文章目录
- 一、使用“用户控件”生成圆环进度条的dll
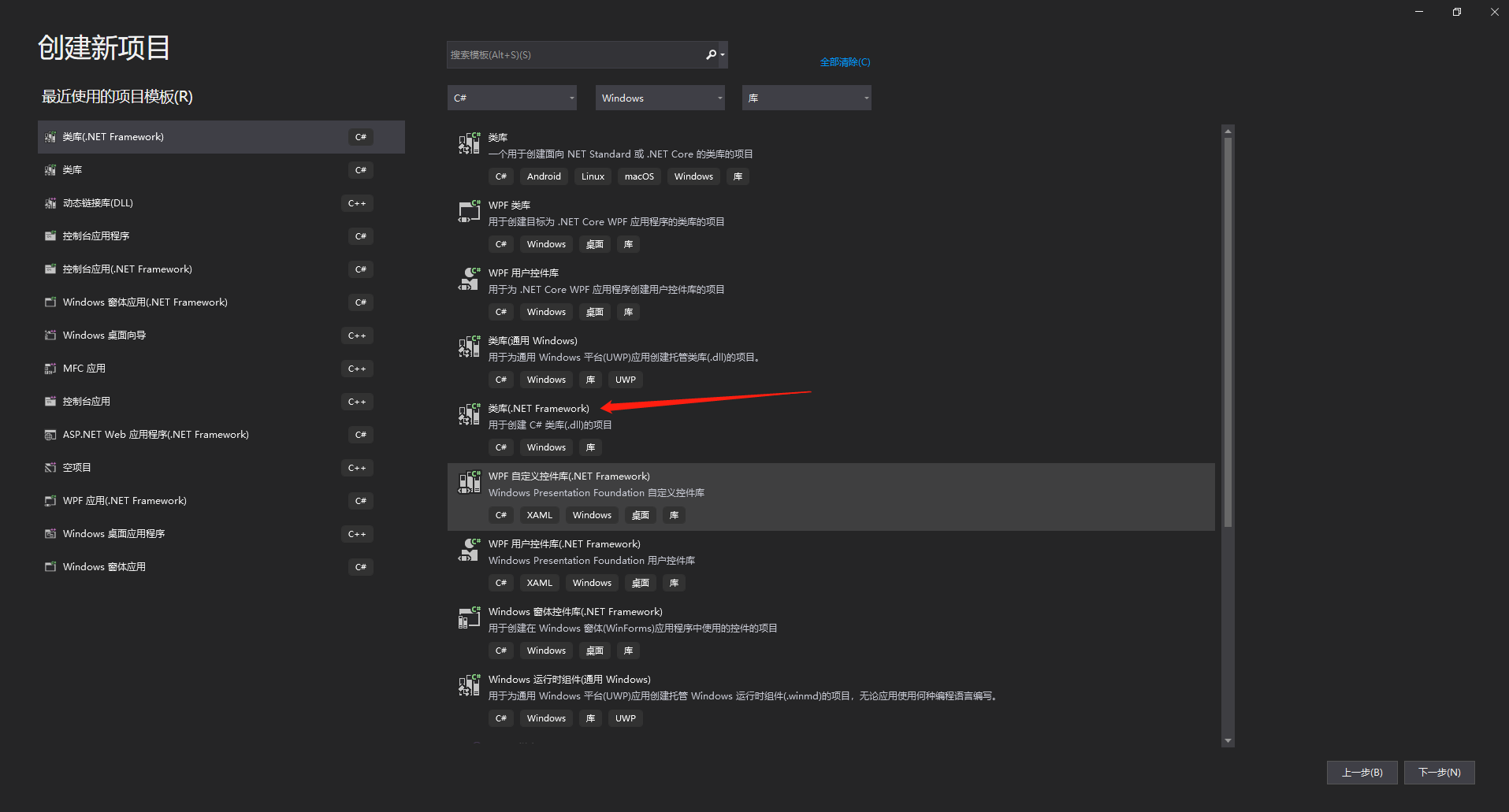
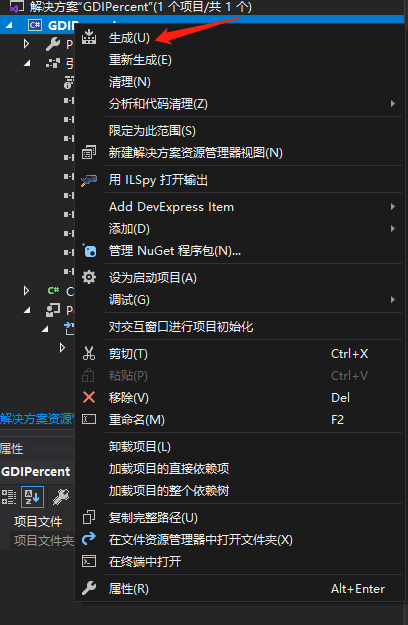
- 1、使用VS2019新建项目(类库)
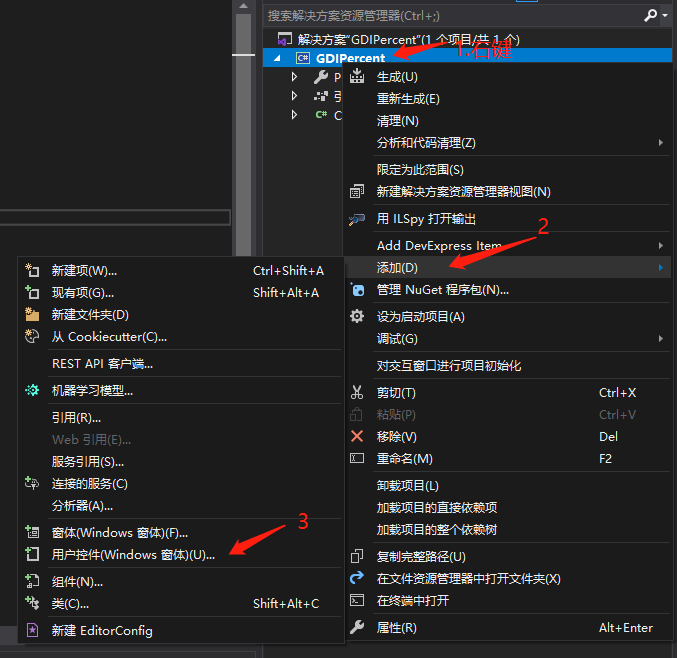
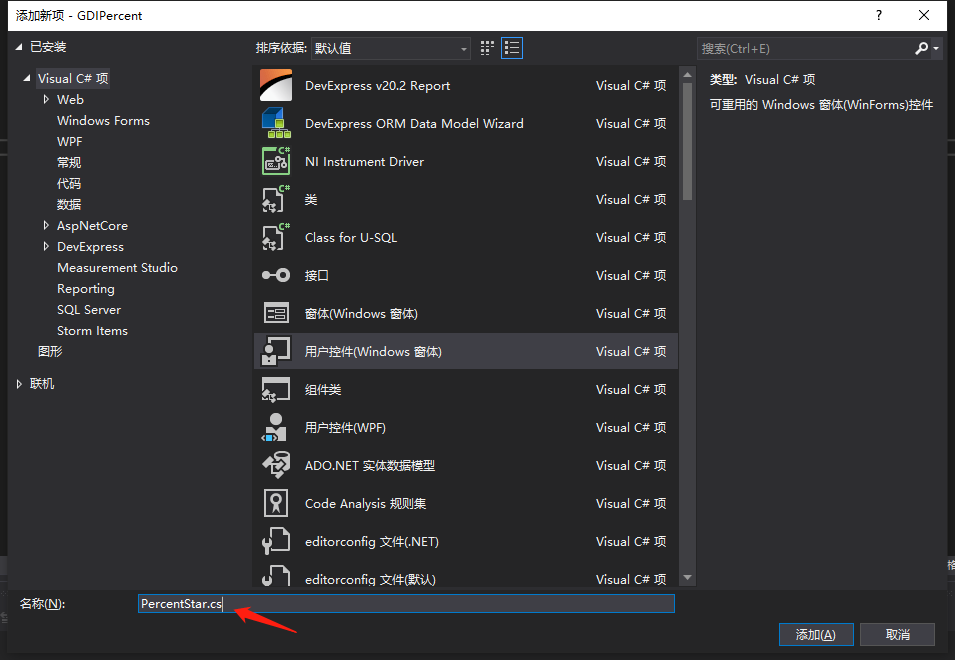
- 2、添加用户控件
- 3 、用户控件PercentStar.cs源码编写
- 二、引用dll,在Winform中代码实现
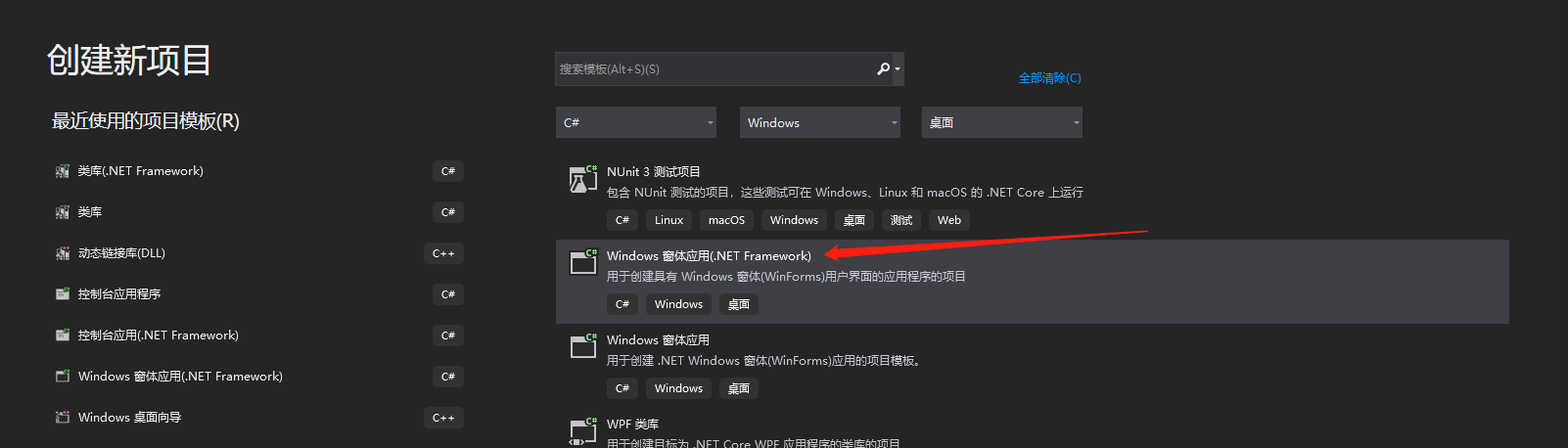
- 1、新建Windows窗体应用(.NET Framework)
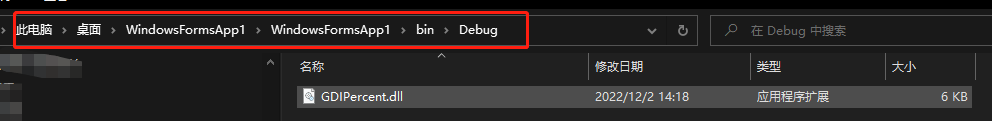
- 2、添加引用(上边生成的GDIPercent.dll)
- 3、将dll添加到工具箱【两种方法】
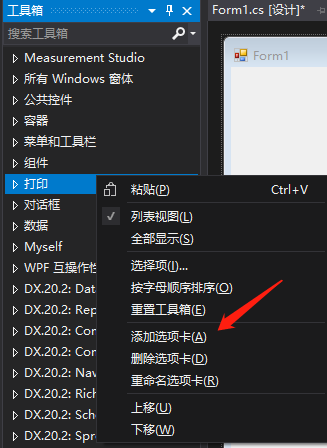
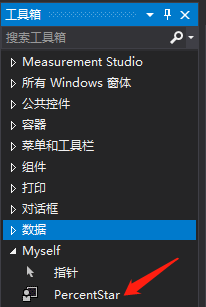
- 方法一:鼠标选中GDIPercent.dll,直接拖放到工具栏【可以先添加个选项卡Myself,方便管理】
- 方法二:通过添加 .NET Framework组件 来添加
- 4、源码
- 5、运行效果
- 6、补充【变换圆环进度条颜色】
一、使用“用户控件”生成圆环进度条的dll
1、使用VS2019新建项目(类库)


2、添加用户控件


3 、用户控件PercentStar.cs源码编写
PercentStar.cs源码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace GDIPercent
{
public partial class PercentStar : UserControl
{
public PercentStar()
{
InitializeComponent();
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
// 获取画布
Graphics graphics = e.Graphics;
//消除锯齿
graphics.SmoothingMode = SmoothingMode.AntiAlias;
//文字显示效果
graphics.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit;
//插补模式
graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
//图片呈现质量
graphics.CompositingQuality = CompositingQuality.HighQuality;
// 绘制底圆
SolidBrush brush1 = new SolidBrush(Color.FromArgb(93, 107, 153));
Rectangle rectangle1 = new Rectangle(1, 1, this.Width - 2, this.Height - 2);
graphics.FillEllipse(brush1, rectangle1);
//绘制扇形
Rectangle rectangle2 = new Rectangle(1, 1, this.Width - 2, this.Height - 2);
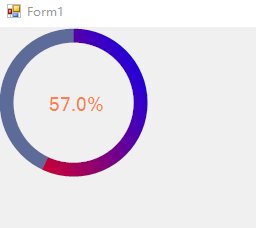
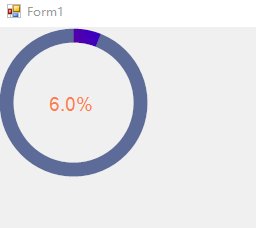
LinearGradientBrush brush2 = new LinearGradientBrush(rectangle2, Color.Blue, Color.Red, 150.0f, true);【绘制的圆环,随着进度条值增大,逐渐由蓝变为红色】
//LinearGradientBrush brush2 = new LinearGradientBrush(rectangle2, Color.White, Color.Green, 150.0f, true);【绘制的圆环,随着进度条值增大,逐渐由白色变为绿色】
this.PercentVal = (ActureValue / MaxValue) * 100;
graphics.FillPie(brush2, rectangle2, -90, (ActureValue / MaxValue) * 360f);
//绘制上圆
SolidBrush solidBrushElipse = new SolidBrush(this.BackColor);
Rectangle rectangle3 = new Rectangle(15, 15, this.Width - 30, this.Height - 30);
graphics.FillEllipse(solidBrushElipse, rectangle3);
//绘制文字
Font font = new Font("华为宋体", 14);
PointF point = new PointF(((float)this.Width) / 2.0f - 27, ((float)this.Height) / 2.0f - 10);
graphics.DrawString(this.PercentVal.ToString("0.0") + "%", font, Brushes.Coral, point);
}
//最大值
private float maxValue = 100;
public float MaxValue
{
get { return maxValue; }
set
{
maxValue = value;
this.Invalidate();
}
}
//实际值
private float actureValue = 60;
public float ActureValue
{
get { return actureValue; }
set
{
actureValue = value;
this.Invalidate();
}
}
//文字显示值
private float PercentVal = 0;
}
}


二、引用dll,在Winform中代码实现
1、新建Windows窗体应用(.NET Framework)

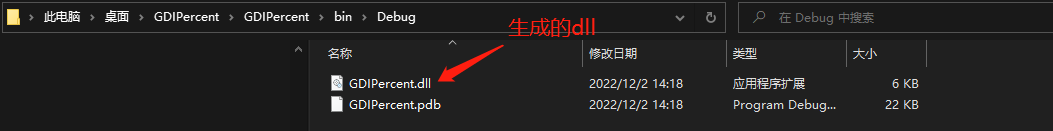
2、添加引用(上边生成的GDIPercent.dll)
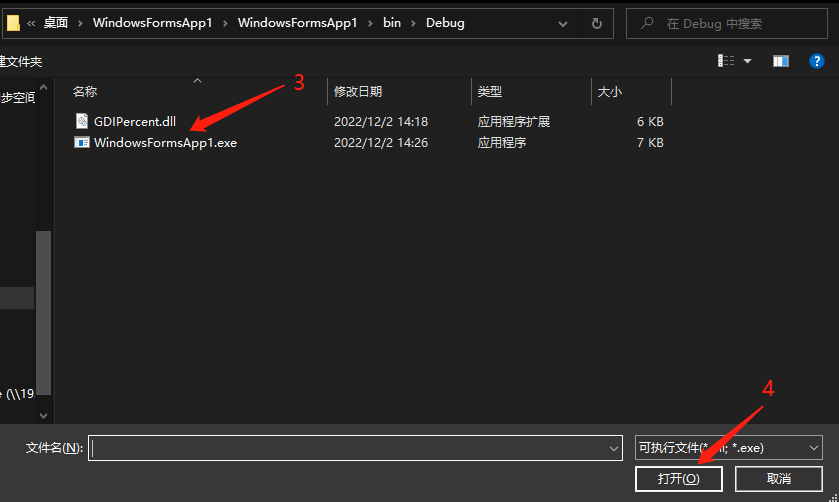
我一般放在当前项目的Debug文件夹下:

3、将dll添加到工具箱【两种方法】
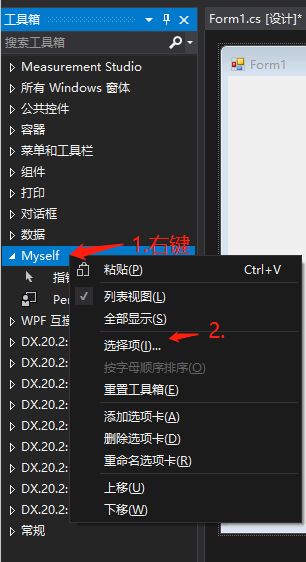
方法一:鼠标选中GDIPercent.dll,直接拖放到工具栏【可以先添加个选项卡Myself,方便管理】
1、添加选项卡Myself

2、拖放GDIPercent.dll到Myself中

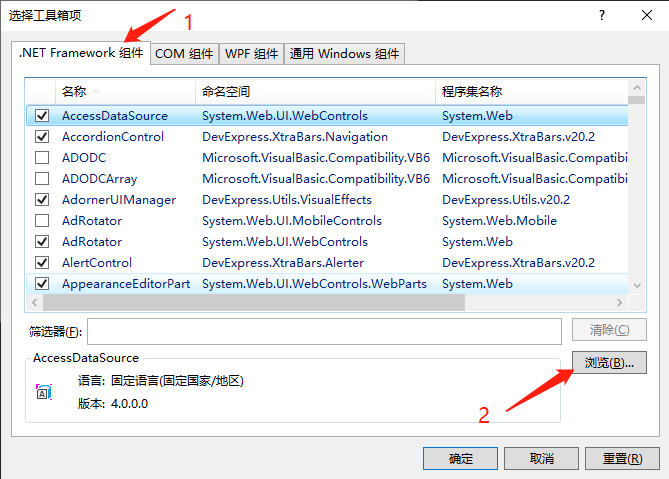
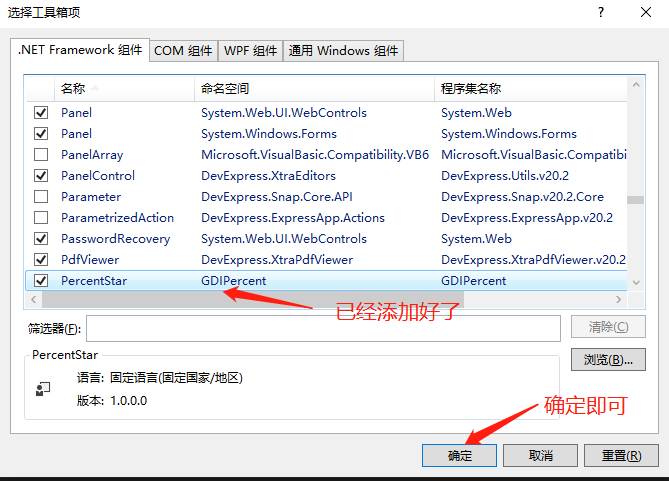
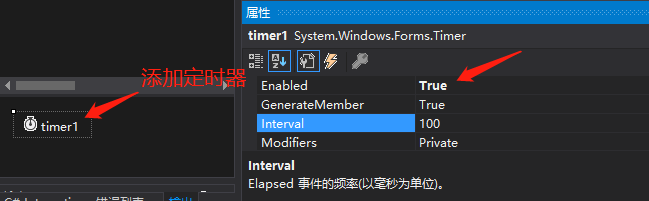
方法二:通过添加 .NET Framework组件 来添加




4、源码


using System;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void timer1_Tick(object sender, EventArgs e)
{
if (percentStar1.ActureValue == 100)
{
percentStar1.ActureValue = 0;
return;
}
percentStar1.ActureValue += 1;
}
}
}
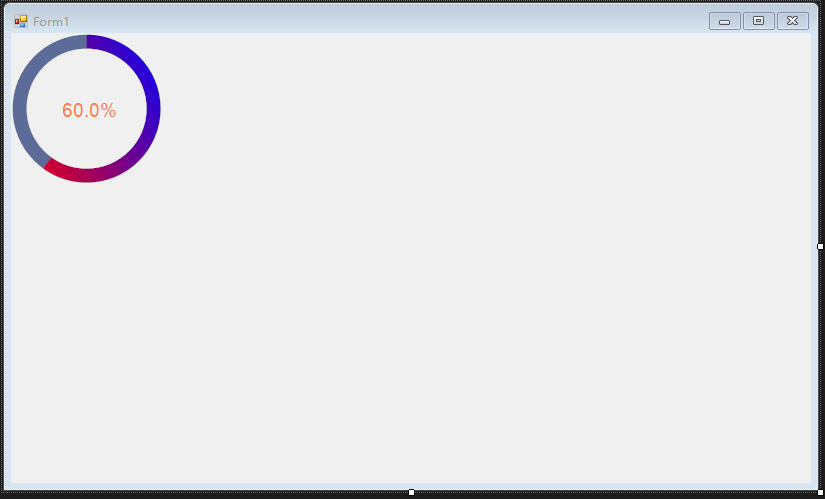
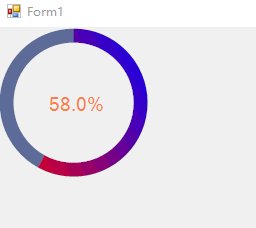
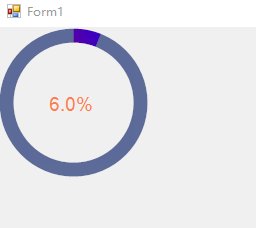
5、运行效果

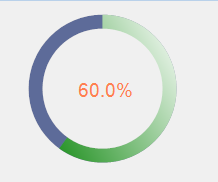
6、补充【变换圆环进度条颜色】
当 一、3的代码改为下边时,显示如下的效果:
LinearGradientBrush brush2 = new LinearGradientBrush(rectangle2, Color.White, Color.Green, 150.0f, true);【绘制的圆环,随着进度条值增大,逐渐由白色变为绿色】
















![[附源码]Python计算机毕业设计SSM考勤管理系统(程序+LW)](https://img-blog.csdnimg.cn/361e94cb3715465597ada5cfab386e4b.png)