文章目录
- HTML导读
- HTML格式
- 常用标签
- 标题标签
- 段落标签
- 格式化标签
- 超链接标签
- 标签的几种形式
- 表格标签
- 列表标签
- 表单标签
- 按钮标签
- 无语义标签
👑作者主页:Java冰激凌
📖专栏链接:前端
HTML导读
html是超文本标记语言 一般直接运行在浏览器之上
浏览器的鲁棒性是很强的 什么是鲁棒性呢?
就是你对他越粗鲁 他表现的越好
HTML格式
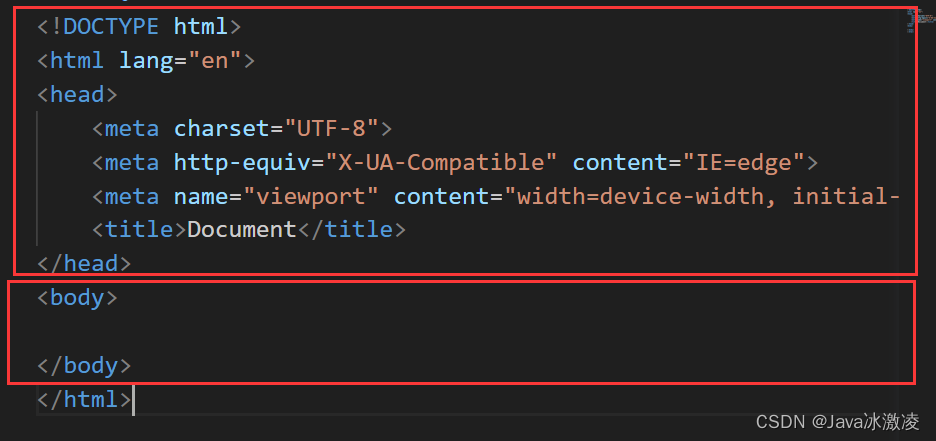
我们来编写一个HTML的基本格式

一个HTML代码 是由两部分组成的 上面的框表示是头部 定义一些HTML的属性 下面的框写一下HTML代码 HTML是标签构成的一般都是<head> </head>中间放一些内容
常用标签
- 注释标签
- h1 - h6 标题标签
- p段落标签
- br 换行标签
- 格式化标签(8个)
- img 图片标签src属性来指定一个图片的具体路径 midth指定大小
- a 超链接标签 herf属性来指定跳转到哪里
- 表格标签 table (tr td th)
- 列表标签(ul ol dl li dd dt)
- 表单标签(form input textarea select……)
- 无语义标签 div span
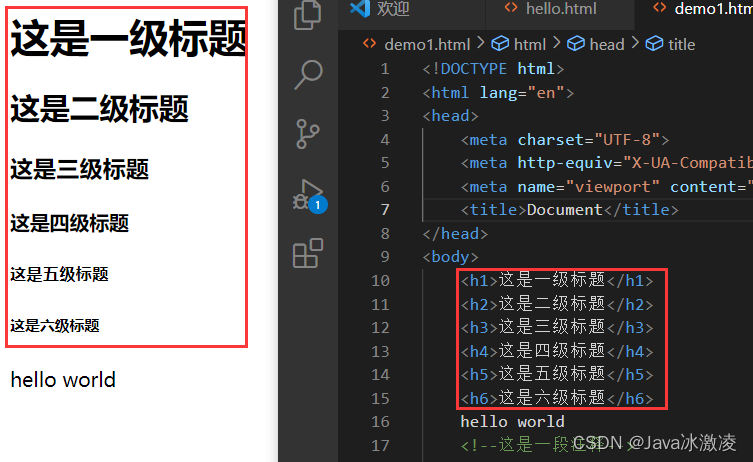
标题标签

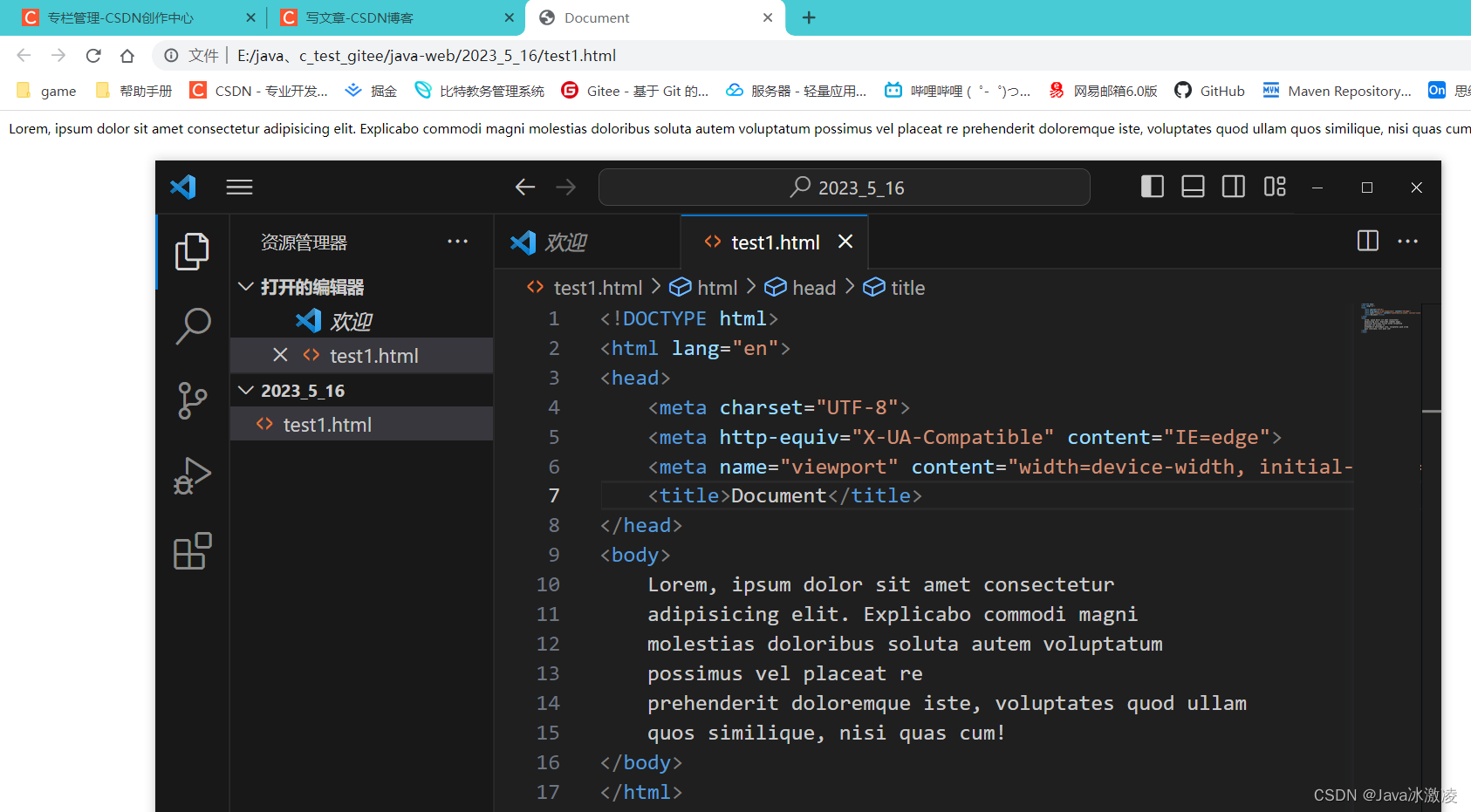
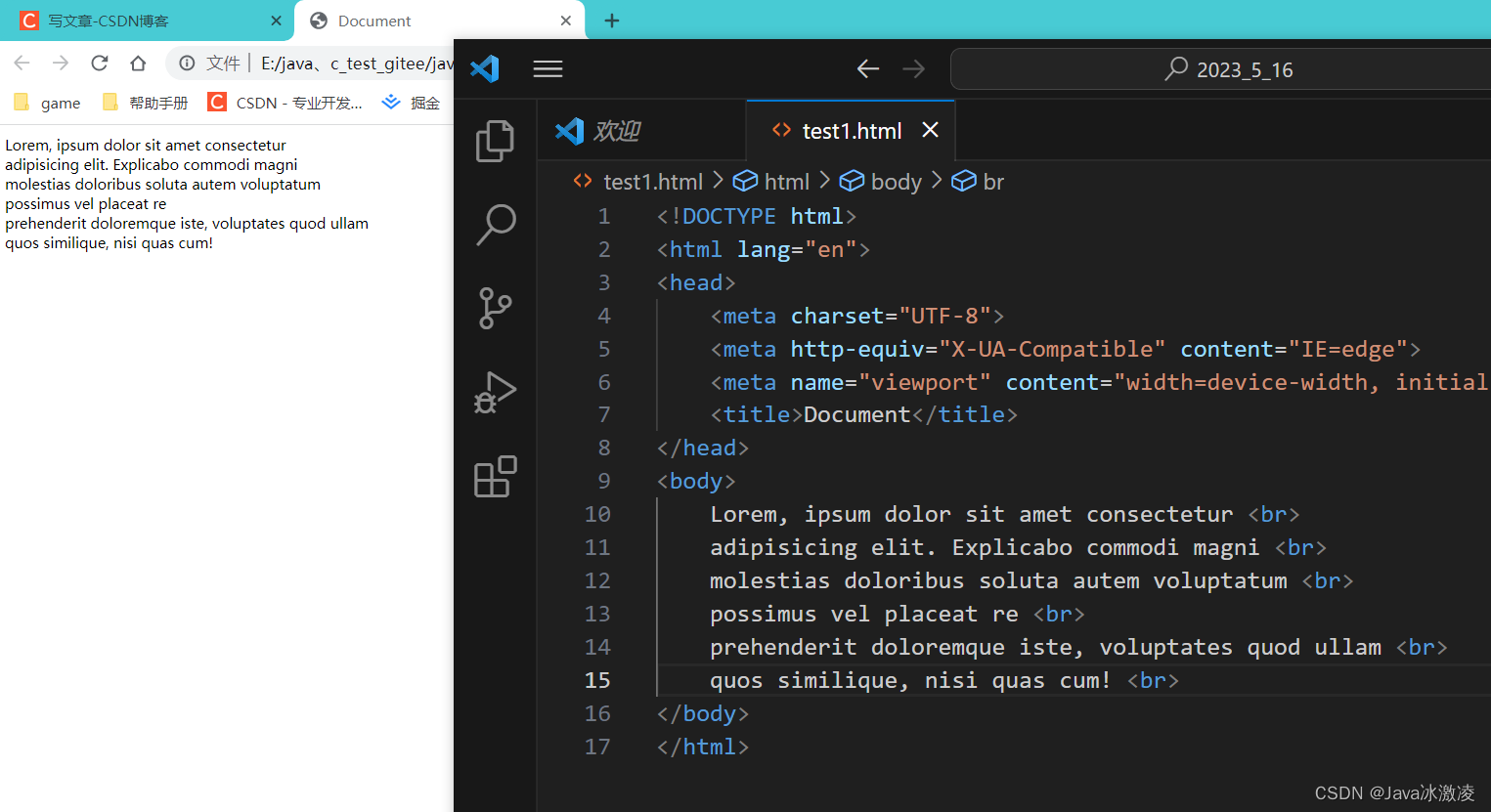
段落标签
<p> </p>
每个p标签是独占一行的
p标签之间是有段落间距的
 在合适的位置加入br试试
在合适的位置加入br试试

html换行会被直接忽略掉
要想在内容中换行 就要使用br标签
br是一个“单标签”单身狗
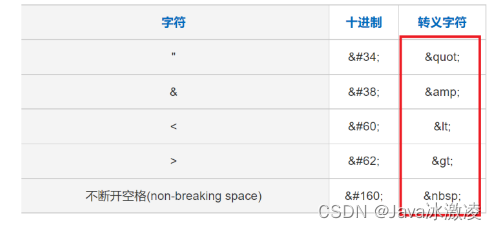
html中也会忽略空格 会把多个相邻的空格 合并成一个空格
如果需要使用空格 就需要使用到转义符号

格式化标签
加粗 string 和 b
倾斜 em 和 i
删除线 del 和 s
下划线 ins 和 u
html文件中输入的换行 和显示的换行没有任何关系 要想显示换行 就需要使用br标签
像 h1 - h6 p这些都是可以独占一行的
块级元素(带换行)
行内元素(不带换行)
超链接标签
<a>点了之后能跳转到另外一个地址上a标签也是属于行内元素
标签的几种形式
- 可以是一个外部链接
- 也可以是一个网站内部页面
- 使用一个#表示空链接(属于开发阶段 有的链接具体的地址还不确定 因此可以先用#占个位置)
- 下载链接 如果herf里面的链接是对应到一个普通文件 点击就会触发下载操作可以搭配img 就可以实现点击图片来实现跳转
- 锚点链接 可以快速定位到页面中的某个位置 在本页面跳转 是可以通过锚点链接来实现 也可以使用js来实现 使用js实现可以实现一些动画效果 这样体验更好
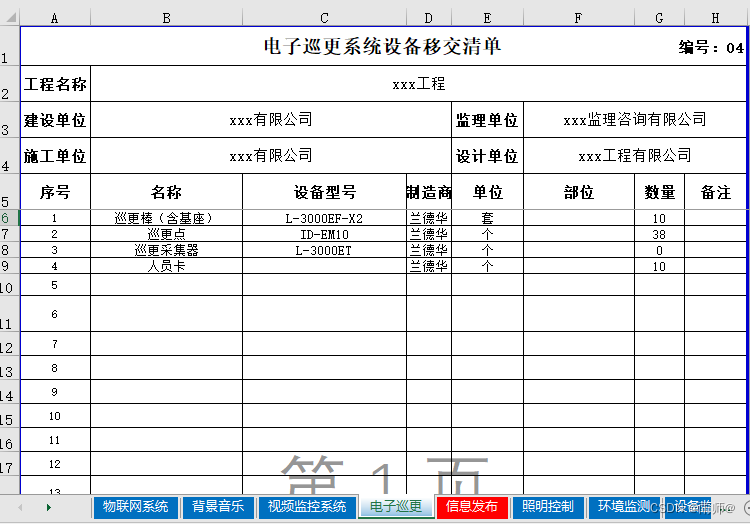
表格标签
table标签 表示整个表格
tr标签:表示一行
td标签:表示一列
th标签 :表示表头单元格 会居中加粗
border 表示边框像素 默认为无
通过width/height来设置表格的尺寸
使用cellspacing属性来去掉单元格之间的间隙
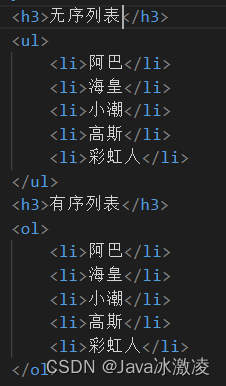
列表标签
主要用来罗列一组并列的数据
ul标签来表示
- ul-》unordered list 无序列表ul
- ol-》ordered list 有序列表ol
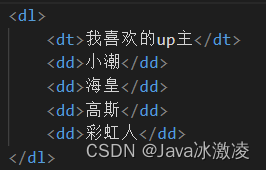
- li -》list item 自定义列表dl


自定义列表使用dl表示 使用dt代表头 使用dd代表内容
表单标签
表单标签form
表单标签 是用户和页面之间交互的重要手段
表单标签是让用户来输入
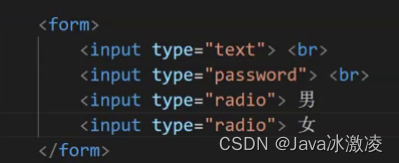
input标签 有很多种形态
text是一个文本框
password是一个密码文本框
radio 单选框

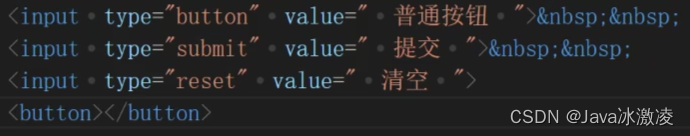
按钮标签
按照标签有多种创建方式

也可以使用<button>按钮</button>
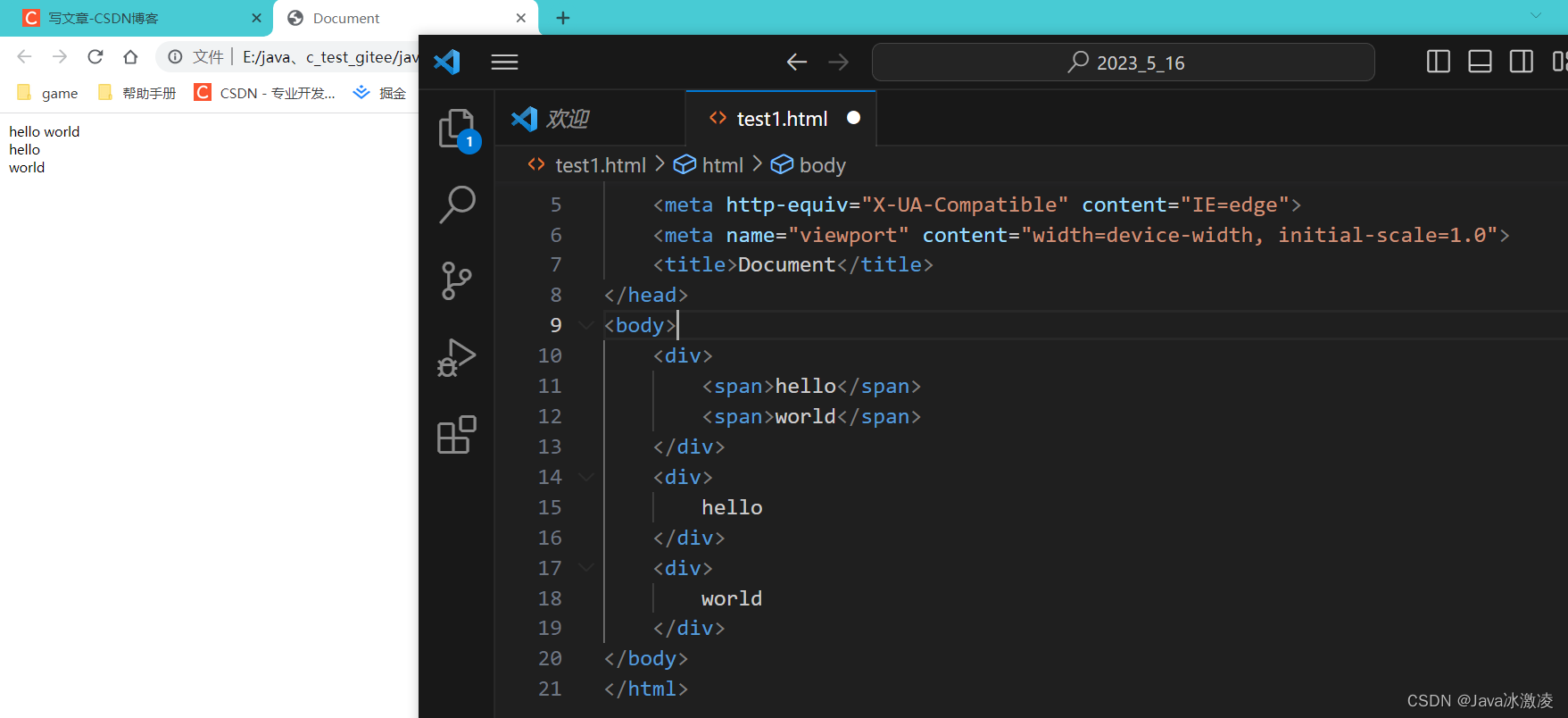
无语义标签
<div></div>
<span></span>
div 默认是一个块级元素(独占一行)
span 默认是一个行内元素(不独占一行)
这里的div和span可以代替上述绝大部分有语义标签的功能 但是form这一系列是代替不了的
也可以把div和span想象成一个矩形的盒子 在这个盒子里 可以放各种的东西