终于写到组合式函数了,它类似vue2的mixin,但优于mixin,用好了可以事半功倍。
在 Vue 应用的概念中,“组合式函数”(Composables) 是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数。
官方文档:https://cn.vuejs.org/guide/reusability/composables.html
是时候写一个自己的组合式函数Demo了,决定从table下手 👋
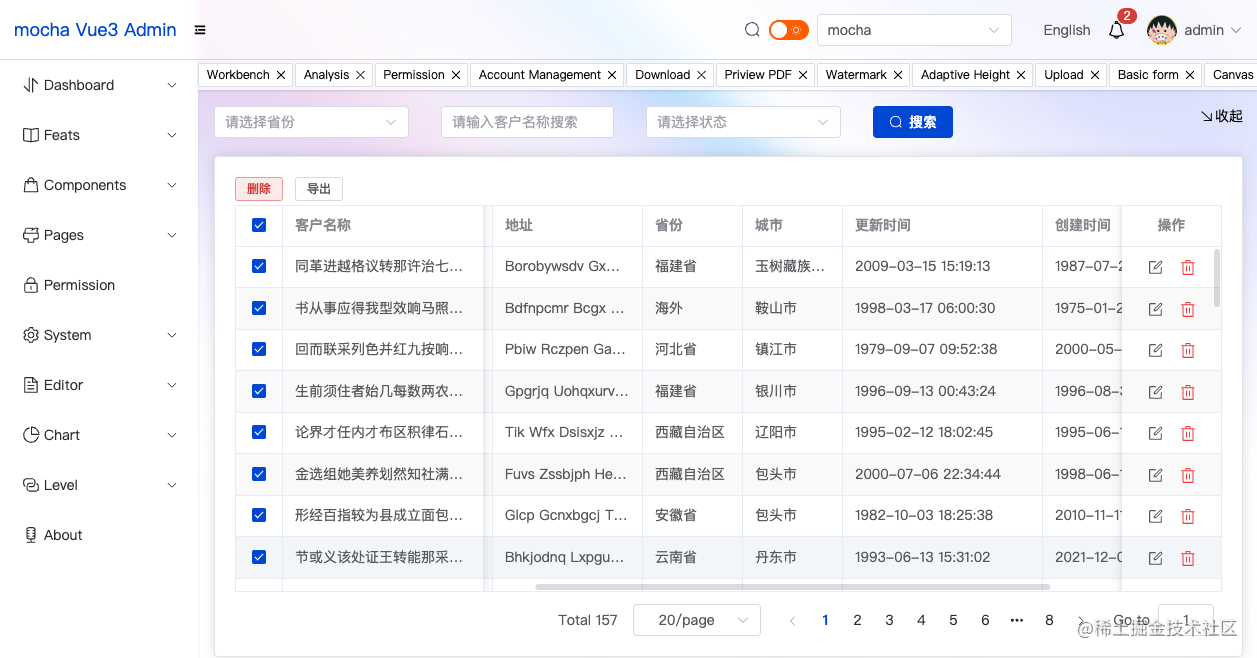
table是后台管理系统最常用的组件,而且基本功能差不多,复用程度高,所以使用hook二次封装table是个相当实用的想法。

组合式函数抽取还是很容易的,一会功夫就搞了不少常用操作,包括:获取列表数据,搜索,分页,导出,删除,全选…,功能抽离之后,列表页的代码显得特别清爽。
<script setup lang="ts">
import { ref, reactive } from 'vue'
import { Search } from '@element-plus/icons-vue'
import { useTable } from '../table'
import clientApi from '~/api/client'
let moreVisible = ref(false)
const queryForm = reactive({
address: '',
name: '',
keyword: '',
province: '',
status: '',
mobile: ''
})
const {
tableData,
loading,
pagination,
total,
getData,
handleSearch,
handleExport,
handleDelete,
handleSelectionChange
} = useTable(clientApi.getClientList, queryForm, clientApi.deleteClient)
</script>
table.ts
import { ref, reactive, onMounted, onUnmounted } from 'vue'
import { ElMessage, ElMessageBox, ElNotification } from 'element-plus'
export function useTable(loadDataFunc: Function, queryForm: {}, deleteDataFunc: Function) {
let loading = ref(true)
let tableData = ref()
let total = ref(0)
const pagination = reactive({
page: 1,
pageSize: 20
})
const getData = async () => {
loading.value = true
const res = await loadDataFunc({ ...queryForm, ...pagination })
tableData.value = res.list
total.value = res.total
loading.value = false
}
onMounted(() => {
getData()
})
// 搜索
const handleSearch = () => {
pagination.page = 1
getData()
}
// 切换页码
const handlePageChange = (val: number) => {
pagination.page = val
getData()
}
let multipleSelection = ref([])
const handleSelectionChange = (val: []) => {
multipleSelection.value = val
console.log(multipleSelection.value)
}
// 单个删除、批量删除
const handleDelete = (id?: string) => {
let ids: string[] | null = null
if (id !== undefined) {
ids = [id]
} else {
ids = multipleSelection.value
}
if (!ids || ids.length === 0) {
ElMessage.warning('请选择需要删除的数据!')
return
}
ElMessageBox.confirm('确定删除?此操作不可恢复。', '提示', {
type: 'warning'
})
.then(async () => {
await deleteDataFunc({ ids })
ElMessage.success('删除成功')
getData()
})
.catch(() => {})
}
// 导出表格数据
const handleExport = () => {
console.log('export')
ElMessageBox.confirm('确定导出所选数据?', '提示')
.then(() => {
ElNotification({
title: '数据导出',
message: '正在为您导出数据,请稍后',
position: 'bottom-right'
})
})
.catch(() => {})
}
return {
loading,
tableData,
total,
pagination,
getData,
handleSearch,
handleExport,
handleSelectionChange,
handlePageChange,
handleDelete
}
}
在列表页面中可以根据实际需要,取出useTable中所需要的数据和方法,我们只需要关注el-table本身的数据显示。当我们有大量列表页面时,它可以帮助我们摆脱很多重复劳动,提升效率,维护起来也很方便 👍
vueuse
https://vueuse.org/
既然提到组合式函数,建议进一步了解vueuse,不仅可以学习源码,还可以获得大量的工具方法,开发更轻松~
其实在之前的文章中,本项目已经两次用到了 VueUse(一个日益增长的 Vue 组合式函数集合),分别是:暗黑模式开关、使用快捷键组合,拿来主义确实好用。
项目地址
本项目GIT地址:github.com/lucidity99/…
如果有帮助,给个star ✨ 点个赞👍