Hexo博客查图片并调整位置&大小

🌈Description: Markdown写文章插入图片,在hexo博客中,图片的大小似乎没有按照个markdown的语法生效,本文将解决此问题。
现有问题描述
obsidian中插入图片的语法:

优点:
-
默认靠左显示。 -
可以利用ob的插件快速调整大小:alt + 鼠标滚轮调整大小。 缺点: -
ob中调整的大小,在hexo博客中无法正确显示。
Hexo博客插入图片的方法
首先说下hexo插入图片的方式有哪些,hexo默认集成了markdown语法,这里我们就markdown里显示图片的方式引入html方法,两种方法有优有劣,关键看自己的习惯了
-
第一种是直接引用markdown插入 -
第二种是使用html来引用插入
1-直接引用markdown插入
首先是直接引用的方法需要在images目录里放入需要引入的图片  我这里就直接引用之前的图片了,图片链接自己可以在网上找, 本地图片的话可以直接使用路径来引用 这种方法可以是可以,有点小缺点:图片就会靠在左侧,大小也不由自己决定
2-使用html方法引入
第二种就是使用html来引用插入的图片 <img src="https://alexcld.com/images/pengyuyan.jpg" width=256 height=256 /> 固定图片大小:width=256,height=256设置的是显示图像的尺寸,src后面接的就是图像对象 还可以使用百分比的方式来给width,height传参 <img src="https://alexcld.com/images/pengyuyan.jpg" width="50%" height="50%" /> 其中width和height后面的50%就是根据窗口的大小以一定的比例显示图片。值得一说的是,这种按照百分比显示方法,是以width方向为准,并保持纵横比的,换句话说,把设置width的部分去掉,height的值改为任 意百分比,显示的图像都是原图大小(个人觉得这根博客窗口有关,毕竟现实截面的宽度相对是固定的,而高度/长度却是变化着的)。因此用此方法的时候,可以把height设置缺省
总结
最后使用的hexo插入图片语法:
<img style="float: left; margin-right: 10px;" src="https://img-blog.csdnimg.cn/img_convert/2ff59f64c4b26cc0d7100bc5ed04a0eb.png" width="50%" />
这种方法虽然有效果,但是会使图片处在悬浮状态,影响体验,解决方法是:
<div style="display:inline-block;"> <img width="10%" src="https://img-blog.csdnimg.cn/img_convert/2ff59f64c4b26cc0d7100bc5ed04a0eb.png" alt="Your Image" style="float: left; margin-right: 10px;"> </div>
实际效果:

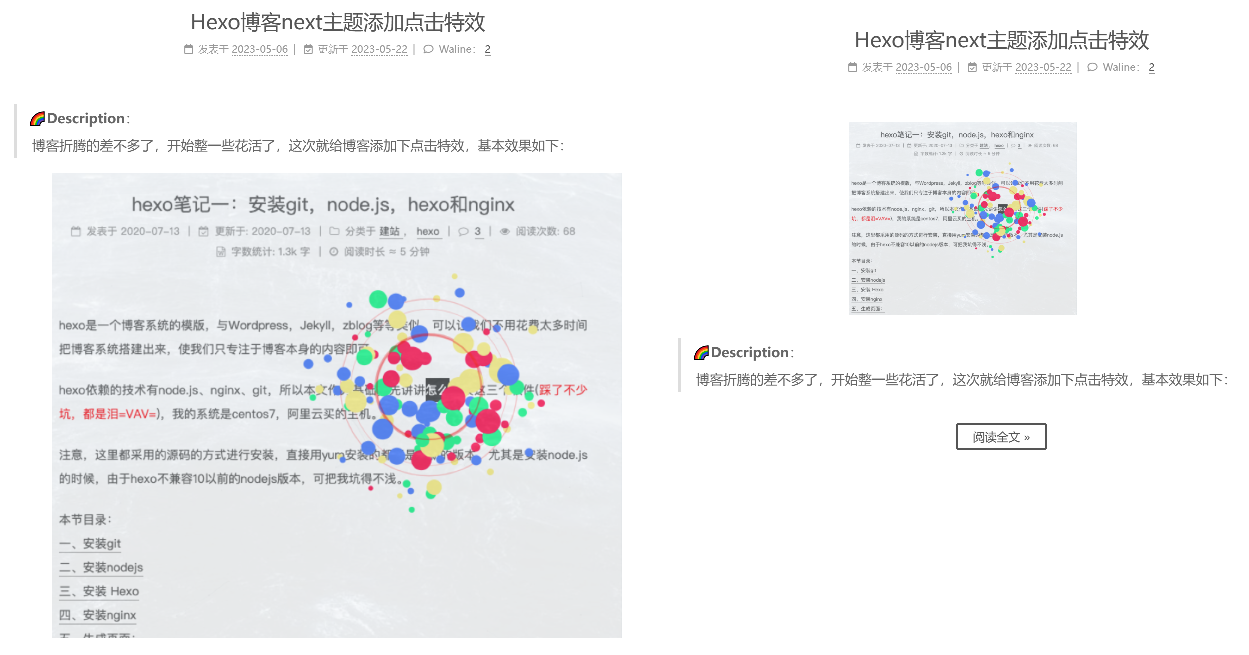
效果对比(左边是原本的,右边是修改后的):

如何实际使用
需要修改Picgo图床的自定义链接格式,原本的自定义链接格式:  修改后的自定义链接格式: <div style="display:inline-block;"><img width="100%" style="float:left; margin-right: 10px;" src="$url" alt="$fileName"></div> 实际效果:
-
靠左显示: 
-
居中显示: 
-
靠右显示: 
🌈参考:
-
hexo插入图片及控制大小_AlexClownfish的博客-CSDN博客
本文由 mdnice 多平台发布