Cesium 实战 - 模型亮度调整(解决模型非常暗的问题)
- 环境版本
- 试错过程
- 解决问题
- 在线示例
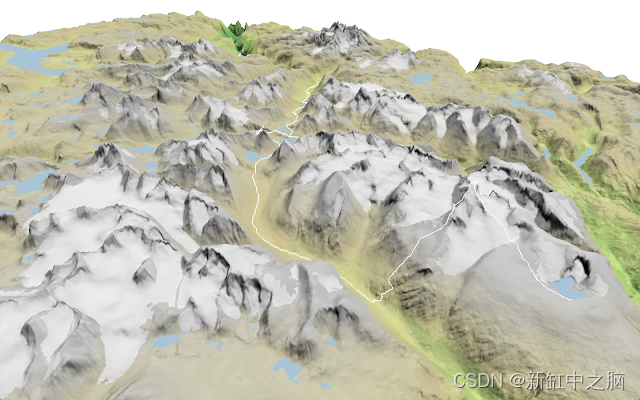
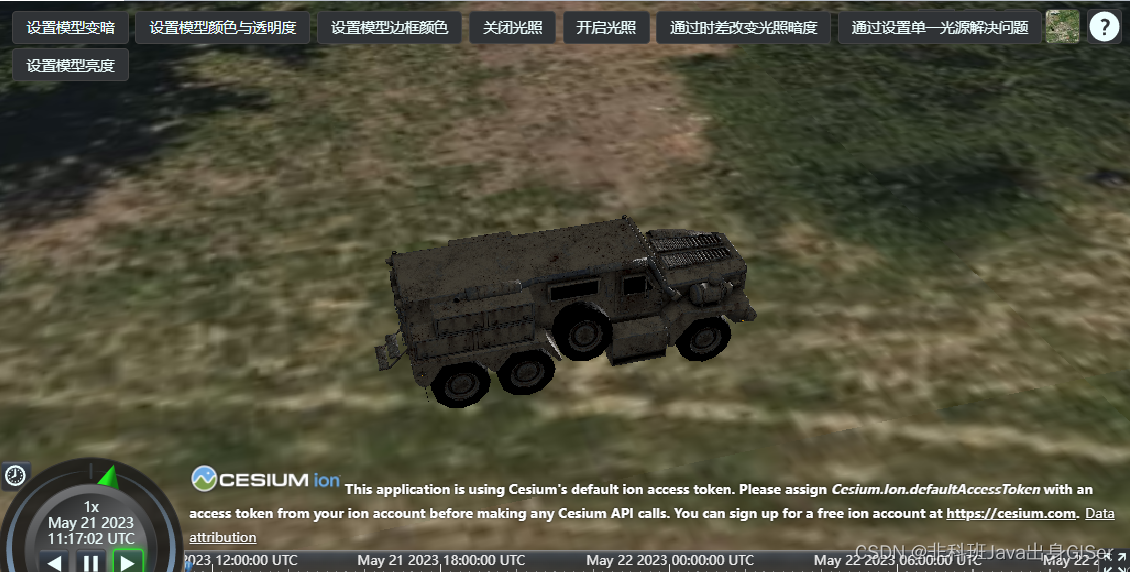
在某个项目中,遇到个问题,模型加载之后非常暗,经其他软件确认,模型本身正常,但是通过 Cesium 加载之后就非常暗;
尤其是缩小之后,只能看到很小的一个黑块,于是尝试解决这个问题。
按惯例,经 bing 搜索,基本都是通过设置模型颜色来解决问题。还有通过设置颜色亮度来解决问题。
经过尝试,发现效果均不能达到要求,后来认为是光照问题,通过关闭地球光照、阴影、时光轴等来解决,均没有效果。
最后,发现两种方式可以解决问题:
1. 通过设置 DirectionalLight 从无限远的地方向单一方向发射的光才解决问题。
2. 通过设置时差也可以解决,但是需要知道当前时间。
本文包括:环境版本、试错过程、解决问题、在线示例三部分。
环境版本
Cesium 版本:1.105.0

试错过程
1. 尝试修改模型颜色以及亮度:
以下是尝试代码,经尝试,对模型暗度基本没有影响:
entity.model.color = Cesium.Color.WHITE; // 模型颜色
entity.model.lightColor = new Cesium.Cartesian3(100.0,100.0, 100.0); //表示,rgb的倍数,这样就是白光增强到100倍
entity.model.color = Cesium.Color.fromAlpha(Cesium.Color.RED, 1); //设置模型颜色与透明度
entity.model.silhouetteColor = Cesium.Color.fromCssColorString('rgba(255,255,255,0.3)'); // 模型边框颜色
entity.model.silhouetteSize = 3;
2. 尝试关闭灯光来调整亮度。
以下是尝试代码,经尝试,调整灯光也无效:
window.viewer.scene.globe.enableLighting = false; // 关闭灯光
window.viewer.shadows = false; // 关闭阴影
viewer.terrainShadows = Cesium.ShadowMode.RECEIVE_ONLY; // 设置地形阴影
viewer.shadowMap.darkness = 0.02 // 阴影透明度--越大越透明
解决问题
1. 通过设置单一光源解决问题。
// DirectionalLight 表示 从无限远的地方向单一方向发射的光。
// 解决模型光照问题
viewer.scene.light = new Cesium.DirectionalLight({
direction: new Cesium.Cartesian3(0.354925, -0.890918, -0.283358)
});
2. 通过设置时差解决问题。
这里需要注意一下,最好是获取 viewer 的当前时间,通过计算,使模型处于白天。
viewer.clock.currentTime = Cesium.JulianDate.addHours(Cesium.JulianDate.now(new Date()), 12, new Cesium.JulianDate());
经实验,通过时差解决效果会比单一光源好一些。
在线示例
镜像沙盒示例:Cesium 解决模型暗示例

参考博客:
cesium 6 关闭时间对于模型亮度的影响
Cesium(3):加载gltf模型后很暗的原因
cesium模型变黑的解决
CESIUM例子学习(二)——模型颜色属性
Cesium光照效果添加,且添加倾斜摄影后实现日照阴影效果
Cesium 修改当前时间,显示北京时间