<el-input
@input="phoneNumber=phoneNumber.replace(/[^0-9.]/g,'')"
v-model="phoneNumber"
maxlength="11"
>
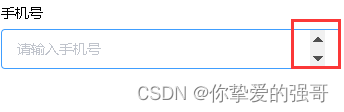
</el-input>如果加入type="number",会在输入框右侧出现这个恶心的东西

尽管可以使用样式来屏蔽掉
>>>input::-webkit-inner-spin-button {
display: none;
}
但是这样会导致maxlength失效,无法限制输入长度,所以推荐用上面的代码
@input="phoneNumber=phoneNumber.replace(/[^0-9.]/g,'')"