- 将客户端的连接和操作的压力分散到集群中的不同节点,防止单个或几台服务器压力过大成为访问的瓶颈,甚至宕机。
- HAProxy是一款开源免费,并提供高可用性、负载均衡以及基于TCP和HTTP协议的代理软件,可以支持四层、七层负载均衡,经过测试单节点可以支持10W左右并发连接。
- LVS是工作在内核模式(IPVS),支持四层负载均衡,实测可以支撑百万并发连接。
- Nginx支持七层的负载均衡(后期的版本也支持四层了),是一款高性能的反向代理软件和Web服务器,可以支持单机3W以上的并发连接。
这里我们使用HAProxy来做RabbitMQ的负载均衡,通过暴露VIP给上游的应用程序直接连接,上游应用程序不感知底层的RabbitMQ的实例节点信息。
yum install gcc -y
tar -zxf haproxy-2.1.0.tar.gz
cd haproxy-2.1.0
make TARGET=linux-glibc
make install
mkdir /etc/haproxy
#赋权
groupadd -r -g 149 haproxy
# 添加用户
useradd -g haproxy -r -s /sbin/nologin -u 149 haproxy
#创建haproxy配置文件
touch /etc/haproxy/haproxy.cfg你过你觉得编译安装很麻烦,你可以简单的
yum -y install haproxy如何使用yum安装的,那么haproxy默认在/usr/sbin/haproxy,且会自动创建配置文件/etc/haproxy/haproxy.cfg
配置HAProxy
(1)修改
vim /etc/haproxy/haproxy.cfg(2)配置文件都做了详细注释,如下:
global
log 127.0.0.1 local0 info
# 服务器最大并发连接数;如果请求的连接数高于此值,将其放入请求队列,等待其它连接被释放;
maxconn 5120
# chroot /tmp
# 指定用户
uid 149
# 指定组
gid 149
# 让haproxy以守护进程的方式工作于后台,其等同于“-D”选项的功能
# 当然,也可以在命令行中以“-db”选项将其禁用;
daemon
# debug参数
quiet
# 指定启动的haproxy进程的个数,只能用于守护进程模式的haproxy;
# 默认只启动一个进程,
# 鉴于调试困难等多方面的原因,在单进程仅能打开少数文件描述符的场景中才使用多进程模式;
# nbproc 20
nbproc 1
pidfile /var/run/haproxy.pid
defaults
log global
# tcp:实例运行于纯TCP模式,第4层代理模式,在客户端和服务器端之间将建立一个全双工的连接,
# 且不会对7层报文做任何类型的检查;
# 通常用于SSL、SSH、SMTP等应用;
mode tcp
option tcplog
option dontlognull
retries 3
option redispatch
maxconn 2000
# contimeout 5s
timeout connect 5s
# 客户端空闲超时时间为60秒则HA 发起重连机制
timeout client 60000
# 服务器端链接超时时间为15秒则HA 发起重连机制
timeout server 15000
listen rabbitmq_cluster
# VIP,反向代理到下面定义的三台Real Server
bind 192.168.100.101:5672
#配置TCP模式
mode tcp
#简单的轮询
balance roundrobin
# rabbitmq集群节点配置
# inter 每隔五秒对mq集群做健康检查,2次正确证明服务器可用,2次失败证明服务器不可用,并且配置主备机制
server rabbitmqNode1 192.168.100.102:5672 check inter 5000 rise 2 fall 2
server rabbitmqNode2 192.168.100.103:5672 check inter 5000 rise 2 fall 2
server rabbitmqNode3 192.168.100.104:5672 check inter 5000 rise 2 fall 2
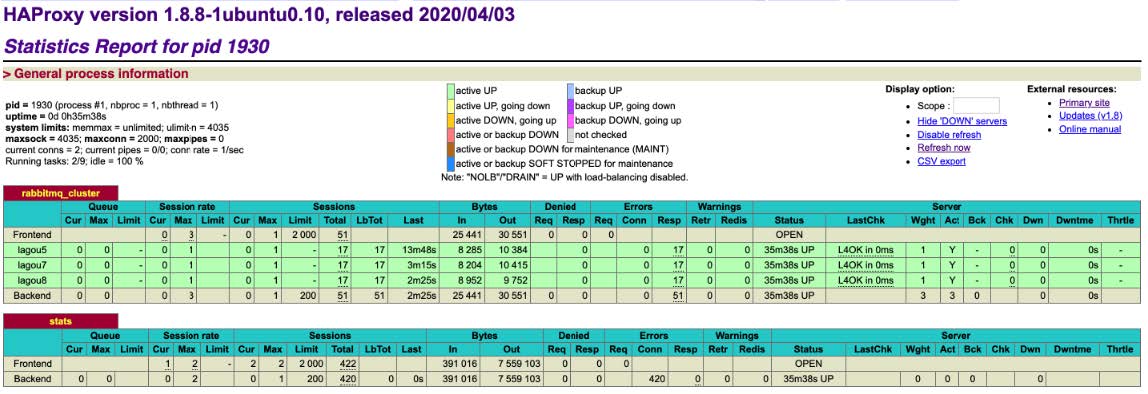
#配置haproxy web监控,查看统计信息
listen stats
bind 192.168.100.101:9000
mode http
option httplog
# 启用基于程序编译时默认设置的统计报告
stats enable
#设置haproxy监控地址为http://node1:9000/rabbitmq-stats
stats uri /rabbitmq-stats
# 每5s刷新一次页面
stats refresh 5s启动HAProxy:
haproxy -f /etc/haproxy/haproxy.cfg
关闭:
kill -9 <pid>
检查进程状态,还可以通过访问 http://vip:9000/rabbitmq-stats 查看状态

接下来,我们在之前的代码中直接测试,代码配置直接连接到HAProxy和监听端口上。

集群的搭建就已经完成了。





![[附源码]JAVA毕业设计机房预约系统(系统+LW)](https://img-blog.csdnimg.cn/6d1443d06f64410ca995f97ceffa0cfb.png)






![php万年历源代码!源代码![上一年、上一月、下一月、下一年、附加当天日期加背景颜色]-私聊源码](https://img-blog.csdnimg.cn/d4b168e82c414a2f85f8ee4015d51b5c.png)