参考1:UniApp官网-原生插件开发
参考2:uniapp Android 原生插件开发
一、下载安装Android Studio
本部分不在赘述
二、下载UniApp离线SDK
下载地址:Android 离线SDK - 正式版 | uni小程序SDK
三、解压下载文件,并导入Android Studio
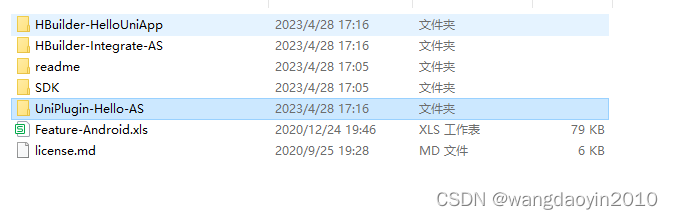
1、解压后如图

2、使用Android Studio打开项目UniPlugin-Hello-AS
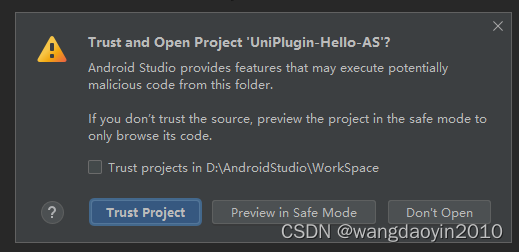
提示
点击Trust Project即可
3、修改项目配置
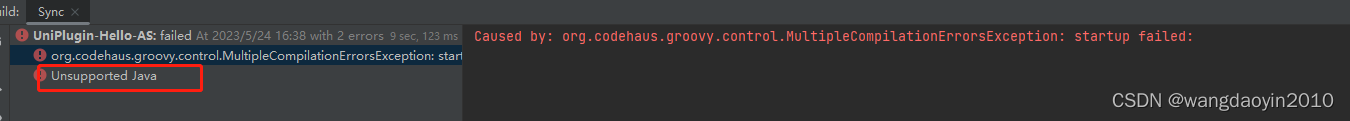
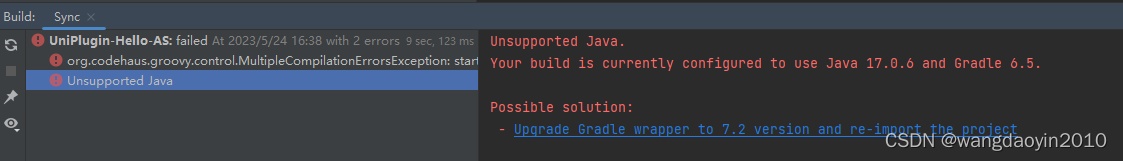
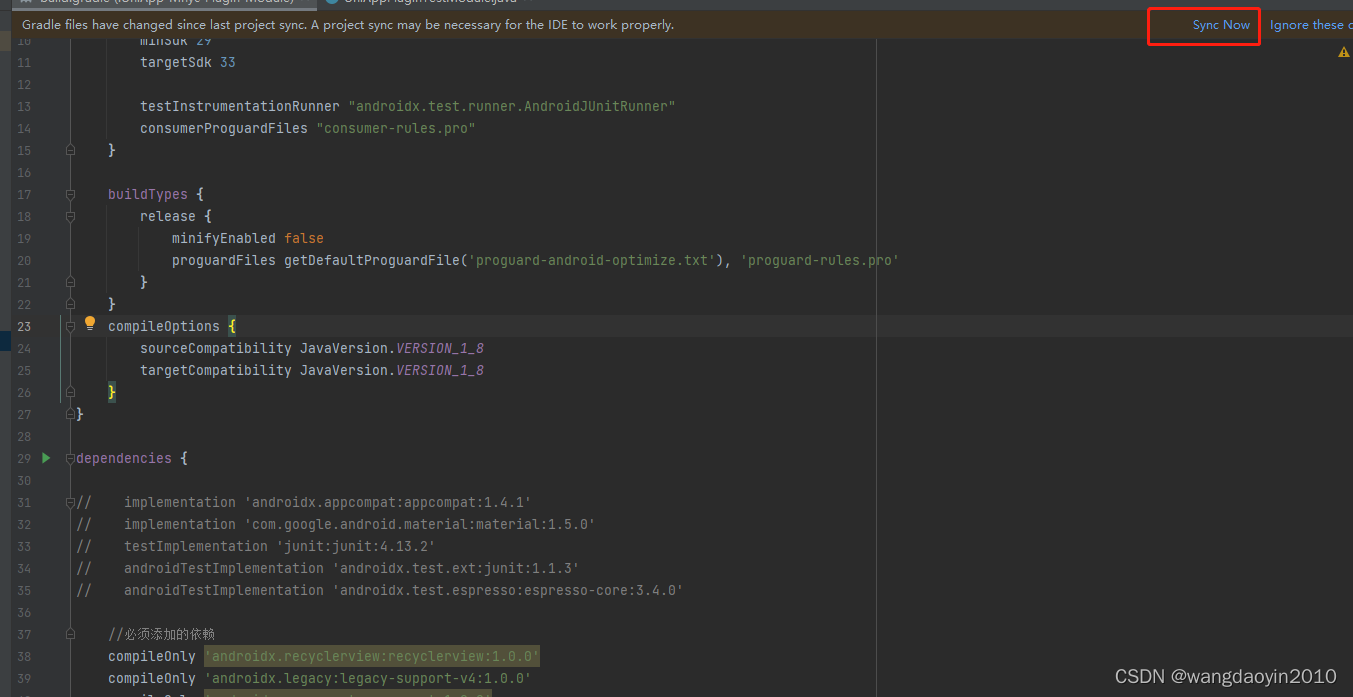
打开项目后报错如下:

点击上面报错图中红框部分

然后点击“Upgrade Gradle wrapper to 7.2 version and re-import the project”对Gradle进行升级
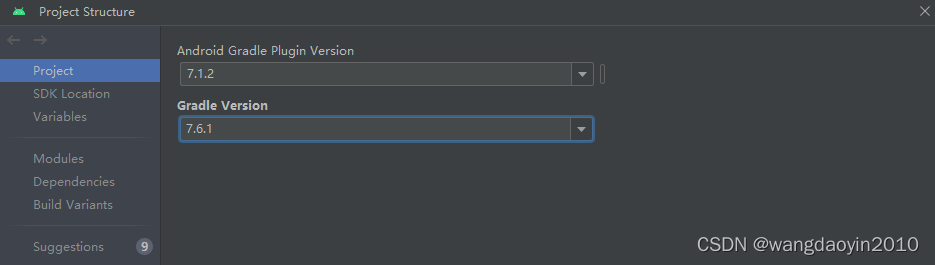
点击File->Project Structure对项目的Gradle Plugin和Gradle进行版本设置

三、创建Module
1、将项目呈现结构调整为Project

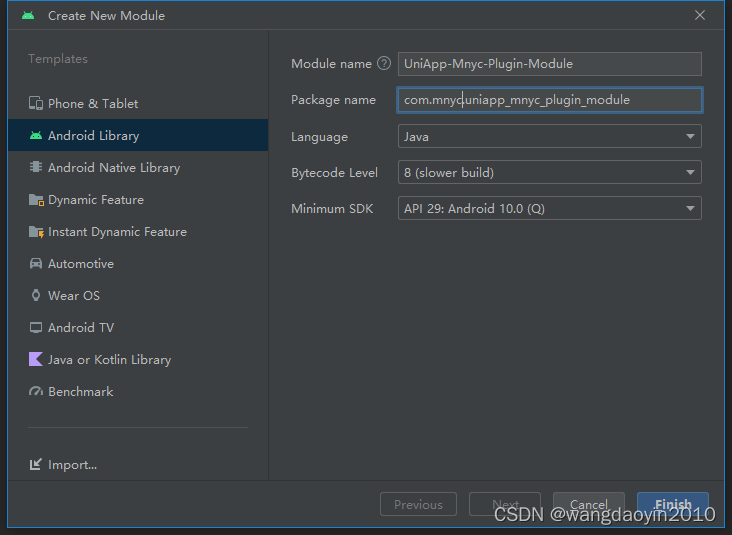
2、选中根项目,然后新建一个Module

3、打开新建Module中的build.gradle,屏蔽原有dependencies中的内容,并添加如下代码
//必须添加的依赖
compileOnly 'androidx.recyclerview:recyclerview:1.0.0'
compileOnly 'androidx.legacy:legacy-support-v4:1.0.0'
compileOnly 'androidx.appcompat:appcompat:1.0.0'
compileOnly 'com.alibaba:fastjson:1.2.83'
compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')4、添加依赖完成后进行依赖导入

5、因为是通过反射调用,Module 不能被混淆。在Module下proguard-rules.pro文件中添加如下代码
-keep public class * extends io.dcloud.feature.uniapp.common.UniModule{*;}5、在Module->src-main->java->包下面创建一个业务类,该类必须继承 UniModule 类
package com.mnyc.uniapp_mnyc_plugin_module;
import static android.content.ContentValues.TAG;
import android.util.Log;
import com.alibaba.fastjson.JSONObject;
import io.dcloud.feature.uniapp.annotation.UniJSMethod;
import io.dcloud.feature.uniapp.bridge.UniJSCallback;
import io.dcloud.feature.uniapp.common.UniModule;
public class UniAppPluginTestModule extends UniModule {
//run ui thread
@UniJSMethod(uiThread = true)
public void testAsyncFunc(JSONObject options, UniJSCallback callback) {
Log.e(TAG, "testAsyncFunc--" + options);
if (callback != null) {
JSONObject data = new JSONObject();
data.put("code", "success");
data.put("data", options);
callback.invoke(data);
}
}
//run JS thread
@UniJSMethod(uiThread = false)
public JSONObject testSyncFunc() {
JSONObject data = new JSONObject();
data.put("code", "success");
return data;
}
}四、打包生成插件
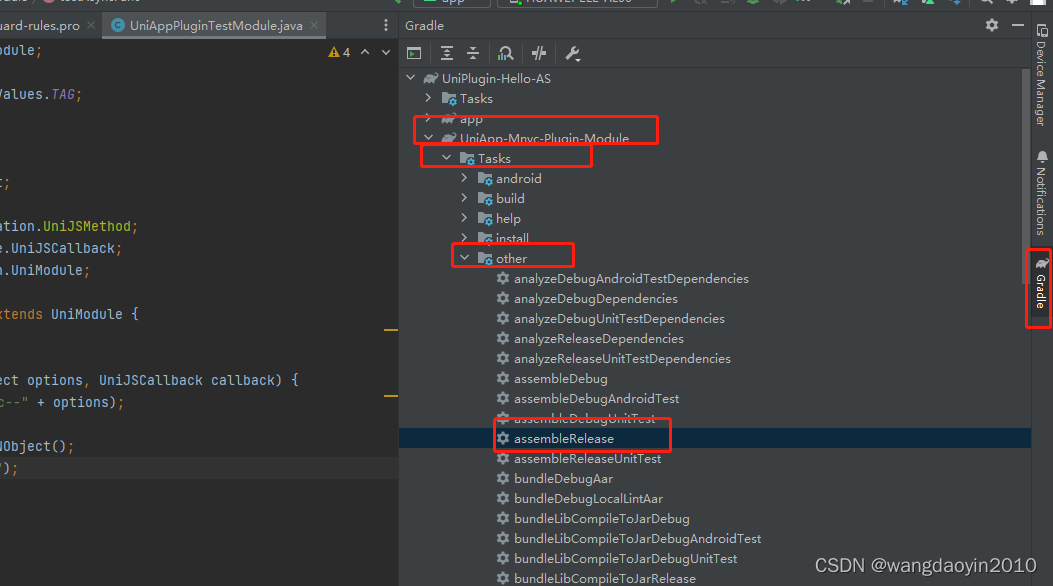
找到Gradle->Module->Tasks->other->assembleRelese进行打包

注意:如果新版本的Android Studio中找不到上面的assembleRelese,可以进行如下设置
File->Setting->Experimntal->取消掉下途中中红框部分勾选并重启Android Studio

六、在UniApp中使用插件
1、在UniApp中项目根目录下创建nativeplugins文件夹
2、在nativeplugin下创建“插件ID”文件夹
3、在“插件ID”文件夹下创建“android”目录和“package.json”文件
4、将生成的aar(在module->build->outputs->aar下)文件copy到上面创建的android目录下
5、编辑刚才创建的paceage.json文件
注意:package.json中不能包含注释,不管是在行头还是在行尾。下面添加注释只是为了说明每一个的意义
{
"name": "Mnyc-Plugin", //这个名称可以随意
"id": "UniApp-Mnyc-Plugin", //这个地方必须和插件Id完全一样
"version": "0.0.1",
"description": "测试SDK插件",
"_dp_type": "nativeplugin",
"_dp_nativeplugin": {
"android": {
"plugins": [{
"type": "module", //
"name": "MnycPluginsModule", //取一个有意义的名称,在插件引用的时候使用
"class": "com.mnyc.uniapp_mnyc_plugin_module.UniAppPluginTestModule" //插件类的完全路径
}],
"integrateType": "aar",
"minSdkVersion": 29
}
}
}
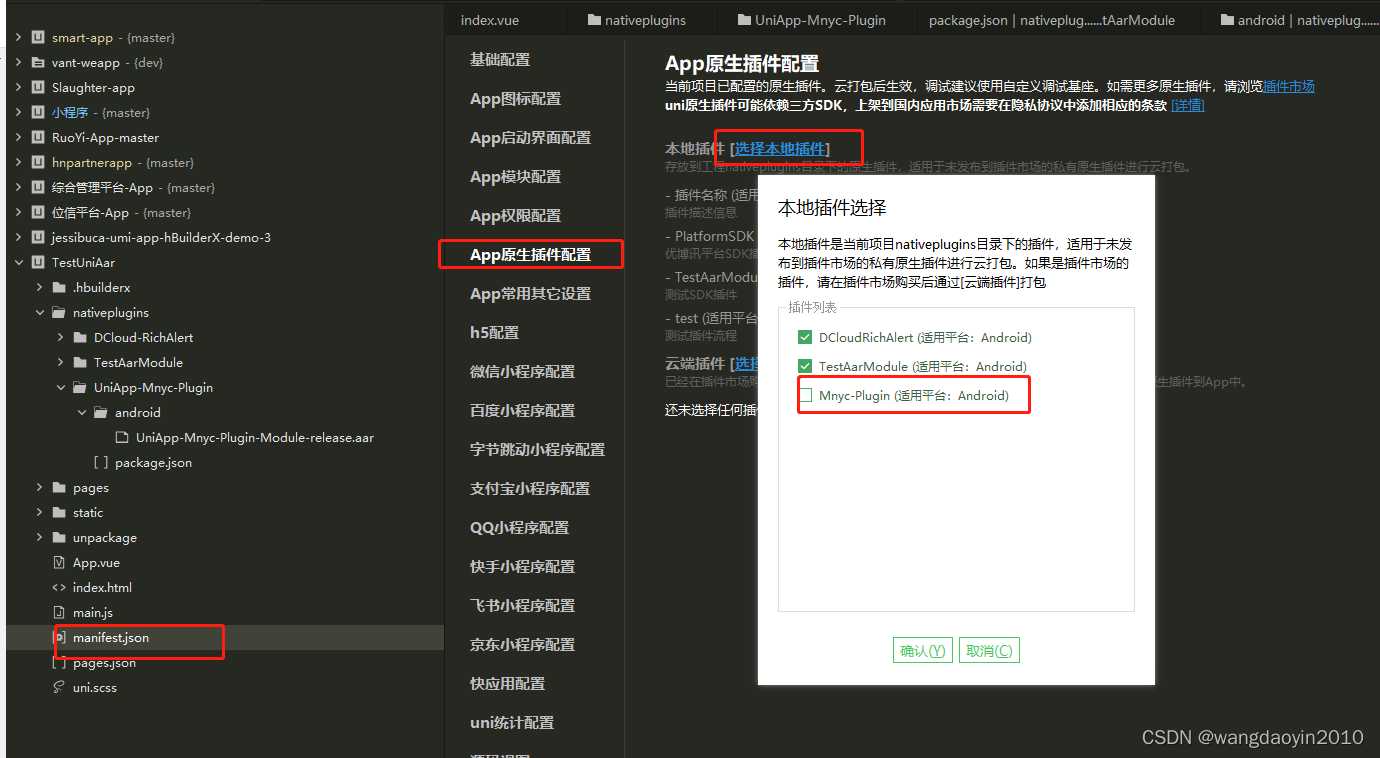
6、在manifest.json中添加插件

7、制作自定义调试基座
8、在需要使用的地方进行引用
//映入插件,插件名称为package.json->_dp_nativeplugin->android->plugins-对应插件的name
var mnycPluginsModule = uni.requireNativePlugin("MnycPluginsModule");
//在具体的方法中进行调用
testAsyncFunc() {
console.log("异步方法");
mnycPluginsModule.testAsyncFunc({
'name': 'unimp',
'age': 1
},
(ret) => {
console.log("异步方法---->调用成功", ret);
modal.toast({
message: ret,
duration: 1.5
});
})
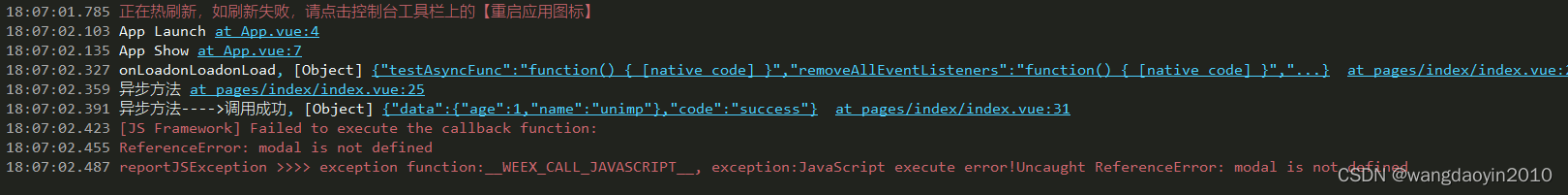
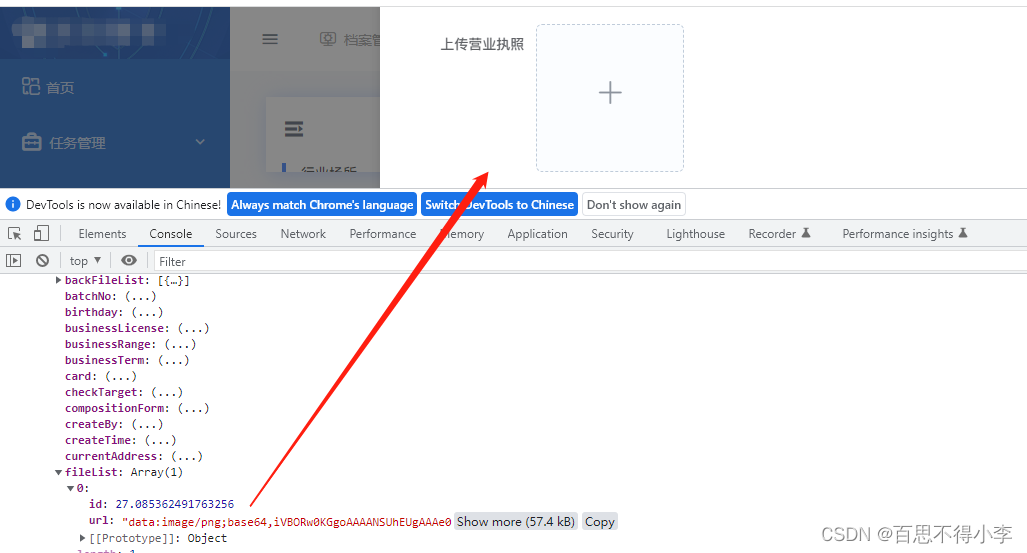
},9、使用自定义基座进行调试
调试打印如下日志,说明插件使用成功

到此插件开发集成完成。













![CodeForces.1786A1.简单发牌.[简单][flg标识][找数学规律]](https://img-blog.csdnimg.cn/ad68f580ad984d0bbe4272035f864e15.png)