前言
在项目中,有时候我们会一些需求,比如要用Echarts绘制一个饼状图,并且要设置一个下拉列表,当我点击某个选项的时候,饼状图里面的数据会改变,图表样式也会发生改变。我们可以配合Jquery来实现这个功能。
准备工作
首先,去下载Jquery和Echarts的Js包,引入项目当中,这里给个地址:
Jquery:https://jquery.com/download/
Echarts:https://github.com/apache/echarts/releases
编写Html和CSS代码
因为要用到Echarts,所以我们需要准备一个定义了宽高的盒子,也就是一个div标签,用来显示饼状图。
<div class="panel pie1">
<!--一个面板划分为两部分,标题和图表-->
<h2>广西各县域耕地碳储量占比(总-万吨)</h2>
<div class="chart">图表</div>
<!--每一个盒子只有一个before和after,面板要设置四个角的话,需要在添加一个盒子才行-->
<div class="panel-footer"></div>
</div>
.panel {
height: 300px;
width: 400px;
}
编写Js代码
Html代码主要是用来组织结构的,Js代码才是核心代码。我们可以先准备好要切换的数据(注意:数据是伪造的):
var cityData = [
{
name: '广西全省',
data: [
{value: 17.05, name: '南宁市'},
{value: 14.40, name: '柳州市'},
{value: 18.03, name: '桂林市'},
{value: 58.57, name: '梧州市'},
{value: 83.17, name: '北海市'},
{value: 44.69, name: '防城港市'},
{value: 145.66, name: '钦州市'},
{value: 172.15, name: '贵港市'},
{value: 129.59, name: '玉林市'},
{value: 158.79, name: '百色市'},
{value: 66.44, name: '贺州市'},
{value: 150.46, name: '河池市'},
{value: 102.63, name: '来宾市'},
{value: 161.69, name: '崇左市'}
]
},
{
name: '南宁市',
data: [
{value: 7.88, name: '兴宁区'},
{value: 6.91, name: '青秀区'},
{value: 19.90, name: '江南区'},
{value: 09.44, name: '西乡塘区'},
{value: 4.82, name: '良庆区'},
{value: 18.42, name: '邕宁区'},
{value: 28.83, name: '武鸣区'},
{value: 62.03, name: '隆安县'},
{value: 32.48, name: '马山县'},
{value: 26.50, name: '上林县'},
{value: 61.25, name: '宾阳县'},
{value: 01.59, name: '横州市'}
]
},
{
name: '柳州市',
data: [
{value: 1.22, name: '城中区'},
{value: 0.50, name: '鱼峰区'},
{value: 5.60, name: '柳南区'},
{value: 2.19, name: '柳北区'},
{value: 20.41, name: '柳江区'},
{value: 43.90, name: '柳城县'},
{value: 60.01, name: '鹿寨县'},
{value: 12.50, name: '融安县'},
{value: 61.72, name: '融水苗族自治县'},
{value: 9.35, name: '三江侗族自治县'},
]
},
{
name: '桂林市',
data: [
{value: 42.09, name: '秀峰区'},
{value: 343.81, name: '叠彩区'},
{value: 734.00, name: '象山区'},
{value: 253.88, name: '七星区'},
{value: 25535.11, name: '雁山区'},
{value: 153535.44, name: '临桂区'},
{value: 48.7606, name: '阳朔县'},
{value: 725.65, name: '灵川县'},
{value: 22256.44, name: '全州县'},
{value: 1469.74, name: '兴安县'},
{value: 46255.82, name: '永福县'},
{value: 52753.63, name: '灌阳县'},
{value: 2675.94, name: '龙胜各族自治县'},
{value: 5266.66, name: '资源县'},
{value: 5267.15, name: '平乐县'},
{value: 52554.60, name: '恭城瑶族自治县'},
{value: 2540.02, name: '荔浦市'}
]
},
{
name: '梧州市',
data: [
{value: 2413.66, name: '万秀区'},
{value: 249.05, name: '长洲区'},
{value: 5249.93, name: '龙圩区'},
{value: 3467.67, name: '苍梧县'},
{value: 24235.40, name: '藤县'},
{value: 4212446.06, name: '蒙山县'},
{value: 4634156.79, name: '岑溪市'},
]
},
{
name: '北海市',
data: [
{value: 8.13, name: '海城区'},
{value: 103.88, name: '银海区'},
{value: 95.09, name: '铁山港区'},
{value: 376.07, name: '合浦县'},
]
},
{
name: '防城港市',
data: [
{value: 4615.42, name: '港口区'},
{value: 116464.58, name: '防城区'},
{value: 186449.25, name: '上思县'},
{value: 26445.43, name: '东兴市'},
]
},
{
name: '钦州市',
data: [
{value: 253216.19, name: '钦南区'},
{value: 2253444.46, name: '钦北区'},
{value: 46301.32, name: '灵山县'},
{value: 186363.70, name: '浦北县'},
]
},
{
name: '贵港市',
data: [
{value: 16375.75, name: '港北区'},
{value: 22463.02, name: '港南区'},
{value: 16373.68, name: '覃塘区'},
{value: 36365.21, name: '平南县'},
{value: 59633.50, name: '桂平市'},
]
},
{
name: '玉林市',
data: [
{value: 6263.47, name: '玉州区'},
{value: 10663.27, name: '福绵区'},
{value: 16352.76, name: '容县'},
{value: 16635.44, name: '陆川县'},
{value: 36363.85, name: '博白县'},
{value: 1684.96, name: '兴业县'},
{value: 63203.82, name: '北流市'},
]
},
{
name: '百色市',
data: [
{value: 85.15, name: '右江区'},
{value: 108.91, name: '田阳区'},
{value: 126.81, name: '田东县'},
{value: 126.26, name: '德保县'},
{value: 66.76, name: '那坡县'},
{value: 58569.56, name: '凌云县'},
{value: 4577.07, name: '乐业县'},
{value: 1273.76, name: '田林县'},
{value: 574745.41, name: '西林县'},
{value: 147491.67, name: '隆林各族自治县'},
{value: 21745.54, name: '靖西市'},
{value: 12174.89, name: '平果市'}
]
},
{
name: '贺州市',
data: [
{value: 151.7415, name: '八步区'},
{value: 102747.34, name: '平桂区'},
{value: 53474.78, name: '昭平县'},
{value: 13374.87, name: '钟山县'},
{value: 187475.30, name: '富川瑶族自治县'},
]
},
{
name: '河池市',
data: [
{value: 9851.23, name: '金城江区'},
{value: 353.60, name: '宜州区'},
{value: 1385857.77, name: '南丹县'},
{value: 56.20, name: '天峨县'},
{value: 688559.20, name: '凤山县'},
{value: 9853.06, name: '东兰县'},
{value: 187.93, name: '罗城仫佬族自治县'},
{value: 18591.88, name: '环江毛南族自治县'},
{value: 7758.52, name: '巴马瑶族自治县'},
{value: 18579.85, name: '都安瑶族自治县'},
{value: 11582.21, name: '大化瑶族自治县'},
]
},
{
name: '来宾市',
data: [
{value: 78513.64, name: '兴宾区'},
{value: 16851.14, name: '忻城县'},
{value: 16385.19, name: '象州县'},
{value: 20588.51, name: '武宣县'},
{value: 18582.55, name: '金秀瑶族自治县'},
{value: 43585.61, name: '合山市'}
]
},
{
name: '崇左市',
data: [
{value: 3885874.22, name: '江州区'},
{value: 385572.66, name: '扶绥县'},
{value: 278584.62, name: '宁明县'},
{value: 858219.63, name: '龙州县'},
{value: 23850.09, name: '大新县'},
{value: 153855.80, name: '天等县'},
{value: 268585.68, name: '凭祥市'}
]
}
]
按照一般的饼状图代码先绘制一个不能改变的饼状图:
var myChart = echarts.init(document.querySelector('.pie1 .chart'));
var option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
bottom: '0%',
itemWidth: 10,
itemHeight: 10,
//图例文字设置
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
series: [
{
//color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
name: cityData[0].name,
type: 'pie',
//内圆半径和外圆半径
radius: ['10%', '70%'],
//水平居中和垂直居中
center: ['50%', '40%'],
roseType: 'radius',
// 文本标签控制饼形图文字的相关样式, 注意它是一个对象
label: {
color: '#fff',
fontSize: 12,
},
//引导线调整
labelLine: {
show: true,
//连接扇形图线长
length: 6,
//连接文字线长
length2: 8
},
data: cityData[0].data
}
]
};
myChart.setOption(option);
//4、让图表跟随屏幕自适应
window.addEventListener("resize", function () {
myChart.resize();
});
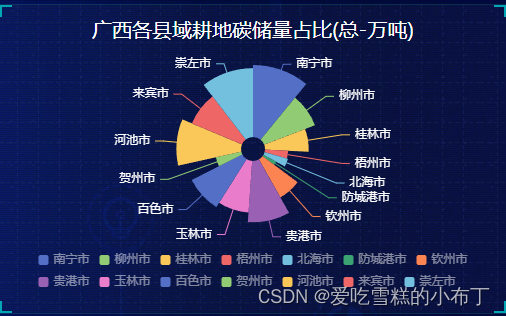
效果如下:

添加下拉列表和事件
我们在标题旁边添加一个下拉列表:
<div class="panel pie1">
<!--一个面板划分为两部分,标题和图表-->
<h2>广西各县域耕地碳储量占比(总-万吨)
<select class="code-select">
<option value="广西全省">广西全省</option>
<option value="南宁市">南宁市</option>
<option value="柳州市">柳州市</option>
<option value="桂林市">桂林市</option>
<option value="梧州市">梧州市</option>
<option value="北海市">北海市</option>
<option value="防城港市">防城港市</option>
<option value="钦州市">钦州市</option>
<option value="贵港市">贵港市</option>
<option value="玉林市">玉林市</option>
<option value="百色市">百色市</option>
<option value="贺州市">贺州市</option>
<option value="河池市">河池市</option>
<option value="来宾市">来宾市</option>
<option value="崇左市">崇左市</option>
</select>
</h2>
<div class="chart">图表</div>
<!--每一个盒子只有一个before和after,面板要设置四个角的话,需要在添加一个盒子才行-->
<div class="panel-footer"></div>
</div>
通过Jquery来捕获被点击的下拉列表索引,并且根据不同的选项切换不同的数据:
//5、选择要显示的市区
$('.code-select').on('change', function () {
//获取选中的option的索引值
var index = $(".code-select").get(0).selectedIndex;
//更换数据
option.series[0].name = cityData[index].name;
option.series[0].data = cityData[index].data;
//重新渲染
myChart.setOption(option);
});
这里特别要注意的是,切换数据之后,要重新渲染页面,否则饼状图是不会改变的!!!
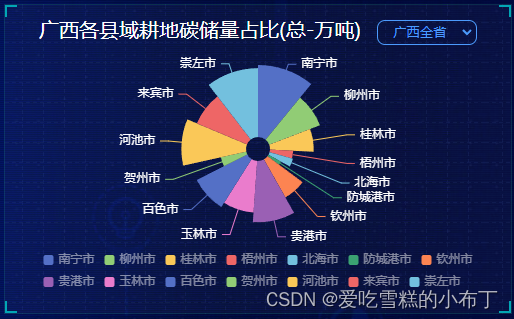
效果如下:

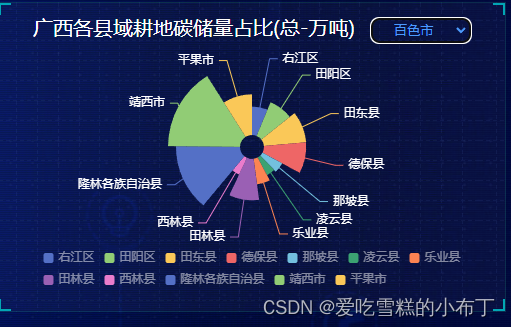
默认是显示第一份数据,点击下拉列表的不同选项会动态改变展示的数据和图表样式,如图:

完整代码
//饼状图1——广西各县域耕地碳储量占比
(function () {
var cityData = [
{
name: '广西全省',
data: [
{value: 17.05, name: '南宁市'},
{value: 14.40, name: '柳州市'},
{value: 18.03, name: '桂林市'},
{value: 58.57, name: '梧州市'},
{value: 83.17, name: '北海市'},
{value: 44.69, name: '防城港市'},
{value: 145.66, name: '钦州市'},
{value: 172.15, name: '贵港市'},
{value: 129.59, name: '玉林市'},
{value: 158.79, name: '百色市'},
{value: 66.44, name: '贺州市'},
{value: 150.46, name: '河池市'},
{value: 102.63, name: '来宾市'},
{value: 161.69, name: '崇左市'}
]
},
{
name: '南宁市',
data: [
{value: 7.88, name: '兴宁区'},
{value: 6.91, name: '青秀区'},
{value: 19.90, name: '江南区'},
{value: 09.44, name: '西乡塘区'},
{value: 4.82, name: '良庆区'},
{value: 18.42, name: '邕宁区'},
{value: 28.83, name: '武鸣区'},
{value: 62.03, name: '隆安县'},
{value: 32.48, name: '马山县'},
{value: 26.50, name: '上林县'},
{value: 61.25, name: '宾阳县'},
{value: 01.59, name: '横州市'}
]
},
{
name: '柳州市',
data: [
{value: 1.22, name: '城中区'},
{value: 0.50, name: '鱼峰区'},
{value: 5.60, name: '柳南区'},
{value: 2.19, name: '柳北区'},
{value: 20.41, name: '柳江区'},
{value: 43.90, name: '柳城县'},
{value: 60.01, name: '鹿寨县'},
{value: 12.50, name: '融安县'},
{value: 61.72, name: '融水苗族自治县'},
{value: 9.35, name: '三江侗族自治县'},
]
},
{
name: '桂林市',
data: [
{value: 42.09, name: '秀峰区'},
{value: 343.81, name: '叠彩区'},
{value: 734.00, name: '象山区'},
{value: 253.88, name: '七星区'},
{value: 25535.11, name: '雁山区'},
{value: 153535.44, name: '临桂区'},
{value: 48.7606, name: '阳朔县'},
{value: 725.65, name: '灵川县'},
{value: 22256.44, name: '全州县'},
{value: 1469.74, name: '兴安县'},
{value: 46255.82, name: '永福县'},
{value: 52753.63, name: '灌阳县'},
{value: 2675.94, name: '龙胜各族自治县'},
{value: 5266.66, name: '资源县'},
{value: 5267.15, name: '平乐县'},
{value: 52554.60, name: '恭城瑶族自治县'},
{value: 2540.02, name: '荔浦市'}
]
},
{
name: '梧州市',
data: [
{value: 2413.66, name: '万秀区'},
{value: 249.05, name: '长洲区'},
{value: 5249.93, name: '龙圩区'},
{value: 3467.67, name: '苍梧县'},
{value: 24235.40, name: '藤县'},
{value: 4212446.06, name: '蒙山县'},
{value: 4634156.79, name: '岑溪市'},
]
},
{
name: '北海市',
data: [
{value: 8.13, name: '海城区'},
{value: 103.88, name: '银海区'},
{value: 95.09, name: '铁山港区'},
{value: 376.07, name: '合浦县'},
]
},
{
name: '防城港市',
data: [
{value: 4615.42, name: '港口区'},
{value: 116464.58, name: '防城区'},
{value: 186449.25, name: '上思县'},
{value: 26445.43, name: '东兴市'},
]
},
{
name: '钦州市',
data: [
{value: 253216.19, name: '钦南区'},
{value: 2253444.46, name: '钦北区'},
{value: 46301.32, name: '灵山县'},
{value: 186363.70, name: '浦北县'},
]
},
{
name: '贵港市',
data: [
{value: 16375.75, name: '港北区'},
{value: 22463.02, name: '港南区'},
{value: 16373.68, name: '覃塘区'},
{value: 36365.21, name: '平南县'},
{value: 59633.50, name: '桂平市'},
]
},
{
name: '玉林市',
data: [
{value: 6263.47, name: '玉州区'},
{value: 10663.27, name: '福绵区'},
{value: 16352.76, name: '容县'},
{value: 16635.44, name: '陆川县'},
{value: 36363.85, name: '博白县'},
{value: 1684.96, name: '兴业县'},
{value: 63203.82, name: '北流市'},
]
},
{
name: '百色市',
data: [
{value: 85.15, name: '右江区'},
{value: 108.91, name: '田阳区'},
{value: 126.81, name: '田东县'},
{value: 126.26, name: '德保县'},
{value: 66.76, name: '那坡县'},
{value: 58569.56, name: '凌云县'},
{value: 4577.07, name: '乐业县'},
{value: 1273.76, name: '田林县'},
{value: 574745.41, name: '西林县'},
{value: 147491.67, name: '隆林各族自治县'},
{value: 21745.54, name: '靖西市'},
{value: 12174.89, name: '平果市'}
]
},
{
name: '贺州市',
data: [
{value: 151.7415, name: '八步区'},
{value: 102747.34, name: '平桂区'},
{value: 53474.78, name: '昭平县'},
{value: 13374.87, name: '钟山县'},
{value: 187475.30, name: '富川瑶族自治县'},
]
},
{
name: '河池市',
data: [
{value: 9851.23, name: '金城江区'},
{value: 353.60, name: '宜州区'},
{value: 1385857.77, name: '南丹县'},
{value: 56.20, name: '天峨县'},
{value: 688559.20, name: '凤山县'},
{value: 9853.06, name: '东兰县'},
{value: 187.93, name: '罗城仫佬族自治县'},
{value: 18591.88, name: '环江毛南族自治县'},
{value: 7758.52, name: '巴马瑶族自治县'},
{value: 18579.85, name: '都安瑶族自治县'},
{value: 11582.21, name: '大化瑶族自治县'},
]
},
{
name: '来宾市',
data: [
{value: 78513.64, name: '兴宾区'},
{value: 16851.14, name: '忻城县'},
{value: 16385.19, name: '象州县'},
{value: 20588.51, name: '武宣县'},
{value: 18582.55, name: '金秀瑶族自治县'},
{value: 43585.61, name: '合山市'}
]
},
{
name: '崇左市',
data: [
{value: 3885874.22, name: '江州区'},
{value: 385572.66, name: '扶绥县'},
{value: 278584.62, name: '宁明县'},
{value: 858219.63, name: '龙州县'},
{value: 23850.09, name: '大新县'},
{value: 153855.80, name: '天等县'},
{value: 268585.68, name: '凭祥市'}
]
}
]
var myChart = echarts.init(document.querySelector('.pie1 .chart'));
var option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
bottom: '0%',
itemWidth: 10,
itemHeight: 10,
//图例文字设置
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
series: [
{
//color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
name: cityData[0].name,
type: 'pie',
//内圆半径和外圆半径
radius: ['10%', '70%'],
//水平居中和垂直居中
center: ['50%', '40%'],
roseType: 'radius',
// 文本标签控制饼形图文字的相关样式, 注意它是一个对象
label: {
color: '#fff',
fontSize: 12,
},
//引导线调整
labelLine: {
show: true,
//连接扇形图线长
length: 6,
//连接文字线长
length2: 8
},
data: cityData[0].data
}
]
};
myChart.setOption(option);
//4、让图表跟随屏幕自适应
window.addEventListener("resize", function () {
myChart.resize();
});
//5、选择要显示的市区
$('.code-select').on('change', function () {
//获取选中的option的索引值
var index = $(".code-select").get(0).selectedIndex;
//更换数据
option.series[0].name = cityData[index].name;
option.series[0].data = cityData[index].data;
//重新渲染
myChart.setOption(option);
});
})();







![数学(四) -- LC[29][166] 两数相除与分数到小数](https://img-blog.csdnimg.cn/d8231735d9d84898baa6c13dd417d27d.png#pic_center)