【Flutter 工程】002-代码生成:Freezed ——类似 Java 的 lombok
文章目录
- 【Flutter 工程】002-代码生成:Freezed ——类似 Java 的 lombok
- 一、概述
- 1、简介
- 2、主要功能
- 3、主页与使用前后比较
- 主页
- 使用前
- 使用后
- 二、基本使用
- 1、安装
- 2、改造 `main.dart`
- 3、创建 `home_page.dart`
- 4、创建类 `message.dart`
- 5、生成代码
- 6、运行结果
一、概述
1、简介
Flutter 的 Freezed 是一个代码生成工具,用于帮助开发者在Flutter应用程序中创建不可变(immutable)的数据模型。它基于Dart语言的代码生成功能,通过生成大量的模板代码来简化和加速不可变数据类的创建过程。
使用Freezed,您可以定义数据模型类,并自动生成大量的模板代码,包括等价性比较(equality)、哈希码(hashcode)以及复制(copy)等方法。这些模板代码通过元编程技术生成,大大减少了手动编写重复的样板代码的工作量。
Freezed 还支持对数据模型类进行继承、扩展和合并等操作。您可以在定义数据模型类时添加注解来自定义生成的代码,例如添加额外的方法、定制等价性比较逻辑等。
使用Freezed的好处包括:
- 简化不可变数据模型类的创建过程,减少手动编写重复代码的工作量。
- 生成的代码可靠且高效,具有良好的性能。
- 提供了可自定义的选项,以满足不同的需求和使用场景。
- 促使代码更加健壮,减少由于可变状态引起的潜在错误。
总之,Flutter的Freezed是一个强大的代码生成工具,可帮助开发者更轻松地创建不可变的数据模型类,提高代码的可读性、可维护性和性能。
2、主要功能
Freezed 的主要功能包括:
- 生成==/hashCode方法。这使您的类变成可哈希和可比较的,可以使用在Set和Map中。
- 生成copyWith方法。这允许您轻松创建当前对象的浅拷贝,并在必要时更改某些属性。
- 生成toJson和fromJson方法。这使您的类可以轻松与JSON序列化和反序列化。
- 生成冻结(freeze)方法。这会返回当前对象的深度冻结(深拷贝)版本。
- 支持联合(union)类型。Freezed可以为您生成联合类及其辅助方法。
- 支持延迟初始化(late final字段)。Freezed可以正确处理Dart的延迟初始化字段。
3、主页与使用前后比较
主页
https://pub.dev/packages/freezed
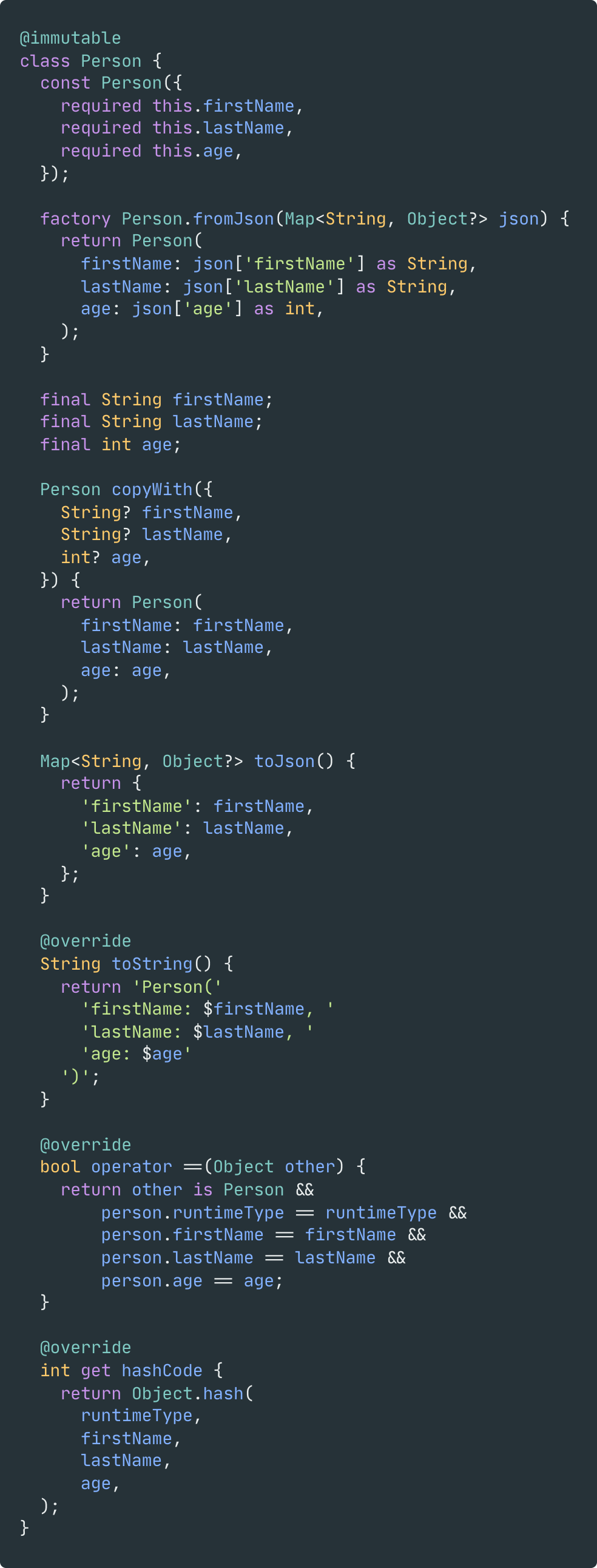
使用前

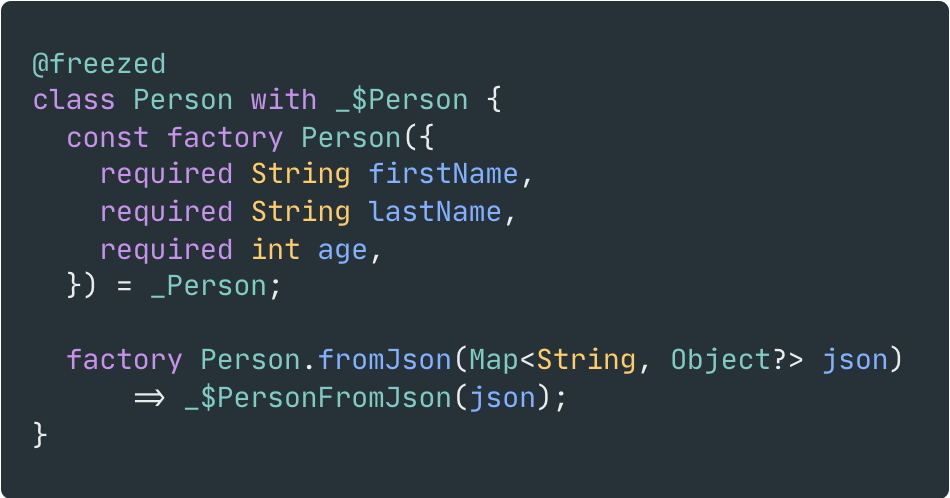
使用后

二、基本使用
1、安装
flutter pub add freezed_annotation
flutter pub add --dev build_runner
flutter pub add --dev freezed
# if using freezed to generate fromJson/toJson, also add:
flutter pub add json_annotation
flutter pub add --dev json_serializable
2、改造 main.dart
import 'package:flutter/material.dart';
import 'package:study/pages/home_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
home: HomePage(),
);
}
}
3、创建 home_page.dart
lib/pages/home_page.dart
import 'package:flutter/material.dart';
import 'package:study/models/message.dart';
class HomePage extends StatefulWidget {
const HomePage({super.key});
State<StatefulWidget> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
late Message message;
void initState() {
super.initState();
// 创建 json
final json = <String, dynamic>{
'content': 'Hello World',
};
message = Message.fromJson(json);
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Home'),
),
body: Center(
child: Column(
children: [
// 取内容
Text(
message.content,
style: const TextStyle(fontSize: 40),
),
// 遍历属性
for (var entry in message.toJson().entries)
Text(
'${entry.key}: ${entry.value}',
style: const TextStyle(fontSize: 40),
),
],
),
),
);
}
}
4、创建类 message.dart
lib/models/message.dart
import 'package:freezed_annotation/freezed_annotation.dart';
part 'message.freezed.dart';
part 'message.g.dart';
class Message with _$Message {
const factory Message({
required String content,
}) = _Message;
factory Message.fromJson(Map<String, Object?> json) => _$MessageFromJson(json);
}
5、生成代码
# --delete-conflicting-outputs 可选,会在生成代码冲突的时候,删除原来的代码,重新生成
flutter pub run build_runner build --delete-conflicting-outputs
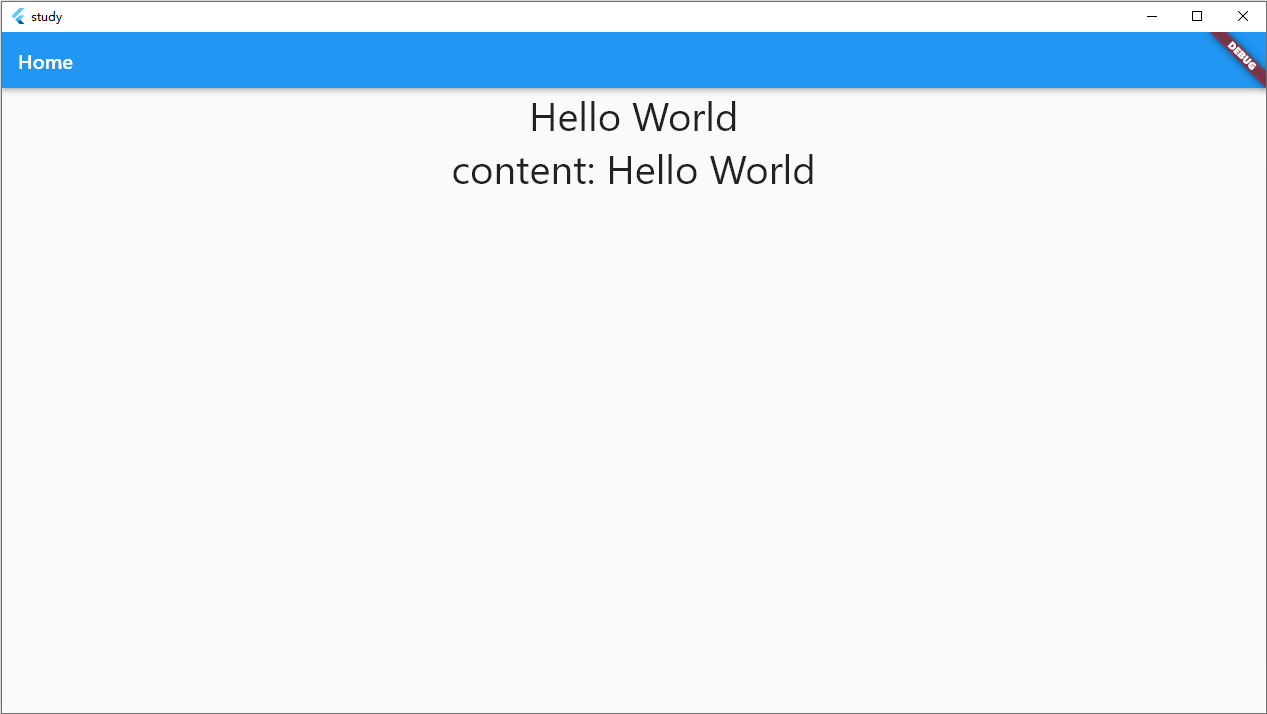
6、运行结果