title: 【D3.js】1.17-给 D3 元素添加标签
date: 2022-12-02 14:35
tags: [JavaScript,CSS,HTML,D3.js,SVG]
为了让图更易懂,我们给每一个rect添加上标签。
一、学习目标
- 如何添加text元素?
.append(“text”)
- 如何设置text元素的值?
.attr(“text”,(d,i)=>{return d})
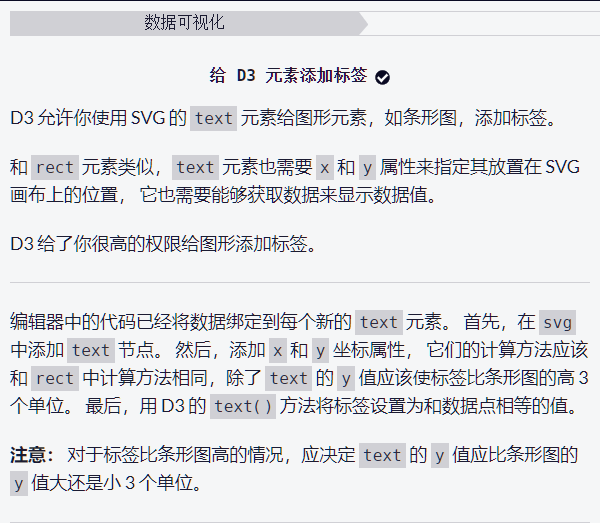
二、题目
编辑器中的代码已经将数据绑定到每个新的 text 元素。 首先,在 svg 中添加 text 节点。 然后,添加 x 和 y 坐标属性, 它们的计算方法应该和 rect 中计算方法相同,除了 text 的 y 值应该使标签比条形图的高 3 个单位。 最后,用 D3 的 text() 方法将标签设置为和数据点相等的值。

三、通关代码
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const w = 500;
const h = 100;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 30)
.attr("y", (d, i) => h - 3 * d)
.attr("width", 25)
.attr("height", (d, i) => 3 * d)
.attr("fill", "navy");
svg.selectAll("text")
.data(dataset)
.enter()
// 在这行下面添加代码
.append("text")
.text((d,i)=>{return d})
.attr("x",(d,i)=>{return i*30})
.attr("y",(d,i)=>{return h-3*d -3})
// 在这行上面添加代码
</script>
<body>
四、解析
.append("text") // 添加text元素
.text((d,i)=>{return d}) // 设置text元素的值
.attr("x",(d,i)=>{return i*30}) // 设置text元素的x坐标
.attr("y",(d,i)=>{return h-3*d -3}) // 设置text元素的y坐标
参考
- 用 D3 实现数据可视化: 给 D3 元素添加标签 | freeCodeCamp.org
更新
前往【D3.js】1.17-给 D3 元素添加标签 | 张鹏帅的官方网站查看更新。
![[附源码]计算机毕业设计在线图书销售系统Springboot程序](https://img-blog.csdnimg.cn/84c96e33bb744adb88373b0b0f6dab25.png)






![[激光原理与应用-28]:《激光原理与技术》-14- 激光产生技术 - 激光的主要参数与指标](https://img-blog.csdnimg.cn/img_convert/9b0726ec89450c1fc978ba2757c1ef43.jpeg)