给北大打工,实现官网首页动态图标效果_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1Ys4y1c7oh/?spm_id_from=333.1007.top_right_bar_window_default_collection.content.click&vd_source=924f5dad6f2dcb0a3e5dca4604287ecd(本篇笔记操作方法来自pink老师~老师真是个大好人)
https://www.bilibili.com/video/BV1Ys4y1c7oh/?spm_id_from=333.1007.top_right_bar_window_default_collection.content.click&vd_source=924f5dad6f2dcb0a3e5dca4604287ecd(本篇笔记操作方法来自pink老师~老师真是个大好人)
按照老师的操作,先去阿里巴巴的官网搞个图标
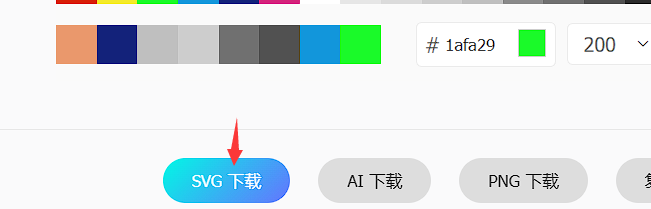
一、下载SVG格式的图标
随便找个图标,点下载


得到一个SVG格式的文件,我们在VSCode中打开它
这个时候复制粘贴这个:下载的文件中<svg>标签包裹的全部内容
二、复制粘贴到HTML文件
<body>
<svg t="1684727592583" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="1362" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200">
<path
d="M582.78 807.75H253.53c-16.57 0-30-13.43-30-30s13.43-30 30-30h329.25c16.57 0 30 13.43 30 30s-13.43 30-30 30z"
p-id="1363" fill="#d4237a" class="icon1"></path>
<path
d="M782.55 919.53H242.06c-38.87 0-75.22-16.62-102.38-46.79-26.35-29.29-40.87-68.01-40.87-109.05V372.91c0-41.04 14.51-79.76 40.87-109.05 27.15-30.17 63.51-46.79 102.38-46.79h46.47l14.17-71.25c5.34-26.83 34.5-46.3 69.35-46.3h301.1c34.85 0 64.01 19.47 69.35 46.3l14.17 71.25h25.88c38.87 0 75.22 16.62 102.38 46.79 26.35 29.29 40.87 68.01 40.87 109.05V763.7c0 41.04-14.51 79.76-40.87 109.05-27.16 30.16-63.52 46.78-102.38 46.78zM242.06 277.07c-45.9 0-83.25 42.99-83.25 95.84V763.7c0 52.84 37.34 95.84 83.25 95.84h540.49c45.9 0 83.25-42.99 83.25-95.84V372.91c0-52.84-37.34-95.84-83.25-95.84h-50.5c-14.31 0-26.63-10.11-29.42-24.15l-18.09-90.98c-2.24-1.12-6.28-2.42-11.38-2.42h-301.1c-5.1 0-9.14 1.3-11.38 2.42l-18.1 90.98c-2.79 14.04-15.11 24.15-29.42 24.15h-71.1z"
p-id="1364" fill="#d4237a" class="icon1"></path>
<path
d="M512.3 680.14c-105.95 0-192.15-86.2-192.15-192.15s86.2-192.15 192.15-192.15 192.15 86.2 192.15 192.15-86.2 192.15-192.15 192.15z m0-324.29c-72.87 0-132.15 59.28-132.15 132.15s59.28 132.15 132.15 132.15S644.45 560.87 644.45 488 585.17 355.85 512.3 355.85z"
p-id="1365" fill="#d4237a" class="icon1"></path>
<path d="M729.15 777.75m-43.75 0a43.75 43.75 0 1 0 87.5 0 43.75 43.75 0 1 0-87.5 0Z" p-id="1366" fill="#d4237a" class="icon1">
</path>
</svg>
</body>打开HTML浏览,图标是可视的

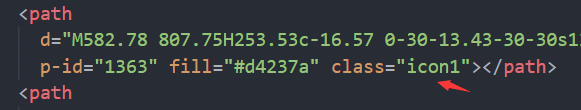
三、给SVG标签中的Path添加类名
实现动态的效果就是一个描边的动画效果,给SVG中的path标签都添加上同一个类名,这里取名icon1(我这里的vsg里面有三个path标签,四个path标签都加上同一个类名icon1)

四、编辑类名样式
<style>
.icon1 {
/*
填充图标颜色
因为要的是线条,不需要它的颜色
*/
fill: none;
/*
图形元素的外轮廓颜色(描边颜色)
*/
stroke: #333333;
/*
图形元素的外轮廓的宽度
*/
stroke-width: 3;
/*
两端的形状(round让两端平滑一点)
*/
stroke-linecap: round;
}
</style>
五、CSS添加个动画效果
@keyframes iconMove {
0% {
/*
固定线条的长度和间距
dasharray:描绘线条
第一个值:线条长度
第二个值:空隙距离
例如:长度为5,间隙为5,每长度5后间隙5再长度的虚线
*/
stroke-dasharray: 0, 600px;
}
100% {
stroke-dasharray: 600px, 0;
}
}六、鼠标经过Hover添加动画效果
注意:这里的伪类处理器是给到svg标签(类名icon)而不是给到svg标签里面的path
.icon:hover {
animation: iconMove 2s;
}