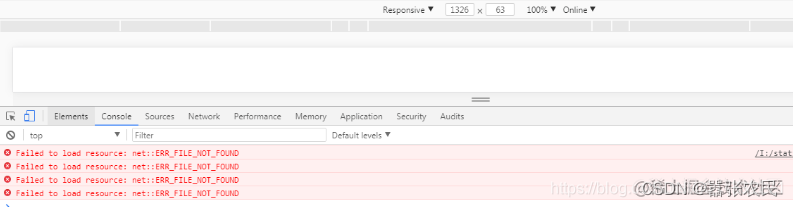
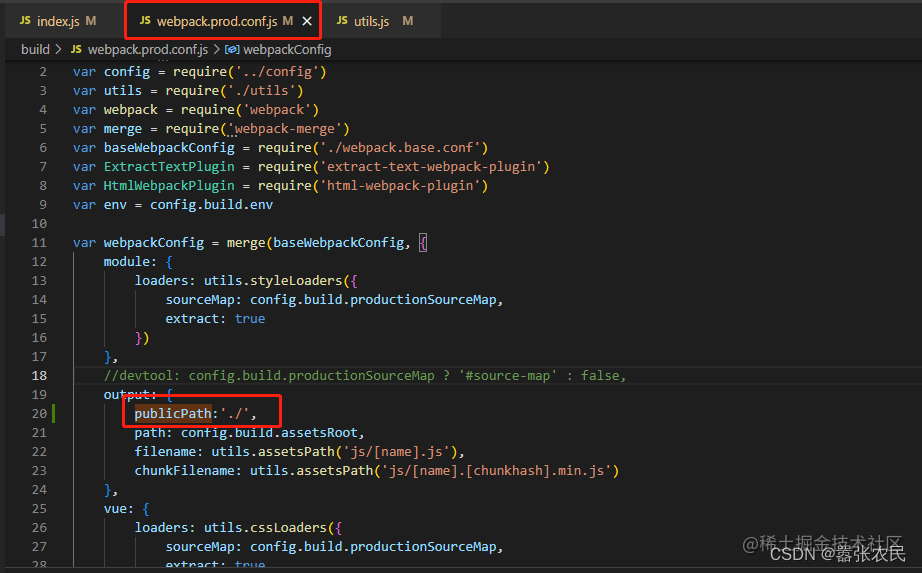
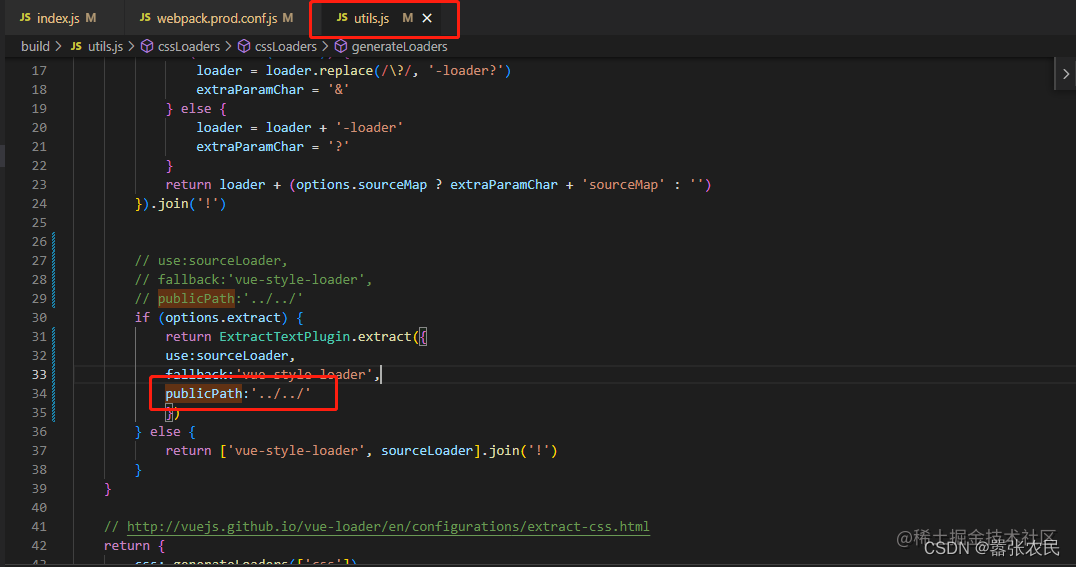
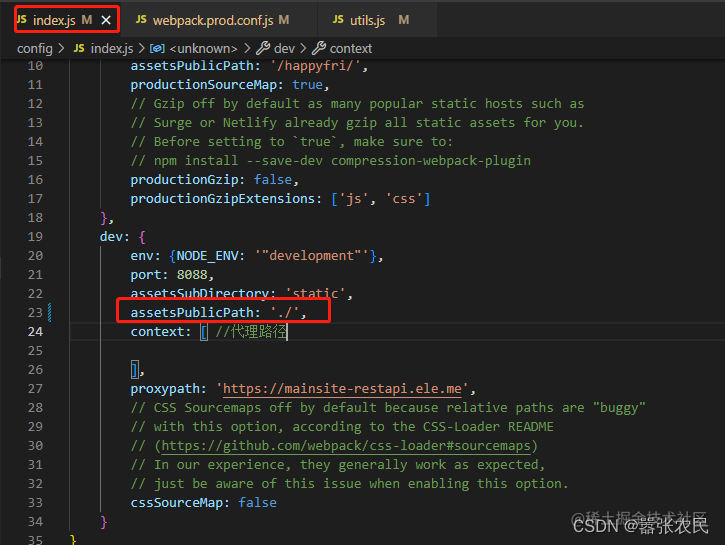
新员工webpack打包后上传服务器页面空白
news2024/11/16 18:44:14
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/55688.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
[附源码]JAVA毕业设计婚纱摄影管理(系统+LW)
[附源码]JAVA毕业设计婚纱摄影管理(系统LW)
目运行
环境项配置:
Jdk1.8 Tomcat8.5 Mysql HBuilderX(Webstorm也行) Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术&…
【Redis-09】面试题之Redis数据结构与对象-RedisObject(下篇)
承接上篇【Redis-08】面试题之Redis数据结构与对象-RedisObject(上篇)
8. type-字符串string 8.1 字符串的三种encoding编码(int embstr raw)
如果保存的是整型,并且可以用long类型标识(-9223372036854…
《InnoDB引擎七》InnoDB关键特性-插入缓存
InnoDB 关键特性 InnoDB存储引擎的关键特性包括:
Insert Buffer (插入缓冲)Double Write (两次写)Adaptive Hash Index (自适应哈希索引)Async IO (异步IO)Flush Neighbor Page (刷新领接页) 这些特性为InnoDB存储引擎带来了更好的性能以及更高的可靠性。
插入缓冲…
2023年湖北监理工程师考试时间、报名时间、报考条件是什么?
2023年湖北监理工程师考试时间、报名时间、报考条件是什么? 一、2023年湖北监理工程师考试时间: 参考往年的监理工程师考试时间,预计考试时间为5月份。 二、2023年湖北监理工程师报名时间:
2023年湖北监理工程师报名时间预计3月份…
单例模式【JavaEE初阶】
一、单例模式的概念 单例模式是一种常见的设计模式 。单例模式希望:有些对象,在一个程序中应该只有唯一一个实例,就可以使用单例模式 。换句话说,在单例模式下,对象的实例化被限制了,只能创建一个ÿ…
Mybatis源码解析(七):Mapper代理原理
Mybatis源码系列文章
手写源码(了解源码整体流程及重要组件)
Mybatis源码解析(一):环境搭建
Mybatis源码解析(二):全局配置文件的解析
Mybatis源码解析(三):映射配置文件的解析
Mybatis源码解析(四):s…
使用R语言对S&P500股票指数进行ARIMA + GARCH交易策略
在本文中,我想向您展示如何应用S&P500股票市场指数的交易策略。最近我们被客户要求撰写关于交易策略的研究报告,包括一些图形和统计输出。 通过组合ARIMA GARCH模型,从长期来看,我们可以超过“买入并持有”方法。 相…
【MySQL基础】常用指令详解
如果看不清未来,就走好当下的路,做你此刻该去做的事。——《冰雪奇缘2》 目录
1、进入和退出mysql
1.1进入mysql
1.2退出mysql
2、查看mysql中有哪些数据库
2.2.创建数据库
3、使用数据库
3.1开始使用数据库
3.2展示数据库中的表
4、查看表中的…
跨境电商面临“寒冬”考验,如何转型升级入局新赛道(Starday)
近几年随着互联网和高新技术的飞速发展,加之疫情下各国海外贸易政策的管理,跨境贸易模式不断地创新升级,现今的跨境贸易模式已经从线下交易上升为线上交易,各种基于互联网商务网站的电子商务业务和网络公司开始不断地涌现…
WebDAV之葫芦儿•派盘+FolderSync
FolderSync
支持WebDAV方式连接葫芦儿派盘。
随着业务发展,文件数据增长,如文档更新、资料下载、拍照录像等。如何更好的管理这些资料,不出现丢失的问题就成为了一个很大的问题。也正是有了类似的需求,现在网络上出现了很多的文件同步备份软件。那么,文件同步备份软件哪…
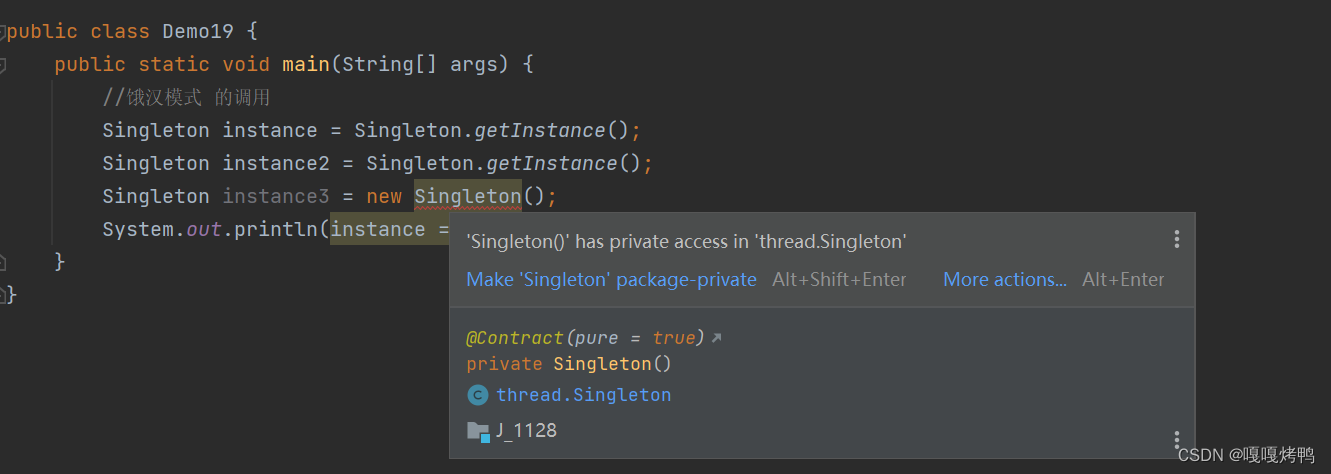
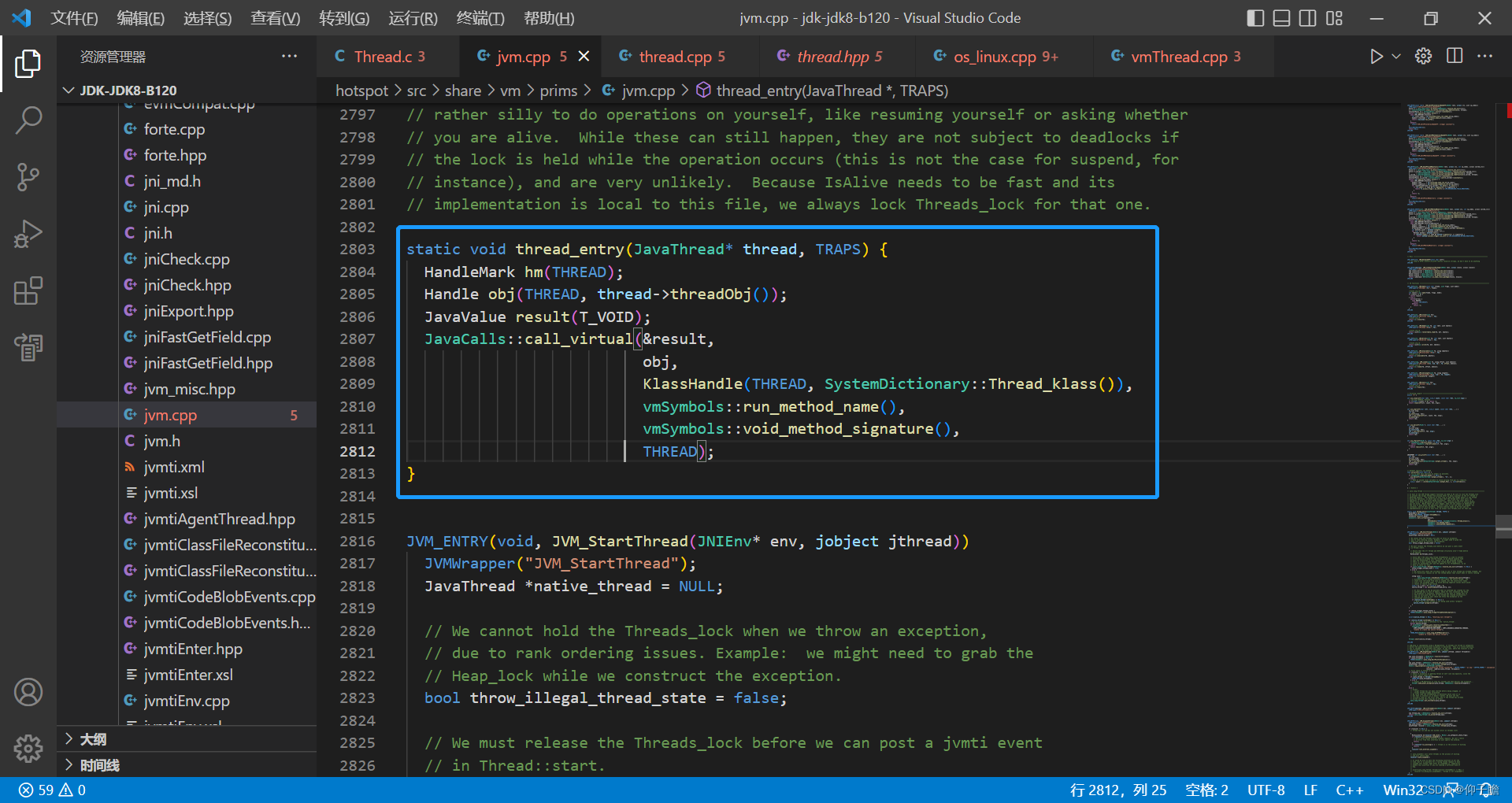
Thread类的start()方法创建线程的底层分析
在Java中通过如下简单代码就可以创建一个新线程
Thread thread new Thread(new Runnable() {Overridepublic void run() {//do something}
});
thread.start();
在start()中又调用了start0(),它才是真正创建线程的方法。
public synchronized void start() {gro…
安全机制(security) - 加解密算法 - 对称加密 - 加解密模式
说明
大部分对称加密算法支持多种加密模式,每种模式的运算结果也不相同。加解密模式是分组加密算法通用的机制,不同算法可能支持相同的加密模式,不同算法支持的加密模式也可能不同。加密和解密需要使用相同的模式才能得到正确的结果。不同的…
超算/先进计算如何改变现如今对的生活
算力作为新一代的“石油”,与超算/先进计算有着不可分割的紧密联系。
通俗而言,算力泛指计算能力,即数据处理能力。算力大小代表数据处理能力的强弱。从远古的结绳计算到近代的机械式计算,再到现代的数字电子计算,特别…
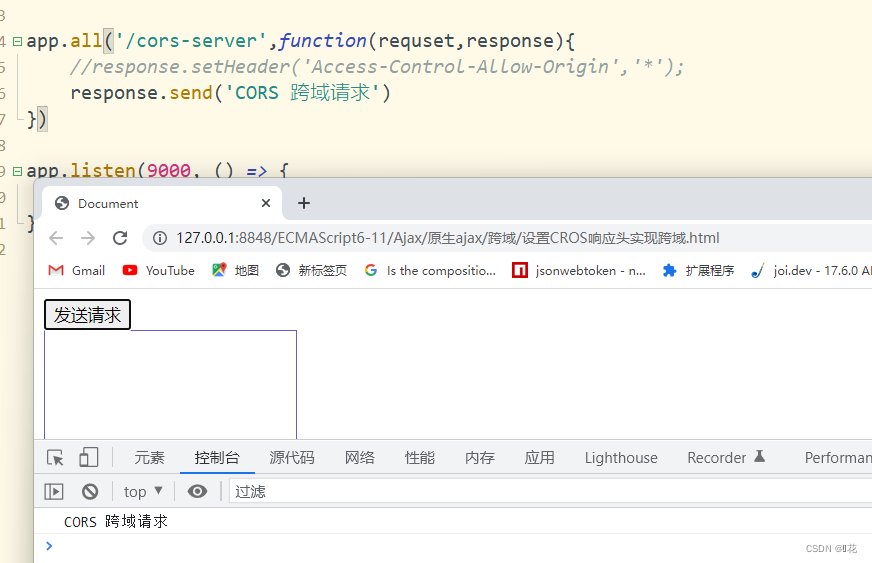
Ajax学习:设置CROS响应头实现跨域(跨域资源共享)
CROS:跨域资源共享、是官方的跨域解决方案,特点不需要在客户端做任何特殊的操作,完全在服务器中处理(支持get post 等) 客户端做ajax请求,服务端做相应头设置就可以实现跨域:
<!DOCTYPE html>
<h…
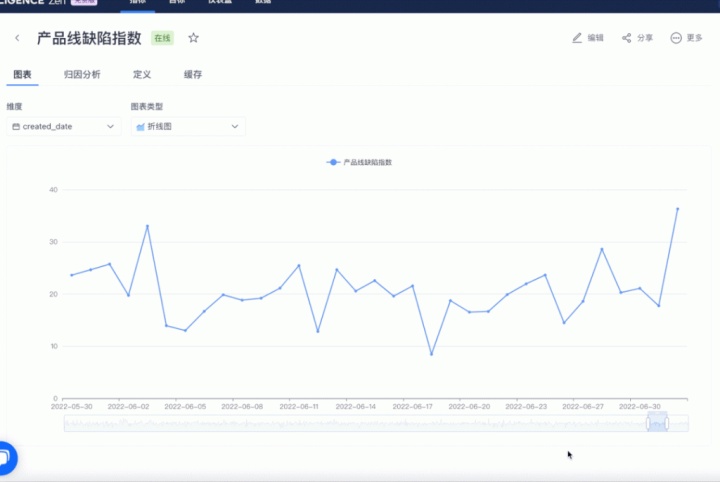
如何快速构建研发效能度量的指标体系?
本月初,没毛病软件公司的研发总监 Kevin 在参加完公司管理层月度例会后,心情非常糟糕...... 刚才会议中,老板很严肃地问研发总监 Kevin:“我在会议前接到了客户的投诉电话,说产品出现了 Bug,这已经不是第一…
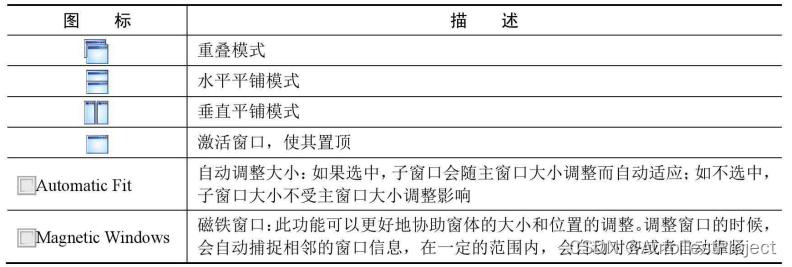
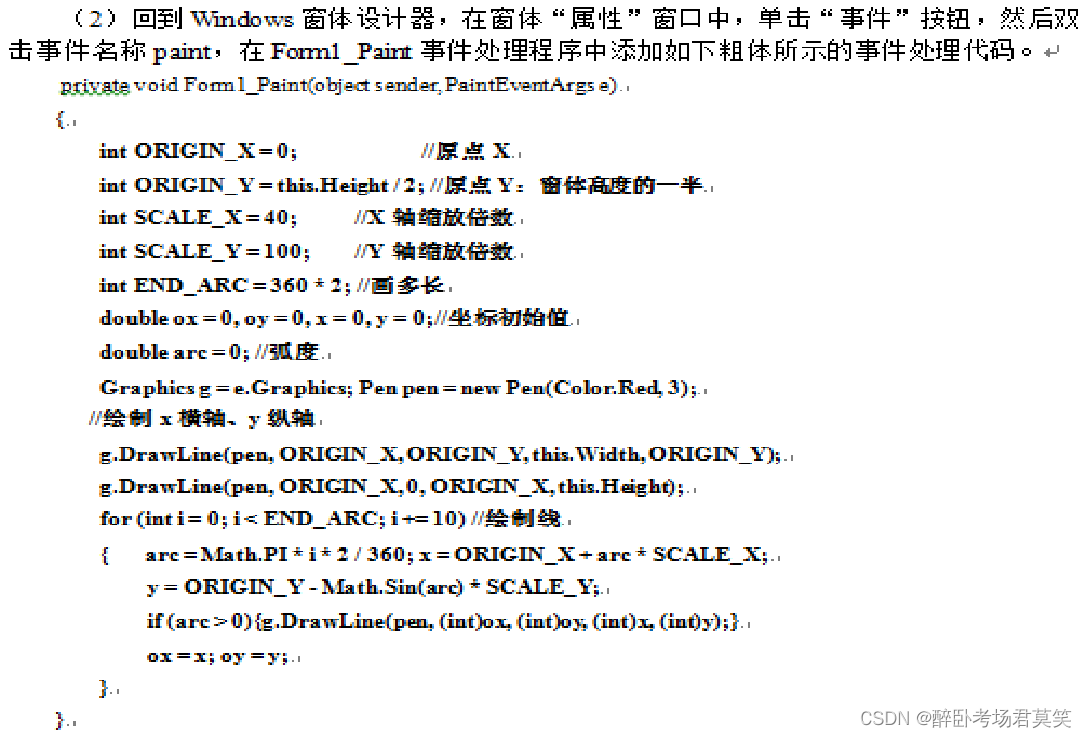
.net-----Windows 窗体应用程序包括控件,对话框,多重窗体,绘制图形,菜单和工具栏
目录前言Windows窗体应用程序概述;窗体和大部分控件常用的事件创建Windows窗体应用程序使用Visual Studio集成开发环境实现Hello World程序使用常用Windows窗体控件;Label、TextBox、RichTextBox、Button应用示例单选按钮、复选框和分组【例】RadioButto…
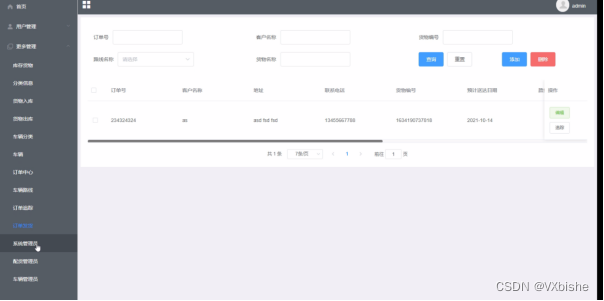
(附源码)springboot物流配货管理系统 毕业设计 250858
基于springboot物流配货管理系统的设计与实现 摘 要 信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题.针对物流配货等问题,对物流配货进行研究分析,然后…
电力系统机组组合优化调度(IEEE14节点、IEEE30节点、IEEE118节点)(Matlab代码实现)
💥💥💥💞💞💞欢迎来到本博客❤️❤️❤️💥💥💥 📝目前更新:🌟🌟🌟电力系统相关知识,期刊论文&…
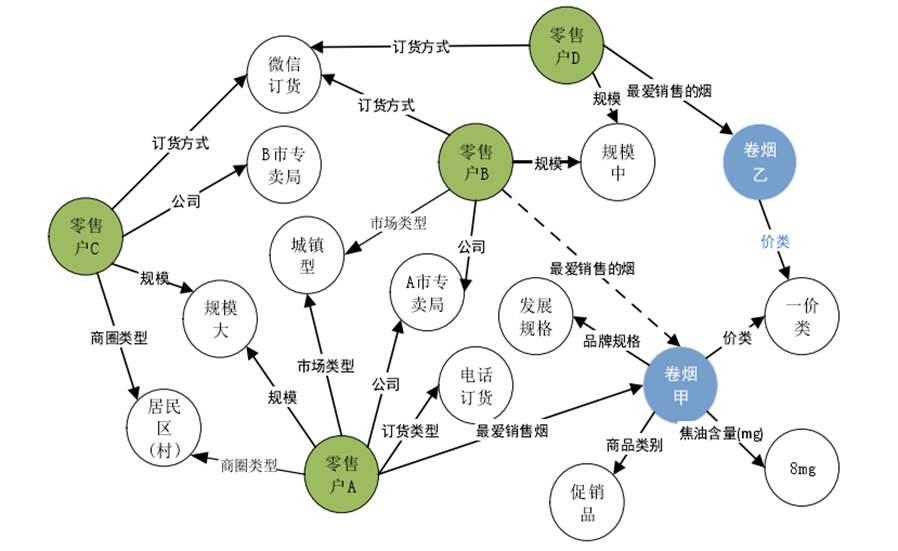
数云融合丨知识图谱在烟草零售数字化转型中的应用
一、知识图谱的趋势
随着互联网、云计算、大数据、人工智能等信息数据技术的快速发展,计算机的智能化程度也越来越高,知识图谱作为人工智能的核心技术,其在数据集成、语义表示和逻辑推理等方面存在着得天独厚的优势。
2021年…




![[附源码]JAVA毕业设计婚纱摄影管理(系统+LW)](https://img-blog.csdnimg.cn/d8b2f8e346e64313a943cafefc9f8454.png)