
在过往的项目中,大部分Axios在项目搭建时就直接二次封装好了,拿来即用。满足通用需求是没有问题的,但碰到一些特别的接口返回,弱网场景,特别的产品需求,就觉得简单的封装不够用了。
实际上Axios非常强大,封装好了可以事半功倍,刚好今天趁此机会认真学习一下。
这次主要在基本封装基础上增加了取消请求和自定义错误提示。
基础工作
扩展AxiosRequestConfig接口,加入自定义的配置参数
declare module 'axios' {
export interface AxiosRequestConfig {
isReturnNativeData?: boolean // 返回原始数据
errorMode?: string // 错误提示显示方式
repeatRequest?: boolean // 允许重复请求
}
}
返回原始数据/返回result
前端当然希望后端同学按照统一格式返回,但现实和理想总有差距。
为了灵活适配项目的实际情况,我们需要既可以统一处理返回的数据格式,也可以拿到整个响应进行额外的数据处理。
假设response是这样的,在理想情况下,只需要返回result到页面就可以了。剩下的错误提示交给axios统一处理。
{
code:200,
message:"success",
result: []
}
如果碰到和前后端协作规范不同的,那么可以返回整个response.data,然后在SFC文件中处理数据和报错。
{
data:null
}
可配置错误提示
默认:modal
可选:toast、hidden

errorHandler.ts, 在axios响应拦截器中使用
import { ElMessage, ElNotification } from 'element-plus'
// 根据错误代码,获取对应文字
const errorMsgHandler = (errStatus: number): string => {
if (errStatus === 500) return '服务器内部错误'
if ((errStatus = 400)) return '没有权限'
return '未知错误'
}
// 根据mode,返回错误信息
const errorHandler = (errMsg: string, mode: string = 'modal') => {
const msg = errMsg || '未知错误'
if (mode === 'modal') {
ElMessage(msg + '|' + mode)
}
if (mode === 'toast') {
ElNotification({
title: 'Error',
message: msg,
type: 'error'
})
}
if (mode === 'hiden') {
}
}
export { errorHandler, errorMsgHandler }
取消请求
实际工作中我们会遇到这几种场景:
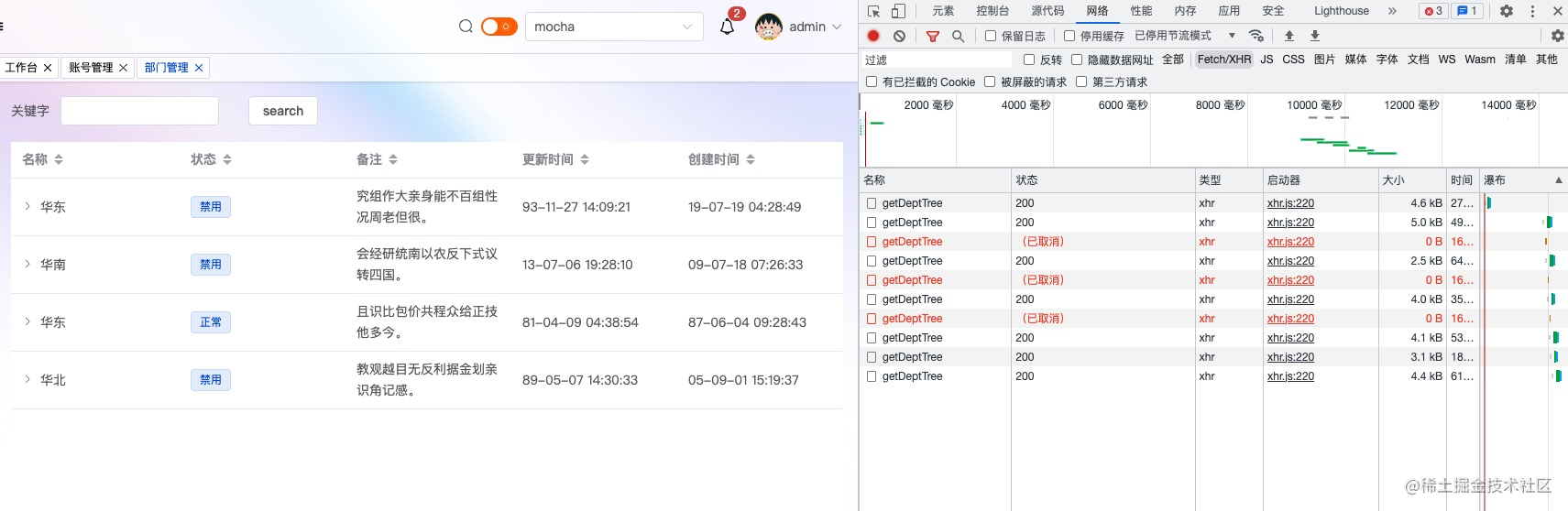
- 当用户频繁发起请求时,由于网络返回延时,前一个请求可能比后一个更慢,页面显示结果可能不是最新的,
- APP列表,用户频繁点击搜索,可能会返回多条同样的数据,造成页面数据重复
- 即时搜索输入框,用户每次输入都会发起请求,请求过于频繁,造成性能问题
以上问题的解决办法也有不少,比如防抖,设置标志位…
AbortController
Axios提供了两个取消请求的API,AbortController和CancelToken,不过CancelToken deprecated API 从 v0.22.0 开始已被弃用,不应在新项目中使用。
Axios 的 cancel token API 是基于被撤销 cancelable promises proposal。
此 API 从
v0.22.0开始已被弃用,不应在新项目中使用。
从 v0.22.0 开始,Axios 支持以 fetch API 方式—— AbortController 取消请求:
const controller = new AbortController();
axios.get('/foo/bar', {
signal: controller.signal
}).then(function(response) {
//...
});
// 取消请求
controller.abort()
AbortController 接口表示一个控制器对象,允许你根据需要中止一个或多个 Web 请求。
AbortController.signal 返回一个 AbortSignal 对象实例,它可以用来 with/abort 一个 Web(网络)请求。
取消请求的思路
- 如果接口不允许重复请求,那么在请求拦截器中配置
AbortController,请求该接口时,拼接接口url和参数等信息保存到一个map中 - 再次请求该接口时,先判断map中是否存在同名key,如果存在key,则找到这个key的abortController,执行abort取消请求,反之在map中新增key
// 拼接请求的key
function getRequestKey(config: AxiosRequestConfig) {
return (config.method || '') + config.url + '?' + qs.stringify(config?.data)
}
function setPendingMap(config: AxiosRequestConfig) {
const controller = new AbortController()
config.signal = controller.signal
const key = getRequestKey(config)
if (pendingMap.has(key)) {
pendingMap.get(key).abort()
pendingMap.delete(key)
} else {
pendingMap.set(key, controller)
}
}
- 在响应拦截器中,如果map中存在接口的key,删除之。
二次封装axios的完整代码
import axios, { AxiosInstance, AxiosError, AxiosResponse, AxiosRequestConfig } from 'axios'
import { errorHandler, errorMsgHandler } from './errorHandler'
import qs from 'qs'
declare module 'axios' {
export interface AxiosRequestConfig {
isReturnNativeData?: boolean
errorMode?: string
repeatRequest?: boolean
}
}
let pendingMap = new Map()
function getRequestKey(config: AxiosRequestConfig) {
return (config.method || '') + config.url + '?' + qs.stringify(config?.data)
}
function setPendingMap(config: AxiosRequestConfig) {
const controller = new AbortController()
config.signal = controller.signal
const key = getRequestKey(config)
if (pendingMap.has(key)) {
pendingMap.get(key).abort()
pendingMap.delete(key)
} else {
pendingMap.set(key, controller)
}
}
const service: AxiosInstance = axios.create({
timeout: 1000 * 30,
baseURL: import.meta.env.VITE_BASE_URL
})
service.interceptors.request.use(
(config) => {
if (!config.repeatRequest) {
setPendingMap(config)
}
return config
},
(error: AxiosError) => {
console.log(error)
return Promise.reject()
}
)
service.interceptors.response.use((response: AxiosResponse) => {
const config = response.config
const key = getRequestKey(config)
pendingMap.delete(key)
if (response.status === 200) {
if (config?.isReturnNativeData) {
return response.data
} else {
const { result, code, message } = response.data
if (code === 200) {
return result
} else {
errorHandler(message || errorMsgHandler(code), config.errorMode)
}
}
} else {
const errMsg = errorMsgHandler(response.status)
errorHandler(errMsg, config.errorMode)
Promise.reject()
}
})
// 错误处理
service.interceptors.response.use(undefined, (e) => {
errorHandler(e.response.status)
})
export default service
import request from '~/utils/http/axios'
export default {
getDeptTree: (data: {}) => {
return request({
url: '/getDeptTree',
method: 'post',
data,
repeatRequest: false,
isReturnNativeData: true,
errorMode: 'hidden'
})
}
}
本次只实现了取消重复请求,实际我们可能还会需要取消其他请求,仅在此抛砖引玉 ☕️
挖掘实际需求,继续完善我的Vue3项目⛽️
如果你有什么好的想法与建议,欢迎分享 👏
项目地址
本项目GIT地址:github.com/lucidity99/…
如果有帮助,给个star ✨ 点个赞👍










![[CTF/网络安全] 攻防世界 Web_php_include 解题详析(php伪协议、data伪协议、file伪协议)](https://img-blog.csdnimg.cn/92e5a59b1a3541d8a7419ceb3b31c4ae.png#pic_center)






