弹出层模块layer是Layui的重要模块,layui官网教程中的原话是:“layer 作为 Layui 的代表性组件”。弹出层模块layer的作用主要是在页面中以消息框、弹出框等形式进行信息提醒、信息交互等操作,类似于C/S架构中的MessageBox.Show、自定义窗口的Show或ShowDialog等函数。由于layui模块的弹出层形成多样、属性设置较多,本文从最基本的消息框、提示框的用法学习,逐步学习并记录layui模块的详细用法。
layer模块既可以独立使用,也可以作为layui的一个模块使用。独立使用时,直接设置script标签的地址为layer.js文件即可,不过得同时引用jQuery1.8 以上的任意版本,而作为layui的模块使用时,则采用如下形式,和使用其它layui模块没什么区别。
layui.use('layer', function(){
var layer = layui.layer;
//…
});
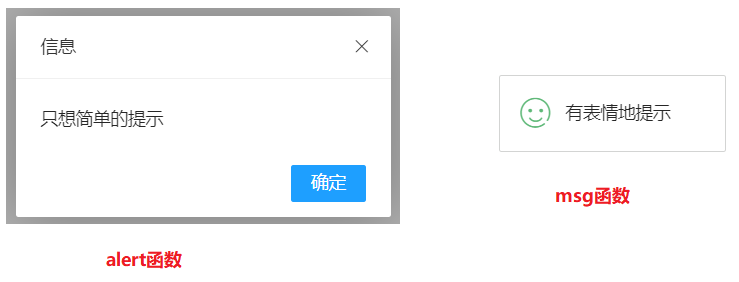
Layer中的layer.msg函数创建提示框,layer.alert函数创建普通信息框。这两个函数的底层实现都是调用的layer.open函数(后续学习过程中会详细介绍该函数),区别在于msg函数弹出的提示框没有任何按钮,而alert弹出的信息框有确认按钮。其基本用法及效果如下所示:
layui.use('layer', function(){
var layer = layui.layer;
//layer.alert('只想简单的提示');
layer.msg('有表情地提示', {icon: 6});
});

除此之外,layui模块提供有部分参数用于控制弹出窗口的内容及效果,常用的参数如下所示:
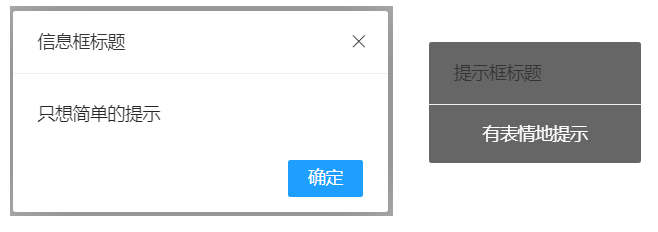
title参数设置弹出框左上角标题,本文中信息框加标题效果正常,但是提示框一般没有标题,加上标题后反而效果较差。示例代码及运行效果如下所示:
layui.use('layer', function(){
var layer = layui.layer;
//layer.alert('只想简单的提示', {title:"信息框标题"});
layer.msg('有表情地提示', {title:"提示框标题"});
});

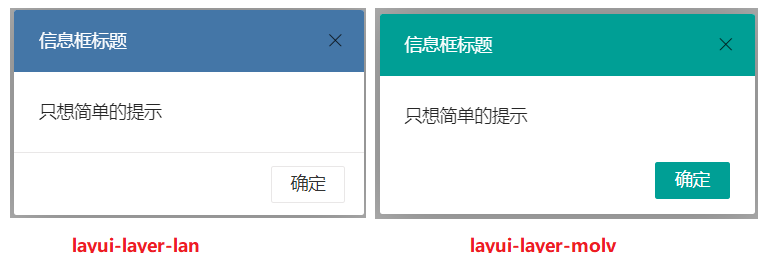
参数skin设置弹出框的样式。layui中提供有默认样式:layui-layer-lanlayui-layer-molv,除此之外,还可以使用自定义样式,自定义样式的示例可以参见参考文献2。从示例样式及layer.css文件中看到,样式设置主要针对标题、按钮及超链接,由于提示框中没有这些元素,所以skin参数对提示框而言几乎没什么效果。示例代码及运行效果如下所示:
layui.use('layer', function(){
var layer = layui.layer;
layer.alert('只想简单的提示', {title:"信息框标题",skin:"layui-layer-molv"});
});

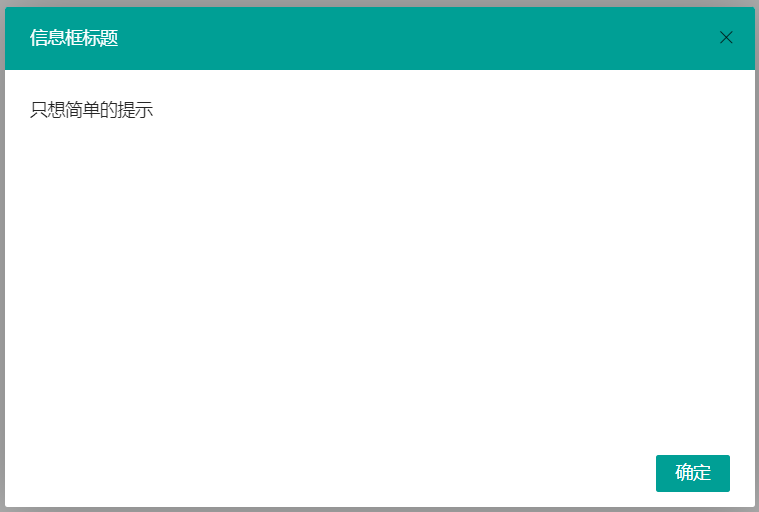
参数area设置弹出框的尺寸。默认值为’auto’,即根据内容自适应调整窗口尺寸,可以设置单个尺寸,作为宽度,也可以设置数组,其内按宽度、高度分别设置弹出框的尺寸。该参数信息框和提示框都适用。示例代码及运行效果如下所示:
layui.use('layer', function(){
var layer = layui.layer;
layer.alert('只想简单的提示', {title:"信息框标题",skin:"layui-layer-molv",area:["600px","400px"]});
//layer.msg('有表情地提示', {skin:"layui-layer-molv",area:["600px","400px"]});
});

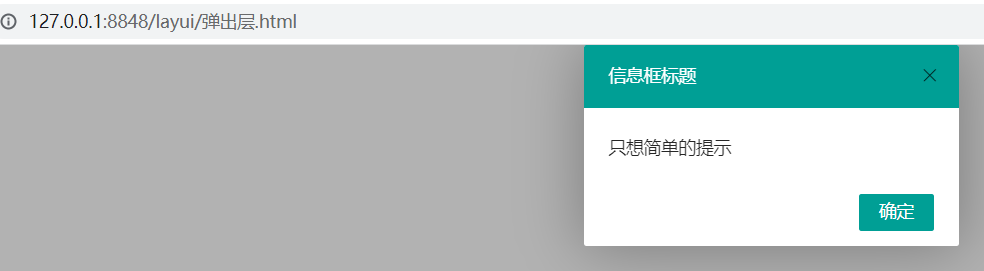
参数offset设置弹出框位置。默认值为’auto’,及水平垂直居中。可以设置单个值,也可以以数组方式设置值,单个值时设置的是窗口左上角的y坐标,而数组方式是设置的是窗口左上角的y坐标和x坐标(教程中成为top、left),除此之外,layer模块还提供有快捷选项,包括t(顶部居中)、r(右测贴边)、b(底部居中)、l(左侧贴边)、lt(左上角)、lb(左下角)、
rt(右上角)、rb(右下角)。顶部居中的示例代码及运行效果如下所示:
layui.use('layer', function(){
var layer = layui.layer;
layer.alert('只想简单的提示', {title:"信息框标题",skin:"layui-layer-molv",area:"auto",offset:"t"});
//…
});

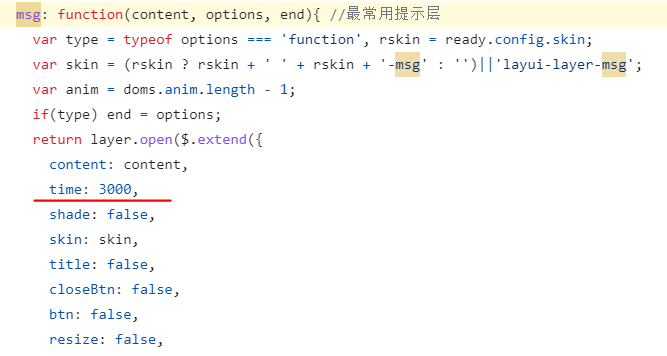
参数time设置弹出框的自动关闭时间。单位为毫秒,默认值为0,即不自动关闭,layui的msg函数创建的提示框自动关闭时间为3000毫秒。

本文学习并记录了弹出层模块layer中最简单的提示框和信息框的用法及常用属性设置,后续还会继续学习layer模块的其它函数、参数的用法。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/