01、docsify 是什么
一款神奇的文档生成利器
自从有了 Markdown, 我就再没用过富文本编辑器,因为 Markdown 的书写有一种心流的感觉。很多博客平台都支持 Markdown 了,即便是不支持,也没关系,可以通过 mdnice 或者 Md2All 转成富文本的格式。
docsify 可以自动地将 Markdown 中的标题生成目录,并且可以配合码云(国内的访问速度比 GitHub Pages 更快)快速搭建一个小型的文档网站,整个页面的配色和布局也十分舒适,让阅读体验在不知不觉中提升了好几个档次。
和 Gitbook 不同,docsify 不会生成静态的 HTML 文件,它会智能地加载和解析 Markdown 文件,这就避免了 HTML 文件对整个文档库的“污染”。
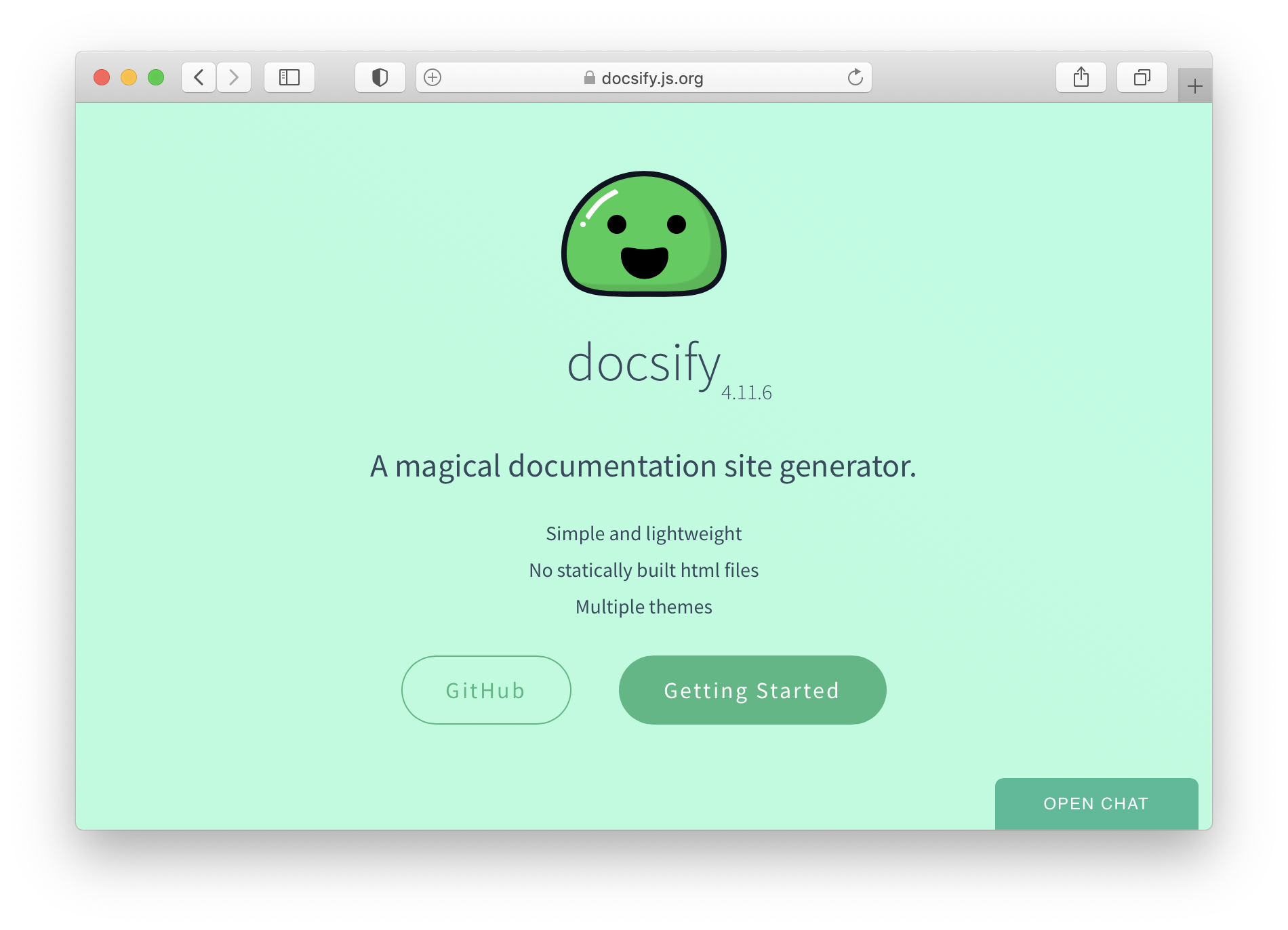
贴一下 docsify 的官网:
docsify
点进去后你会感觉非常的赏心悦目,满满的小清新。不得不承认,我的眼睛被它深深地吸引了。

02、入坑 docsify
第一步,打开命令行,执行以下命令安装 docsify-cli,方便本地初始化和实时预览。
npm i docsify-cli -g
如果这一步非常非常慢的话,可以强制退出,因为 npm 是从国外服务器下载的,受网络影响较大。
淘宝团队帮我们解决了这个烦恼,搞了一个 npm 的国内镜像。可以通过执行下面的命令把 npm 替换成 cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果出现 Error: EACCES: permission denied, access '/usr/local/lib/node_modules' 错误的话,是因为执行命令时没有获得管理员权限,解决方案就在 npm 前面加上 sudo:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
输入密码后就可以执行成功了。然后执行 cnpm i docsify-cli -g 命令进行安装。如果还提示权限错误(Error: EACCES: permission denied)的话,记得加上 sudo。
PS:sudo 是一个 linux 系统管理指令,允许系统管理员让普通用户执行一些 root 级别的命令。
安装成功后,会提示以下信息。
第二步,执行以下命令创建文档目录并初始化。
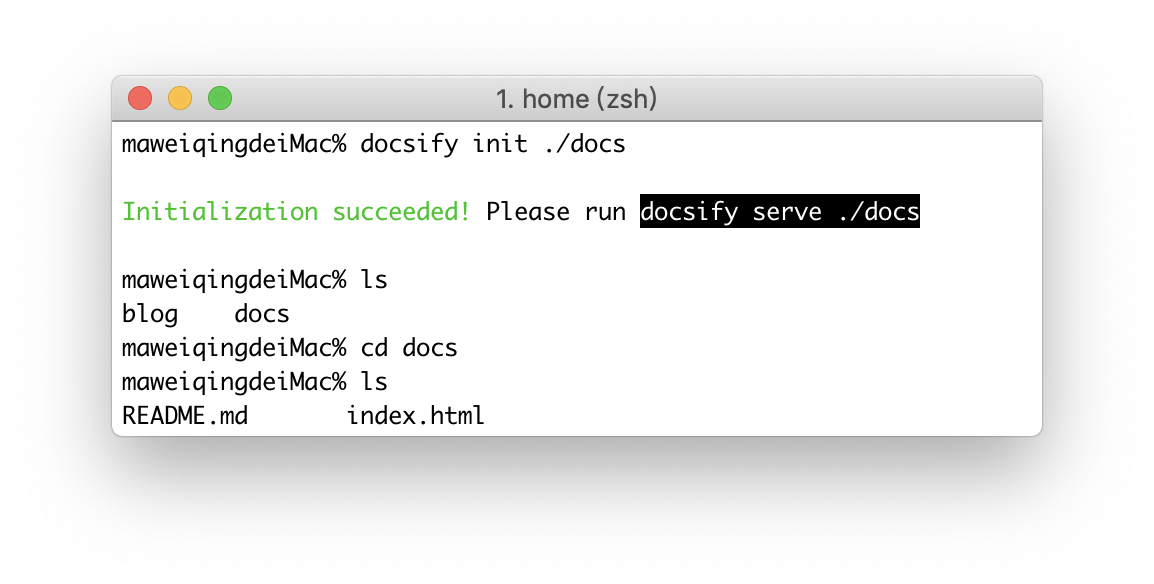
docsify init ./docs
出现报错:Error: Cannot find module 'ansi-colors',是因为缺少ansi-colors。通过命令:npm i -g ansi-colors 安装就可以了。同样的缺少啥就安装啥。
进入 docs 目录后,可以看到 README.md(做为主页内容渲染)和 index.html(入口文件)两个文件。

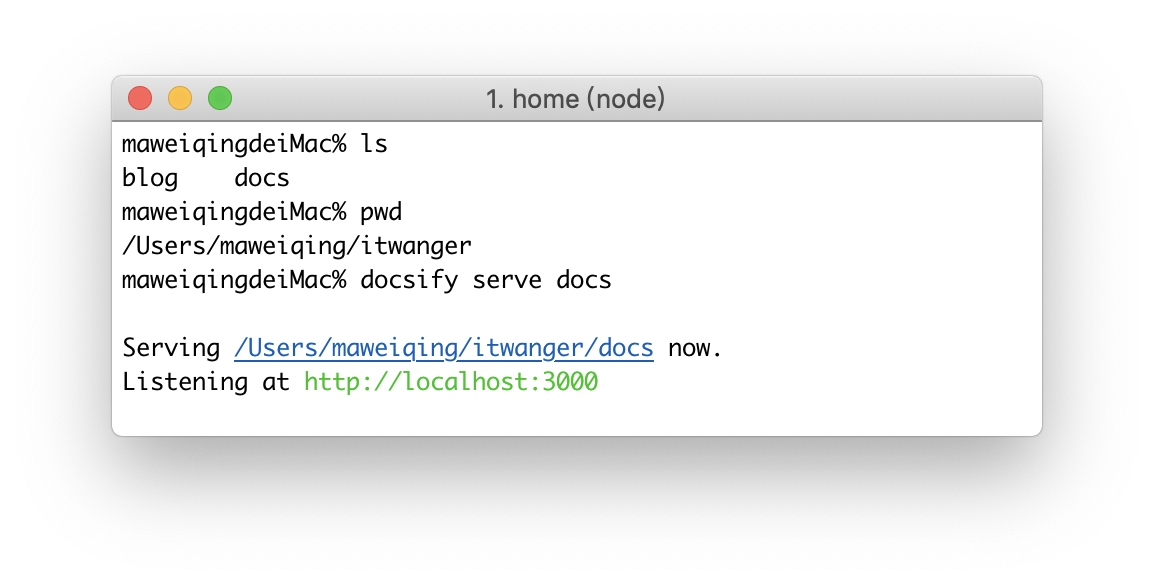
第三步,回到 docs 的上级目录,执行以下命令启动本地服务。
docsify serve docs

第四步,在浏览器地址栏输入 http://localhost:3000 进行预览。

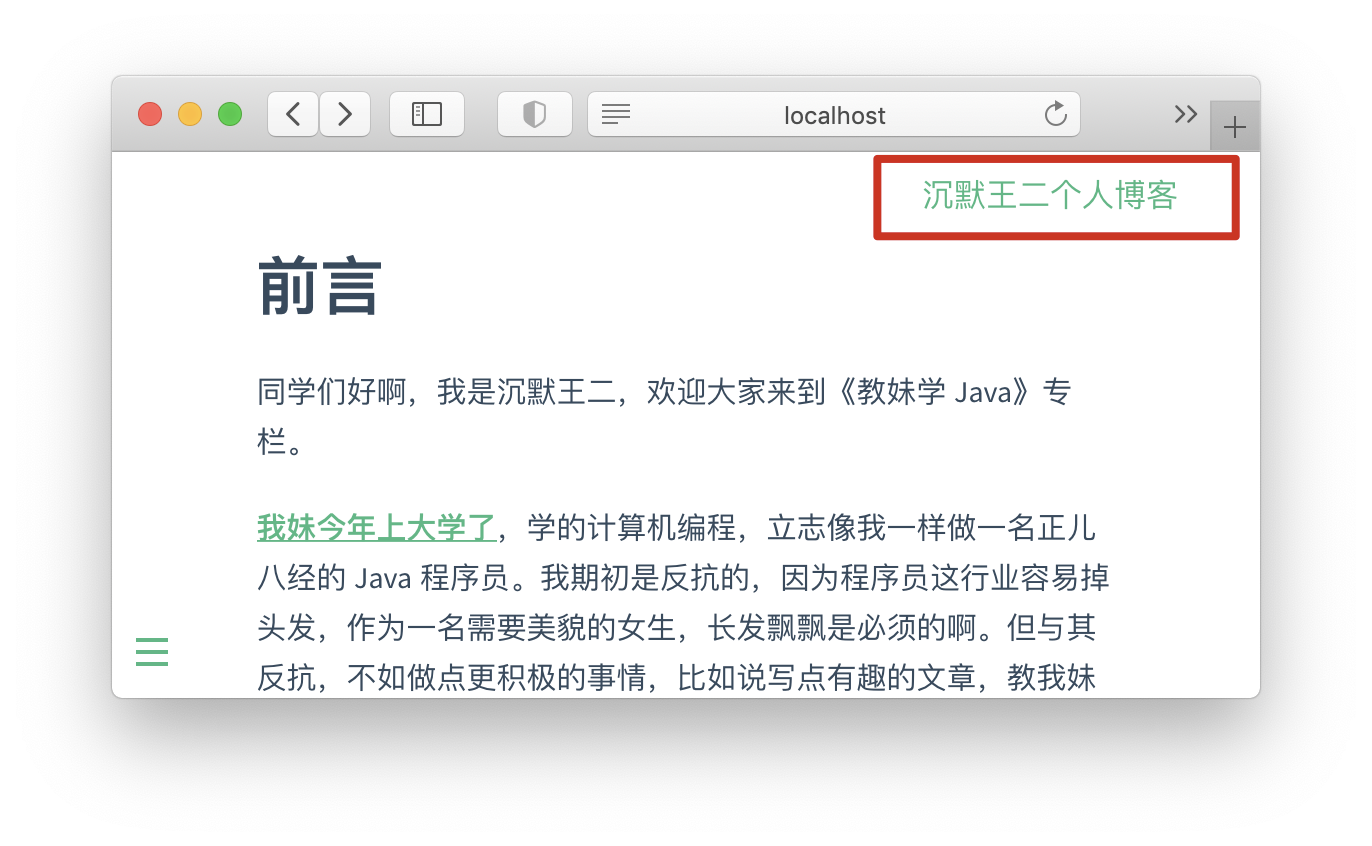
03、自定义导航栏
打开 index.html 文件,在 body 标签中添加 nav 标签,如下所示:
<body>
<nav>
<a href="www.itwanger.com">沉默王二个人博客</a>
</nav>
<div id="app"></div>
</body>
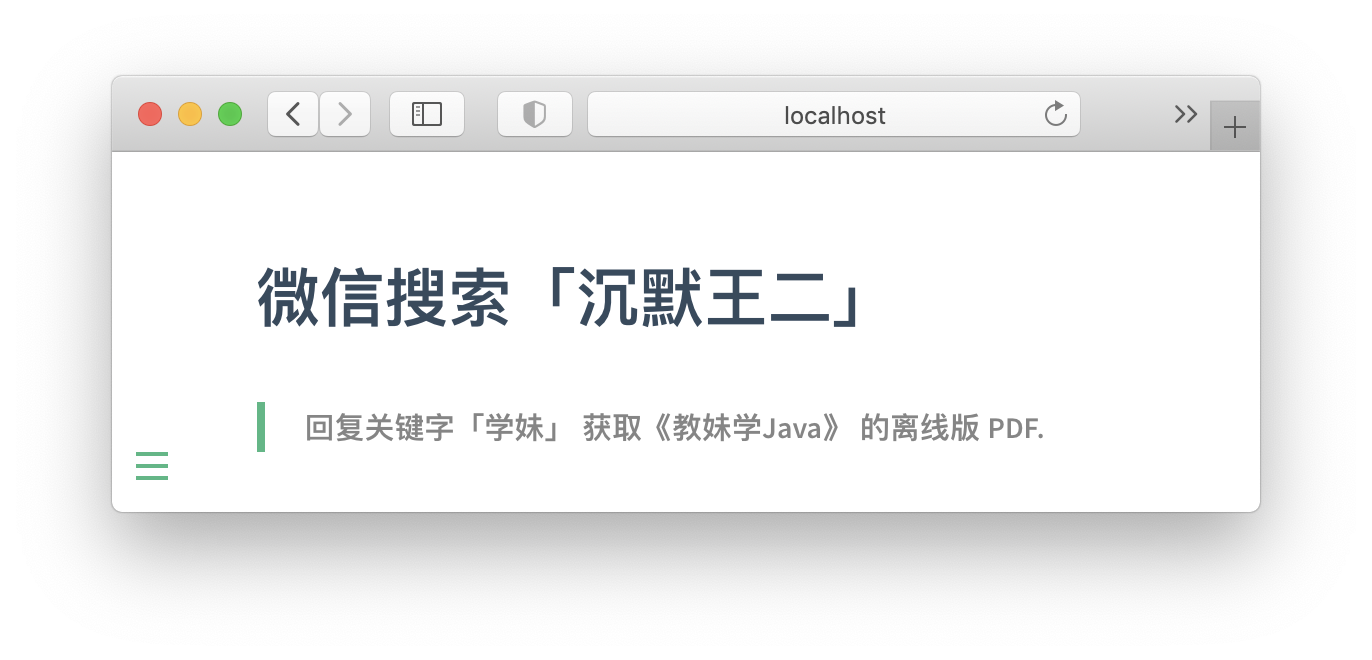
保存后,就可以在浏览器上查看到效果。




![[问]python中字典dict如何排序sorted?](https://img-blog.csdnimg.cn/394dbeae6d1e4c6181056c5112313eb8.png)