一、需求说明
点击不同的模块实现页面跳转,如下点击“员工管理”右侧会显示员工管理页面,如下图1;点击“入住信息”右侧会显示入住信息,如下图二


二、涉及文件

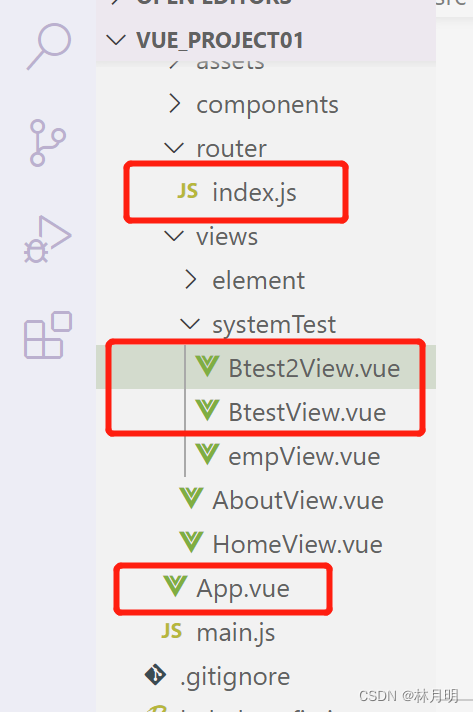
1、 主要上图在这几个文件中修改相关代码
2、知识点整理
1)Vue Router 是 Vue 的官方路由,其组成有:
VueRouter:路由器类,根据路由请求在路由视图中动态染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>
<router-view>:动态视图组件,用来染展示与路由路径对应的组件
三、代码参考
1、App.vue文件,动态展示组件
<template>
<div >
<!-- <h1>{{ message }}</h1> -->
<!-- <element-view></element-view> -->
<!--<emp-view></emp-view>-->
<!-- <Btest2-view></Btest2-view>-->
<router-view></router-view>
</div>
</template>
<script>
//import empView from './views/systemTest/empView.vue'
//import Btest2View from './views/systemTest/Btest2View.vue'
//import ElementView from './views/element/ElementView.vue'
export default {
//components: { empView },
//components: { ElementView },
components: { /*Btest2View*/ },
data() {
return {
message: "Hello world!"
}
},
methods: {
}
}
</script>
<style>
</style>
2、index.js文件,定义路由配置信息
import Vue from 'vue'
import VueRouter from 'vue-router'
//import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/B1',
name: 'Btest',
component: () => import('../views/systemTest/BtestView.vue')
},
{
path: '/B2',
name: 'Btest2',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import('../views/systemTest/Btest2View.vue')
},
{
path: '/',
redirect: '/B1'
}
]
const router = new VueRouter({
routes
})
export default router
3、main.js,导入路由信息,指定路由
import Vue from 'vue'
import App from './App.vue'
import router from './router'
//引入elementUI组件
import 'element-ui/lib/theme-chalk/index.css';
import ElementUI from 'element-ui';
//引入axios
import axios from 'axios'
//使用axios
Vue.prototype.axios=axios
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')
4、请求链接组件
1)BtestView.vue文件
<template>
<div>
<el-container style="height: 800px; border: 1px solid #eee">
<el-header style="font-size: 40px;background-color: rgb(238, 241, 246)">智能学习辅助系统</el-header>
<el-container>
<el-aside width="230px" style=" border: 1px solid #eee">
<!-- 目录</el-aside> -->
<!-- <br> -->
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<template slot="title">人力资源</template>
<el-submenu index="1-1">
<template slot="title">
<router-link to="/B1">员工管理</router-link>
</template>
<el-menu-item index="1-1-1">模块1</el-menu-item>
<el-menu-item index="1-1-2">模块2</el-menu-item>
</el-submenu>
<el-menu-item index="1-2">
<router-link to="/B2">入住信息</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>销售产品</template>
<el-menu-item-group>
<template slot="title">产品1</template>
<el-menu-item index="2-1">产品2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!--表单,可输入查询条件-->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="谢逊"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.source" placeholder="男">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职日期">
<!--日期选择-->
<el-date-picker
v-model="searchForm.TTM"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!--表格-->
<el-table :data="tableData" border >
<el-table-column prop="name" label="姓名" width="140">
</el-table-column>
<el-table-column label="图像" width="120">
<template slot-scope="scope">
<img :src="scope.row.image" width="90px" height="70px">
<!-- <img :src="homeIcon"> -->
</template>
</el-table-column>
<el-table-column label="性别" width="120">
<template slot-scope="scope">
{{ scope.row.gender==1?'男':'女' }}
</template>
</el-table-column>
<el-table-column prop="job" label="职称" width="120">
</el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="140">
</el-table-column>
<el-table-column prop="updatetime" label="上市时间" width="140">
</el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br>
<!--页码-->
<el-pagination background layout="total, sizes, prev, pager, next"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="100">
</el-pagination>
</el-main>
</el-container>
</el-container>
<!-- <img v-bind:src="craftWool.json.image" alt="" /> -->
<!-- <img :src=" require('@/assets/craftWool/'+img)" alt=""> -->
<!-- <img src="../../桂花兔.jpg\" alt="\"> -->
</div>
</template>
<script>
import axios from 'axios';
//import { Scope } from 'eslint-scope';
//let imgs= require('@/public/craftWool.json')
//console.img(imgs);
//var img = require('/test01/src/assets/craftWool/桂花兔.jpg');
//console.log(img);
//import homeIcon from '@/assets/craftWool/桂花兔.jpg'
export default {
data(){
return {
tableData: [],
searchForm:{
name:"",
gender:"",
entrydate:[]
},
//img:imgs.url
}
},
methods: {
onSubmit:function(){
},
handleSizeChange:function(val) {
console.log(`每页 ${val} 条`);
alert("每页记录数变化"+val)
},
handleCurrentChange:function(val) {
console.log(`当前页: ${val}`);
alert("页码变化"+val)
}
},
mounted() {
//发送异步请求,获取数据
//axios.get("//test01/src/jsonData/craftWool.json").then((result)=>{//出错,多了“/”
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result)=>{//教程参考表格链接
//axios.get("/test01/public/craftWool.json").then((result)=>{
//成功回调
this.tableData=result.data.data;
//this.image = result.data.image;
//this.img=result.img.image;
});
}
}
</script>
<style scoped>
</style>2)Btest2View.vue文件
<template>
<div>
<el-container style="height: 800px; border: 1px solid #eee">
<el-header style="font-size: 40px;background-color: rgb(238, 241, 246)">智能学习辅助系统</el-header>
<el-container>
<el-aside width="230px" style=" border: 1px solid #eee">
<!-- 目录</el-aside> -->
<!-- <br> -->
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<template slot="title">人力资源</template>
<el-submenu index="1-1">
<template slot="title">
<router-link to="/B1">员工管理</router-link>
</template>
<el-menu-item index="1-1-1">模块1</el-menu-item>
<el-menu-item index="1-1-2">模块2</el-menu-item>
</el-submenu>
<el-menu-item index="1-2">
<router-link to="/B2">入住信息</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>销售产品</template>
<el-menu-item-group>
<template slot="title">产品1</template>
<el-menu-item index="2-1">产品2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
prop="date"
label="入住日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
<!-- <img v-bind:src="craftWool.json.image" alt="" /> -->
<!-- <img :src=" require('@/assets/craftWool/'+img)" alt=""> -->
<!-- <img src="../../桂花兔.jpg\" alt="\"> -->
</div>
</template>
<script>
//import axios from 'axios';
//import { Scope } from 'eslint-scope';
//let imgs= require('@/public/craftWool.json')
//console.img(imgs);
//var img = require('/test01/src/assets/craftWool/桂花兔.jpg');
//console.log(img);
//import homeIcon from '@/assets/craftWool/桂花兔.jpg'
export default {
data(){
return {
//nameData: [],
tableData: [{
date: '2016-05-02',
name: 'A',
address: '上海市普陀区金沙江路 001 弄'
}, {
date: '2016-05-04',
name: 'B',
address: '上海市普陀区金沙江路 002 弄'
}, {
date: '2016-05-01',
name: 'C',
address: '上海市普陀区金沙江路 003 弄'
}, {
date: '2016-05-03',
name: 'D',
address: '上海市普陀区金沙江路 004 弄'
}]
}
},
methods: {
onSubmit:function(){
},
handleSizeChange:function(val) {
console.log(`每页 ${val} 条`);
alert("每页记录数变化"+val)
},
handleCurrentChange:function(val) {
console.log(`当前页: ${val}`);
alert("页码变化"+val)
}
},
mounted() {
//发送异步请求,获取数据
//axios.get("//test01/src/jsonData/craftWool.json").then((result)=>{//出错,多了“/”
// axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result)=>{//教程参考表格链接
//axios.get("/test01/public/craftWool.json").then((result)=>{
//成功回调
// this.nameData=result.data.data.name;
//this.image = result.data.image;
//this.img=result.img.image;
// });
}
}
</script>
<style scoped>
</style>四、链接教程
1、Vue路由学习视频链接https://www.bilibili.com/video/BV1m84y1w7Tb?p=48&vd_source=841fee104972680a6cac4dbdbf144b50