因为要学爬虫,需要了解下html内容,我之前大概看过,这算是回顾下
以下html简单回顾内容,跟着这个地址的教程看了一遍,感谢
https://www.w3school.com.cn/html/html_jianjie.asp
下面是笔记

目录
1 html
2 常用标签
3 基本格式
4 基本结构
5 属性
5.1 属性的写法
5.2 属性的两种写法
5.3 比如 style属性
6 一些特殊的 tag 或属性
6.1 网页背景图
6.2 插入图片
6.3 超链接
6.4 一些其他的tag
6.5 强行段落内分行
7 html 与 Css
7.1 一个简单的css例子
7.2 css文件的作用
7.3 html 网页样式生效的优先级
测试的原始文件
1 html
- 超文本标记语言
- hypertext, 指的就是html 可以传递 文本之外的,比如声音,图片等信息
- 结构性标记语言
- 非编程语言
- 为啥不是编程语言呢?因为主要是用于展示,没有其他编程的循环,条件等逻辑?可以表达数据,但是无法进行计算把?我理解
2 常用标签
- 注释: <!-- -->
- 文件头 <head> </head>
- 文件主体 <body> </body>
- 标题 <h1></h1> <h6></h6>
- 段落 <p> </p>
- 链接 <a href=""> </a>
- 图片 <img src=""> </img>
- 空行,换行<br />
- 分割线 <hr>
3 基本格式
- 绝大多数标签tag都是成对出现的,有开始tag 和 结束tag
- 少数tag 只有一半 比如 <br /> <hr/>
4 基本结构
<tag 属性1 属性2> 内容 < / tag>
- 属性写在开始tag里
- 内容写在 开始tag 和结束tag之间
下面是例子
- 标题 <h1 style= "" ></h1>
- 链接 <a href=""> </a>
- 图片 <img src=""> </img>
5 属性
5.1 属性的写法
- 属性写在开始tag里
- 可以些多个属性,用空格分隔
- 一般同一个属性只能有1个
- 同一个属性里有多个属性值,用字典的形式写 ="key1: value1; key2:value2;"
5.2 属性的两种写法
据说是淘汰的老写法,但是依然生效
- 格式是 属性=""
- <body bgcolor="grey">
- <body align="center" >
新的写法,格式都写在 style里,
- 格式是
- style="key1:value1 ; key2:value2"
- 可以包含多个属性值,字典的;分割
- <body style="background-color:gray ; align:center" >
5.3 比如 style属性
<tag style="" > </tag>
- 一个tag里可以有多个属性,但是同一个属性只能有1个
- 只能有1个 style 属性
- 这个style里可以设置多个 属性值,用字典的key:value 形式写
6 一些特殊的 tag 或属性
6.1 网页背景图
- <body> </body>
- 可以设置居中不平铺
- background-repeat="no-repeat" background-attachment="fixed"
- 实际测试发现, gif 一定会被平铺,而jpg等是可以的
实测
-
写法1 :用style写,发现不好使,也许是语法有错误
-
<body style="background-image: url("E:\work\FangCloudV2\personal_space\2learn\python3\xiaogou.jpg") ;background-repeat:no-repeat; background-attachment: fixed; ">
-
写法2:直接写3个属性,好使
<body background="E:\work\FangCloudV2\personal_space\2learn\python3\xiaogou.jpg" background-repeat="no-repeat" background-attachment="fixed">

6.2 插入图片
<p></p>
<img src="E:\work\FangCloudV2\personal_space\2learn\python3\xiaogou.jpg" width="100" height="150"></img>
<br />
</body>
6.3 超链接
- 格式
- href= ""
- name 是开发者自己方便的,网页上不显示
- <a href="https://www.baidu.com" name="111">打开百度</a>
- href引用内容: 相对路径,绝对路径的,还有网址都可以
- 下面是效果
- href 只在鼠标停留时菜显示 悬浮内容

6.4 一些其他的tag
<address>
Written by Donald Duck.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
<p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p>
6.5 强行段落内分行
<p> 看我一段内强行分行<br /> 了,对不对?
</p>
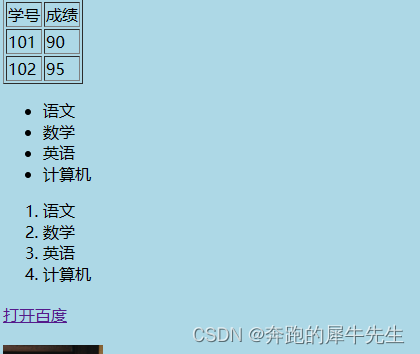
6.6 table相关
<table border="1">
<tr>
<td>学号</td>
<td>成绩</td>
</tr>
<tr>
<td>101</td>
<td>90</td>
</tr>
<tr>
<td>102</td>
<td>95</td>
</tr>
</table>

6.7 列表相关
<ul>
<li> 语文</li>
<li> 数学</li>
<li> 英语</li>
<li>计算机</li>
</ul>
<ol>
<li> 语文</li>
<li> 数学</li>
<li> 英语</li>
<li>计算机</li>
</ol>

7 html 与 Css
7.1 一个简单的css例子
- html里可以直接引用外部的css文件
<body >
<link rel="stylesheet" type="text/css" href="E:\work\FangCloudV2\personal_space\2learn\python3\css1.css"></body >
css1.css的内容
body {
background-color: lightblue;
}
h1 {
color: blue;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}7.2 css文件的作用
- Css最大的作用是可以独立于单个的html,相当于一个公用的网页皮肤
- 作为外部文件引用
- 可以作为很多html的外部格式
7.3 html 网页样式生效的优先级
html 本身也可以在内部设定格式,也可以引用外部的css,
但是优先级不一样
- 优先级最高:本tag内部的设定的格式
- 优先级中:更高上级,比如 body设定的格式
- 优先级最低:外部文件css
测试的原始文件
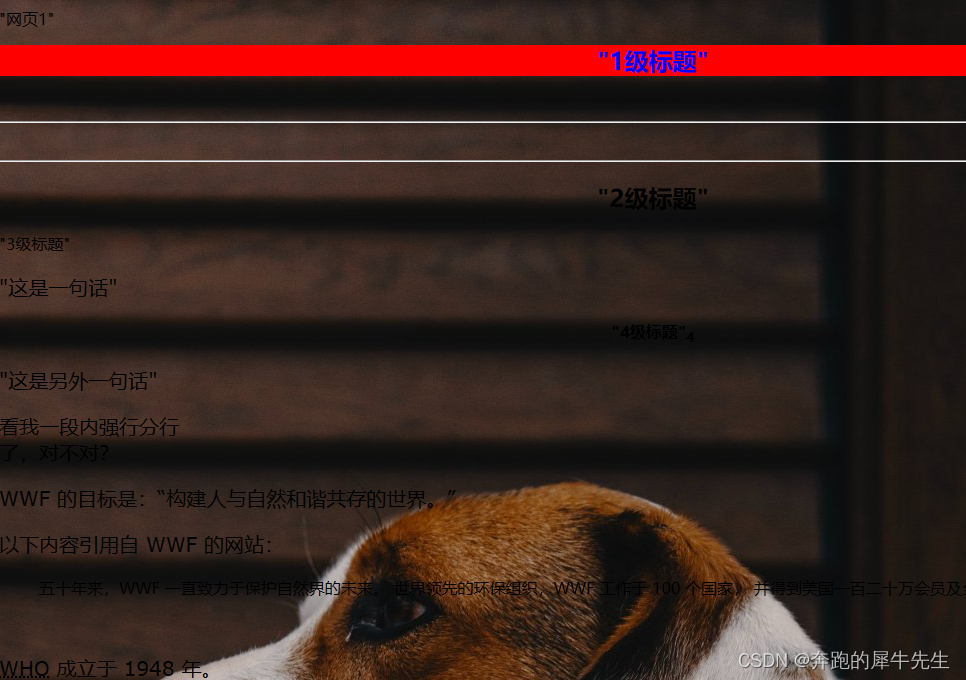
html1.html
<html>
<head>
<h> "网页1"</h>
</head>
<body style="background-color:gray" background="http://5b0988e595225.cdn.sohucs.com/images/20180906/279f28c8a1184f2dbc8d3564824125d3.gif" >
<link rel="stylesheet" type="text/css" href="E:\work\FangCloudV2\personal_space\2learn\python3\css1.css">
<h1 style="background-color:red ; text-align:center ; font-size:24px; "> "1级标题"</h1>
<br>
<hr />
<br />
<hr>
<h2 style="text-align:center"> "2级标题"</h2>
<h3style="text-align:center"> "3级标题"</h3>
<p > "这是一句话"</p>
<h4 style="text-align:center"> "4级标题"<sub>4</sub></h4>
<p> "这是另外一句话"</p>
<p> 看我一段内强行分行<br /> 了,对不对?
</p>
<p>WWF 的目标是:<q>构建人与自然和谐共存的世界。</q></p>
<p>以下内容引用自 WWF 的网站:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
五十年来,WWF 一直致力于保护自然界的未来。
世界领先的环保组织,WWF 工作于 100 个国家,
并得到美国一百二十万会员及全球近五百万会员的支持。
</blockquote>
<br />
<p><abbr title="World Health Organization">WHO</abbr> 成立于 1948 年。</p>
<p><dfn title="World Health Organization">WHO</dfn> 成立于 1948 年。</p>
<p><dfn><abbr title="World Health Organization">WHO</abbr></dfn> 成立于 1948 年。</p>
<p><dfn>WHO</dfn> World Health Organization 成立于 1948 年。</p>
<address>
Written by Donald Duck.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
<p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p>
<bdo dir="rtl">This text will be written from right to left</bdo>
<p></p>
<a href="https://www.baidu.com" name="111">打开百度</a>
<p></p>
<img src="E:\work\FangCloudV2\personal_space\2learn\python3\xiaogou.jpg" width="100" height="150"></img>
<br />
</body>
<!--
注释呢?
空格呢?
关闭空元素
<a 属性> 内容 </a>
<br > <br /> 带斜杠的后者更保险,空行 ? 空元素,不需要结束标签
<hr > <hr /> 带斜杠的后者更保险,横线?
https://www.w3school.com.cn/tags/index.asp
https://www.w3school.com.cn/tags/html_ref_standardattributes.asp
<body bgcolor="grey"> 过期了
<head> 里标题?网页标题?
align="center" 过期了
<p style="color:red ;color pink" style="color:blue"> 只能有1个style,否则只有第1个style生效,第一个style内部分号隔离,只有最后的属性生效,所以是pink
好像css的优先级低于html的内部格式style字典,因为这个可以是通用的,相当于 装饰函数?
文件内部的格式更优先,允许个性化的可能
<link rel="stylesheet" type="text/css" href="E:\work\FangCloudV2\personal_space\2learn\python3\css1.css">
内部某部分的style
内部同意style
外部css
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>