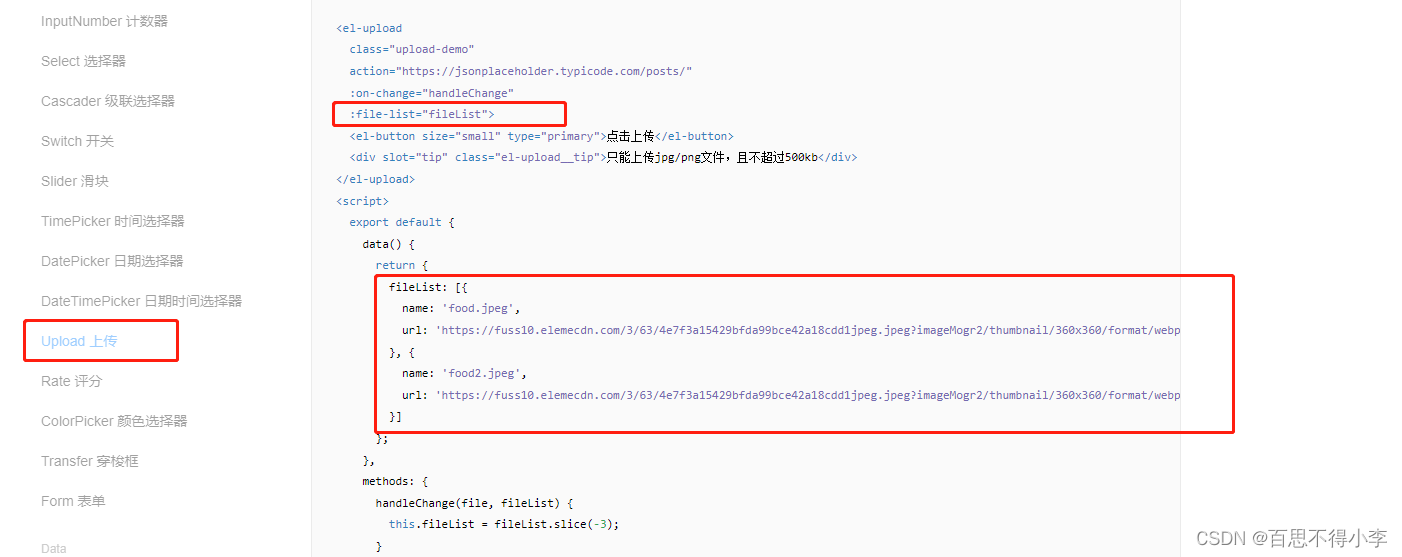
上传图片,并传给后端图片格式是base64。在详情页需要回显图片在el-upload上,我们发现官网里图片回显时,文件数组里要配置好name和url,如下图:

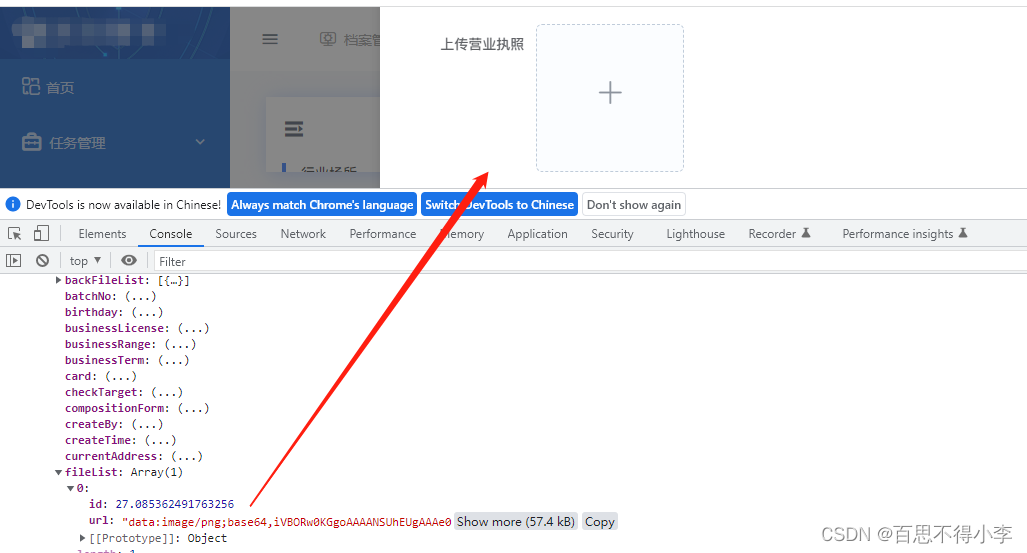
当我们需要回显base64格式的图片时,我们需要将要回显的文件数组处理成id和url才能回显,如下图:
this.$refs.addModal.fileList = [
{
id: Number(Math.random() * 100),
url: res.result.licensePic
}
];











![CodeForces.1786A1.简单发牌.[简单][flg标识][找数学规律]](https://img-blog.csdnimg.cn/ad68f580ad984d0bbe4272035f864e15.png)