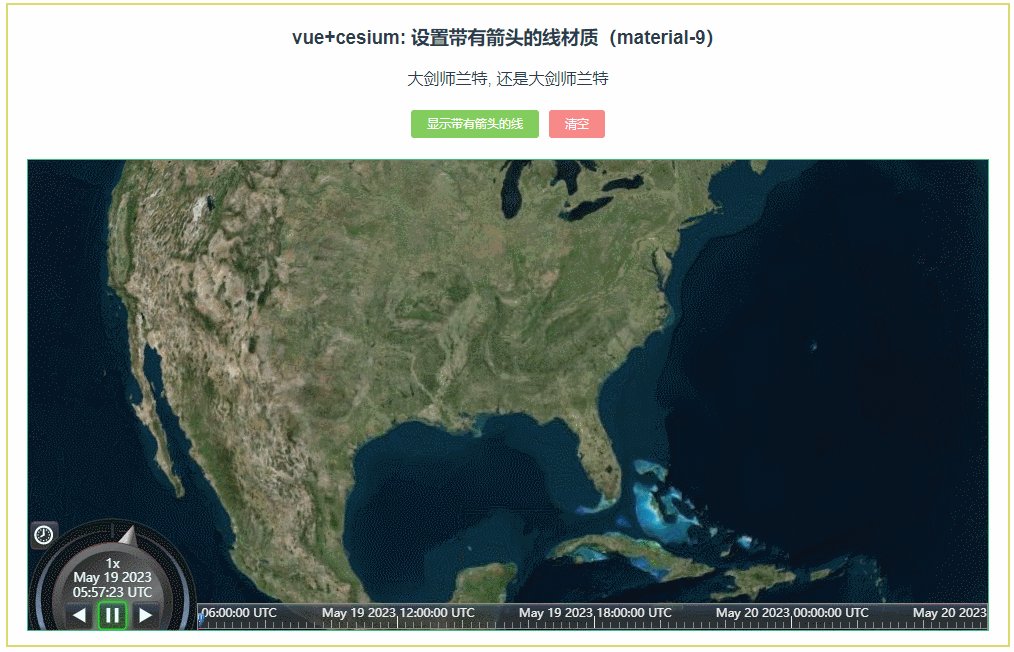
【TikZ 简单学习[上]基础绘制】Latex下的绘图宏包
前置 简单图形绘制 基本架构 路径绘制 添加样式/风格 弧线绘制 剪切 抛物线和正弦曲线绘制 填充和绘制 渲染 绘制箭头 循环 添加文本信息 绘制一个角度
Latex 可以解决绘制这些东西:
∫
a
b
1
x
d
x
\int_a^b\frac{1}{x}dx
∫ a b x 1 d x
T
k
i
Z
TkiZ
T ki Z 环境:使用软件 TexWorks,免费,大约占内存
8
G
8G
8 G 本文按照官方文档进行简单学习即只跟着做一下基础的tutorial代码,不具体深究所有命令,毕竟:
c
m
d
cmd
c m d texdoc tikz 即可显示官方pdf的文档,有
1321
1321
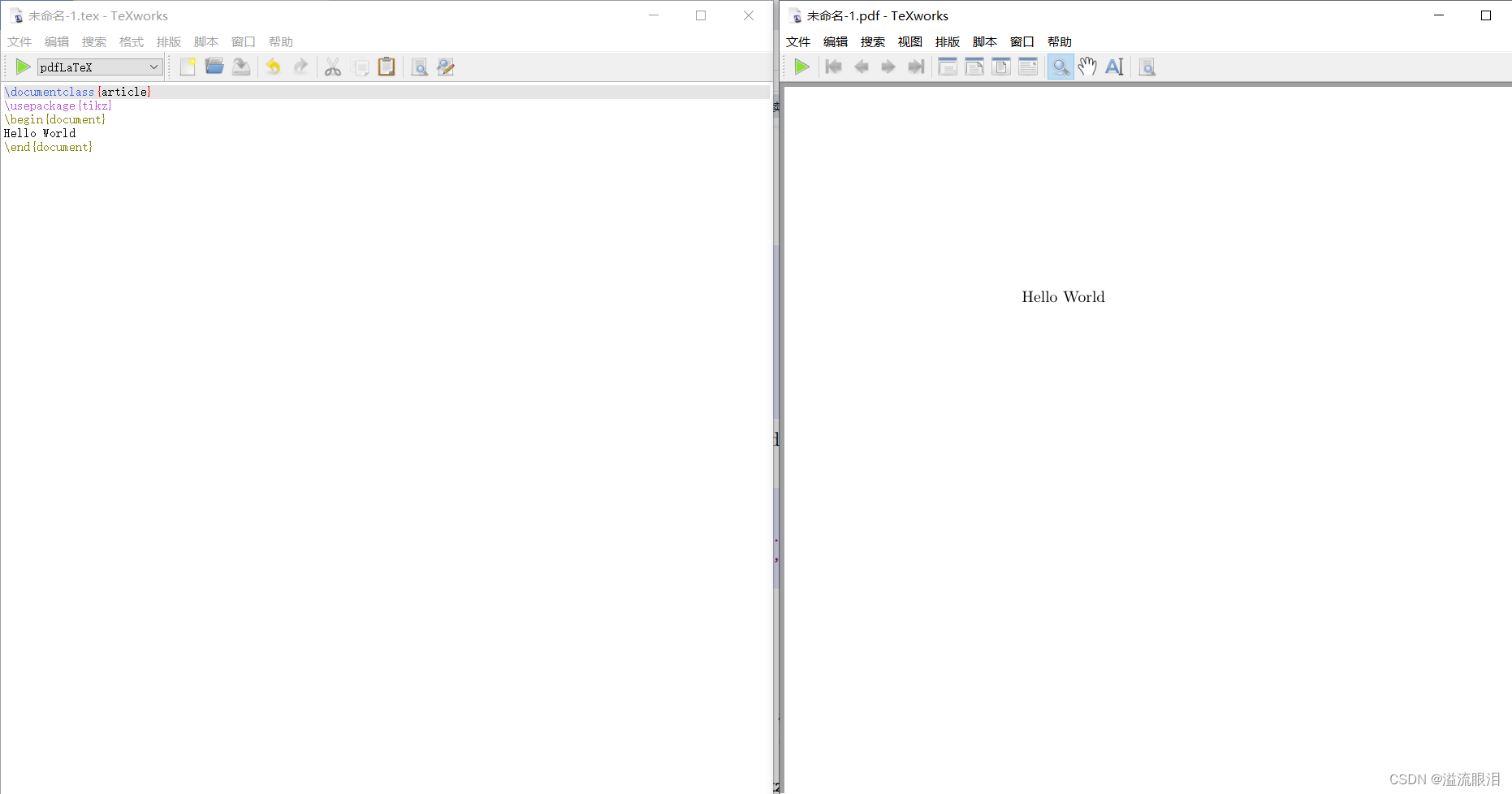
1321 \documentclass{ article} % 百分号后的为注释,不运行
\usepackage{ tikz} % 使用 tikz 包
\begin{ document} % 开始文档
We are working on
\begin{ tikzpicture} % 对于需要 tikz 绘图的内容,可以这样形式
\draw ( - 1.5 , 0 ) -- ( 1.5 , 0 ) ; % 命令需要以分号结尾,表示调用 draw 方法,绘制从点 A 到点 B 的线段
\draw ( 0 , - 1.5 ) -- ( 0 , 1.5 ) ;
\end{ tikzpicture}
\tikz \draw ( - 1.0 , - 1.0 ) -- ( 1.0 , 1.0 ) ; % 或者对于简单的图形,使用 \tikz 单行命令绘制图形
\tikz \draw ( 0 , - 1.0 ) -- ( 1.0 , 0 ) ;
\end{ document}
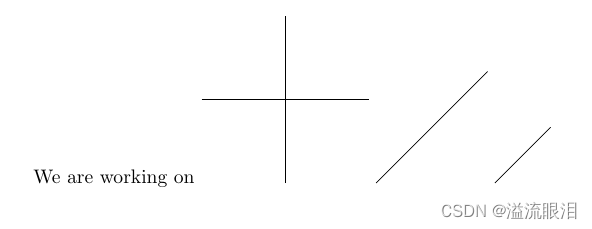
注意到,我们绘制了三幅图,也就是对于一个 tikzpicture 是一副图。 我们可以缩进 来清晰代码之间的逻辑-- 进行绘制路径。 \documentclass{ article}
\usepackage{ tikz}
\begin{ document}
\begin{ tikzpicture}
\draw ( - 1.5 , 0 ) -- ( 1.5 , 0 ) -- ( 0 , - 1.5 ) -- ( 0 , 1.5 ) ;
\end{ tikzpicture}
\end{ document}
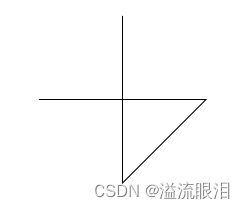
我们可以绘制曲线路径\filldraw 方法绘制出了其中这四个点使用 \draw A .. controls B and C .. D; 进行绘制曲线,这里起点为A,起点控制点为B,终点控制点为C,终点为D \documentclass{ article}
\usepackage{ tikz}
\begin{ document}
\begin{ tikzpicture}
\filldraw [ gray] ( 0 , 0 ) circle [ radius= 2 pt]
( 1 , 1 ) circle [ radius= 2 pt]
( 2 , 1 ) circle [ radius= 2 pt]
( 2 , 0 ) circle [ radius= 2 pt] ;
\draw ( 0 , 0 ) . . controls ( 1 , 1 ) and ( 2 , 1 ) . . ( 2 , 0 ) ;
\end{ tikzpicture}
\end{ document}
画圆形环路\draw A circle [radius=B]; 绘制圆心为A,半径为B的圆,单位可以是
p
t
pt
pt
c
m
cm
c m \draw A ellipse [x radius=B, y radius=C]; 绘制椭圆,圆心为A,还有两个半距的长度。 这里可以看出,给前面基础图形设定元素,使用 [attr = x] 进行赋值,比如使用 [rotate=30] 进行图形旋转30度。 \documentclass{ article}
\usepackage{ tikz}
\begin{ document}
\tikz \draw ( 0 , 0 ) circle [ radius= 10 pt] ;
\tikz \draw ( 0 , 0 ) ellipse [ x radius= 20 pt, y radius= 10 pt] ;
\tikz \draw ( 0 , 0 ) circle [ radius= 1 cm] ;
\end{ document}
矩形路径绘制\draw A rectangle B; 表示绘制对角顶点为A,B的矩形 \documentclass{ article}
\usepackage{ tikz}
\begin{ document}
\begin{ tikzpicture}
\draw ( 0 , 0 ) rectangle ( 0.5 , 0.5 ) ;
\draw ( - 0.5 , - 0.5 ) rectangle ( - 1 , - 1 ) ;
\end{ tikzpicture}
\end{ document}
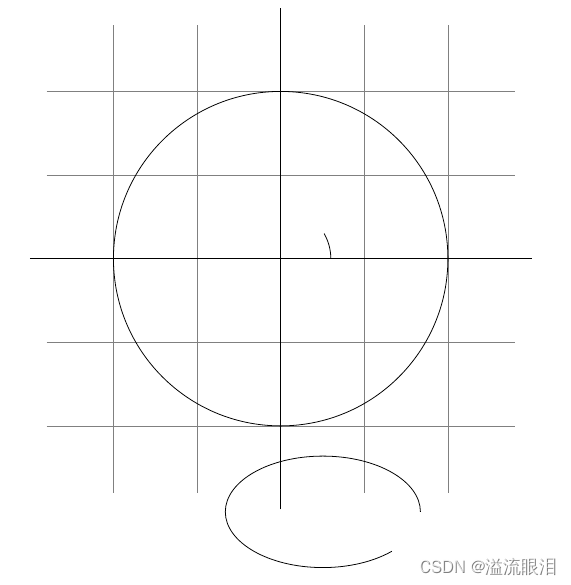
网格线,与重复绘制\draw [step=A] B grid C; 绘制从点B到点C,步长为A的网格。[gray, very thin] 来修改网格线的颜色和粗细 \documentclass{ article}
\usepackage{ tikz}
\begin{ document}
\begin{ tikzpicture}
\draw[ step= .5 cm, gray, very thin] ( - 1.4 , - 1.4 ) grid ( 1.4 , 1.4 ) ;
\draw ( - 1.5 , 0 ) -- ( 1.5 , 0 ) ;
\draw ( 0 , - 1.5 ) -- ( 0 , 1.5 ) ;
\draw ( 0 , 0 ) circle [ radius= 1 cm] ;
\end{ tikzpicture}
\end{ document}
对于大量内容,可能我们都想要某一个风格,比如 [gray, very thin],每次都说明肯定很麻烦Style_Name/.style={A,B,C……} 可以让 [Style Name] 等价与 [A,B,C,……] 我们把上述语句放在 \tikzset{} 中,来让全局可用 这里 color=red!50 指颜色为50%的红。 \documentclass{ article}
\usepackage{ tikz}
\begin{ document}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ tikzpicture}
\draw [ MyStyle] ( 0 , 0 ) circle [ radius = 1 cm] ;
\draw ( 2 , 0 ) circle [ radius = 1 cm] ;
\end{ tikzpicture}
\end{ document}
其他一些可选的绘制风格ultra thin, very thin, thin, semithick, thick, very thick, ultra thickdasheddottedloosely XXX, densely XXX ,这里 XXX 为短线或点线 弧线可以绘制圆或椭圆的一部分\draw A arc[start angle=B, end angle=C, radius=D]; 即圆心坐标A,开始角度B,结束角度C,半径Dx radius, y radius 即可。 \documentclass{ article}
\usepackage{ tikz}
\begin{ document}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ tikzpicture} [ scale= 3 ]
\draw[ step= .5 cm, gray, very thin] ( - 1.4 , - 1.4 ) grid ( 1.4 , 1.4 ) ;
\draw ( - 1.5 , 0 ) -- ( 1.5 , 0 ) ;
\draw ( 0 , - 1.5 ) -- ( 0 , 1.5 ) ;
\draw ( 0 , 0 ) circle [ radius= 1 cm] ;
\draw ( 3 mm, 0 mm) arc [ start angle= 0 , end angle= 30 , radius= 3 mm] ;
\end{ tikzpicture}
\begin{ tikzpicture}
\tikz \draw ( 0 , 0 )
arc [ start angle= 0 , end angle= 315 ,
x radius= 1.75 cm, y radius= 1 cm] ;
\end{ tikzpicture}
\end{ document}
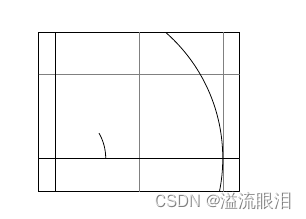
有时候我们只需要图形的一个部分\clip 图形; 语法。这里
图形
图形
图形 \clip [draw] 图形 语法,绘制并剪切图形 \documentclass{ article}
\usepackage{ tikz}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ document}
\begin{ tikzpicture} [ scale= 3 ]
\clip [ draw] ( - 0.1 , - 0.2 ) rectangle ( 1.1 , 0.75 ) ;
\draw[ step= .5 cm, gray, very thin] ( - 1.4 , - 1.4 ) grid ( 1.4 , 1.4 ) ;
\draw ( - 1.5 , 0 ) -- ( 1.5 , 0 ) ;
\draw ( 0 , - 1.5 ) -- ( 0 , 1.5 ) ;
\draw ( 0 , 0 ) circle [ radius= 1 cm] ;
\draw ( 3 mm, 0 mm) arc [ start angle= 0 , end angle= 30 , radius= 3 mm] ;
\end{ tikzpicture}
\end{ document}
对于抛物线,使用 \draw A parabola B; 绘制从点A到点B的抛物线\draw A B 绘制从点A到点B的曲线,这里点的坐标使用 sin(x,y) 或 cos(x,y) 来表示\draw A B C D …… 来绘制连续的正弦曲线。 发现,输出的pdf鼠标移动上去可以放大展示。 \documentclass{ article}
\usepackage{ tikz}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ document}
\begin{ tikzpicture}
\draw ( 0 , 0 ) parabola ( 1 , 1 ) ;
\end{ tikzpicture}
\begin{ tikzpicture}
\draw[ x= 1.57 ex, y= 1 ex] ( 0 , 0 ) sin ( 1 , 1 ) cos ( 2 , 0 ) sin ( 3 , - 1 ) cos ( 4 , 0 )
( 0 , 1 ) cos ( 1 , 0 ) sin ( 2 , - 1 ) cos ( 3 , 0 ) sin ( 4 , 1 ) ;
\end{ tikzpicture}
\end{ document}
使用 \fill 函数进行填充cycle 作为最后的坐标,可以看下下图两者的区别。 使用 \fill[green!20!white] 表示填充使用20%的绿和80%的白。 \documentclass{ article}
\usepackage{ tikz}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ document}
\begin{ tikzpicture} [ line width= 5 pt]
\draw ( 0 , 0 ) -- ( 1 , 0 ) -- ( 1 , 1 ) -- ( 0 , 0 ) ;
\draw ( 2 , 0 ) -- ( 3 , 0 ) -- ( 3 , 1 ) -- cycle;
\end{ tikzpicture}
\begin{ tikzpicture} [ line width= 5 pt]
\fill ( 0 , 0 ) -- ( 1 , 0 ) -- ( 1 , 1 ) -- ( 0 , 0 ) ;
\fill ( 2 , 0 ) -- ( 3 , 0 ) -- ( 3 , 1 ) -- cycle;
\end{ tikzpicture}
\end{ document}
为了让图形更高大上,可以使用简单渲染\shade 或者 \shadedraw来渲染[posA colorA, posB colorB] 来表示过度位置和过度颜色,见下方代码[ball] 表示渲染成球体 \documentclass{ article}
\usepackage{ tikz}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ document}
\begin{ tikzpicture} [ rounded corners, ultra thick]
\shade[ top color= yellow, bottom color= black] ( 0 , 0 ) rectangle + ( 2 , 1 ) ;
\shade[ left color= yellow, right color= black] ( 3 , 0 ) rectangle + ( 2 , 1 ) ;
\shadedraw[ inner color= yellow, outer color= black, draw= yellow] ( 6 , 0 ) rectangle + ( 2 , 1 ) ;
\shade[ ball color= green] ( 9 , .5 ) circle ( .5 cm) ;
\end{ tikzpicture}
\end{ document}
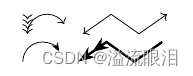
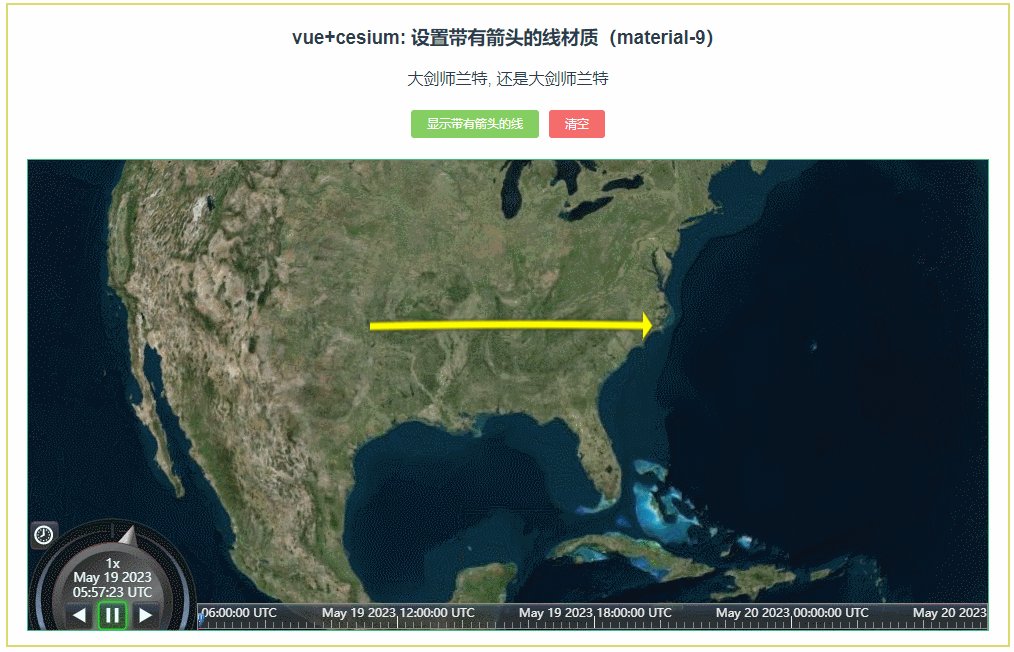
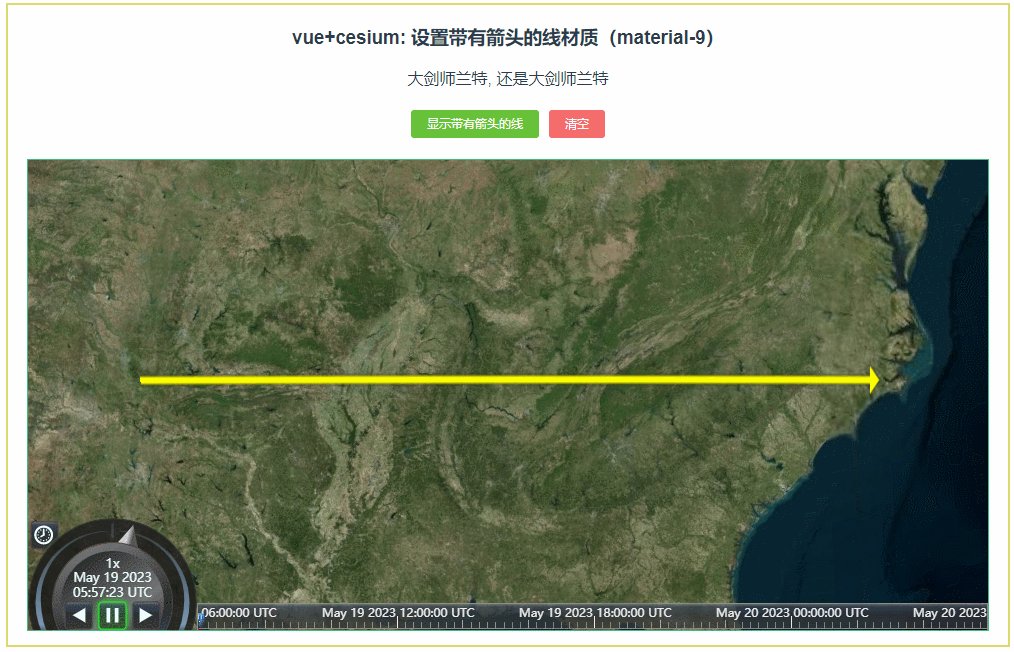
可以发现,上述我们使用了 A rectangle +B 的语法,这里A,B是坐标点。+A 表示当前点的坐标为:上一个指明的点的坐标下x,y的变化量。++A 表示在 +A 的基础上,让该点成为新的指明的点。-A 和 --A 的语法(1,2) rectangle ++(1,2) 等价与 (1,2) rectangle (2,4) [->] , [<-], [<->] 属性表明绘制箭头的种类,使用一般的 \draw 绘制即可[<<-] 或者 [><>-<><<]使用 [>=kind of end arrow tip] 来更改箭头的类型,比如使用 arrows.meta 包中 Stealth,更改箭头类型如下: \documentclass{ article}
\usepackage{ tikz}
\usetikzlibrary { arrows. meta}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ document}
\begin{ tikzpicture}
\draw [ << << -> ] ( 0 , 0 ) arc [ start angle= 180 , end angle= 30 , radius= 10 pt] ;
\draw [ < -> ] ( 1 , 0 ) -- ( 1.5 cm, 10 pt) -- ( 2 cm, 0 pt) -- ( 2.5 cm, 10 pt) ;
\end{ tikzpicture}
\begin{ tikzpicture} [ >= Stealth]
\draw [ -> ] ( 0 , 0 ) arc [ start angle= 180 , end angle= 30 , radius= 10 pt] ;
\draw [ << - , very thick] ( 1 , 0 ) -- ( 1.5 cm, 10 pt) -- ( 2 cm, 0 pt) -- ( 2.5 cm, 10 pt) ;
\end{ tikzpicture}
\end{ document}
使用 \foreach \var in {set} {Do something} 来遍历变量 var$something$ 中两个美元符号中间用来输出 Latex 符号\x 表示变量 x \foreach 可以嵌套,如下面:\documentclass{ article}
\usepackage{ tikz}
\usetikzlibrary { arrows. meta}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ document}
\begin{ tikzpicture}
\foreach \x in { 1 , 2 , 3 } { $x = \x$, }
\end{ tikzpicture}
\begin{ tikzpicture}
\foreach \x in { 1 , 2 , . . . , 5 , 7 , 8 , . . . , 12 }
\foreach \y in { 1 , . . . , 5 }
{
\draw ( \x, \y) + ( - .5 , - .5 ) rectangle ++ ( .5 , .5 ) ;
\draw ( \x, \y) node{ \x, \y} ;
}
\end{ tikzpicture}
\end{ document}
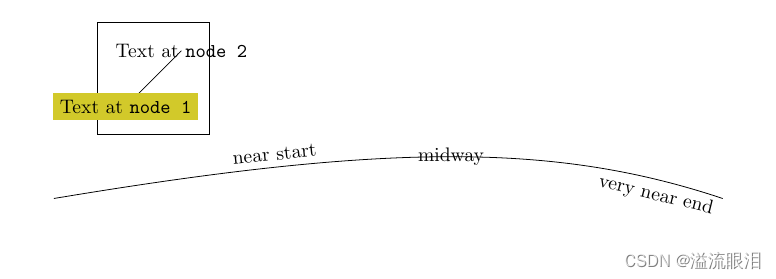
上面代码发现,node 关键词后面会跟着可选内容 [] 以及花括号 {补充文本信息}\draw A node[fill=yellow!80!black]{C} 在点A绘制后,在该位置添加一个文本信息C,使用填充格式[sloped,above],[sloped,below] 更改字体在曲线上显示的位置[anchor=north] 更改显示字锚点的基础位置 \documentclass{ article}
\usepackage{ tikz}
\usetikzlibrary { arrows. meta}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ document}
\begin{ tikzpicture}
\draw ( 0 , 0 ) rectangle ( 2 , 2 ) ;
\draw ( 0.5 , 0.5 ) node [ fill= yellow! 80 ! black]
{ Text at \verb! node 1 ! }
-- ( 1.5 , 1.5 ) node { Text at \verb! node 2 ! } ;
\end{ tikzpicture}
\begin{ tikzpicture}
\draw ( 0 , 0 ) . . controls ( 6 , 1 ) and ( 9 , 1 ) . .
node[ near start, sloped, above] { near start}
node { midway}
node[ very near end, sloped, below] { very near end} ( 12 , 0 ) ;
\end{ tikzpicture}
\end{ document}
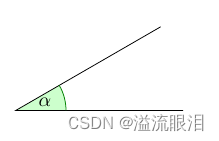
我们希望绘制一个角度\coordinate (A) at B; 表示给定点A,位置为B\coordinate (A) at (B:C) 表示给定点A,位置为角度B处C距离。B为弧度制。AB、BC,然后使用 pic {angle = A--B--C} 来给定三个点,绘制他们之间的弧线角度。 \documentclass{ article}
\usepackage{ tikz}
\usetikzlibrary { angles, quotes}
\tikzset{ MyStyle/ . style= { color= red! 50 , very thin} }
\begin{ document}
\begin{ tikzpicture} [ scale= 3 ]
\coordinate ( A) at ( 1 , 0 ) ;
\coordinate ( B) at ( 0 , 0 ) ;
\coordinate ( C) at ( 30 : 1 cm) ;
\draw ( A) -- ( B) -- ( C)
pic [ draw= green! 50 ! black, fill= green! 20 , angle radius= 9 mm,
"$\alpha$" ] { angle = A-- B-- C} ;
\end{ tikzpicture}
\end{ document}