中获取数据,mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性。
Mutation:是唯一更改 store 中状态的方法,且必须是同步函数。
Action:用于提交 mutation,而不是直接变更状态,可以包含任意异步操作。
Module:允许将单一的 Store 拆分为多个 store 且同时保存在单一的状态树中。
16.watch有哪些属性,分别有什么用?
当我们监听一个基本数据类型时可以使用简写形式
watch: {
value () {
// do something
}
}
当我们监听一个引用数据类型时需要写成对象形式
watch: {
obj: {
handler () { 执行回调
// do something
},
deep: true, 是否进行深度监听
immediate: true 是否初始执行handler函数
}
}
18.写出nextTick的作用,以及用法
作用:获取数据更新之后的dom元素
用法:
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。
new Vue({
methods: {
// ...
example: function () {
// 修改数据
this.message = 'changed'
// DOM 还没有更新
this.$nextTick(function () {
// DOM 现在更新了
// `this` 绑定到当前实例
this.doSomethingElse()
})
}
}
})
19.在使用v-for时,为什么需要使用key
1、 key的作用主要是为了高效的更新虛拟DOM,其原理是vue在patch(补丁)过程中通过key可以精准判断两个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少DOM操作量,提高性能。
2、 另外,若不设置key还可能在列表更新时引发一些隐蔽的bug。如某行数据不该更新的却更新了。
3、vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
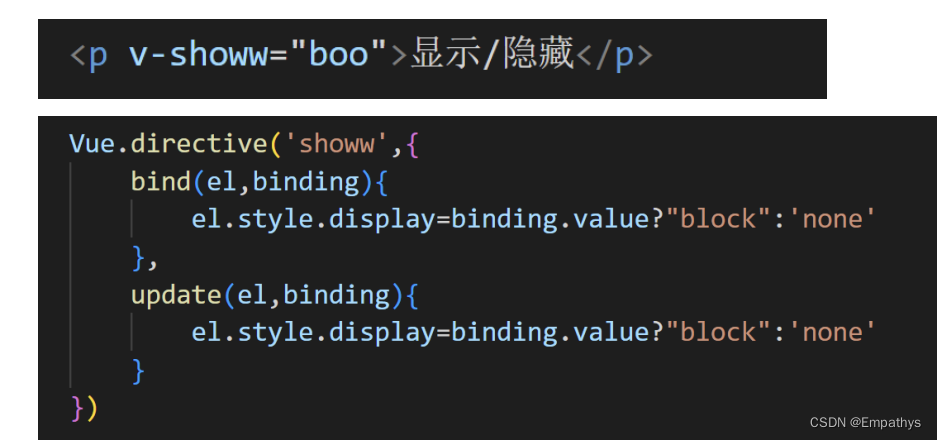
20.自定义一个指令,实现v-show指令的功能

21.单页面应用和多页面应用的区别及优缺点
单页面应用(spa),通俗一点说就是只有一个主页面的应用,浏览器一开始要加载所有的html,js,css 所有的页面内容都包含在这个所谓的主页面中,但是在写的时候,还是会分开写(页面片段),然后在交互的时候由路由程序动态载入,单页面的页面跳转,仅刷新局部资源,多应用pc端.
多页面(mpa): 就是指一个应用中有多个页面,页面跳转是是整页刷新
单页面的优点: 用户体验好,快,内容的改变不需要加载整个页面,基于这一点spa对服务器压力较小,前后端的能力;页面效果会比较炫酷(比如切换页面内容时的专场动画).
单页面缺点: 不利于seo,导航不可用,如果一定要导航需要自行实现前进,后退(忧郁是单页面不能用浏览器的前进后退功能,所以需要自己建立堆栈管理);初次加载耗时多,页面复杂度提高
22.写出对虚拟dom的理解
概念:
虚拟DOM其实就是用一个原生的JS对象去描述一个DOM节点,实际上它只是对真实 DOM 的一层抽象。最终可以通过一系列操作使这棵树映射到真实环境上。
相当于在js与DOM之间做了一个缓存,利用patch(diff算法)对比新旧虚拟DOM记录到一个对象中按需更新, 最后创建真实的DOM
虚拟dom原理流程:
模板 ==> 渲染函数 ==> 虚拟DOM树 ==> 真实DOM
vuejs通过编译将模板(template)转成渲染函数(render),执行渲染函数可以得到一个虚拟节点树
在对 Model 进行操作的时候,会触发对应 Dep 中的 Watcher 对象。Watcher 对象会调用对应的 update 来修改视图。
虚拟 DOM 的实现原理主要包括以下 3 部分:
用 JavaScript 对象模拟真实 DOM 树,对真实 DOM 进行抽象;
diff 算法 — 比较两棵虚拟 DOM 树的差异;
pach 算法 — 将两个虚拟 DOM 对象的差异应用到真正的 DOM 树。
23.<keep-alive></keep-alive>的作用是什么?什么场景使用?常用属性?生命周期?
Keep-alive 是 Vue.js 内置的一个抽象组件,用于缓存有状态组件,可以在组件切换时保留组件的状态避免重新渲染。它有以下两个作用:
缓存有状态的组件,避免组件在切换时被重新渲染;
在缓存的组件被激活时触发 activated 钩子函数,在缓存的组件被停用时触发 deactivated 钩子函数。
使用 Keep-alive 可以提高组件的性能,尤其是在组件状态比较复杂或需要较长时间计算的情况下,通过缓存组件避免重复渲染,提高应用的性能。
24.vuex是什么?怎么使用?哪种功能场景使用它
vuex 就是一个仓库,仓库里放了很多对象。
state 存放的是数据状态,不可以直接修改里面的数据。
getters类似vue的计算属性,主要用来过滤一些数据。
mutations:存放的是动态修改Vuex的state中保存的数据状态的方法。
actions:保存的触发mutations中方法的方法,可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。
一般什么样的数据会放在 State 中呢?
目前主要有两种数据会使用 vuex 进行管理: 1、组件之间全局共享的数据 2、通过后端异步请求的数据 比如做加入购物车、登录状态等都可以使用Vuex来管理数据状态
怎么使用Vuex? 在main.js引入store,注入。新建了一个目录store,… export
场景有:单页应用中,组件之间的状态、音乐播放、登录状态、加入购物车