前言
今天要继续完成我们的音乐软件了,昨天写完了封面,今天该完成开屏广告和登陆界面了。
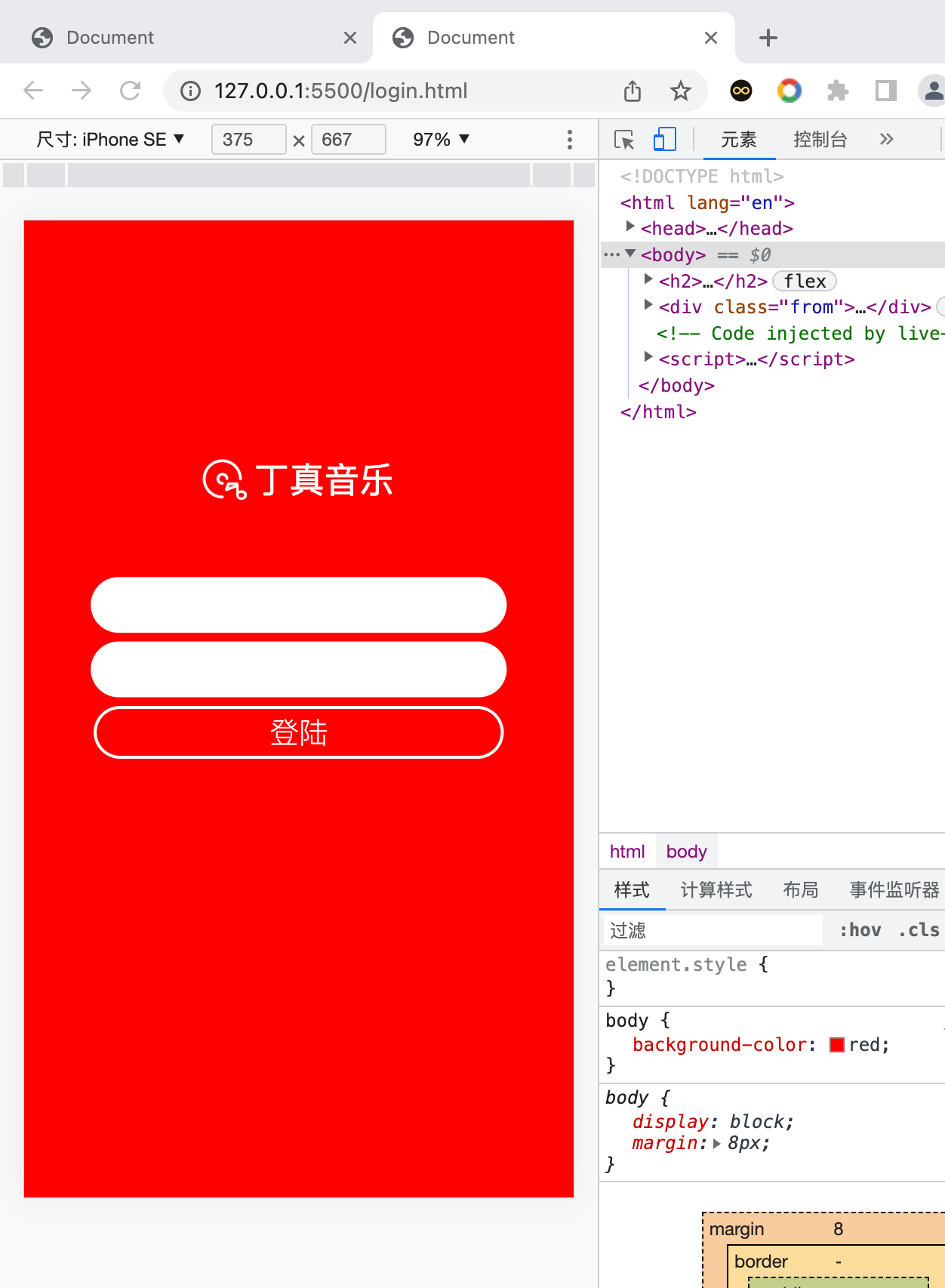
登陆界面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: red;
}
h2{
color: white;
font-weight: 400;
display: flex;
align-items: center;
justify-content: center;
margin-top: 160px;
margin-bottom: 50px;
}
.logo {
/* 设置图片的大小 */
width: 30px;
height: 30px;
margin-right: 5px;
}
/* css选择器可以灵活运用 */
.from>input {
width: 280px;
height: 36px;
border-radius: 25px;
border: none;
margin-bottom: 6px;
/* 清除轮廓 */
outline: none;
}
button{
width: 280px;
height: 36px;
border-radius: 20px;
border: none;
font-size: 20px;
background-color: red;
border: 2px solid white;
color: white;
font-weight: 200;
}
.from{
display: flex;
justify-content: center;
flex-wrap: wrap;
/* 弹性子元素默认不换行 */
}
/* 子代选择器 */
</style>
</head>
<body>
<h2>
<img src="img/logo.png" class="logo" alt="加载">
丁真音乐
</h2>
<div class="from">
<input type="text" class="uname">
<br>
<input type="password" class="upwd">
<button class="login"> 登陆</button>
</div>
</body>
</html>

开屏广告代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body {
background-image: url('img/sxc.jpeg');
/* 背景图片大小,宽 高 */
background-size: 375px 667px;
}
div {
color: white;
position: fixed;
right: 30px;
bottom: 40px;
background-color: #ffc0cbab;
width: 80px;
text-align: center;
/* 文本默认在行高中垂直居中,
所以把行高和元素的高度设成一样的,
看起来就像文本在元素中垂直居中一样 */
height: 30px;
line-height: 30px;
/* 圆角:设置的数值是圆的半径 */
border-radius: 15px;
font-size: 14px;
}
</style>
<body>
<div>
5s 跳过
</div>
</body>
</html>
具体是啥图片我就不在这里展示了,这是一个图片界面加上跳过按钮。
在css里面加入这些
.uname{
background-image: url("img/uname.png");
background-size: 40px 40px;
/* 控制重复 */
background-repeat: no-repeat;
/* 控制位置 */
background-position: right center;
}
.upwd{
background-image: url("img/upwd.png");
background-size: 40px 40px;
/* 控制重复 */
background-repeat: no-repeat;
/* 控制位置 */
background-position: right center;
}
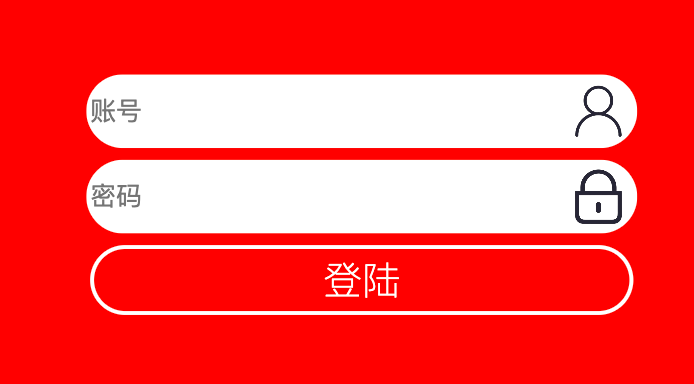
感觉更美观了

加入下面的隐私政策
html
<div class="agreement">
<div class="left">
<input type="checkbox" name="" id="">同意
</div>
<div class="right">
<span>《服务条款》</span>
<span> 《隐私政策》</span>
<span>《儿童隐私政策》</span>
<span>《中国移动认证服务协议》</span>
</div>
css
.agreement>.left {
width: 70px;
margin-left: 30px;
}
.agreement>.right {
display: flex;
flex-wrap: wrap;
margin-left: 20px;
}
.agreement {
font-size: 12px;
color: white;
display: flex;
margin-top: 20px;
margin-left: auto;
margin-right: auto;
}

在下面添加图标
HTML
<div class="icon">
<i class="weixin"></i>
<i class="qq"></i>
<i class="weibo"></i>
<i class="apple"></i>
</div>
CSS
.icon {
position: fixed;
left: 0;
right: 0;
bottom: 30px;
display: flex;
justify-content: center;
margin-top: 20px;
}
.icon>i{
width: 50px;
height: 50px;
background-size: 40px;
background-repeat: no-repeat;
background-position: center center;
background-color: white;
border-radius:25px; ;
margin-left: 10px;
margin-right: 10px;
}
.weixin{
background-image: url(img/weixin.png);
}
.qq{
background-image: url(img/qq.png);
}
.weibo{
background-image: url(img/weibo.png);
}
.apple{
background-image: url(img/apple.png);
}