1、全局安装vue2
npm install vue-cli -g
2、自行在任意位置创建一个文件夹,局部安装vue3
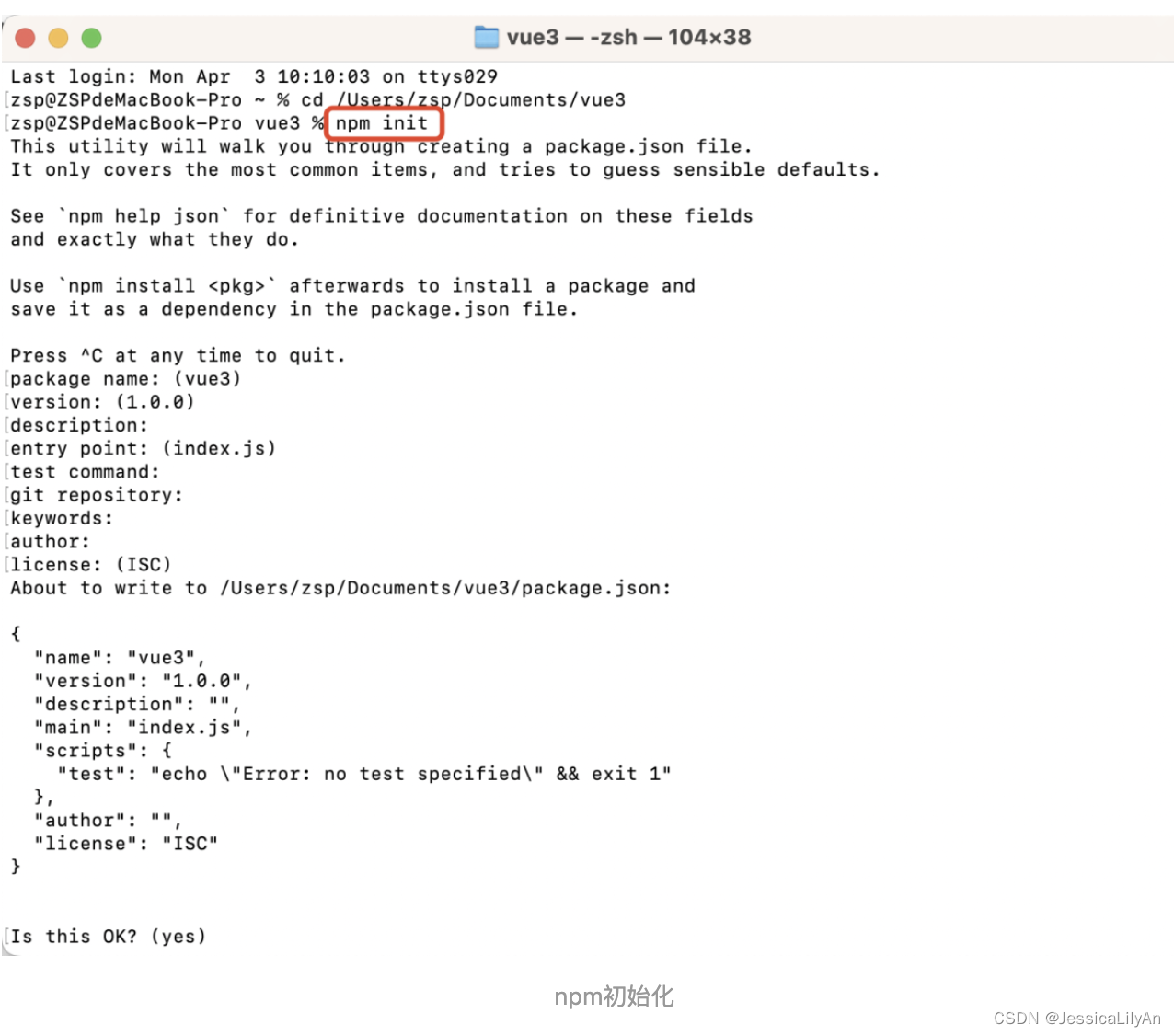
npm初始化
npm init

npm初始化
提示:
初始化后
出现文件package.json
如果没有初始化
会报错,且文件夹中不会新增内容
3、局部安装vue3
npm install @vue/cli

局部安装vue3
安装完成出现文件

vue3文件
4、在安装vue3的文件夹下修改文件名称
显示隐藏文件,使用快捷键shift+command+.

进入.bin文件夹,修改vue为vue3

5、终端对环境变量进行配置
vim ~/.zshrc
添加自己安装的路径
######export PATH=安装vue3文件夹的路径/node_modules/.bin:$PATH

保存后,需要执行source生效
source ~/.zshrc
通过下面的命令查看是否添加成功
echo $PATH
添加成功后,即可在任意文件夹下,全局使用vue3的命令,可执行下面的命令验证下
vue3 -V