1引言
进入21世纪以来,信息技术从根本上推动了图书馆的飞速发展,计算机和计算机管理系统已成为图书馆进行图书管理的主要设备和系统。虽然目前很多大型的图书馆已经有一整套比较完善的管理系统,但是在一些中小型的图书馆中,大部分工作仍需手工完成,工作起来效率比较低,不便于动态、及时地调整图书结构。为了更好地适应当前图书馆的管理需求,解决手工管理中存在的弊端,越来越多的中小型图书馆正在逐步向计算机信息化管理转变。
2课程设计要求
2.1课程设计题目
基于Python的图书信息管理系统
2.2课程设计目的
通过本次综合设计,运用已学的课程知识,根据题目要求进行软件的设计和调试,对《XXX》课程中涉及的Python语法和编程等方面有一定的感性认识和实践操作能力,从而加深对本课程知识点的理解,使学生应用知识能力、设计能力、调试能力以及报告撰写能力等方面有显著提高。
2.3设计要求
本设计的主要内容包括掌握Pyhton编程的基本语法和Django框架开发Web程序。具体要求包括以下几个方面:
(1)Python开发技术的理论知识学习和分析
通过查找、学习相关文献资料,掌握如下知识:
对象上的特殊函数、列表生成式、位置参数和关键字参数、list 核心知识、 dict 核心知识、Python 最常用的对象等;
(2)利用Django开发Web系统
Django是高水准的Python编程语言驱动的一个开源模型.视图,控制器风格的Web应用程序框架,它起源于开源社区。使用这种架构,程序员可以方便、快捷地创建高品质、易维护、数据库驱动的应用程序。
3Django开发Web原理
3.1Django框架基本原理
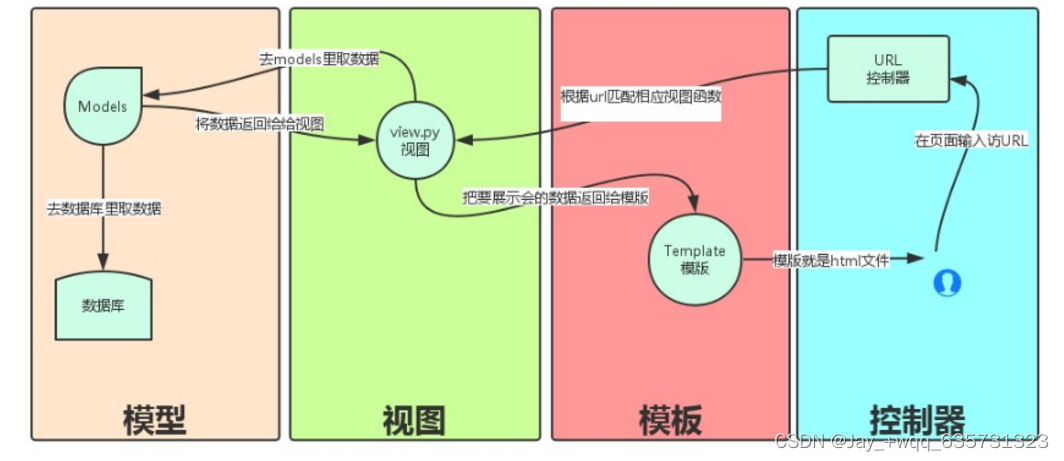
Django已经成为web开发者的首选框架,是一个遵循 MVC 设计模式的框架。MVC是Model、View、Controller三个单词的简写,分别代表模型、视图、控制器。Django其实也是一个MTV 的设计模式。MTV是Model、Template、View三个单词的简写,分别代表模型、模版、视图 [4] 。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式。
开发使用Django作为WEB开发框架,Django采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。

Django是一个MVC框架。控制器接受用户输入的部分由框架自行处理,Django里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式:
M 代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
T 代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
V 代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁。
根据概要设计说明书中的系统功能划分,“在线学习系统”主要分为:游客使用模块、注册与登录模块、机构管理模块、课程管理模块、用户管理和系统管理等模块,下面将给出每个模块的详细设计说明。
MVC控制器部分,由Django框架的URLconf来实现。URLconf机制是使用正则表达式匹配URL,然后调用合适的Python函数。URLconf对于URL的规则没有任何限制,你完全可以设计成任意的URL风格,不管是传统的,RESTful的,或者是另类的。框架把控制层给封装了,无非与数据交互这层都是数据库表的读,写,删除,更新的操作。在写程序的时候,只要调用相应的方法就行了,感觉很方便。程序员把控制层东西交给Django自动完成了。 只需要编写非常少的代码完成很多的事情。所以,它比MVC框架考虑的问题要深一步,因为我们程序员大都在写控制层的程序。这个工作交给了框架,仅需写很少的调用代码,大大提高了工作效率。
Django 框架的核心组件有:
(1)用于创建模型的对象关系映射;
(2)为最终用户设计较好的管理界面;
(3)URL 设计;
(4)设计者友好的模板语言;
(5)缓存系统。
3.2Python Django开发步骤
(1)Windows系统下安装Django:
解压缩下载的Django压缩包,找到里面的setup.py文件,然后打开cmd命令窗口,在其对应的路径下执行如下命令:
python setup.py install
- 在python IDE下输入:
import django
django.VERSION
- 运行开发服务器
通过创建一个project。首先,开始新建第一个项目。
找到你的django-admin.py文件,并把它加入系统路径。如果用的是setup.py工具安装的Django,django-admin.py应该已被加入了系统路径中。楼主的django-admin.py目录为C:\Python27\Lib\site-packages\Django-1.8.2-py2.7.egg\django\bin。
进入该目录下,运行如下命令,新建一个项目:
python django-admin.py startproject mysite
startproject命令创建一个目录,包含一个名为mysite的文件夹和一个名为manage.py的文件。其中mysite文件夹下包含有四个文件,分别为:
__init__.py
settings.py
urls.py
wsgi.py
django开发服务是可用在开发期间的,一个内建的,轻量的web服务。 我们提供这个服务器是为了让你快速开发站点,也就是说在准备发布产品之前,无需进行产品级 Web 服务器(比如 Apache)的配置工作。 开发服务器监测你的代码并自动加载它,这样你会很容易修改代码而不用重启动服务。如果你还没启动服务器的话,请切换到你的项目目录里 (cd mysite),运行下面的命令:
python manage.py runserver
看到如下内容:
Django version 1.8.2, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK
这将会在端口8000启动一个本地服务器, 并且只能从你的这台电脑连接和访问。 既然服务器已经运行起来了,现在用网页浏览器访问 http://127.0.0.1:8000/ 。 你应该可以看到一个令人赏心悦目的淡蓝色Django欢迎页面。
4图书信息管理系统
4.1 需求分析
主页部分:上面会自动展示最新的的通知或者书籍推荐;
图书类型部分:用户可以对图书的类型进行添加、修改、删除,图书类型在后面的图书中需要用到。图书类型:图书类别,类别名称,可借阅天数 。
查看所有图书部分:用户可以在此界面上查看数据库中所有的图书。
图书部分:用户可以对图书进行添加、修改、删除。图书:图书条形码,图书名称,图书所在类别,图书价格,库存,出版日期,出版社,图书图片,图书简介,图书文件。
管理员部分:管理员可以查看数据库中所有信息,并可以将自己需要的信息以表格的形式导到自己的设备上。
4.2 数据库设计与实现
数据库E-R图如图所示:
图书类型:(图书类别,类别名称,可借阅天数)
图书:(图书条形码,图书名称,图书所在类别,图书价格,库存,出版日期,出版社,
图书图片,图书简介,图书文件)
管理员:(账号,密码)
经检查,以上经汇总ER图转换得到的数据表不存在部份依赖,也不存在函数依赖,符合第三正规化。由此可以开始进行数据库的实现过程。
数据库物理逻辑图如图所示:
数据库表设计:
T_book图书表
| 字段 | 字段名 | 长度 | 是否主键 |
| barcode | 图书编码 | Varchar(20) | 主键 |
| bookName | 图书名称 | Varchar(20) | |
| price | 图书价格 | Decimal(10,2) | |
| count | 图书数量 | int | |
| publishDate | 出版日期 | Varchar(20) | |
| bookPhoto | 图书封面 | Varchar(80) | |
| bookDesc | 图书描述 | longText | |
| bookFile | 图书文件 | Varchar(100) | |
| bookTypeObj | 图书分类 | int |
T_bookType图书分类表
| 字段 | 字段名 | 长度 | 是否主键 |
| bookTypeId | 分类编号 | int | 主键 |
| bookTypeName | 分类名称 | Varchar(40) | |
| days | 借阅天数 | int |
T_admin管理员用户表
| 字段 | 字段名 | 长度 | 是否主键 |
| userName | 用户名 | Varchar(20) | 主键 |
| passWord | 密码 | Varchar(20) |
数据库创建脚本:
t_admin用户表:
CREATE TABLE `db_book`.`t_admin` (
`username` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`password` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
PRIMARY KEY (`username`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
;
t_book书籍表:
CREATE TABLE `db_book`.`t_book` (
`barcode` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`bookName` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`price` decimal(10,2) NOT NULL,
`count` int(11) NOT NULL,
`publishDate` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`publish` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`bookPhoto` varchar(80) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`bookDesc` longtext CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`bookFile` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`bookTypeObj` int(11) NOT NULL,
PRIMARY KEY (`barcode`) ,
CONSTRAINT `t_Book_bookTypeObj_7d2d8a28_fk_t_BookType_bookTypeId` FOREIGN KEY (`bookTypeObj`) REFERENCES `db_book`.`t_booktype` (`bookTypeId`),
INDEX `t_Book_bookTypeObj_7d2d8a28_fk_t_BookType_bookTypeId` (`bookTypeObj`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
;
t_booktype书籍类别表:
CREATE TABLE `db_book`.`t_booktype` (
`bookTypeId` int(11) NOT NULL AUTO_INCREMENT,
`bookTypeName` varchar(40) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`days` int(11) NOT NULL,
PRIMARY KEY (`bookTypeId`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
;
4.3 系统用例
系统的用户角色包括普通用户和管理员用户。普通用户可以查看图书列表,并按照图书编码、图书名称、出版社等信息进行查询;管理员用户登录系统后,可以进行图书管理和图书分类管理,图书管理包括增加图书、修改图书、查询图书、删除图书和导出列表,系统管理包括修改系统管理员用户密码。如下图用例分析:
4.4 编码实现
项目一共创建三个App,统一放在apps包中进行管理,在apps中创建了一个baseView.py文件用来供三个app的公共函数调用。创建了一个media文件夹,这个文件夹用来保存项目上次的图片、书籍文件,以及导出文件。创建了一个static文件夹,这里面主要是一些css和js的包。templates里面是项目所有的的html文件。
路由的设置,在项目的总urls.py文件中设置路由到各个app模块,然后在每个app下面的urls.py文件中,设置具体的html定位。
系统源码结构:
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^media/(?P<path>.*)$', serve, {'document_root':settings.MEDIA_ROOT}),#这部分很重要
url(r'^BookType/', include('apps.BookType.urls', namespace='BookType')), # 图书类别模块
url(r'^Book/', include('apps.Book.urls', namespace='Book')), # 图书模块
url(r'^', include("apps.Index.urls", namespace="Index")), # 首页模块
]
在网页的整个展示过程中头文件是一直需要展示出来的,所有我就将这个标题栏部分单独做成了header.html文件,这样可以极大的减少代码的冗余,也方便编写程序。
<!--导航-->
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-left">
<li><a href="{% url 'Index:index' %}" style="color:grey">首页</a></li>
<li><a href="{% url 'Book:frontAll' %}" style="color:grey">所有图书</a></li>
<li><a href="{% url 'BookType:frontList' %}" style="color:grey">图书类型</a></li>
<li><a href="{% url 'Book:frontList' %}" style="color:grey">图书查询</a></li>
<li><a href="{% url 'Index:login' %}" style="color:grey">登录</a></li>
</ul>
</div>
<!--导航-->
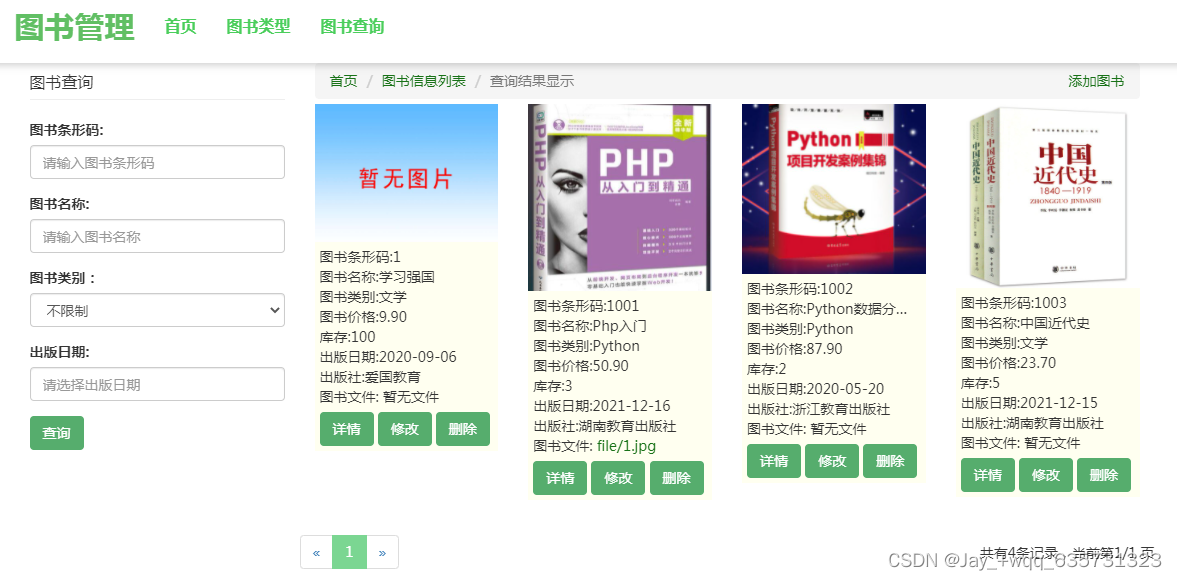
4.5 系统展示
(1)系统首页:浏览器输入http://127.0.0.1:8000/,进入系统首页。

(2)图书类型,包括图书类别、类别名称和可借阅天数。当前已由管理员初始化了5个分类,分别是Python、小说、Java、科幻和文学。对应在做图书查询时会使用到图书类别。

(3)图书查询,按图书编码、图书名称、图书类别和初版日期进行图书搜索。

(4)管理员登录,点击“后台管理登陆”,后进入系统管理员登录界面。
(5)管理员登录成功。
- 添加图书。输入图书条形码、图书名称、图书类别、图书价格、库存数量、初版日期、出版社、图书图片和图书介绍等内容,完成图书的新增。
- 图书删除。进入图书管理,查看图书列表,点击“删除”后进行图书记录的删除。
- 导出列表。点击“导出到EXCEL”按钮,可以把图书信息导出。
- 修改图书。点击修改按钮,可以对指定的图书信息进行修改。
- 系统管理。进入系统管理后可以修改管理员密码。
5体会与收获
课程设计是培养学生综合能力运用所学知识、发现、提出、分析和解决实际问题,锻炼实践能力的重要环节,是对学生实际工作能力的具体训练和考察过程。随着科学技术发展的日新月异,当今社会己进入信息社会时代,更是网络化高速发展的阶段。不知不觉中网络已经悄然的来到人们的身边,在人们的生活及工作中发挥着重要的作用。人们越来越习惯于利用网络的快捷与准确的特点来完成自己的工作。
从这个大作业开始构建框架到最后的完成,花了好久天的时间,在整个开发的过程中遇到了很多的问题难题,然后自己就疯狂百度,看了大量的博文。在网上查找自己想要的信息还是有点难受的,因为网上会有大量的信息,查出来的信息中有一部分会有很多的问题,可能本来就是错误的或者这个解决方案并不适合自己当下的环境。从问题的出现,到自己网上查找解决方案,这可能要花费很长的时间,但是我个人觉得这是很值得的,因为这一过程锻炼了自己解决问题的能力,而不是当初出现了问题就避开这个难题,如果还是想当初那样遇到问题就逃避,这样自己是不会有进步的。不管是学习还是生活中,遇到困难,都应该勇敢的去面对。
参考文献
[1] 李洋.Django框架在Web应用开发中的设计与实现[J].计算机技术与发展,2016(12):190-194.
[2] 金百东,刘德山.DjangoWeb编程技术实用教程. 北京:清华大学出版社, 2016.
[3] 罗超理,李万红.管理信息系统原理与应用[M]北京.清华大学出版社,2014
[4] 高英,张晓东.Mysql数据库应用系统与实例 人民邮电出版社2013.
[5] 王艳清,陈红.基于Django框架的智能web系统研发设计[J].计算机工程与设计.2017年12期
[6] 张永宾,辛宇,王攀. DjangoWeb程序设计教程.清华大学出版社.2017
附录
放入程序源代码
Index.html
{% load staticfiles %}<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1 , user-scalable=no">
<title>首页</title>
<link href="{% static 'plugins/bootstrap.css' %}" rel="stylesheet">
<link href="{% static 'plugins/font-awesome.css' %}" rel="stylesheet">
<link href="{% static 'plugins/bootstrap-dashen.css' %}" rel="stylesheet"></head><body><div class="container">
{% include 'header.html' %}
<!-- 广告轮播开始 -->
<section id="main_ad" class="carousel slide" data-ride="carousel">
<!-- 下面的小点点,活动指示器 -->
<ol class="carousel-indicators">
<li data-target="#main_ad" data-slide-to="0" class="active"></li>
<li data-target="#main_ad" data-slide-to="1"></li>
<li data-target="#main_ad" data-slide-to="2"></li>
<li data-target="#main_ad" data-slide-to="3"></li>
</ol>
<!-- 轮播项 -->
<div class="carousel-inner" role="listbox">
<div class="item active" data-image-lg="{% static 'images/slider/slide_01_2000x410.jpg' %}" data-image-xs="{% static 'images/slider/slide_01_640x340.jpg' %}"></div>
<div class="item" data-image-lg="{% static 'images/slider/slide_02_2000x410.jpg' %}" data-image-xs="{% static 'images/slider/slide_02_640x340.jpg' %}"></div>
{% comment %} <div class="item" data-image-lg="{% static 'images/slider/slide_03_2000x410.jpg' %}" data-image-xs="{% static 'images/slider/slide_03_640x340.jpg' %}"></div>
<div class="item" data-image-lg="{% static 'images/slider/slide_04_2000x410.jpg' %}" data-image-xs="{% static 'images/slider/slide_04_640x340.jpg' %}"></div>{% endcomment %}
</div>
<!-- 控制按钮 -->
<a class="left carousel-control" href="#main_ad" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">上一页</span>
</a>
<a class="right carousel-control" href="#main_ad" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">下一页</span>
</a>
</section>
<!-- /广告轮播结束 -->
{% include 'footer.html' %}
</div><script src="{% static 'plugins/jquery.min.js' %}"></script><script src="{% static 'plugins/bootstrap.js' %}"></script><script src="{% static 'js/index.js' %}"></script></body></html>
Login.html
{% load staticfiles %}<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>信息管理系统_用户登录</title>
<link rel="stylesheet" type="text/css" href="{% static 'easyui/themes/default/easyui.css' %}" /><link rel="stylesheet" type="text/css" href="{% static 'easyui/themes/icon.css' %}" /><link rel="stylesheet" type="text/css" href="{% static 'css/login.css' %}" /></head><body>
<div id="login">
<p>登录帐号:<input type="text" id="manager" class="textbox"></p>
<p>登录密码:<input type="password" id="password" class="textbox"></p>
{% csrf_token %}
<p style="display:none;"> 身份:
<select name="identify" id="identify">
<option value="admin">超级管理员</option>
<option value="departAdmin">部门管理员</option>
<option value="ssAdmin">实施人员</option>
<option value="kfAdmin">客服人员</option>
</select>
</p>
<p> <font color="#999">记住账号</font>
<input id="saveid" type="checkbox" οnclick="savePaw();" />
</p>
</div>
<div id="btn">
<a href="#" class="easyui-linkbutton">登录</a></div>
<script type="text/javascript" src="{% static 'easyui/jquery.min.js' %}"></script><script type="text/javascript" src="{% static 'easyui/jquery.easyui.min.js' %}"></script><script type="text/javascript" src="{% static 'easyui/locale/easyui-lang-zh_CN.js' %}" ></script><script type="text/javascript" src="{% static 'easyui/jquery.cookie.js' %}"></script><script type="text/javascript" src="{% static 'js/login.js' %}"></script>
</body></html></html>
Settings.py
"""Django settings for PythonProject project.
Generated by 'django-admin startproject' using Django 2.2.5.
For more information on this file, seehttps://docs.djangoproject.com/en/2.2/topics/settings/
For the full list of settings and their values, seehttps://docs.djangoproject.com/en/2.2/ref/settings/"""
import osimport sys
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
#sys.path.insert(0, os.path.join(BASE_DIR, 'apps'))
# Quick-start development settings - unsuitable for production# See https://docs.djangoproject.com/en/2.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'fav!(r-3=i+bya!meg=vw*zcn-$4g3vhav!!)mw=f!b)7+7it2'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'apps.Index', #首页模块
'apps.BookType', #图书分类模块
'apps.Book', #图书信息模块
'tinymce', #富文本编辑器
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'PythonProject.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'PythonProject.wsgi.application'
# Database# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'db_book',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': 3306,
}
}
# Password validation# https://docs.djangoproject.com/en/2.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization# https://docs.djangoproject.com/en/2.2/topics/i18n/
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ]
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace("\\", "/")
MEDIA_URL = '/media/'
# 配置session存储
SESSION_ENGINE = "django.contrib.sessions.backends.cache"
SESSION_CACHE_ALIAS = "default"
#富文本编辑器配置
TINYMCE_DEFAULT_CONFIG = {
'theme': 'simple',
'width': '100%',
'height': '300px',
}
Apps/book/models.py
from django.db import modelsfrom apps.BookType.models import BookTypefrom tinymce.models import HTMLField
class Book(models.Model):
barcode = models.CharField(max_length=20, default='', primary_key=True, verbose_name='图书条形码')
bookName = models.CharField(max_length=20, default='', verbose_name='图书名称')
bookTypeObj = models.ForeignKey(BookType, db_column='bookTypeObj', on_delete=models.CASCADE, verbose_name='图书类别')
price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='图书价格')
count = models.IntegerField(default=0,verbose_name='图书库存')
publishDate = models.CharField(max_length=20, default='', verbose_name='出版日期')
publish = models.CharField(max_length=20, default='', verbose_name='出版社')
bookPhoto = models.ImageField(upload_to="img", max_length='80', verbose_name='图书图片') #指定文件保存的路径名 系统自动创建
bookDesc = HTMLField(verbose_name='图书简介')
bookFile = models.FileField(upload_to='file', max_length='100', verbose_name='图书文件')
class Meta:
db_table = 't_Book'
verbose_name = '图书信息'
verbose_name_plural = verbose_name
def getJsonObj(self):
book = {
"barcode": self.barcode,
"bookName": self.bookName,
'bookTypeObj': self.bookTypeObj.bookTypeName,
'bookTypeObjPri': self.bookTypeObj.bookTypeId,
'price': self.price,
'count': self.count,
'publishDate': self.publishDate,
'publish': self.publish,
'bookPhoto': self.bookPhoto.url,
'bookDesc': self.bookDesc,
'bookFile': self.bookFile.url
}
return book