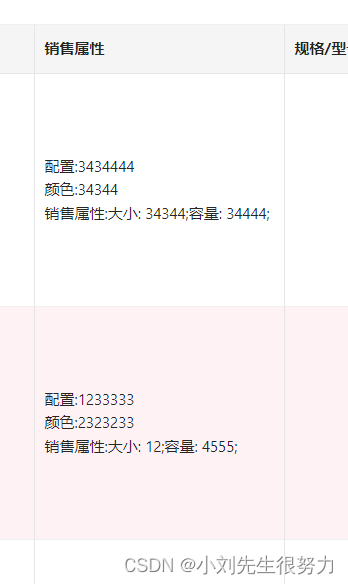
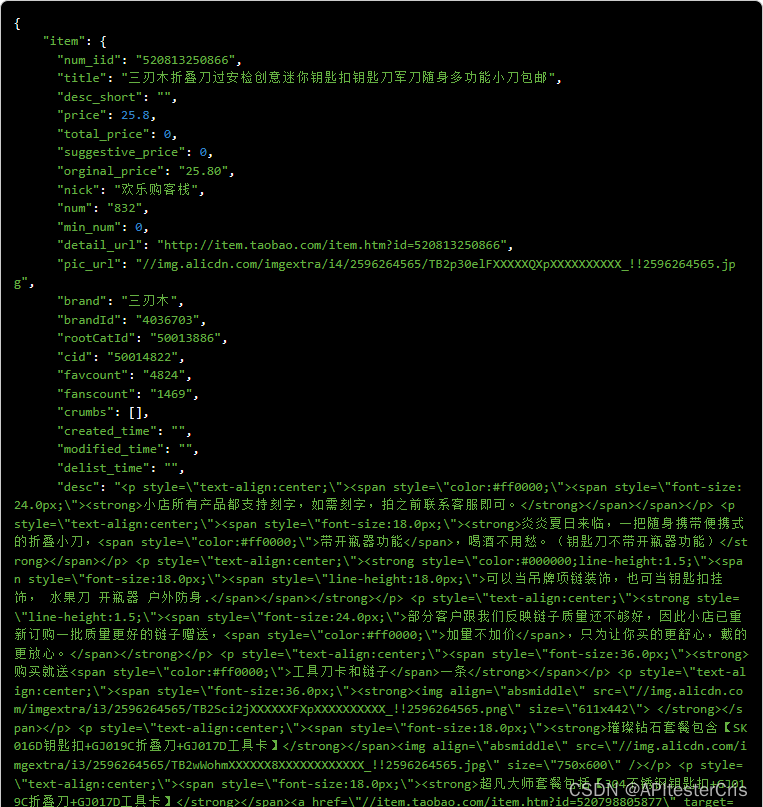
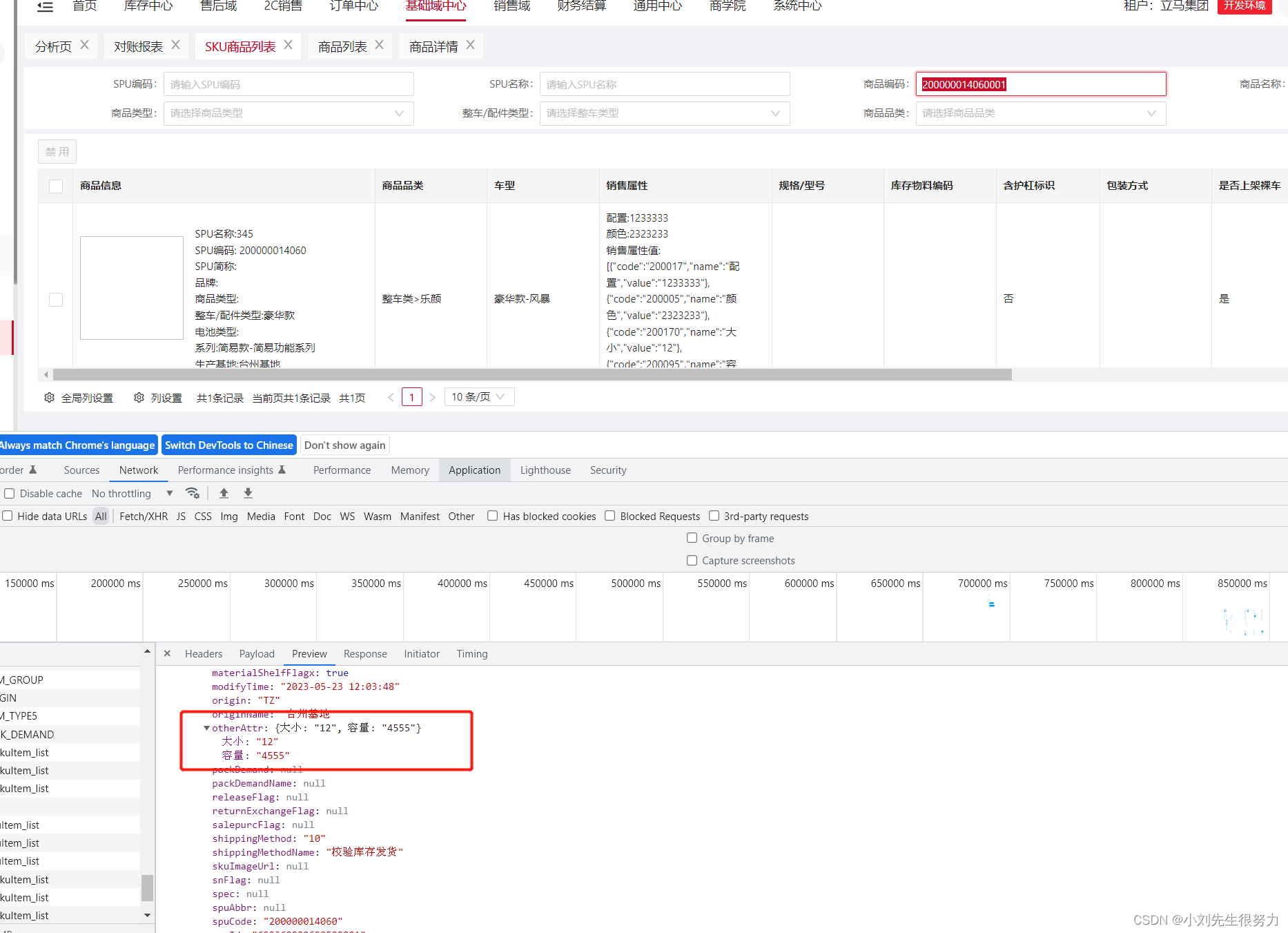
返回的数据  需要的展示效果
需要的展示效果
解析如下:

{
title: ‘销售属性’,
align: ‘left’,
dataIndex: ‘xsshuxing’,
width: 200,
render(value, record) {
let keyValue = ‘’;
{
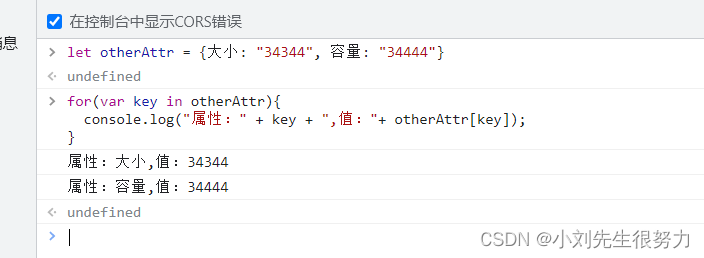
for (var key in record.otherAttr) {
console.log(‘属性:’ + key + ‘,值:’ + record.otherAttr[key]);
keyValue = keyValue + ${key}: ${record.otherAttr[key] + ';'};
console.log(keyValue);
}
return (
<div style={{ textAlign: ‘left’ }}>
配置:{record.configAttr}
颜色:{record.colorAttr}
销售属性:{keyValue}
);
}
},
},