目录
1. 标签选择器
2. 类选择器
3. id选择器
4. 后代选择器
5. 子代选择器
6. 并集选择器
7. 兄弟选择器
1. 标签选择器
● 基本格式 : 标签名{属性1: ; 属性2: ; 属性3: ;....}
● 示例代码
<body>
<style>
div {
width: 100px;
height: 100px;
background-color: black;
}
</style>
<div></div>
</body>● 实现效果

2. 类选择器
为标签设置class属性,根据点+class名实现,class名可不唯一
● 基本格式 : .类名{属性1: ; 属性2: ; 属性3: ;....} (点+类名)
● 示例代码
<body>
<style>
.title {
width: 200px;
color: blanchedalmond;
background-color: rebeccapurple;
}
</style>
<h1 class="title">我是标签</h1>
</body>● 实现效果

3. id选择器
为标签设置 id 属性,根据# + id名实现,id名必须唯一
● 基本格式 : #id名{属性1: ; 属性2: ; 属性3: ;....}
● 示例代码
<body>
<style>
#outer {
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
</style>
<div id="outer">
</div>
</body>● 实现效果

4. 后代选择器
基于标签层级来选择,并在前三种选择器的基础上实现,然后各元素以空格隔开.
● 基本格式 : 父元素 其后代(包括自己的孩子,孩子的孩子....){属性1: ; 属性2: ; 属性3: ;....}
● 示例代码
<body>
<style>
#outer .inner li{
width: 150px;
height: 30px;
color: brown;
margin-top: 10px;
border: 3px black solid;
}
</style>
<div id="outer">
<ul class="inner">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
</div>
</body>● 实现效果

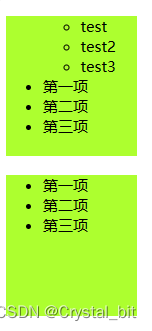
5. 子代选择器
也是在前三种选择器的基础之上,然后选择某个父元素的子元素(只会选择到其子元素,不包括子元素的子元素)
● 基本格式 : 父元素>子元素{属性1: ; 属性2: ; 属性3: ;....}
● 示例代码
<body>
<style>
#outer>ul {
width: 100px;
height: 150px;
background-color: greenyellow;
margin-top: 20px;
}
</style>
<div id="outer">
<ul>
<!-- 该孙子元素不会被选中 -->
<ul>
<li>test</li>
<li>test2</li>
<li>test3</li>
</ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul class="inner">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
</div>
</body>● 实现效果

6. 并集选择器
基于前三种选择器之上,各元素之间以,分割可实现多个元素的选择(跟元素层级无关)
● 基本格式 :元素1,元素2,...{属性1: ; 属性2: ; 属性3: ;....}
● 示例代码
<body>
<style>
#outer,ul {
width: 500px;
height: 500px;
border: 3px goldenrod solid;
}
h3,.item1,li {
color: blueviolet;
}
</style>
<div id="outer">
<h3>我是title</h3>
<a href="">测试a链接</a>
<ul>
<li class="item1">第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
</div>
</body>● 实现效果

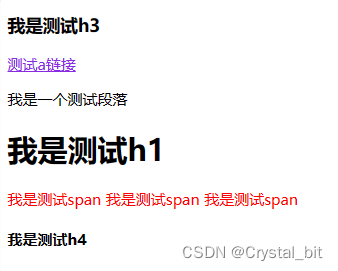
7. 兄弟选择器
在前三种选择器的基础上,父元素内的并列元素称为兄弟元素.
● 基本格式 : 相邻兄弟元素用+(只影响它的相邻兄弟元素),该元素之后的兄弟元素用~
元素1 + 元素1的相邻兄弟元素{属性1: ; 属性2: ; 属性3: ;....}
元素1 ~ 元素1之后满足条件的兄弟元素{属性1: ; 属性2: ; 属性3: ;....}
● 示例代码
<body>
<style>
h3 + a {
color: blueviolet;
}
p ~ span {
color: red;
}
</style>
<div id="outer">
<h3>我是测试h3</h3>
<a href="">测试a链接</a>
<p>我是一个测试段落</p>
<h1>我是测试h1</h1>
<span>我是测试span</span>
<span>我是测试span</span>
<span>我是测试span</span>
<h4>我是测试h4</h4>
</div>
</body>● 实现效果

除这些我了解的之外,肯定还有别的选择器,欢迎大家和我分享~

![[Hadoop]数据仓库基础与Apache Hive入门](https://img-blog.csdnimg.cn/52e5fe014eb64d38804a2535f7822a88.png)