前言:
大家好,我是良辰丫,上一篇文章中我们已经学习了http请求的一些知识,这篇文章我将带领大家去领略http响应的风采,不要着急,跟随良辰的步伐,一起去学习http.💞💞💞
🧑个人主页:良辰针不戳
📖所属专栏:javaEE初阶
🍎励志语句:生活也许会让我们遍体鳞伤,但最终这些伤口会成为我们一辈子的财富。
💦期待大家三连,关注,点赞,收藏。
💌作者能力有限,可能也会出错,欢迎大家指正。
💞愿与君为伴,共探Java汪洋大海。

目录
- 1. http状态码
- 1.1 200状态码
- 1.2 404状态码
- 1.3 403状态码
- 1.4 500状态码
- 1.5 504状态码
- 1.6 302 Move temporarily
- 1.7 301 Moved Permanently
- 1.8 状态码总结
- 2. 响应报头
- 3. 响应正文
- 4. http遇到的键值对
1. http状态码
所谓状态码就是通过一系列数字和字母等组合描述了这次请求是成功还是失败,失败的的原因是什么.- 每一组状态码都有自己特定的含义.
- http的状态码是有很多的,因为毕竟在诺大的网络,会发生各种各样难以预料的情况,那么多的状态码都需要掌握嘛?没必要,我们只需要掌握几个常用的即可.
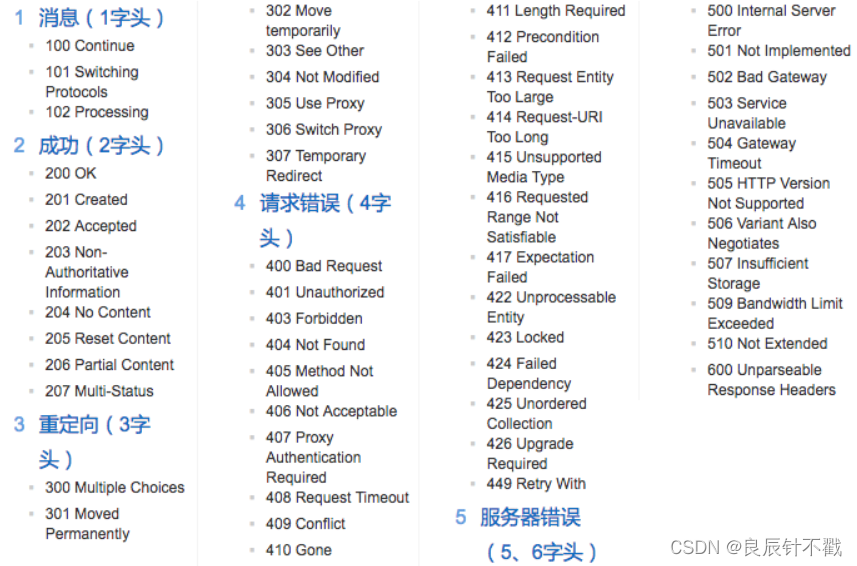
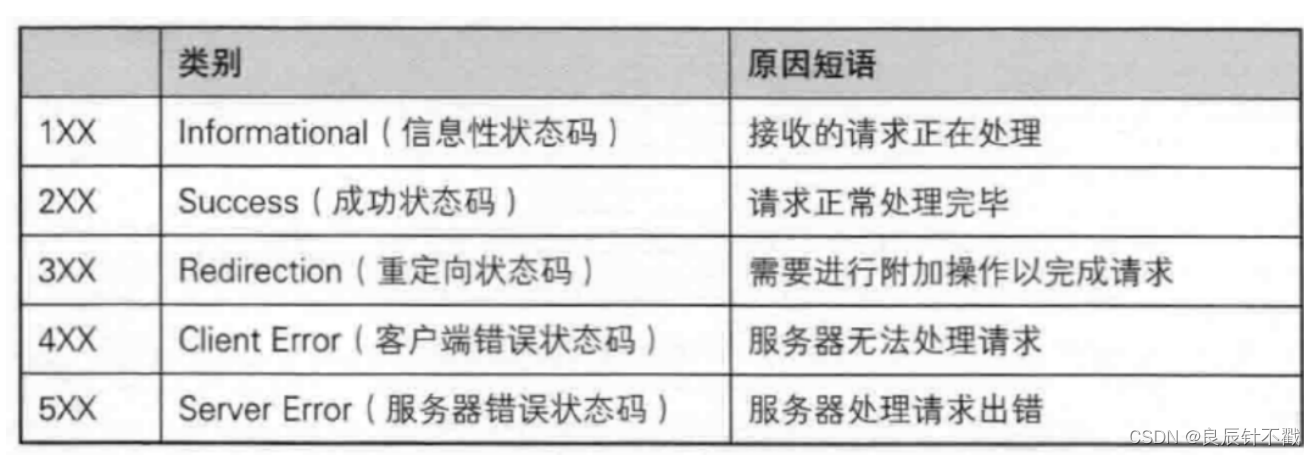
下面是一个状态码表,大家只需要简单的看一下,熟悉一下状态码即可.

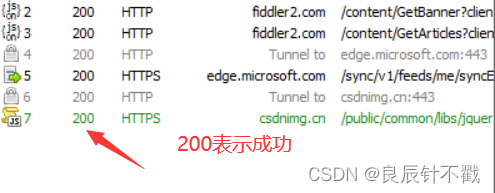
接下来呢?我们用fiddler进行抓包来学习一下我们常见的http状态码.
1.1 200状态码
200状态码表示成功,也就是自己请求得到了成功的响应.

1.2 404状态码
- 404状态码表示访问的资源不存在,也可以理解为客户端错误,客户端请求链接有误.
- 下面是我写了一个错误的必应和哔哩哔哩网页的链接.
必应的404状态

哔哩哔哩的404状态

我们可以惊喜的发现,这两个网页的404表现形式是不一样的,我们可以得出,404状态码的返回页面是由服务器进行处理的,不同的服务器往往会有不同的处理结果.
1.3 403状态码
- 403状态码表示访问被拒绝,这是什么意思呢?
- 就是你登录一个网页,有些功能是登录了才能进行操作.当你未登录的时候,直接访问那个操作的页面,往往会返回403状态码.
- 由于很多网页是自动跳转登录页面,也就是你在未登录状态,直接访问登录页面的操作会自动跳转到登录页面,无法展示403状态码,在这里就不进行展示了.
1.4 500状态码
- 500状态码表示服务器内部错误.
- 自己在写服务器的时候这个错误经常见,但是自己在上网的时候很少有这种情况.
1.5 504状态码
- 504 Gateway Timeout表示服务器访问超时了.
- 客户端向服务器发送一个请求,在一定时间内,服务器没有做出响应.
- 当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.(很多平台在举办活动的时候,由于流量太大,就会出现问题,比如双十一和双十二)
1.6 302 Move temporarily
- 302状态码表示临时重定向.
- 零时重定向就是不确定下次是否要继续重定向.
- 在一定条件限制后(可能是时间限制,也可能是其它的限制),在下一次可能就不会进行重定向了.
讲了这么多,什么是个重定向呀???
- 我们可以理解为电话中的呼叫转移,自己换了新号码,不想一个个进行通知自己的好友自己换号码了,那么就办一个呼叫转移,只要别人打自己原来的号码,就自动转移到自己的新号码上.
- 在这里主要是网页重定向,也就是网页跳转,这个是由后端程序进行设定的.我们可以设定为某个页面有问题直接跳转新的没问题的页面.
1.7 301 Moved Permanently
- 301状态码表示永久重定向,以后都会重定向了.
- 永久重定向. 当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.
301 也是通过 Location 字段来表示要重定向到的新地址.
1.8 状态码总结

- 以1开头的表示请求正在处理.
- 以2开头的表示成功处理请求.
- 以3开头的表示重定向相关操作.
- 以4开头的表示客户端错误,服务器无法处理请求.
- 以5开头的表示服务器错误,也就是服务器处理请求出错.
2. 响应报头
响应报头与的基本格式和请求报头的格式基本一致.,Content-Type , Content-Length 等属性的含义也和请求中的含义一致.因此呢,我就来简单的介绍一下.
Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
3. 响应正文
正文的具体格式取决于 Content-Type
- text/html
- text/css
- application/javascript
- application/json
今天有些疲惫了,后序的http文章咱们下一篇文章再见,我们接下来总结一下htt遇到的键值对.
4. http遇到的键值对
- URL中的query string(请求字符串)
- header,每一行都是一个键值对.
- body部分,当Content-Type为x-www.form-urlencoded或者json的时候,body就是一个键值对.
- Cookie也是一个键值对.
还有许多地方也有键值对,键值对可以由程序员自己定义,可以定义自己需要的类型,在不同的场合定义不同的键值对.
后序:
今天的文章就到这里了,我们朱啊哟学习了http状态码,这是重点,希望大家可以重点掌握,我们下一篇文章再见💌💌💌