通过CSS实现炫酷效果,让你的网页不再平淡无奇
- (一)CSS基础
- 1.1CSS介绍
- 1.2CSS样式
- 1.3CSS 格式
- (二)CSS 选择器
- 2.1标签选择器
- 2.2类选择器
- 2.3层级选择器
- 2.4id选择器
- 2.5组选择器
- 2.6伪类选择器
- 2.7通配符选择器
- (三)样式表引入
- 3.1外部样式表
- 3.2内部样式表
- 3.3内联样式
- 3.4多重样式
- 3.5多重样式优先级
- (四)常用样式属性
- 4.1布局样式
- 4.1.1布局样式示例
- 4.2文本样式
- 4.2.1文本样式示例
- (五)CSS显示特性
- 5.1display 属性的使用
- 5.1.1示例代码
- (六)CSS元素溢出
- 6.1什么是 css 元素溢出
- 6.2示例代码
- 6.2.1元素溢出总结
- (七)盒子模型
- 7.1盒子模型的介绍
- 7.2 盒子模型样式属性
- 7.3盒子小结
🏘️🏘️个人简介:以山河作礼。
🎖️🎖️:Python领域新星创作者,CSDN实力新星认证,阿里云社区专家博主
🎁🎁:Web全栈开发专栏:《Web全栈开发》免费专栏,欢迎阅读!
(一)CSS基础
1.1CSS介绍
- CSS 的意思为 Cascading Style Sheets,中文名是层叠样式表。
- CSS 是由大名鼎鼎的 W3C 中 CSS 工作组来发布以及维护
- CSS 作用是修饰 HTML 和 XML 的标记语言
- CSS 属于浏览器解释语言,它可以由浏览器直接执行,不用再进行编译
- CSS 是前端入门的必修课,运用它可以让我们的页面更加美观
1.2CSS样式
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
1.3CSS 格式

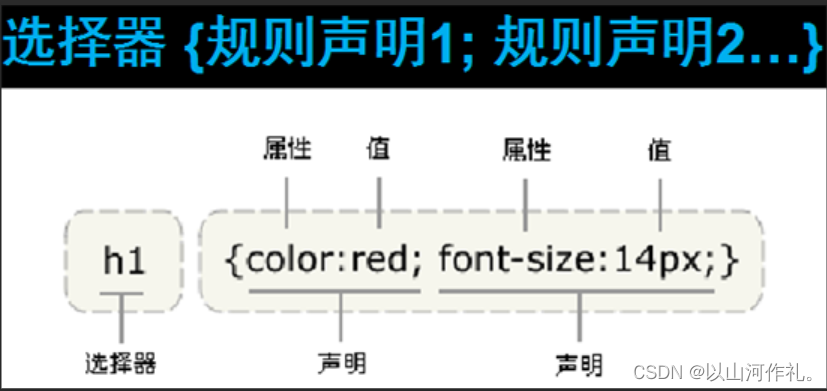
-
选择器通常是需要改变样式的 HTML 元素。
-
每条声明由一个属性和一个值组成。
-
属性(property)是希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
(二)CSS 选择器
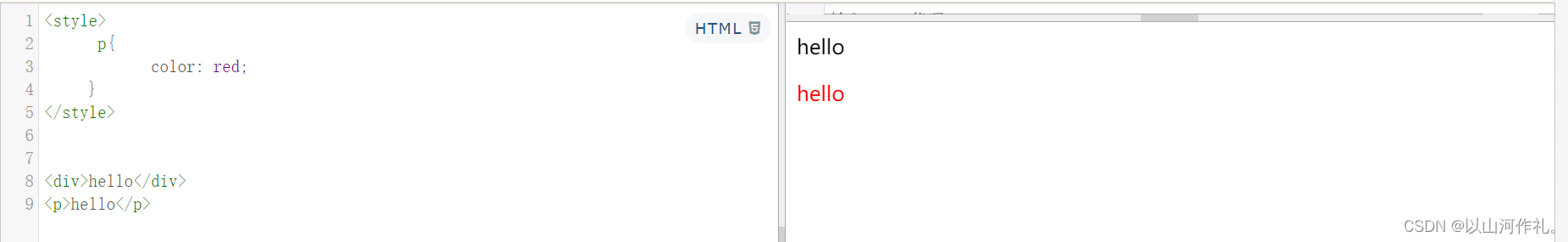
2.1标签选择器
根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置。
示例代码
<style>
p{
color: red;
}
</style>
<div>hello</div>
<p>hello</p>

2.2类选择器
根据类名来选择标签,以 . 开头, 一个类选择器可应用于多个标签上,一个标签上也可以使用多个类选择器,多个类选择器需要使用空格分割,应用灵活,可复用,是css中应用最多的一种选择器。
示例代码
<style>
.blue{color:blue}
.big{font-size:20px}
.box{width:100px;height:100px;background:gold}
</style>
<div class="blue">这是一个div</div>
<h3 class="blue big box">这是一个标题</h3>
<p class="blue box">这是一个段落</p>

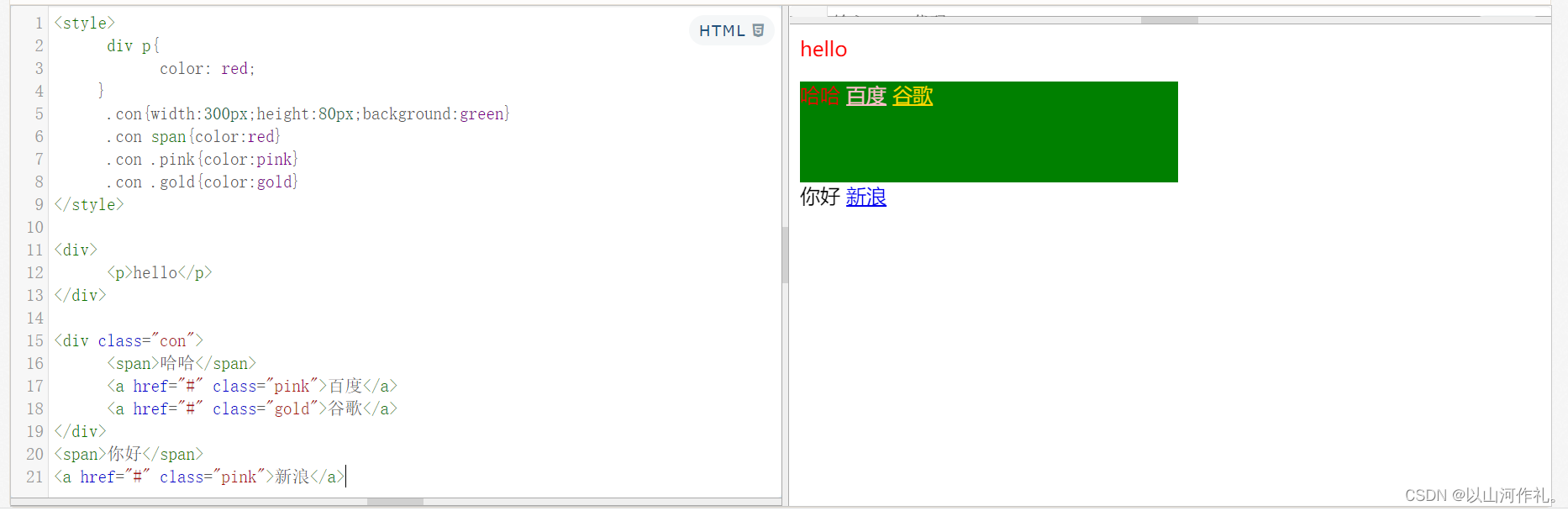
2.3层级选择器
根据层级关系选择后代标签,以选择器1 选择器2开头,主要应用在标签嵌套的结构中,减少命名。层级选择器又叫做后代选择器
示例代码
<style>
div p{
color: red;
}
.con{width:300px;height:80px;background:green}
.con span{color:red}
.con .pink{color:pink}
.con .gold{color:gold}
</style>
<div>
<p>hello</p>
</div>
<div class="con">
<span>哈哈</span>
<a href="#" class="pink">百度</a>
<a href="#" class="gold">谷歌</a>
</div>
<span>你好</span>
<a href="#" class="pink">新浪</a>

注意点: 这个层级关系不一定是父子关系,也有可能是祖孙关系,只要有后代关系都适用于这个层级选择器
2.4id选择器
根据id选择标签,以**#**开头, 元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
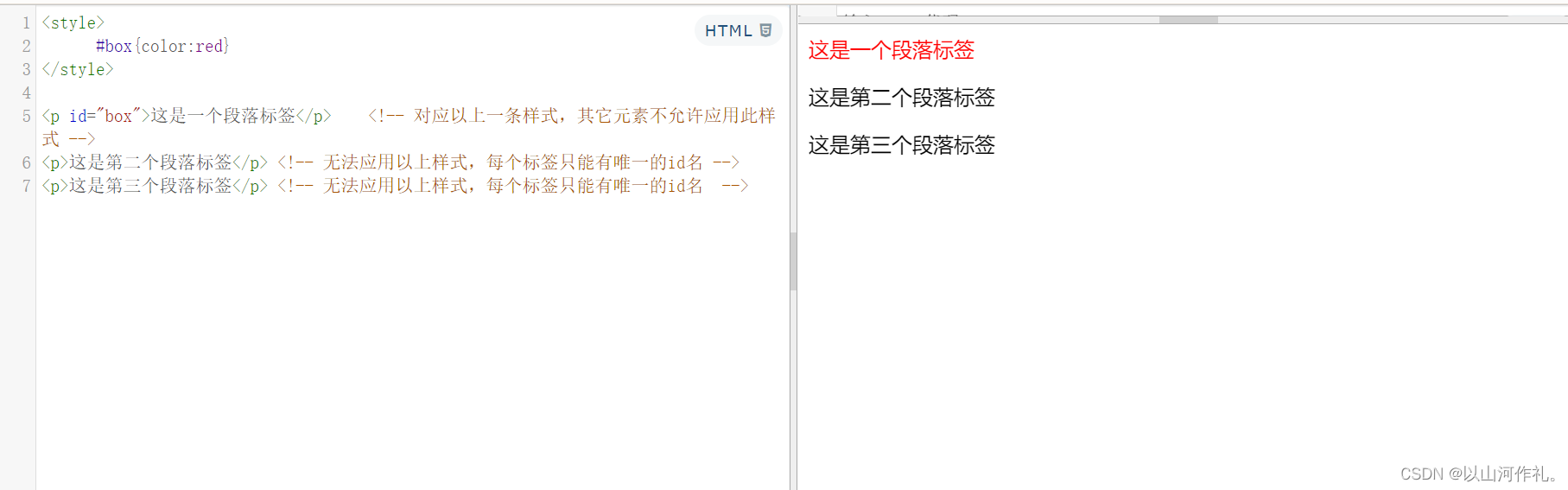
示例代码
<style>
#box{color:red}
</style>
<p id="box">这是一个段落标签</p> <!-- 对应以上一条样式,其它元素不允许应用此样式 -->
<p>这是第二个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 -->
<p>这是第三个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 -->

注意点: 虽然给其它标签设置id=“box”也可以设置样式,但是不推荐这样做,因为id是唯一的,以后js通过id只能获取一个唯一的标签对象。
2.5组选择器
根据组合的选择器选择不同的标签,以 , 分割开, 如果有公共的样式设置,可以使用组选择器。
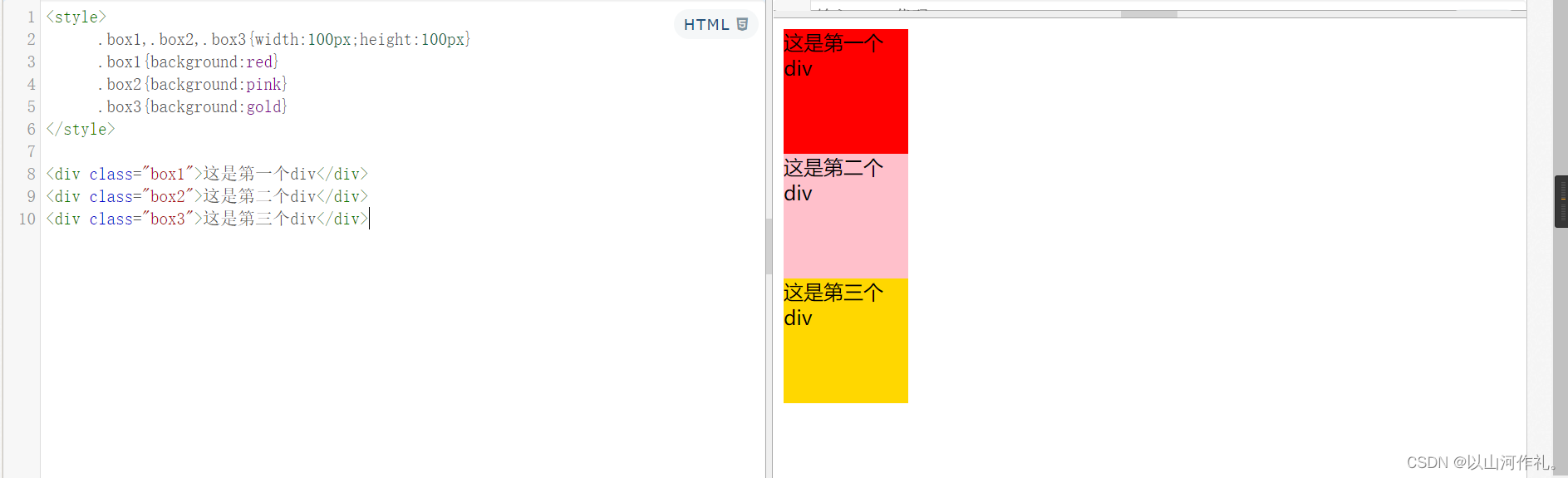
示例代码
<style>
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box3{background:gold}
</style>
<div class="box1">这是第一个div</div>
<div class="box2">这是第二个div</div>
<div class="box3">这是第三个div</div>

2.6伪类选择器
用于向选择器添加特殊的效果, 以 : 分割开, 当用户和网站交互的时候改变显示效果可以使用伪类选择器
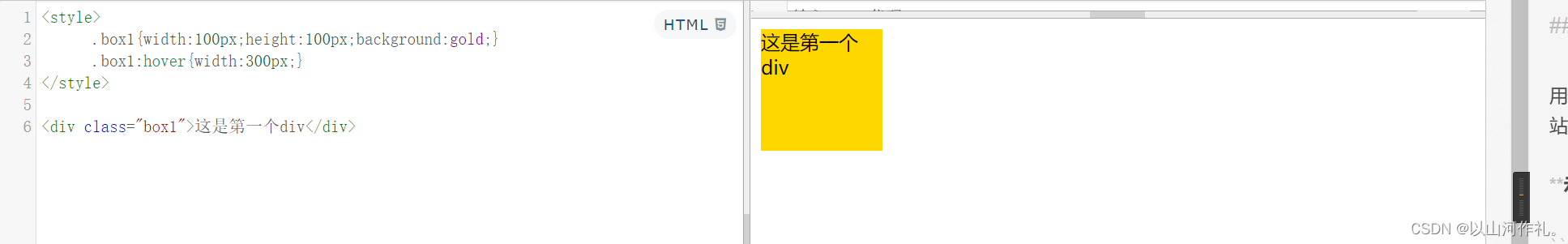
示例代码
<style>
.box1{width:100px;height:100px;background:gold;}
.box1:hover{width:300px;}
</style>
<div class="box1">这是第一个div</div>

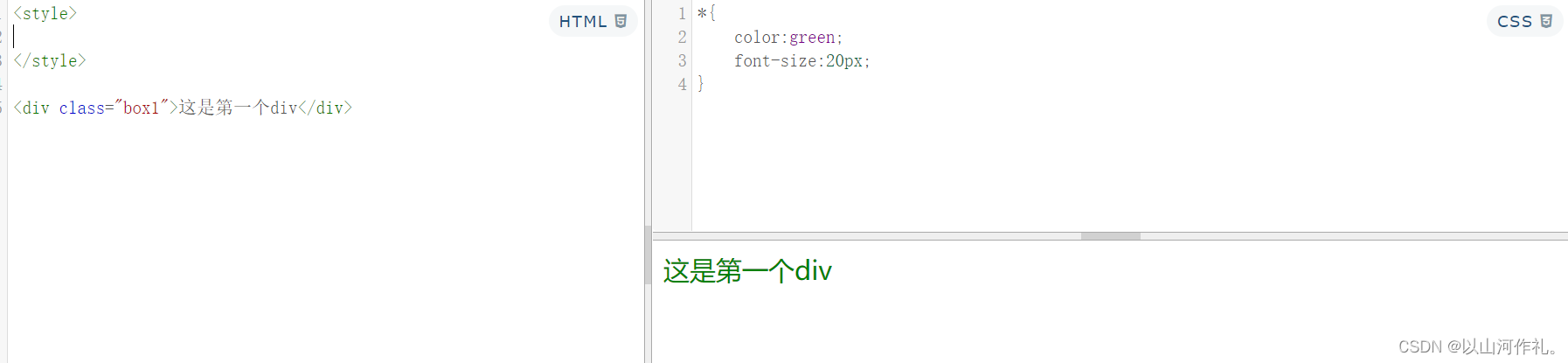
2.7通配符选择器
*表示通配符,样式将作用于页面中的所有可作用标签上。
*{
color:green;
font-size:20px;
}

(三)样式表引入
3.1外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用**<link>** 标签链接到样式表。<link> 标签在(文档的)头部:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back.png");}
3.2内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back.png");}
</style>
</head>
3.3内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
3.4多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3 {
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
<style>
h3 {
text-align:right;
font-size:20pt;
}
</style>
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color:red;
text-align:right;
font-size:20pt;
3.5多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
style.css 文件样式代码如下:
h3 {
color:blue;
}
<head>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
<!-- 设置:h3{color:blue;} -->
<style type="text/css">
/* 内部样式 */
h3{color:green;}
</style>
</head>
<body>
<h3>显示绿色,是内部样式</h3>
</body>
(四)常用样式属性
4.1布局样式
-
width 设置元素(标签)的宽度,如:width:100px;
-
height 设置元素(标签)的高度,如:height:200px;
-
background 设置元素背景色或者背景图片,如:background:gold; 设置元素的背景色, background: url(images/logo.png); 设置元素的背景图片。
-
border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
-
以上也可以拆分成四个边的写法,分别设置四个边的:
-
border-top 设置顶边边框,如:border-top:10px solid red;
-
border-left 设置左边边框,如:border-left:10px solid blue;
-
border-right 设置右边边框,如:border-right:10px solid green;
-
border-bottom 设置底边边框,如:border-bottom:10px solid pink;
-
padding 设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
-
margin 设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
-
float 设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
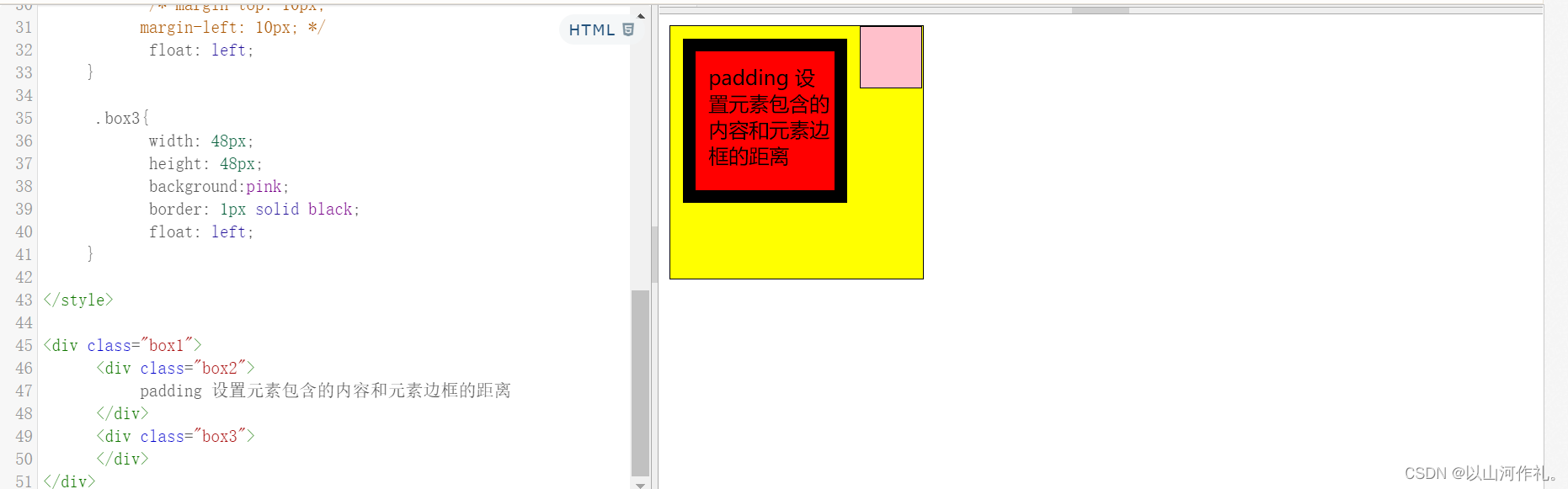
4.1.1布局样式示例
<style>
.box1{
width: 200px;
height: 200px;
background:yellow;
border: 1px solid black;
}
.box2{
/* 这里是注释内容 */
/* 设置宽度 */
width: 100px;
/* 设置高度 */
height: 100px;
/* 设置背景色 */
background: red;
/* 设置四边边框 */
/* border: 10px solid black; */
border-top: 10px solid black;
border-left: 10px solid black;
border-right: 10px solid black;
border-bottom: 10px solid black;
/* 设置内边距, 内容到边框的距离,如果设置四边是上右下左 */
/* padding: 10px; */
padding-left: 10px;
padding-top: 10px;
/* 设置外边距,设置元素边框到外界元素边框的距离 */
margin: 10px;
/* margin-top: 10px;
margin-left: 10px; */
float: left;
}
.box3{
width: 48px;
height: 48px;
background:pink;
border: 1px solid black;
float: left;
}
</style>
<div class="box1">
<div class="box2">
padding 设置元素包含的内容和元素边框的距离
</div>
<div class="box3">
</div>
</div>

4.2文本样式
- color 设置文字的颜色,如: color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-family 设置文字的字体,如:font-family:‘微软雅黑’;为了避免中文字不兼容,一般写成:font-family:‘Microsoft Yahei’;
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
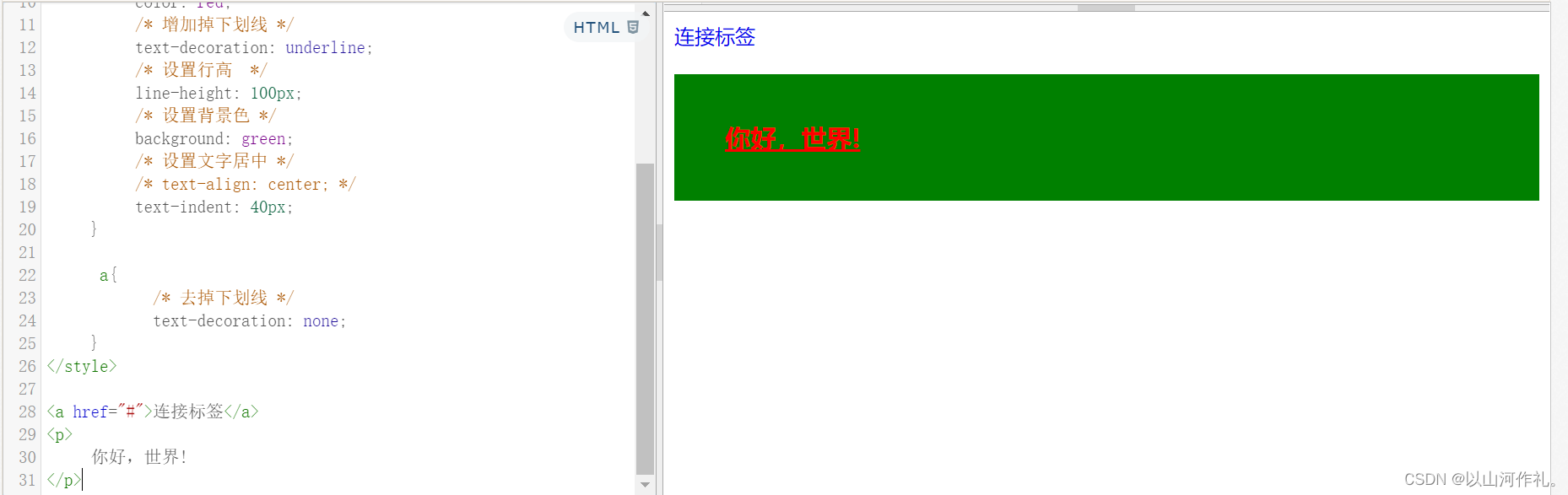
4.2.1文本样式示例
<style>
p{
/* 设置字体大小 浏览器默认是 16px */
font-size:20px;
/* 设置字体 */
font-family: "Microsoft YaHei";
/* 设置字体加粗 */
font-weight: bold;
/* 设置字体颜色 */
color: red;
/* 增加掉下划线 */
text-decoration: underline;
/* 设置行高 */
line-height: 100px;
/* 设置背景色 */
background: green;
/* 设置文字居中 */
/* text-align: center; */
text-indent: 40px;
}
a{
/* 去掉下划线 */
text-decoration: none;
}
</style>
<a href="#">连接标签</a>
<p>
你好,世界!
</p>

(五)CSS显示特性
5.1display 属性的使用
display 属性是用来设置元素的类型及隐藏的,常用的属性有:
- none 元素隐藏且不占位置
- inline 元素以行内元素显示
- block 元素以块元素显示
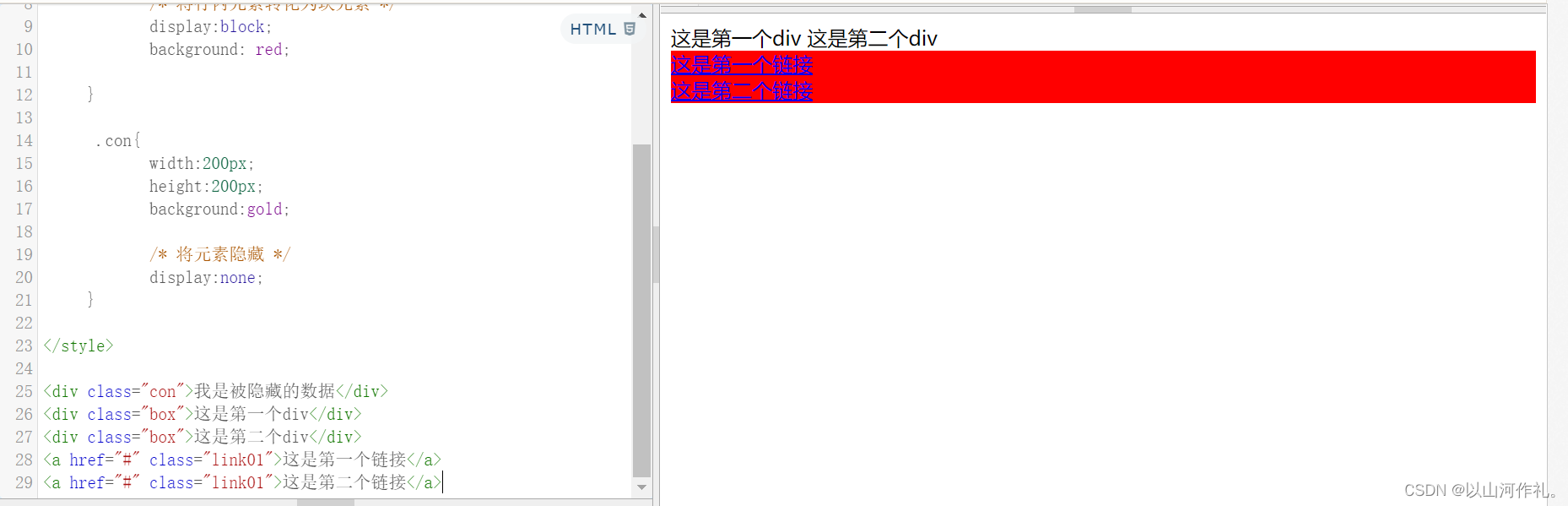
5.1.1示例代码
<style>
.box{
/* 将块元素转化为行内元素 */
display:inline;
}
.link01{
/* 将行内元素转化为块元素 */
display:block;
background: red;
}
.con{
width:200px;
height:200px;
background:gold;
/* 将元素隐藏 */
display:none;
}
</style>
<div class="con">我是被隐藏的数据</div>
<div class="box">这是第一个div</div>
<div class="box">这是第二个div</div>
<a href="#" class="link01">这是第一个链接</a>
<a href="#" class="link01">这是第二个链接</a>

说明:
行内元素不能设置宽高, 块元素或者行内块元素可以设置宽高。
(六)CSS元素溢出
6.1什么是 css 元素溢出
当子元素(标签)的尺寸超过父元素(标签)的尺寸时,此时需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来完成。
overflow的设置项:
- visible 默认值, 显示子标签溢出部分。
- hidden 隐藏子标签溢出部分。
- auto 如果子标签溢出,则可以滚动查看其余的内容。
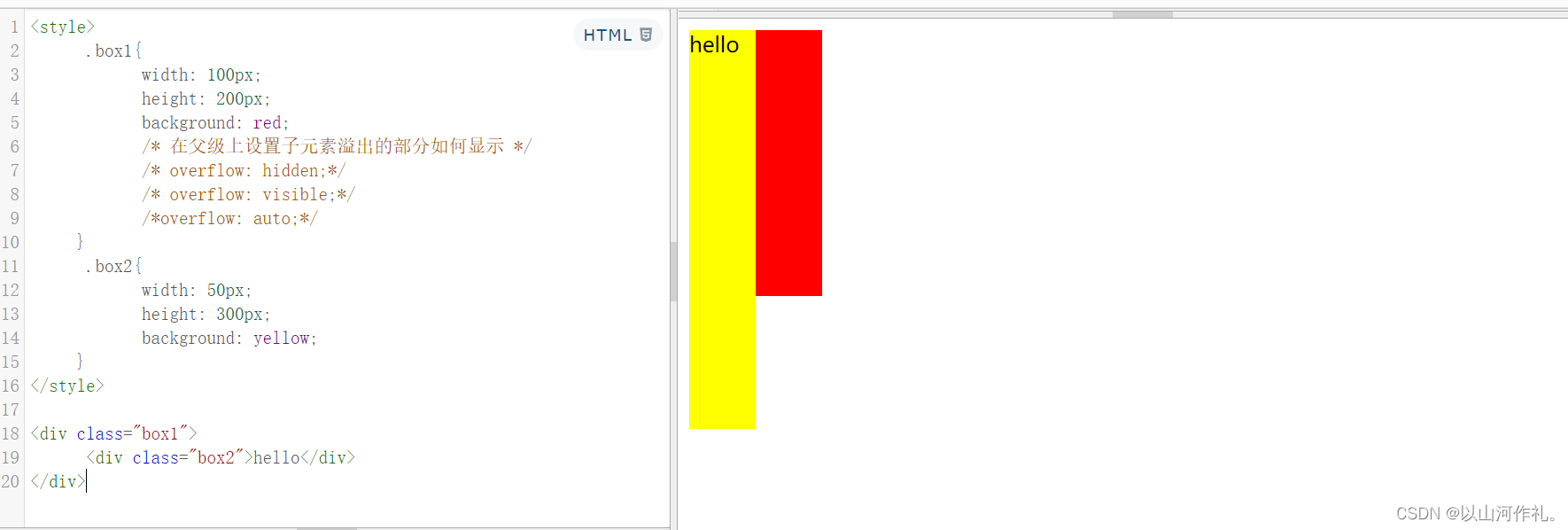
6.2示例代码
<style>
.box1{
width: 100px;
height: 200px;
background: red;
/* 在父级上设置子元素溢出的部分如何显示 */
/* overflow: hidden;*/
/* overflow: visible;*/
/*overflow: auto;*/
}
.box2{
width: 50px;
height: 300px;
background: yellow;
}
</style>
<div class="box1">
<div class="box2">hello</div>
</div>

6.2.1元素溢出总结
- overflow样式属性是设置子标签溢出的显示方式
- 常用使用**overflow:hidden;**来解决元素溢出
(七)盒子模型
学习目标
- 能够知道盒子模型中的各个属性
7.1盒子模型的介绍
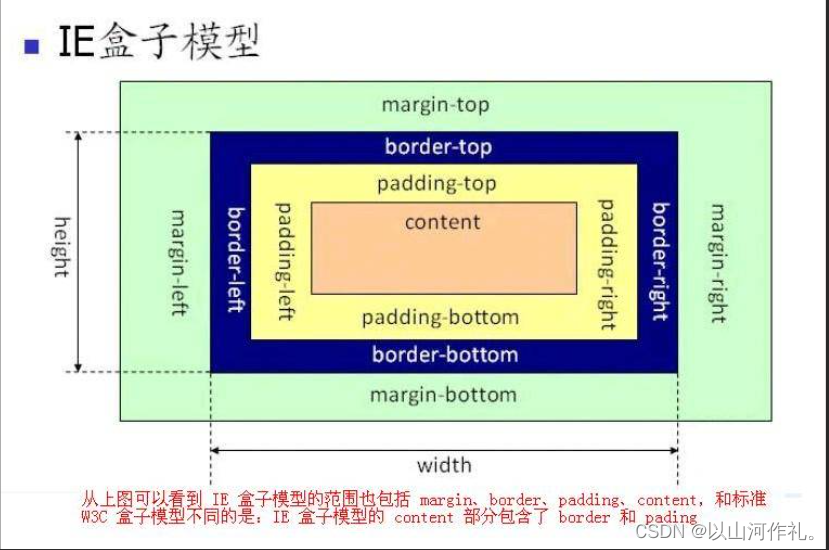
所谓的盒子模型就是把HTML页面的元素看作一个矩形盒子,矩形盒子是由内容(content)、内边距(padding)、边框(border)、外边距(margin)四部分组成。
盒子模型示意图如下:

7.2 盒子模型样式属性
-
盒子的内容宽度(width),注意:不是盒子的宽度
-
盒子的内容高度(height),注意:不是盒子的高度
-
盒子的边框(border)
-
盒子内的内容和边框之间的间距(padding)
-
盒子与盒子之间的间距(margin)
设置宽高:
设置盒子的宽高,此宽高是指盒子内容的宽高,不是盒子整体宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
设置边框:
设置一边的边框,比如顶部边框,可以按如下设置:
border-top:10px solid red;
其中10px表示线框的粗细;solid表示线性;red表示边框的颜色
设置其它三个边的方法和上面一样,把上面的’top’换成’left’就是设置左边,换成’right’就是设置右边,换成’bottom’就是设置底边。
假如四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */
padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左
四个方向的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */
设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法。
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
7.3盒子小结
- 盒子模型的5个主要样式属性
- width:内容的宽度(不是盒子的宽度)
- height:内容的高度(不是盒子的高度)
- padding:内边距。
- border:边框。
- margin:外边距
- 盒子的真实尺寸只会受到宽度、高度、边框、内边距四个属性的影响,不会受到外边距属性的影响。