ListTile简介
Flutter中的ListTile控件是一种常用的列表项控件,它可以用于显示列表中的每一个项,通常包含标题、副标题、图标等内容。ListTile控件的外观和行为类似于Android中的ListView中的列表项。
一个简单的ListTile示例:
ListTile(
leading: Icon(Icons.person), // 左侧图标
title: Text('John Doe'), // 标题
subtitle: Text('johndoe@example.com'), // 副标题
trailing: Icon(Icons.arrow_forward), // 右侧图标
onTap: () {
// 点击事件处理
},
)
上面的代码中,我们创建了一个ListTile控件,包含一个左侧图标、一个标题、一个副标题和一个右侧图标。我们还通过设置onTap属性来为ListTile添加了一个点击事件处理程序。
除了上面提到的属性外,ListTile还有许多其他属性,可以用来自定义其外观和行为。
常用的属性:
ListTile控件还提供了许多其他属性,可以用于自定义其外观和行为。例如,可以设置ListTile的onTap属性来为其添加一个点击事件处理程序,也可以使用selected属性来指定ListTile是否被选中。以下是一些常用的ListTile属性:
- leading:用于指定ListTile的左侧图标或图像。
- title:用于指定ListTile的标题文本。
- subtitle:用于指定ListTile的副标题文本。
- trailing:用于指定ListTile的右侧图标或图像。
- onTap:用于指定ListTile的点击事件处理程序。
- selected:用于指定ListTile是否被选中。
- enabled:用于指定ListTile是否可用。
- dense:用于指定ListTile是否应该显示紧凑。
- contentPadding:用于指定ListTile的内边距。
- selectedTileColor:用于指定ListTile被选中时的背景颜色。
- shape:用于指定ListTile的形状,例如圆形或矩形。
- subtitleTextStyle:用于指定副标题文本的样式。
- titleTextStyle:用于指定标题文本的样式。
使用
当使用Flutter构建应用程序时,通常需要使用各种列表,例如商品列表、设置列表、消息列表等。这些列表通常需要将数据呈现为可滚动的列表,以便用户可以轻松地在列表中浏览和查找所需的数据。
Flutter的ListTile控件提供了一种方便的方式来显示列表中的每个项。ListTile控件是一个优雅的列表项控件,可以包含图标、标题、副标题、复选框、单选框、开关等元素。它可以用于构建各种类型的列表,包括设置、消息、通讯录、购物车等。
ListTile控件的用法非常简单,只需要创建一个ListTile的实例,然后将它添加到列表中即可。以下是一个简单的ListView示例,其中包含三个ListTile:
ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.account_circle),
title: Text('John Doe'),
subtitle: Text('johndoe@example.com'),
),
ListTile(
leading: Icon(Icons.account_circle),
title: Text('Jane Doe'),
subtitle: Text('janedoe@example.com'),
),
ListTile(
leading: Icon(Icons.account_circle),
title: Text('Bob Smith'),
subtitle: Text('bobsmith@example.com'),
),
],
)
上面的代码中,我们使用ListView控件来创建一个可滚动的列表,其中包含三个ListTile。每个ListTile都包含一个左侧图标、一个标题和一个副标题,用于显示用户的姓名和电子邮件地址。
除了普通的ListTile之外,Flutter还提供了其他类型的ListTile,例如CheckboxListTile、RadioListTile和SwitchListTile等。这些控件都继承自ListTile,具有相同的外观和行为,但还具有额外的功能,例如开关、复选框和单选框等。
Flutter的ListTile控件是非常灵活和强大的,可以用于显示各种类型的列表项,同时还具有许多自定义选项,可以满足各种需求。
用ListTile来实现一个设置页面
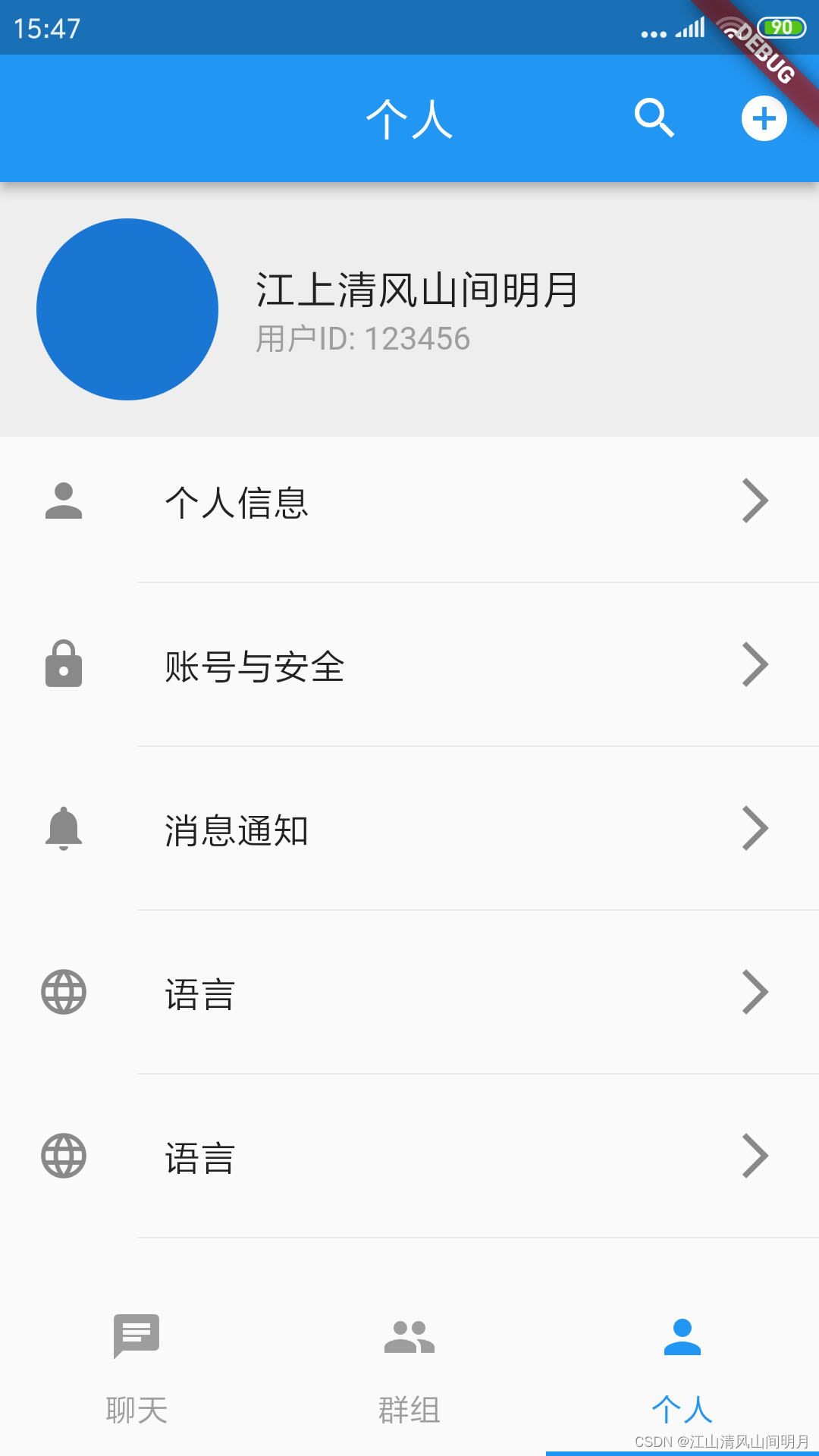
用ListTile来实现一个设置页面,效果如下图:

源码如下:
import 'package:flutter/material.dart';
class SettingsPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
// padding: EdgeInsets.symmetric(vertical: 16),
children: [
Container(
padding: EdgeInsets.all(16),
color: Colors.grey[200],
child: Row(
children: [
CircleAvatar(
radius: 40,
backgroundImage: AssetImage('assets/profile_image.jpg'),
),
SizedBox(width: 16),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'江上清风山间明月',
style: TextStyle(fontSize: 18),
),
Text(
'用户ID: 123456',
style: TextStyle(fontSize: 14, color: Colors.grey),
),
],
),
],
),
),
// SizedBox(height: 16),
// Container(
// color: Colors.grey,
// child: SizedBox(
// height: 16,
// child: Text(
// 'Hello, SizedBox!',
// style: TextStyle(color: Colors.white, fontSize: 10),
// ),
// ),
// ),
SettingItem(icon: Icons.person, title: '个人信息'),
Divider(indent: 60,),
SettingItem(icon: Icons.lock, title: '账号与安全'),
Divider(indent: 60,),
SettingItem(icon: Icons.notifications, title: '消息通知'),
Divider(indent: 60,),
SettingItem(icon: Icons.language, title: '语言'),
Divider(indent: 60,),
SettingItem(icon: Icons.language, title: '语言'),
Divider(indent: 60,),
SettingItem(icon: Icons.language, title: '语言'),
Divider(indent: 60,),
SettingItem(icon: Icons.language, title: '语言'),
Divider(indent: 60,),
SettingItem(icon: Icons.language, title: '语言'),
Divider(indent: 60,),
// 添加更多的设置项...
],
),
);
}
}
class SettingItem extends StatelessWidget {
final IconData icon;
final String title;
const SettingItem({required this.icon, required this.title,});
Widget build(BuildContext context) {
return ListTile(
leading: Icon(icon),
title: Text(title),
trailing: Icon(Icons.arrow_forward_ios),
onTap: ()=>{},
);
}
}