README 文档对于开源项目的重要性甚至会超过代码本身。你试想一下,你打开一个 Github 项目,第一时间就会看到 README 文档,而这时候同一类的项目你可能有很多选择,如果这个README不正规,无法快速上手,你可能直接就弃用这个项目。
优秀案例:https://github.com/slidevjs/slidev
参考github项目了解思路
对于如何编写标准 README ,参考github项目地址https://github.com/RichardLitt/standard-readme。
这个项目系统地讲述了 README 的编写方法。文中提到标准的 README,最基本的部分包括以下几大内容:
- Background 背景;
- Install 安装 ;
- Usage 用途;
- Badge徽章 - 项目的标准,例: npm 下载量、测试覆盖率、通过 CI 工具持续验证 ;
- Contributing 贡献者名单;
- License 代码许可证。
这个应该是一个最低配的 README。
通过这个结构可以让使用者最短时间了解并上手。
如果扩展一下,让项目介绍更加的丰满,还可以采用以下结构:
- Title;
- Banner;
- Badges;
- Short Description;
- Long Description ;
- Table of Contents;
- Security;
- Background;
- Install;
- Usage;
- Extra Sections;
- API;
- Maintainers;
- Thanks;
- Contributing;
- License 。
以上,都是给你提供的一个思维框架,在实际运用中可以根据实际情况灵活掌握。
标题 Title
内容就是项目的名字,没什么好说的,关键部分是副标题和表现形式。
副标题可以很好地解释主题。表现形式上可以考虑一下居中效果。由于 Markdown 中可以使用 html, 所以可以直接使用 html 实现。
<h1 align="center">Study-Vue-UI</h1>
<p align="center">
学习的组件库模型
</p>

Banner 头图
一个醒目的横幅可以有效提高 README 的颜值。所以可以选一个合适的图片作为横幅。
<p align="center">
<img src="https://www.itbooks.work/tian.png" style="width:100px;" />
</p>

Badges 徽章
徽章是一个开源库的品质保证。比如 npm下载量、测试覆盖率、CI运行状况。这些不是普通的字符,每一个徽章都是相应的系统动态生成的,比如 npm 下载量就是由 npm 生成并颁发的。虽然这个可以通过技术手段模拟,但是大家还是要注意自己的素质。

- 生成npm版本徽章
https://shields.io/

- 生成MIT徽章

- 最终徽章效果

Features 特性
这部分可以认为是一个 Description ,也就是具体说明这个库的功能。这部分主要是为了描述项目的重点功能。本项目属于工程化学习,所以我的重点是介绍技术栈,这样大家比较容易了解到通过本项目可以学习到什么。
### Features
前端工程化演示项目。
- 基于Vue框架
- 支持JSX与Vue单文件组件
- `Jest + Vue3 plugins`实现单元测试
- Eslint + Prettier + Husky 语法检查
- 采用Rollup构建
- Vitepress + Vercel 文档网站搭建
- 基于Action CI 实现持续集成与交付
INSTALL
npm install study-vue-ui
Install 安装指南要尽量简洁,目的是为了让用户尽快上手。尽量选择通过 Npm 包和 CDN 直接安装。这样使用者可以尽快感受到项目的效果,有利于推广。
Quick Start 快速开始也是同样的要求,尽量用最精华的代码让用户感受到项目的强大。
像本项目这种具备文档网站的项目,更好的方法是将用户引导到网站中去。因为网站有更好的阅读体验,可以呈现更为系统的内容。
LICENSE
这部分会引用开源证书链接并且填写上 Copyright 信息。
[MIT](https://github.com/geniusguys/study-ui/blob/master/LICENSE)
Copyright (c) 2022 Genius
最终效果
<p align="center">
<img src="https://www.itbooks.work/tian.png" style="width:100px;" />
</p>
<h1 align="center">Study-Vue-UI</h1>
<p align="center">
学习的组件库模型
</p>




---
### Features
前端工程化演示项目。
- 基于Vue框架
- 支持JSX与Vue单文件组件
- `Jest + Vue3 plugins`实现单元测试
- Eslint + Prettier + Husky 语法检查
- 采用Rollup构建
- Vitepress + Vercel 文档网站搭建
- 基于Action CI 实现持续集成与交付
### INSTALL
```sh
npm install study-vue-ui
```
### LICENSE
[MIT](https://github.com/geniusguys/study-ui/blob/master/LICENSE)
Copyright (c) 2022 Genius
预览:









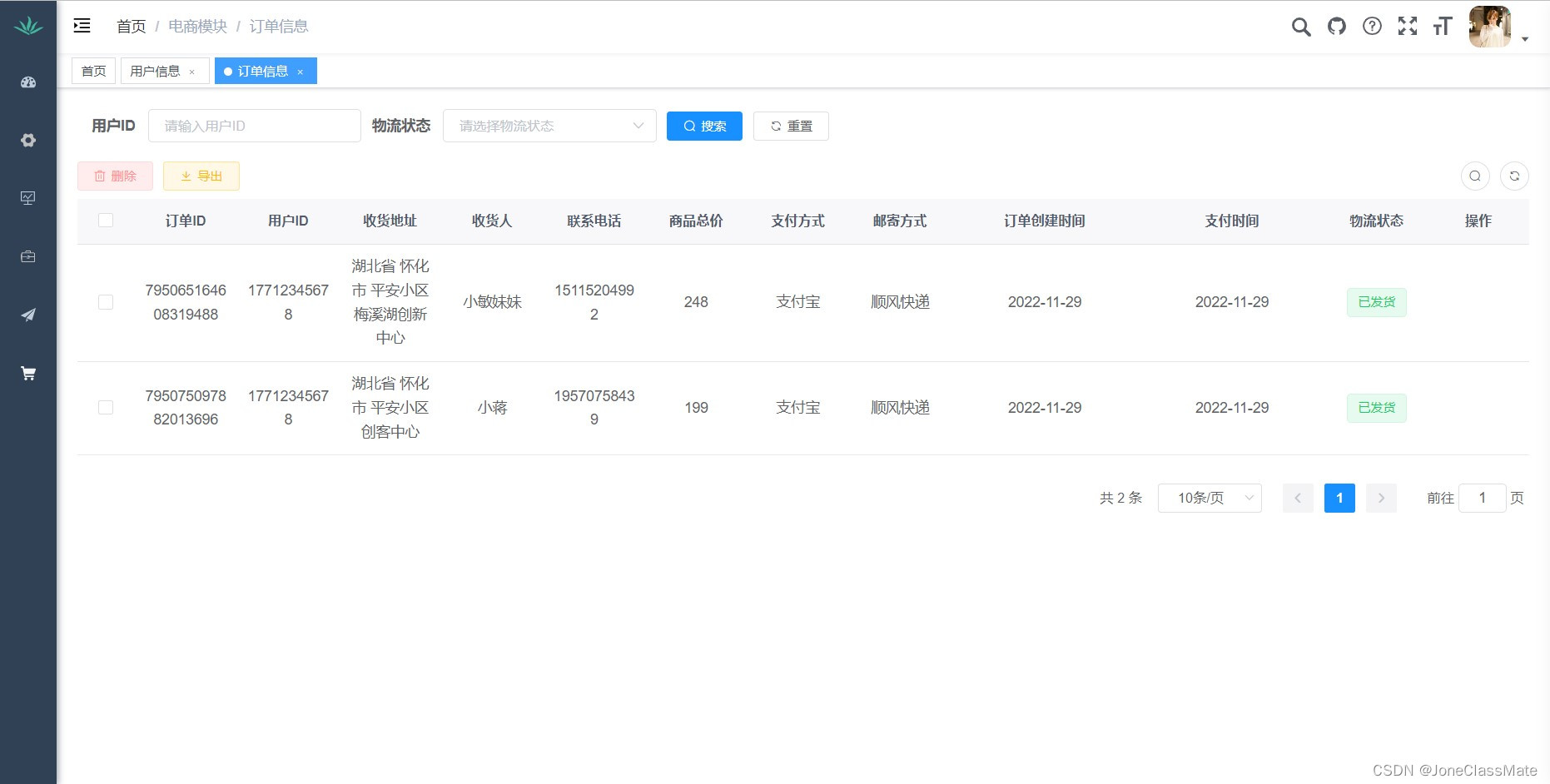
![[附源码]计算机毕业设计招聘系统Springboot程序](https://img-blog.csdnimg.cn/527c110b92624a2daeda7037e7a437c9.png)

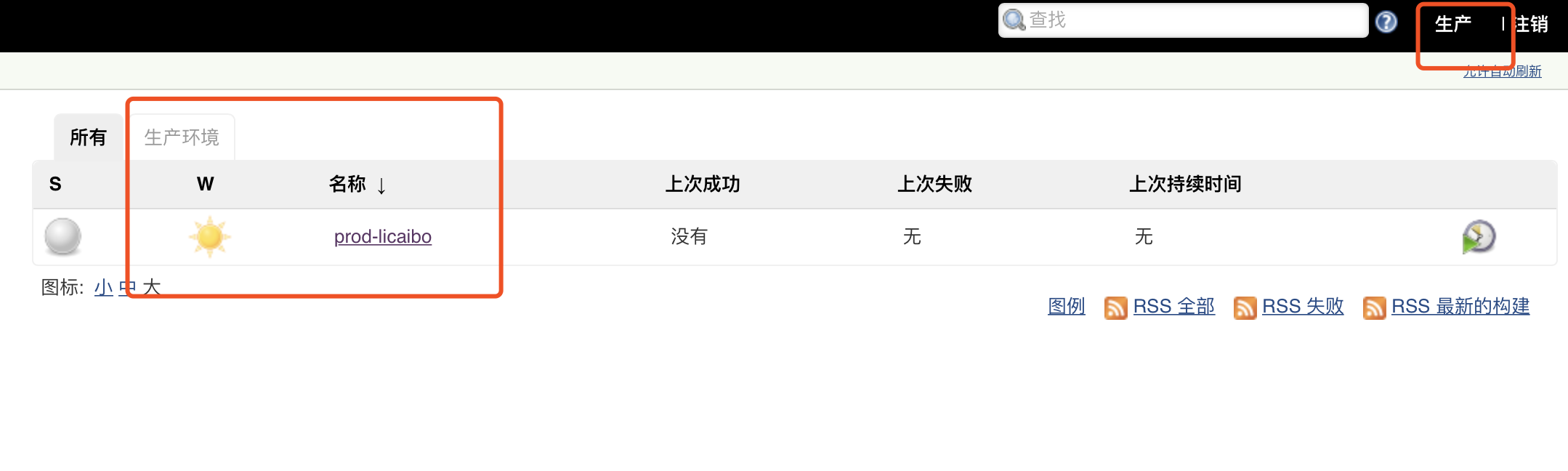
![[附源码]Python计算机毕业设计SSM抗新冠肺炎药品进销存管理系统(程序+LW)](https://img-blog.csdnimg.cn/11900315a1194edca5b692c5ef1a5c8e.png)
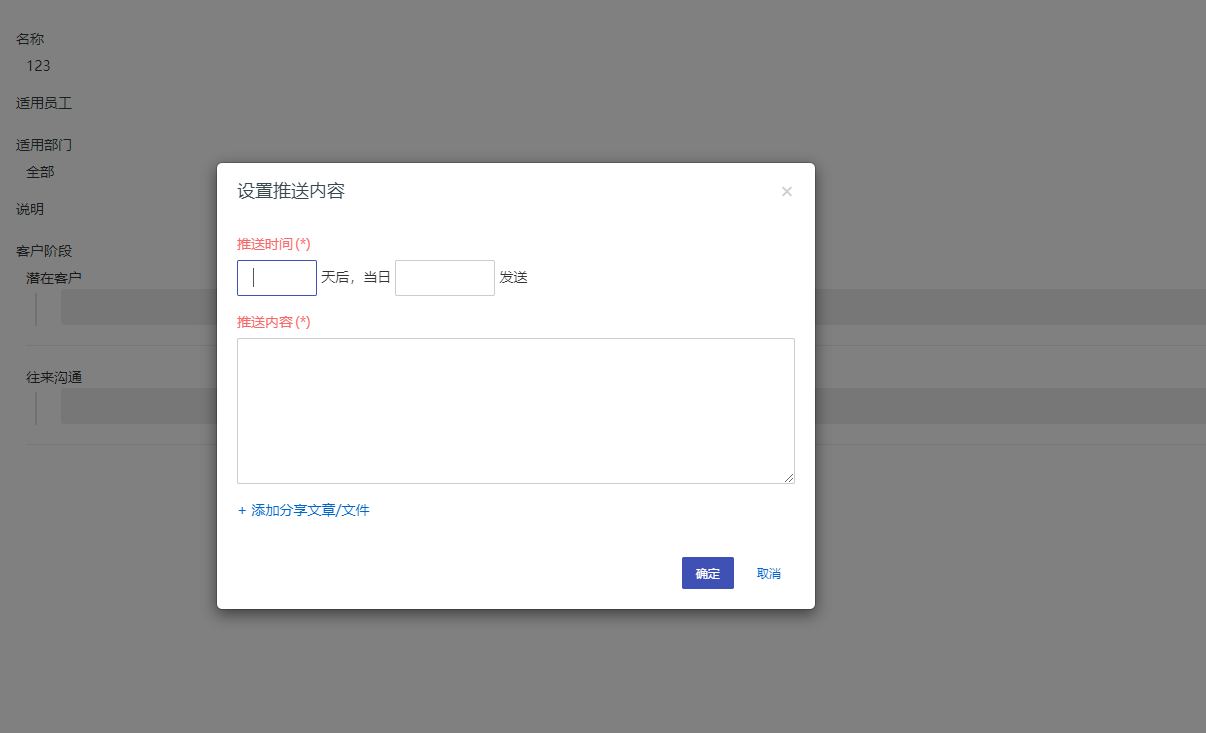
![[附源码]计算机毕业设计疫情防控管理系统Springboot程序](https://img-blog.csdnimg.cn/7bfc0d1166be449b9cb2a1987a602be4.png)


![[附源码]Python计算机毕业设计Django基于Web的绿色环保网站](https://img-blog.csdnimg.cn/cdb731f6bee344afab0cc51c70981a36.png)