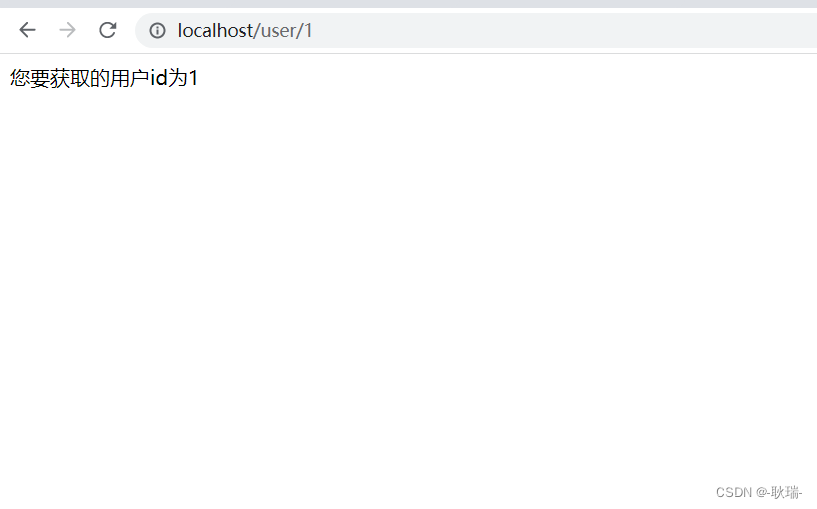
这里 我的接口是写在 http://localhost:80上的
接口名是user 需要一个id路径参数 我们知道 80是默认 所以就可以不带端口因此访问就是http://localhost/user/1

然后 我vue项目中的 vue.config.js 配置如下
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
publicPath:'./', // 执行 npm run build 统一配置路径
transpileDependencies: true,
lintOnSave: false,
devServer: {
proxy: {
"/user": {
target: 'http://localhost',
ws: true,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
},
}
}
})
这里 我们 proxy 中写了一个跨域代理 当匹配到/user指向http://localhost
然后 我们直接在需要请求的组件中编写 axios 请求语句
axios({
url: `/user/1`,
headers:{
}
}).then(res=>{
console.log(res);
})
这里 我们请求地址中带有/user
拼接上代理之后 就会成为 http://localhost/user/1
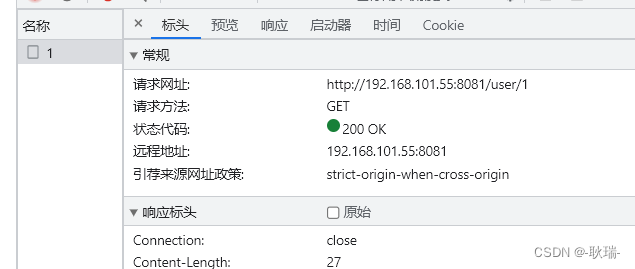
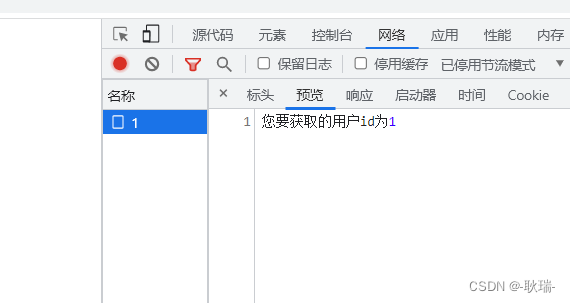
我们运行项目
请求状态是成功的

相应的数据也拿到了

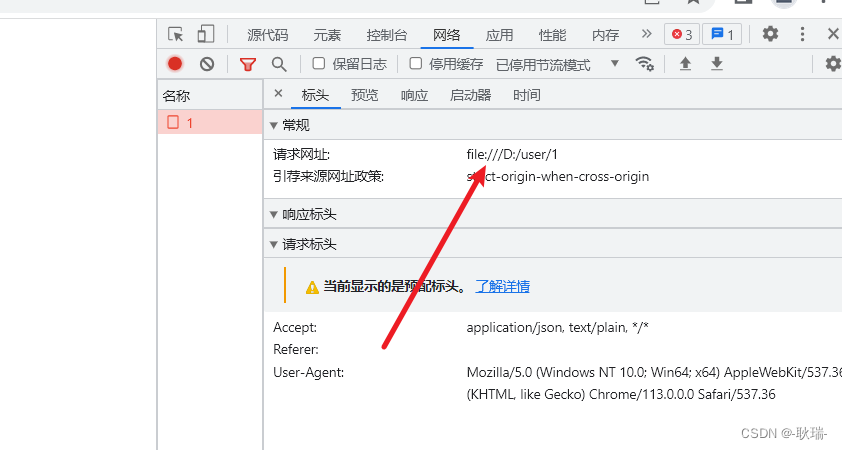
那么 我们打包出来 然后打开打包出来的文件夹 打开下面的 index.html

可以看到 打包出来之后 他就不走我们的代理地址了
因为生产环境和开发环境毕竟是不太一样
我们可以通过process.env.NODE_ENV就行判断
process.env.NODE_ENV 为development 说明是开发环境 为production则为生产环境
我们可以将axios代码改成这样
axios({
url: `${process.env.NODE_ENV == "development"?"/user/1":"http://localhost:8080/pro-api/user/1"}`,
headers:{
}
}).then(res=>{
console.log(res);
})
简单说 当我们处在开发环境 我们直接 url为/user/1继续走vue.config.js中匹配user的代理
如果打包成生产环境 我们就直接将整个请求路径写上去 当然 如果直接写燕来的请求地址 应该是http://localhost/user/1
但懂nginx的朋友应该都知道 我们已经没有走代理了 那么 直接请求http://localhost/user/1是肯定要跨域的
所以 我就用nginx代理了一下
nginx配置代码如下
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8080;
server_name localhost;
location / {
root D:\exemin\dist;
}
location ^~/pro-api/ {
proxy_pass http://localhost/;
# rewrite ~/pro-api/(.x)s /sl break;
}
}
}
意思就是请求http://localhost:8080/pro-api/他会代理到http://localhost
所以 实际的请求地址就是 http://localhost/user/1
如果不太熟悉nginx的朋友 可以参考我的文章
nginx解决请求跨域问题
然后我们再次打包
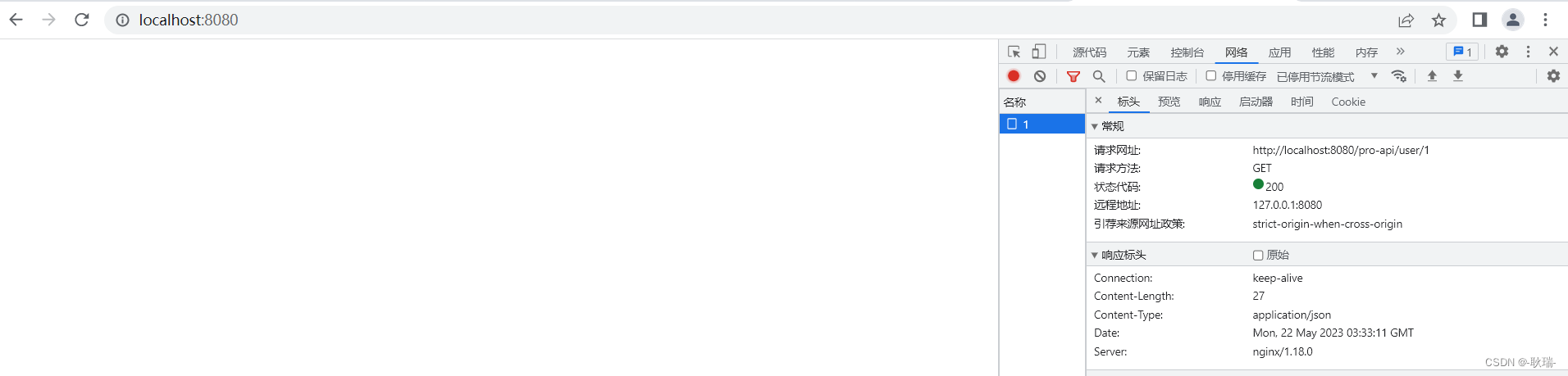
然后访问 我们nginx代理的地址 http://localhost:8080/ 他就会指向D:\exemin\dist
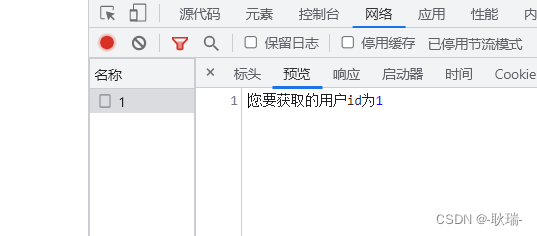
我们可以看到 这次就请求成功了

数据也放回成功了

当然 我是为了方便才给大家这样写的 大家最好还是二次封装一下axios好看一点
主要的核心思想就是 process.env.NODE_ENV判断是什么环境 如果是生产环境就不要想系统能帮你代理了 自己老老实实去写nginx代理吧