目录
一、默认的常规方式只能上传一张图片的示例
二、配置可上传多张图片
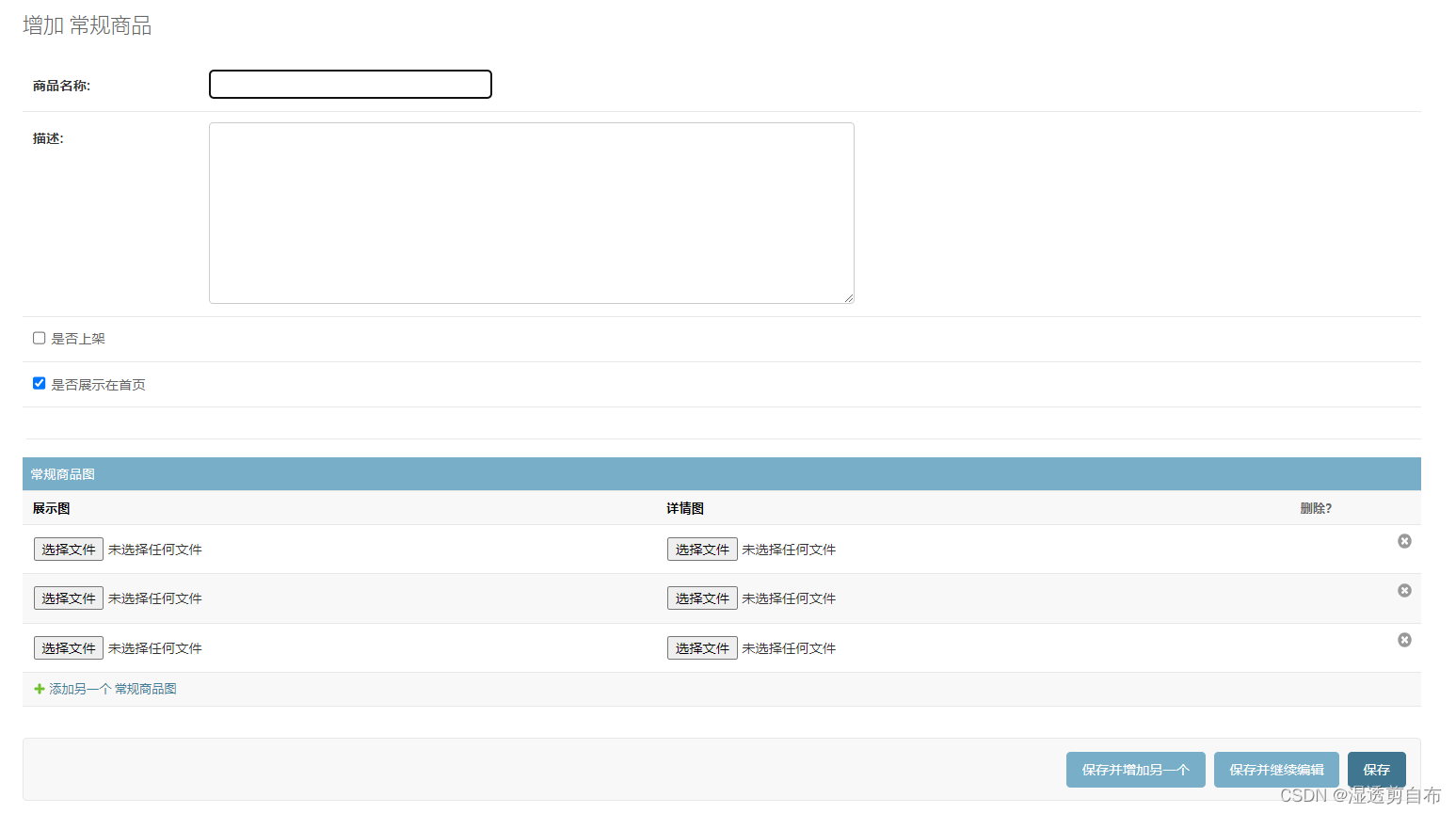
问题:在django自带的admin后台管理系统中常规的方式只能上传一张图片,无法上传添加多张图片,如下图。所以现在需要配置可上传多张图片的功能!

一、默认的常规方式只能上传一张图片的示例
模型models.py
class Product(models.Model):
"""常规商品"""
name = models.CharField(verbose_name="商品名称", max_length=50)
desc = models.TextField(verbose_name="描述")
show_img = models.ImageField(verbose_name="展示图", upload_to='images/')
detail_img = models.ImageField(verbose_name="详情图", upload_to='images/')
is_sale = models.BooleanField(verbose_name="是否上架", default=False) # 为False时是下架
is_show = models.BooleanField(verbose_name="是否展示在首页", default=True) # 为True时是展示在首页
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
update_time = models.DateTimeField(auto_now=True, verbose_name="最后一次修改时间")
def __str__(self):
return self.name
class Meta:
verbose_name = "常规商品"
verbose_name_plural = verbose_name在以上Product模型配置到admin后台中时,展示图show_img和详情图detail_img只能各上传一张,现在的需求是展示图show_img和详情图detail_img都可以各自上传多张图片!
二、配置可上传多张图片
1,配置模型models.py
class Product(models.Model):
"""常规商品"""
name = models.CharField(verbose_name="商品名称", max_length=50)
desc = models.TextField(verbose_name="描述")
# show_img = models.ImageField(verbose_name="展示图", upload_to='images/')
# detail_img = models.ImageField(verbose_name="详情图", upload_to='images/')
is_sale = models.BooleanField(verbose_name="是否上架", default=False) # 为False时是下架
is_show = models.BooleanField(verbose_name="是否展示在首页", default=True) # 为True时是展示在首页
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
update_time = models.DateTimeField(auto_now=True, verbose_name="最后一次修改时间")
def __str__(self):
return self.name
class Meta:
verbose_name = "常规商品"
verbose_name_plural = verbose_name
class ProductShowImage(models.Model):
product = models.ForeignKey(Product, on_delete=models.CASCADE, verbose_name="常规商品", related_name='imgs')
show_img = models.ImageField(upload_to='show_images/', verbose_name="展示图")
detail_img = models.ImageField(upload_to='detail_images/', verbose_name="详情图")
def __str__(self):
return ""
class Meta:
verbose_name = "常规商品图"
verbose_name_plural = verbose_name将原模型Product中展示图show_img和详情图detail_img注释掉,添加一个ProductShowImage类,模型Product和ProductShowImage是一对多关系,并将展示图show_img和详情图detail_img放在外键所在的表中。
2,配置admin.py文件
class ProductShowImageInline(admin.TabularInline):
model = ProductShowImage
can_delete = True
extra = 3 # 额外展示一个添加图片选项(默认就是3)
max_num = 6 # 最多添加6张图片
class ProductAdmin(admin.ModelAdmin):
"""常规商品"""
inlines = [ProductShowImageInline]
admin.site.register(Product, ProductAdmin) # 注册到admin后台经过以上配置后,即可在admin后台中显示可上传多张图片了,如下图