努力经营当下,直至未来明朗!
文章目录
- 前言
- 一、前置知识
- 二、【DOM】
- 【获取元素】
- 【事件】
- 【操作元素】
- 1.【获取/修改元素的内容】
- 2.【获取/修改元素属性】
- 3.【获取/修改 表单元素属性】
- 4.【获取/修改样式属性】
- 【操作节点】
- 1.【新增节点】
- 2.【删除节点】:removeChild
- 简单案例
- THINK
前言
一个人最大的痛苦来源于对自己无能的愤怒!
Hi,秃头也要坚持营业!

本文主要介绍JS中的【WebAPI】,以此来实现动态页面的效果。
一、前置知识
虽然已经学了一些js的语法,但是仍然无法写出页面的动态效果。
网页是运行在浏览器上的,学习js最大的目的就是为了能够和用户交互,进一步来操作网页的内容,此时就需要学习浏览器给js提供的API了。
(DOM是操作页面最主要的API)
- 前面学习的 JS 分成三个大的部分
ECMAScript: 基础语法部分
DOM API: 操作页面结构
BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM
- API 是一个更广义的概念, 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM。
所谓的 API 本质上就是一些现成的函数/对象, 让程序员拿来就用, 方便开发。 - API参考文档:API参考文档
可以在搜索引擎中按照 “MDN + API 关键字” 的方式搜索, 也能快速找到需要的 API 文档
二、【DOM】
DOM:Document Object Model文档对象模型。
文档就是html,对象就是js中的对象。那么DOM其实就是把html页面上的每个标签都对应成js中的一个对象,通过这个对象就能获取/修改到标签的内容和属性。
(DOM API 一共很多,咱们就只是介绍其中的一部分)
【获取元素】
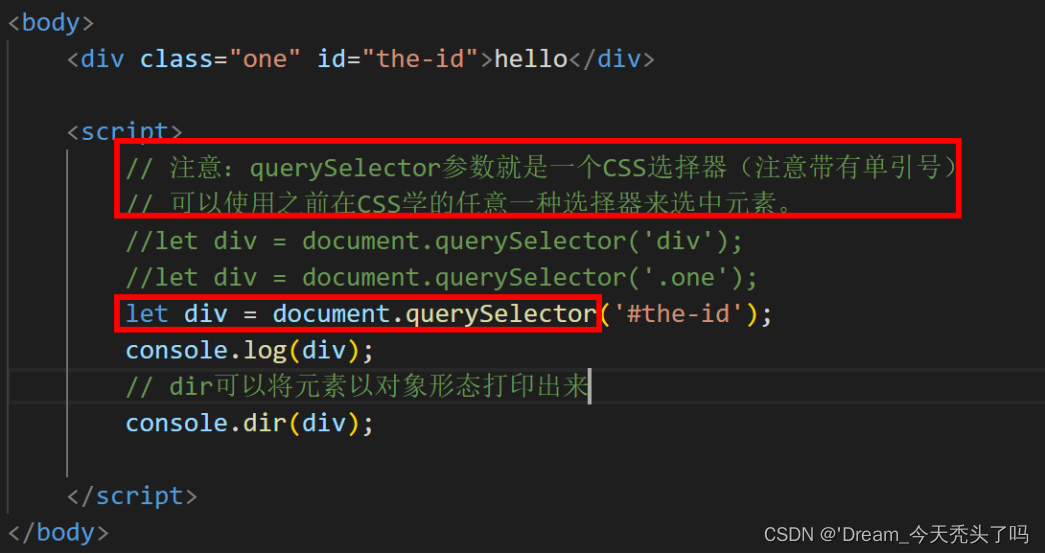
- 获取元素 是进行后续操作的前提,需要先把页面上的某个元素拿到。
(注:dir可以将元素以对象的形式打印出来!)
let div = document.querySelector();
// Document是浏览器提供的一个全局对象,就表示当前页面。
// dom api基本都是这个document对象的方法。


-
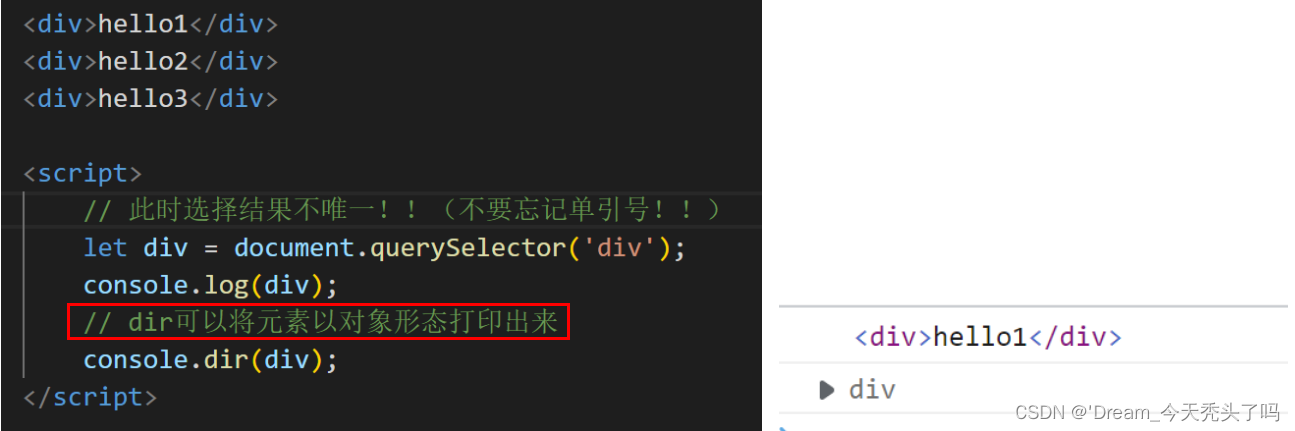
如果选择结果不唯一,此时标签选择器得到的结果只是第一个元素。

-
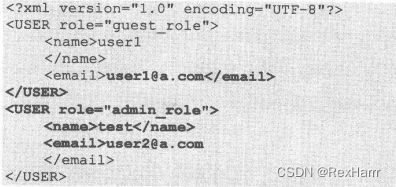
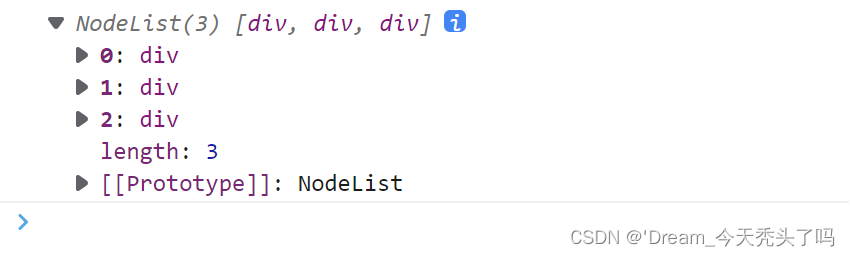
如果确实想要获取多个元素,可以使用querySelectorAll来完成,类似querySelector,参数也是选择器,只不过返回值是数组!可以通过下标的方式来获取需要的元素。


【事件】
- 用户针对浏览器进行如调整窗口大小、点击鼠标等操作都会由浏览器产生对应的“事件”。“事件”是和用户操作相关的,我们无法知道事件是啥时候来的,所以针对这些可能的用户操作能做的事情就是提前做好准备工作。
- 因此:浏览器会根据用户操作产生对应的事件,再由提前准备好的用户代码针对不同的事件进行不同的处理。
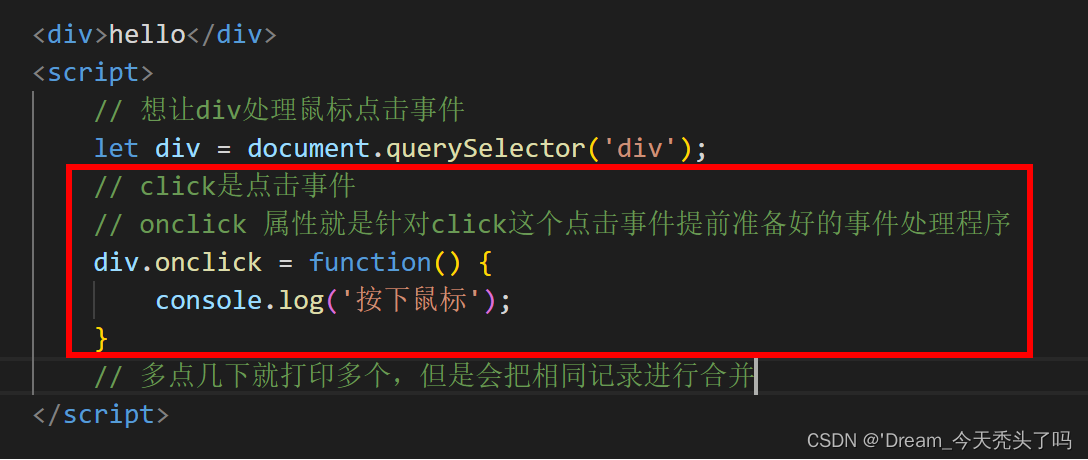
- 想让div处理一下鼠标点击事件:
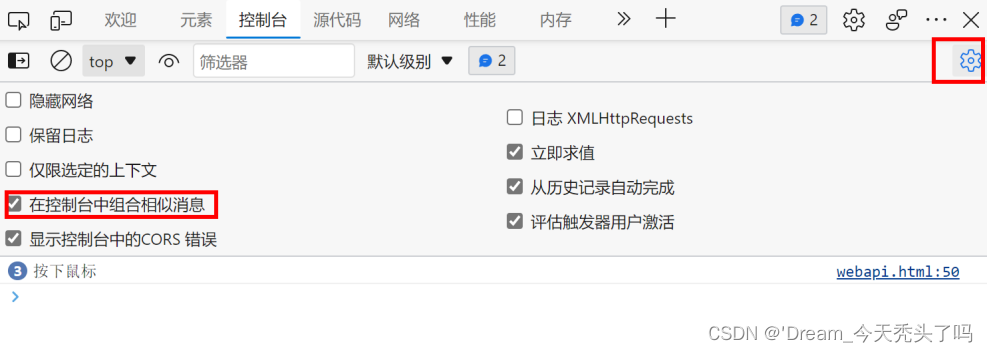
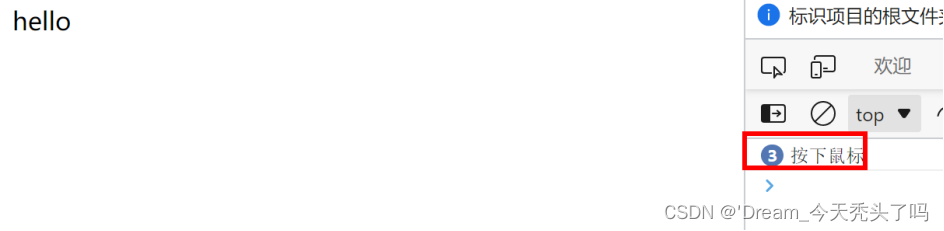
(Chrome控制台默认会把相同的日志合并成一个,前面的数字表示重复出现了几次)


如果想要完全显示不合并,就 设置->组合相似消息的对钩取消
-
另外还有很多鼠标相关的事件(如:移动、进来、出去等)
-
事件的三个核心要素:
① 事件源:事件是哪个元素发出来的
② 事件类型:点击、移动、按下键盘、调整窗口等
③ 事件处理程序:触发事件之后执行哪个代码来进行操作
【操作元素】
元素就是html的标签,就是在js中先获取到对应的html对象之后再来操作其中的内容or属性。
1.【获取/修改元素的内容】
元素的内容:开始标签和结束标签之间夹着的东西。
-
可以使用innerHTML属性来获取/修改标签的元素内容(这个属性很有用!!)

-
innerText(没有上述innerHTML好用)
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容,不会获取到内部结构。
// 以下 HTMLElements 是对象!
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;
不识别 html 标签,是非标准的(IE发起的)。 读取结果不保留html源码中的 换行 和 空格
2.【获取/修改元素属性】
元素属性:开始标签里面写的那些键值对。

(不只是img标签,其他的所有标签的属性都是通过类似的方式来进行操作的)
- 补充:箭头函数(是匿名函数的简化写法):如
let max = (a,b) => a>b?a:b;
3.【获取/修改 表单元素属性】
-
属性修改相关:
1)value: input 的值.
// 通过input.value来获取输入框的值


-
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
-
【简单案例1】显示密码:通过修改type的属性

-
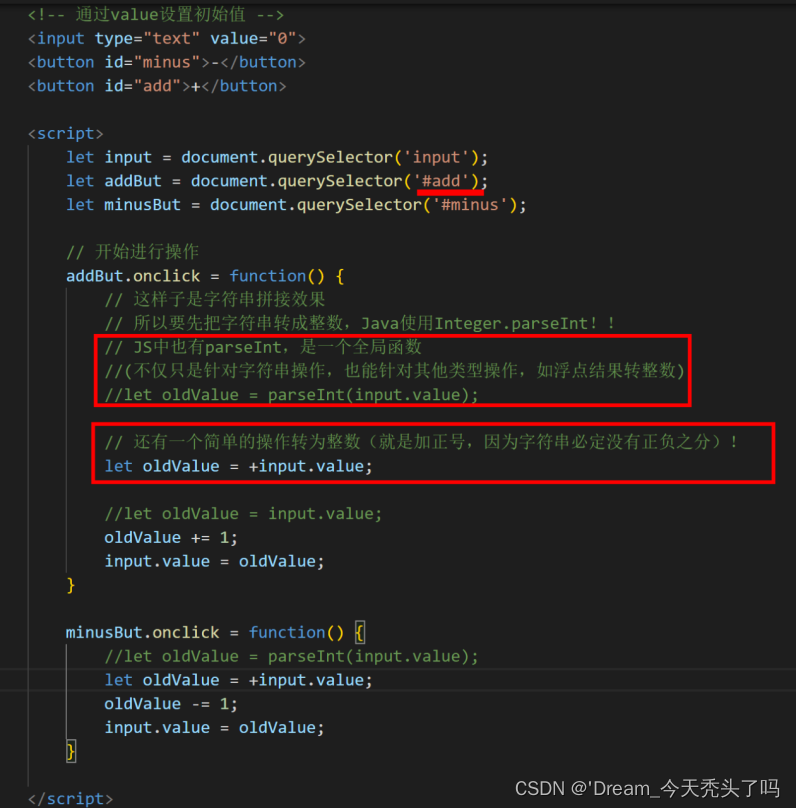
【简单案例2】点击计数
input里面存一个整数(通过value拿到该值),两个按钮:一个点击加1,一个点击减1
① 注意字符串转为整数类型的方法
② 补充一个浮点数转整数方法:移位(右移一位就相当于除以2的整数)

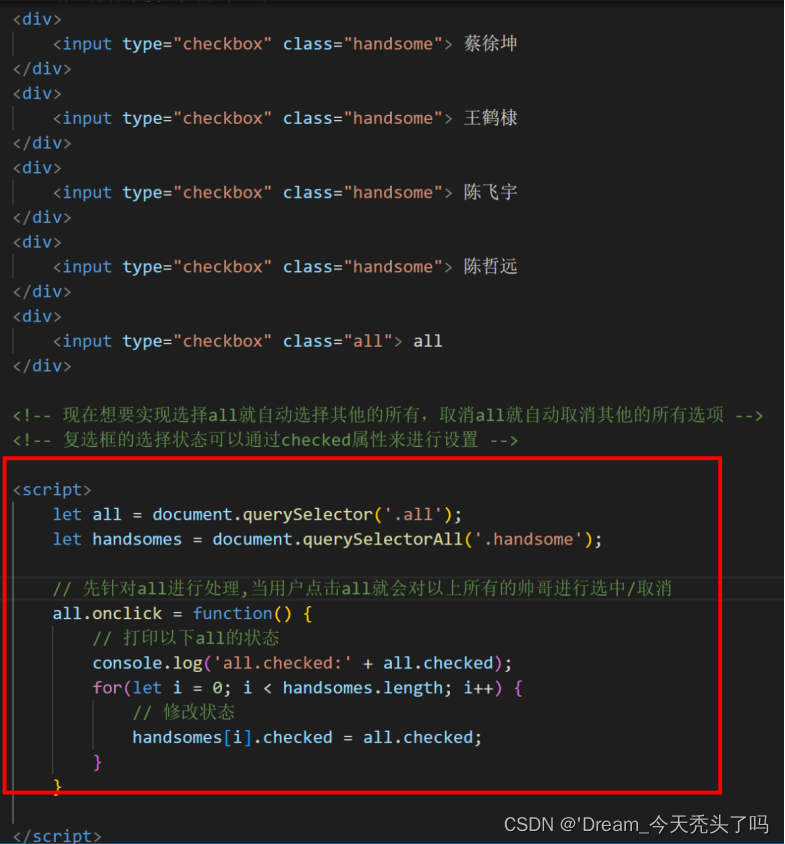
- 【简单案例3】操作复选框
复选框的选择状态可以通过checked属性来进行设置

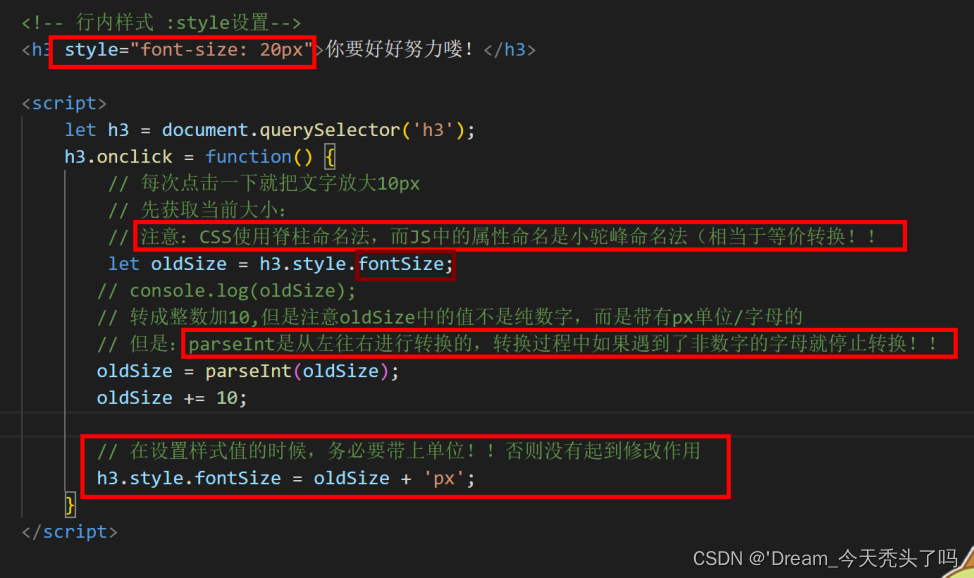
4.【获取/修改样式属性】
1.行内样式:通过 style 直接在标签上指定的样式, 优先级很高。
适用于改的样式少的情况

(平时开发的时候行内样式并不常用,更常用的是使用选择器的方式来选中元素,再指定样式。其中最常用的就是类选择器,因此就可以通过修改元素的class属性实现修改样式的效果)
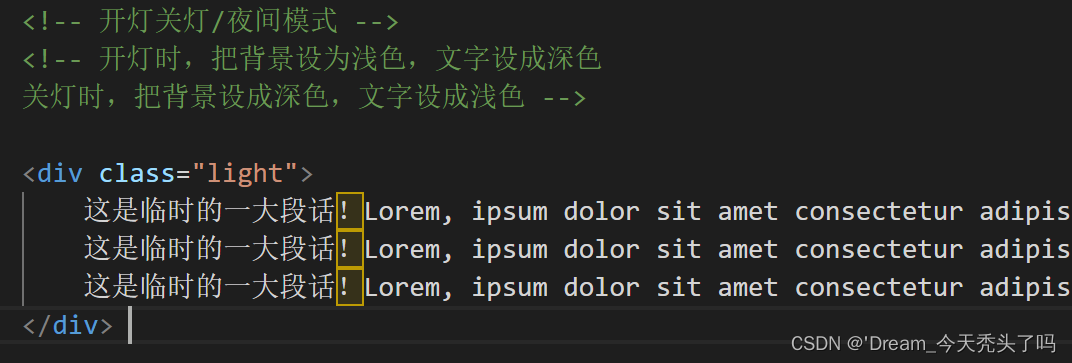
- 【案例4】开灯关灯/夜间模式

(注:这里的div是单独在body内写的一段文本,设定了class:)
【操作节点】
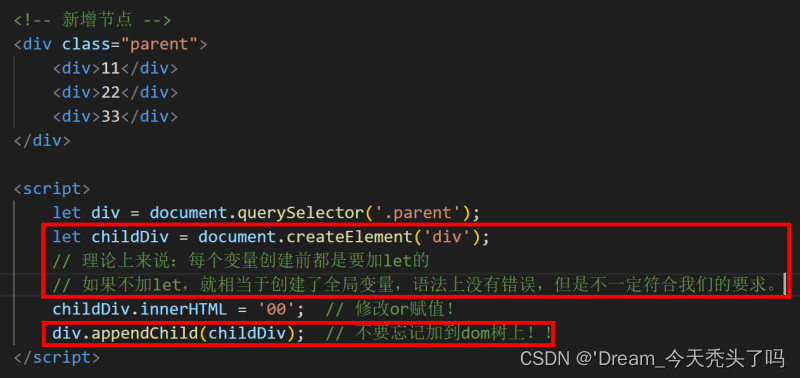
1.【新增节点】
- 先创建一个元素:createElement
- 将新元素加到dom树上:appendChild
(理论上来说:每个变量创建前都是要加let的
如果不加let,就相当于创建了全局变量,语法上没有错误,但是不一定符合我们的要求。)
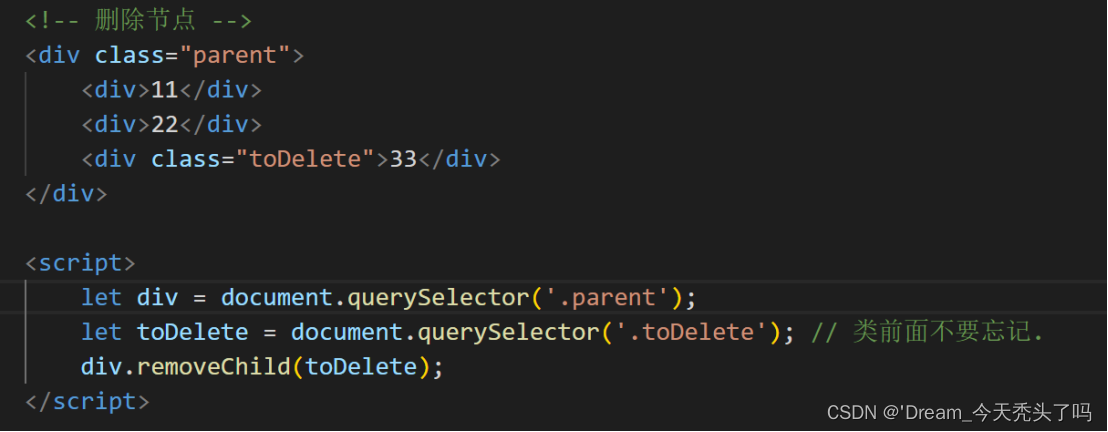
2.【删除节点】:removeChild

简单案例
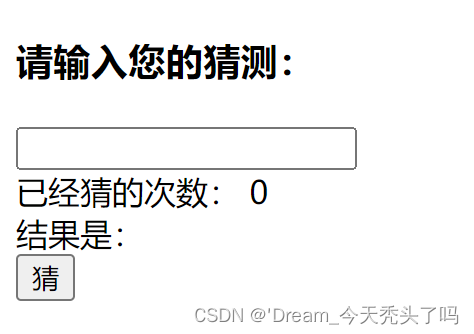
- 【简单案例1】:猜数字
生成一个1~100的随机整数,玩家输入数字,系统提示高了/低了/猜对了。
(注:JS中的Math.random(); 生成的是[0,1)之间的小数)

代码参考链接:猜数字
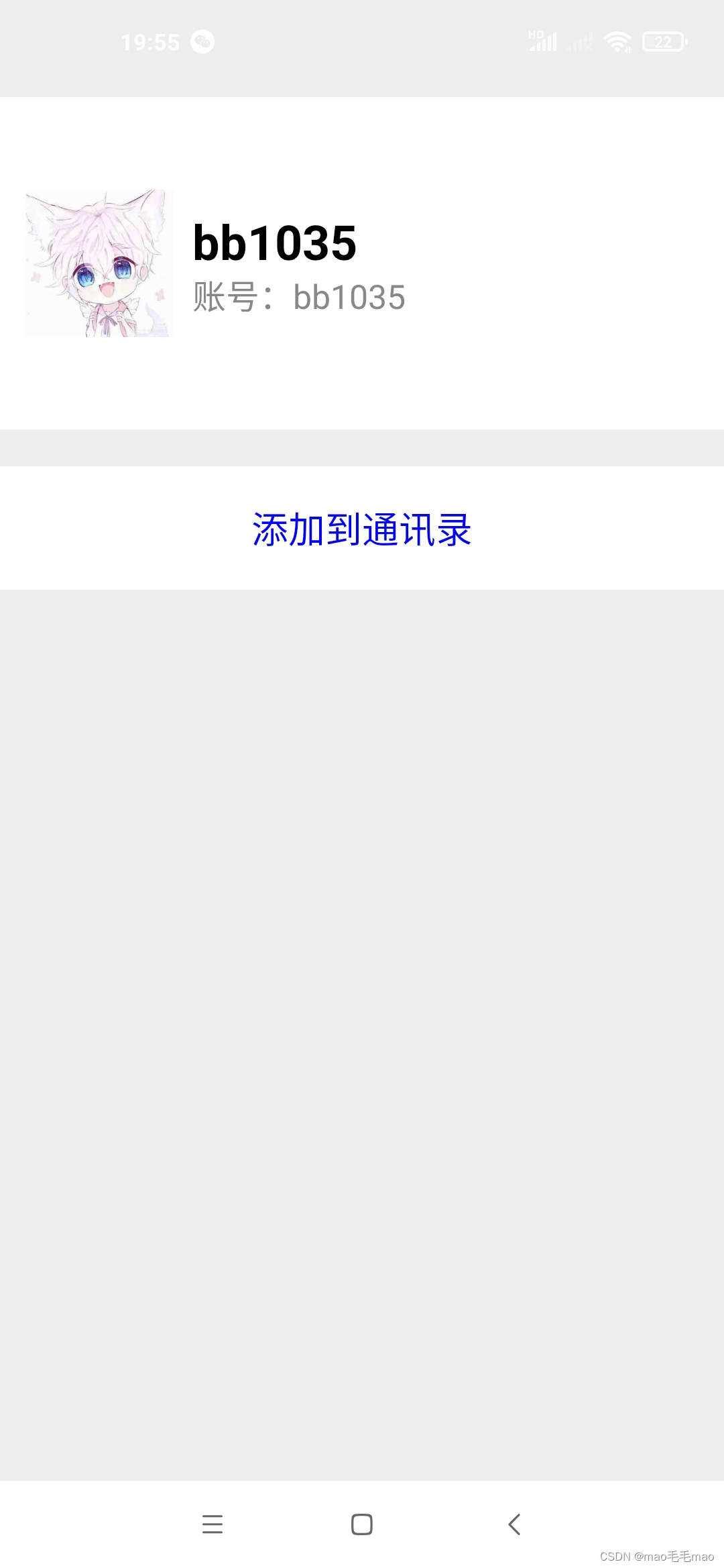
- 【简单案例2】:表白墙
页面上填写谁对谁说了一句啥样的话,点击提交就把数据给显示到网页上。

代码参考:表白墙
① 当前表白墙,一旦页面刷新之后之前提交的数据就没有了:这是因为当前提交的数据都是直接保存在**页面“内存”**中的。
② 浏览器能否持久化存储数据呢? 也不是不能,但是有诸多限制:浏览器要考虑安全性,则会禁止JS直接访问电脑硬盘。
③ 浏览器为了能够让JS持久化存储数据留下了一定的机制来实现,但是同样有诸多限制。所以更好的办法是使用 服务器 来保存数据:即每次点击提交都是给服务器发送个请求,服务器来负责存储表白墙中的数据。每次打开页面,都让页面从服务器获取数据列表。
另外,这样做的好处:无论哪个客户端,都能够获取到同一份数据列表。(详细在servlet会补充)
THINK
- dom获取/操作元素以及操作节点
- 事件
- 实例