1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
vue单页面手机商城系统采用vue技术来实现,符合所学知识体系,适用于常见的作业,期末大作业,期末作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
vue单页面手机商城系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用),java,python等相关作业使用自己常使用的工具亦可完成相关二次开发。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。
vue作品技术方面:使用vue技术开发的网站,涉及常见的vue指令,如v-for,v-if,v-show,v-html等的使用,包含watch,计算属性等常见功能的开发,以及组件的使用,使用vue相关全家桶的使用,运用了v-router来作为路由,完全符合常见的网站开发技术。
3、作品演示
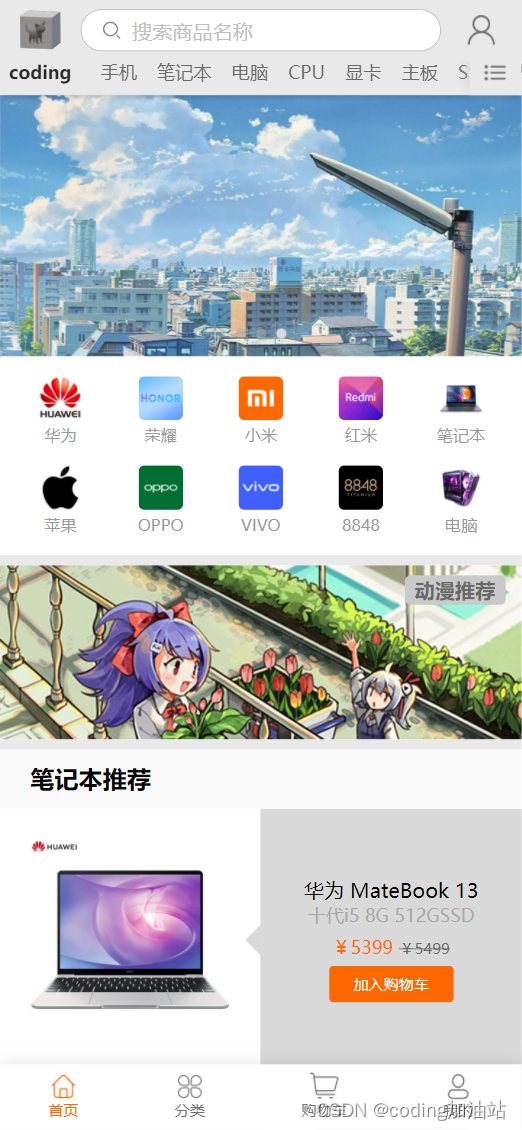
【coding加油站】vue单页面本地商城
3.1、功能页1

相关代码:
<!DOCTYPE html>
<html lang=en>
<head>
<meta charset=utf-8>
<meta http-equiv=X-UA-Compatible content="IE=edge">
<meta name=viewport content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=0">
<link rel=icon href=xuedingcat.ico type=image/x-icon>
<link rel="shortcut icon" href=xuedingcat.ico>
<title>coding</title>
<link href=css/app.6514e142.css rel=preload as=style>
<link href=css/chunk-vendors.859f4391.css rel=preload as=style>
<link href=js/app.2e91fd57.js rel=preload as=script>
<link href=js/chunk-vendors.2159d1d1.js rel=preload as=script>
<link href=css/chunk-vendors.859f4391.css rel=stylesheet>
<link href=css/app.6514e142.css rel=stylesheet>
</head>
<body><noscript><strong>肥肠抱歉,coding未被观测</strong></noscript>
<div id=app></div>
<script src=js/chunk-vendors.2159d1d1.js></script>
<script src=js/app.2e91fd57.js></script>
</body>
</html>
4、代码结构图

总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站获取








![[WGAN] Wasserstein GAN](https://img-blog.csdnimg.cn/18745e50f7b04bbfa47069b626818928.png)