文章目录
- 1.引用
- 2.安装
- 3.APlayer 原生用法
- 4.MetingJS 的用法
1.引用
APlayer 是一个简洁漂亮、功能强大的 Html5 音乐播放器,GitHub地址:https://github.com/DIYgod/APlayer
MetingJS 是为 APlayer 添加网易云、QQ音乐等支持的插件,GitHub地址: https://github.com/metowolf/MetingJS
2.安装
引用三个文件APlayer.min.js,APlayer.min.css,Meting.min.js
<link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
当然也可以打开这三个链接,将其中内容拉下来放到自己服务器上,这样可以避免哪天链接失效,
拉下来之后没有自己没有服务器也不要紧,可以上传到博客园或者CSDN文件,然后直接引用就行了
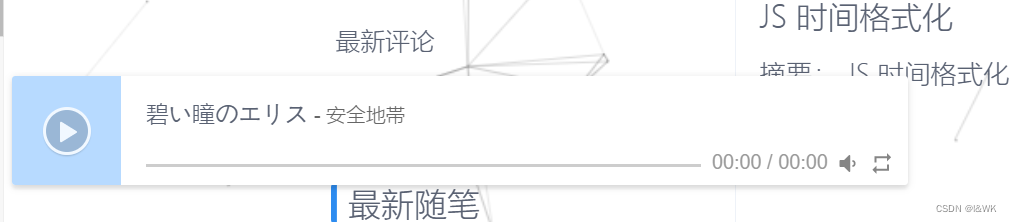
3.APlayer 原生用法

<div id="aplayer01"></div>
<script type="text/javascript">
const ap = new APlayer({
//定义容器
container: document.getElementById('aplayer01'),
//关于音频的相关参数:
audio: [{
name: '碧い瞳のエリス',//音频名称
artist: '安全地帯',//艺术家
url: 'https://doge.ottoli.cn/安全地帯 - 碧い瞳のエリス.mp3',//文件地址
cover: 'https://doge.ottoli.cn/aqdd.jpg'//封面地址
}]
});
</script>
更多用法请参考:APlayer官方文档
4.MetingJS 的用法
从上面APlayer 原生用法设置参数十分繁琐,而且只能调用音频文件直链,增加服务器开销。而使用 MetingJS 就很好地解决了这个问题。
Id的获取请参考:https://blog.csdn.net/lwkliuwenkang/article/details/130723979,目录2生成的链接中就包含了Id
<meting-js server="netease" type="playlist" id="129627424"></meting-js>

一个MetingJS 播放器至少需要三个必须参数
id=‘外链播放器id’,必须参数,Id
type=[song=单曲, playlist=歌单, album=专辑, search=搜索结果, artist=艺术家],必须参数,调用类型
server=[netease=网易云音乐, tencent=QQ音乐, kugou=酷狗音乐, xiami=虾米音乐, baidu=百度音乐],必须参数,调用的API
在只设置了这三个参数的情况下,列表默认展开,且播放器显示占用地方较大,这种情况下设置以下两个参数
fixed= 启用固定模式,固定在左下角,默认false
mini= 启用迷你模式,默认false

MetingJS参数详解:
id=‘外链播放器id’,必须参数
type=[song=单曲, playlist=歌单, album=专辑, search=搜索结果, artist=艺术家],必须参数
server=[netease=网易云音乐, tencent=QQ音乐, kugou=酷狗音乐, xiami=虾米音乐, baidu=百度音乐],必须参数
fixed=启用固定模式,固定在左下角,默认false
mini=启用迷你模式,默认false
preload=[none,metadata,auto],预加载
mutex=[互斥锁,默认true],默认false
order=[random=随机播放,list=列表播放]
loop=[all=全部循环, one=循环一次 ,none=不循环]
volume=[音量,默认0.7]
lrc-type=[歌词类型,默认0]
list-folded=[列表是否折叠,默认false]
list-max-height=列表最大高度,默认340px
storage-name=本地存储存储密钥,用于存储播放器设置,默认metingjs
更多请参考:MetingJS官方文档