CSS自学笔记
目录
一、什么是元素显示模式
二、CSS的元素显示模式
1.块元素
2.行内元素
3.行内块元素
前言
网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。 HTML 元素一般分为块元素和行内元素两种类型。块级元素和行内元素都是元素显示模式,而本文讲的是这几种模式的区别以及使用规则。
一、什么是元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如自己占一行,比如一行可以放多个。HTML 元素一般分为块元素和行内元素两种类型。
二、CSS的元素显示模式
1.块元素
常见的块元素有:<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>等,其中div是最典型的块元素。
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意:1.文字类的元素内不能使用块元素。
2.标签主要用于存放文字,因此里面不能放块级元素,特别是不能放。
3.同理h1~h6等都是文字类块级标签,里面也不能放其他块级元素。
代码如下(错误示例):
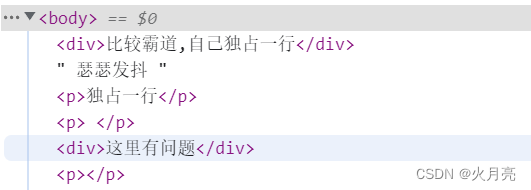
<body>
<div>比较霸道,自己独占一行</div> 瑟瑟发抖
<p>独占一行</p>
<p>
<div>这里有问题</div>
</p>
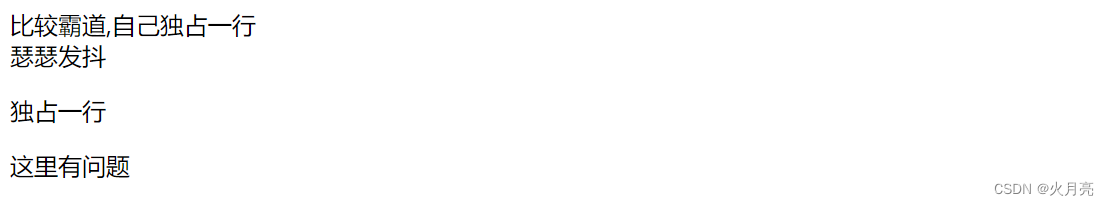
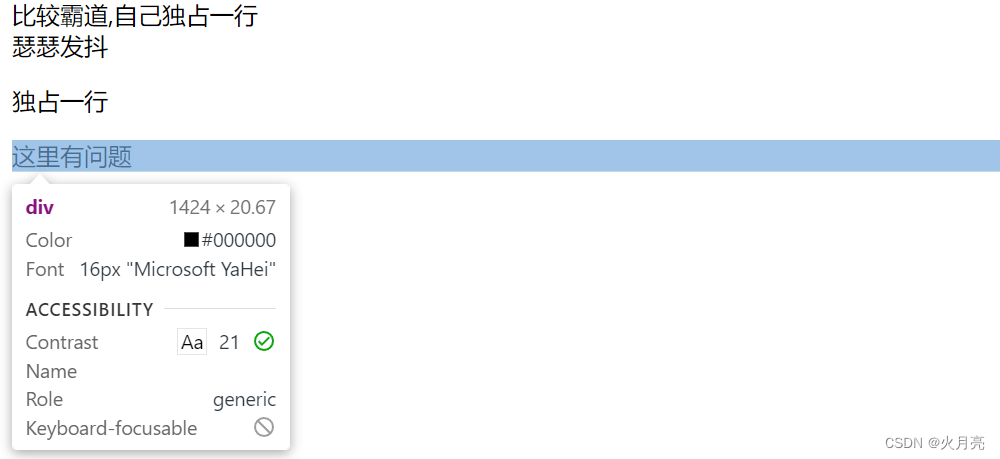
</body>网页显示效果:

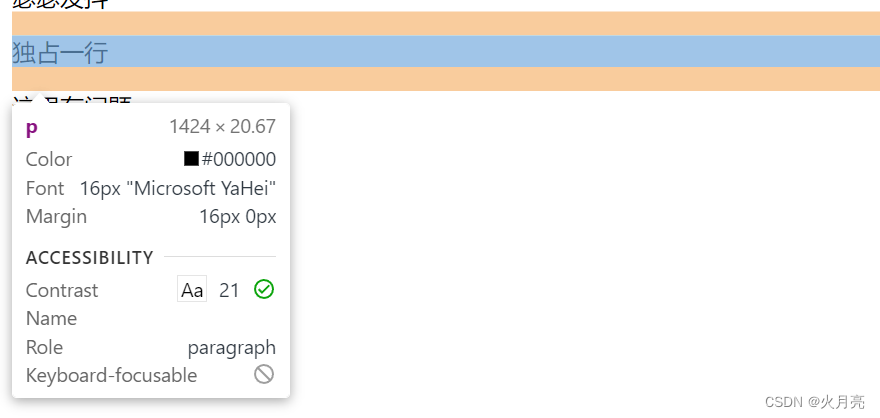
此代码的21到23行中将div放在了文字类元素中,乍一看好像是没有什么问题的,但是我们在网页中查看代码便可以发现浏览器渲染的过程中div自动从p标签里跳出来了。

这里p标签生效,上下都有间隙,但是

在p里嵌套div之后这个p便不再生效

同理如果在p标签中嵌套p标签,或者在a标签中嵌套a标签,容易造成错误。
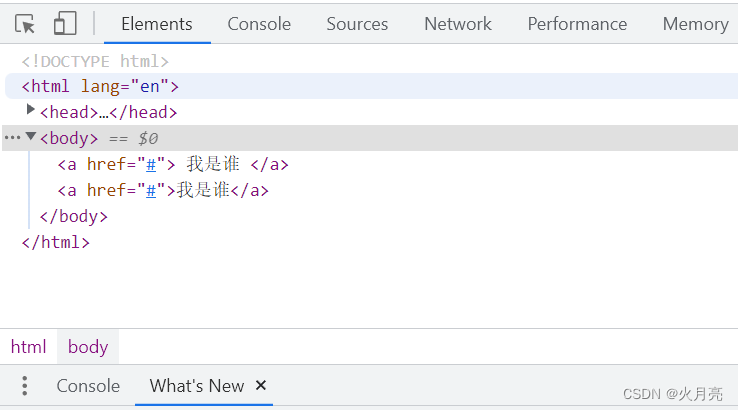
错误示例:
<body>
<a href="#">
我是谁
<a href="#">我是谁</a>
</a>
</body>网页显示效果
嵌套在里面的a或者p均会跳出来。


2.行内元素
常见行内元素:<a><strong><b><em><del><i><s><ins><u><span>等,其中<span>是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示模式之行内元素</title>
<style>
span {
width: 100px;
height: 100px;
background-color: hotpink;
}
</style>
</head>
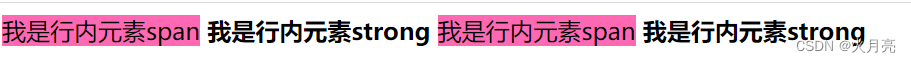
<body>
<span>我是行内元素span</span> <strong>我是行内元素strong</strong>
<span>我是行内元素span</span> <strong>我是行内元素strong</strong>
</body>
</html>网页显示效果:

可以看出CSS中长宽设置对于行内元素是无效的。
3.行内块元素
在行行内元素中有几个特殊的标签,<img/><input/><td>它们同时具有块元素和行内元素的特点。 有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示模式之行内块元素(特殊情况)</title>
<style>
input {
width: 249px;
height: 35px;
}
</style>
</head>
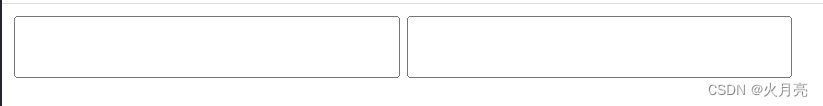
<body>
<input type="text">
<input type="text">
</body>
</html>网页显示效果:

可以看出既可以在同一行显示,又可以设置长宽。










![CodeForces.1810B.糖果.[中等][ifelse选择][注意输出格式]](https://img-blog.csdnimg.cn/95f8871d41eb49f39e573cba6d098533.png)