
在做软件测试或者Bug定位的时候会用到一些抓包工具,当然抓包工具还要一些其他用途可以做一些API的抓取,那么本篇内容就来讲 Fiddler 抓包工具的下载安装以及如何来实际的应用。讲了这些可能有的读者还不知道这个"Fiddler"怎么读呢?读 "非的了" 。那下面先来了解一下抓包工具有哪些?
| 软件名称 | 简介 | 是否支持独立运行 | 是否支持移动设备 |
| wireshak | 网络抓包,监听网卡 | 是 | 否 |
| httpwatch | 集成到 IE 和 Chrome 中的网页数据分析工具 | 否 | 否 |
| charles | http代理,http监听,http反向代理,查看http通信信息 | 是 | 是 |
| fiddler | 免费的http通信查看工具 | 是 | 是 |
抓包原理
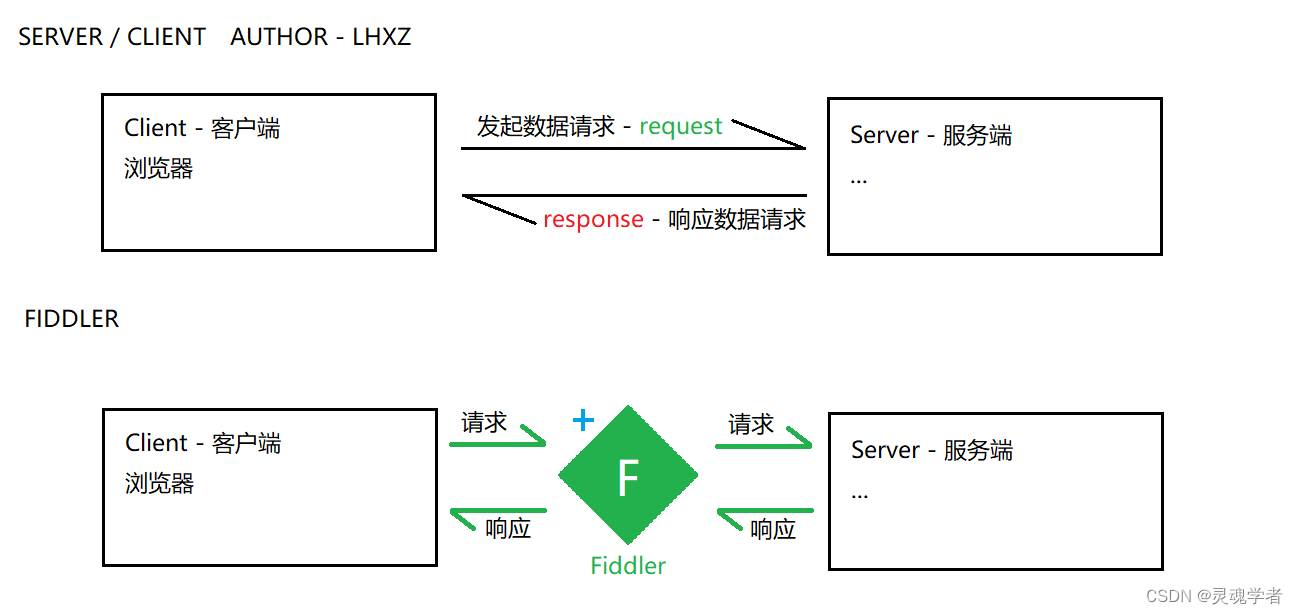
抓包工具是比较多样的,charles 和 fiddler 这两件算比较常见的,原理也差不多,下面先来了解 Fiddler 抓包的原理:

从以上的这个图知道客户端直接发送数据请求到服务端,服务端响应数据请求返回给客户端,而在这个过程使用 Fiddler ,Fiddler以这种代理的模式存在于客户端与服务端之间,它会自主的抓取由客户端发起的请求,再将请求发给服务端,而服务端收到请求之后响应回去,这个过程对于客户端和服务端来是没有什么察觉的,但这个过程已经被Fiddler所抓取下来了。
抓包注意事项
在抓包的时候有这个PC端和移动端的,而 Fiddler 既可以抓取PC端也可以抓取移动端,同时如果是做软件测试的在测试环境中选择测试的系统环境 Window7 相比较于 Window10 来讲要更加稳定的(Win7/Win10皆可),在PC端上进行抓取的话,需要关闭防火墙以及杀毒软件,而在移动端上抓取的话需要进行代理,必要的情况之下还需要下载证书,记得关闭防火墙以包装移动设备与PC端保持连接(同一局域网)。
一般情况下,Fiddler 抓取的是 http 协议的,但现有的很多请求有这个 https 的,https比http的安全度要高的,抓取的浏览器像Chrome、Firefox的话可以抓取到但必要的情况之下仍是需要安装证书的验证是否连网成功。
Fiddler 抓包工具下载安装
! 急用下载 :Download Fiddler Web Debugging Tool for Free by Telerik
首先进入 Fiddler 的官网:Fiddler | Web Debugging Proxy and Troubleshooting Solutions

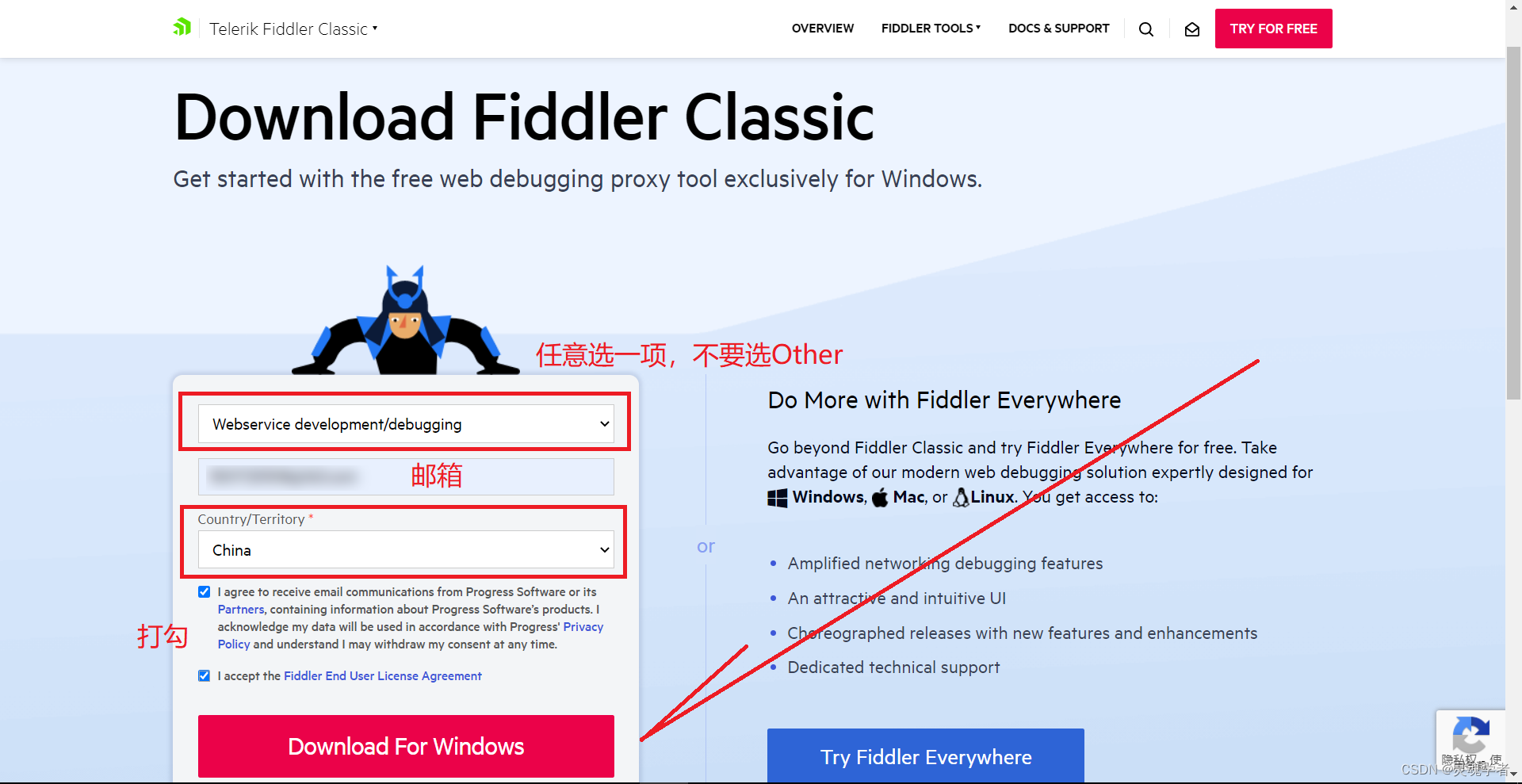
往下活动找到这个地方,选择【Fiddler Classic】后点击【Try For Free】跳转

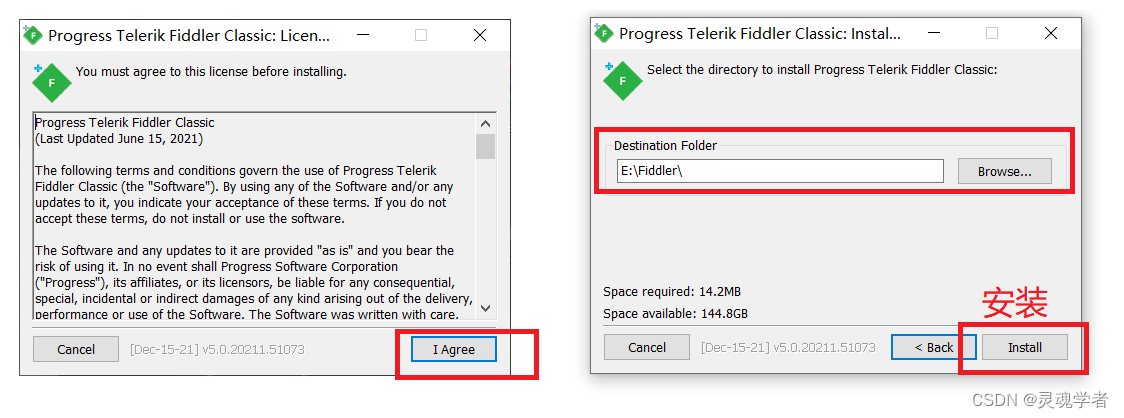
 填写完成之后跳转下载,等待下载完成之后,下载完成之后双击exe文件;
填写完成之后跳转下载,等待下载完成之后,下载完成之后双击exe文件;
 安装完成之后没有看到桌面上的图标,可以使用搜索工具搜它的名称;
安装完成之后没有看到桌面上的图标,可以使用搜索工具搜它的名称;
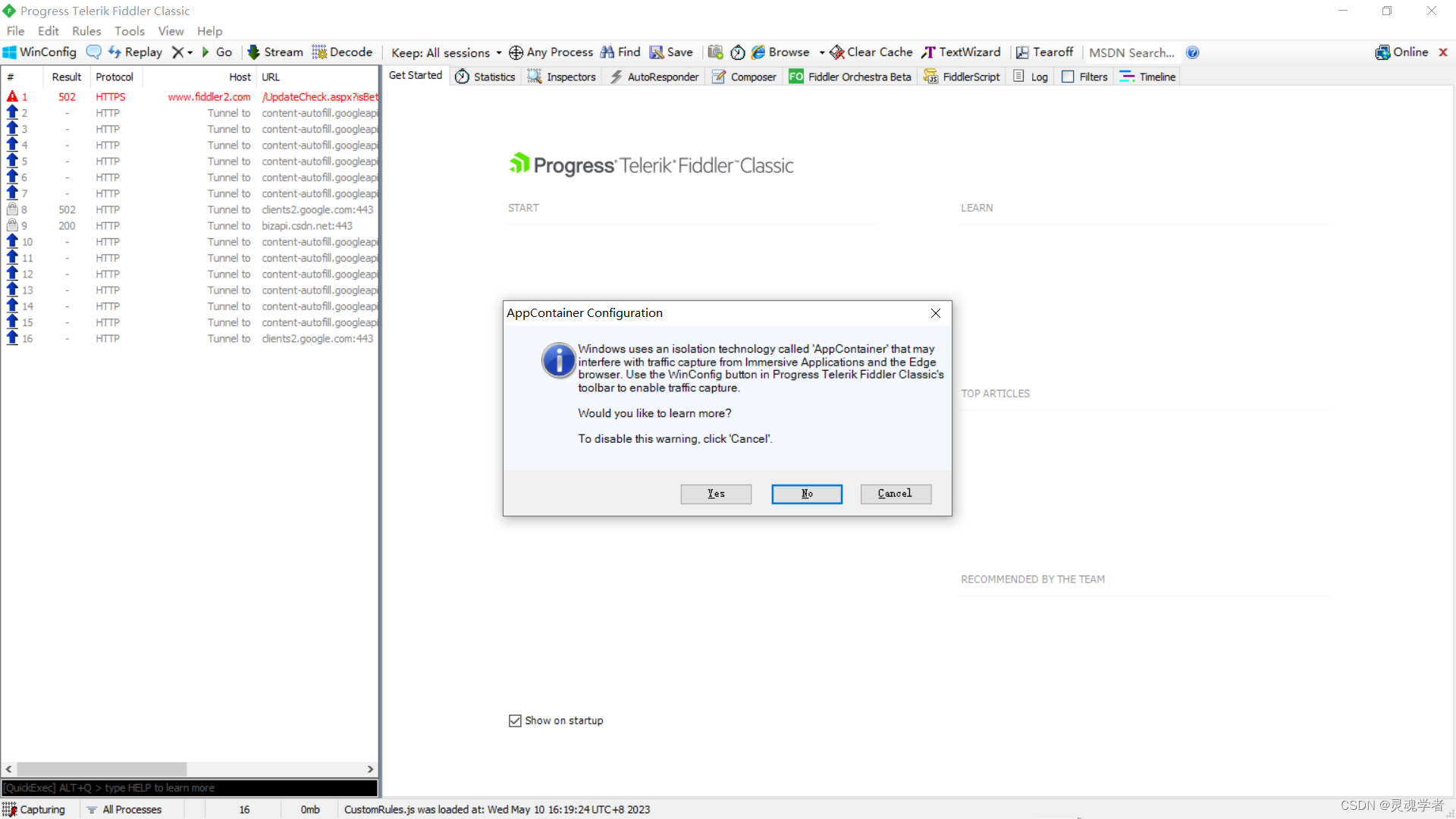
 必要可以打开文件目录然后将主程序的exe右键发送一个快捷方式到桌面即可。然后打开选cancel
必要可以打开文件目录然后将主程序的exe右键发送一个快捷方式到桌面即可。然后打开选cancel

抓包配置
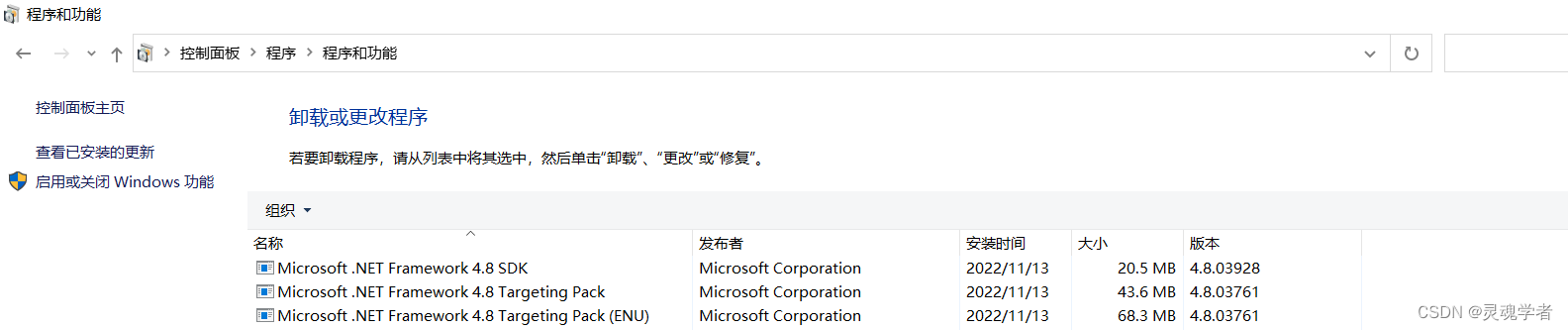
配置之下需要电脑上的【.NET Framework】 是在4.0以上,一般现在的电脑都是满足的,除了比较有年代的电脑,这个在哪里可以看到呢?你在安装的时候如果没有会有提示的,同时也可以在你电脑卸载程序的地方就可以查看到的,我这边的是4.8的(4.0以上即可);

打开Fiddler抓包工具进行一个配置:选择【Tools】下的【Options】

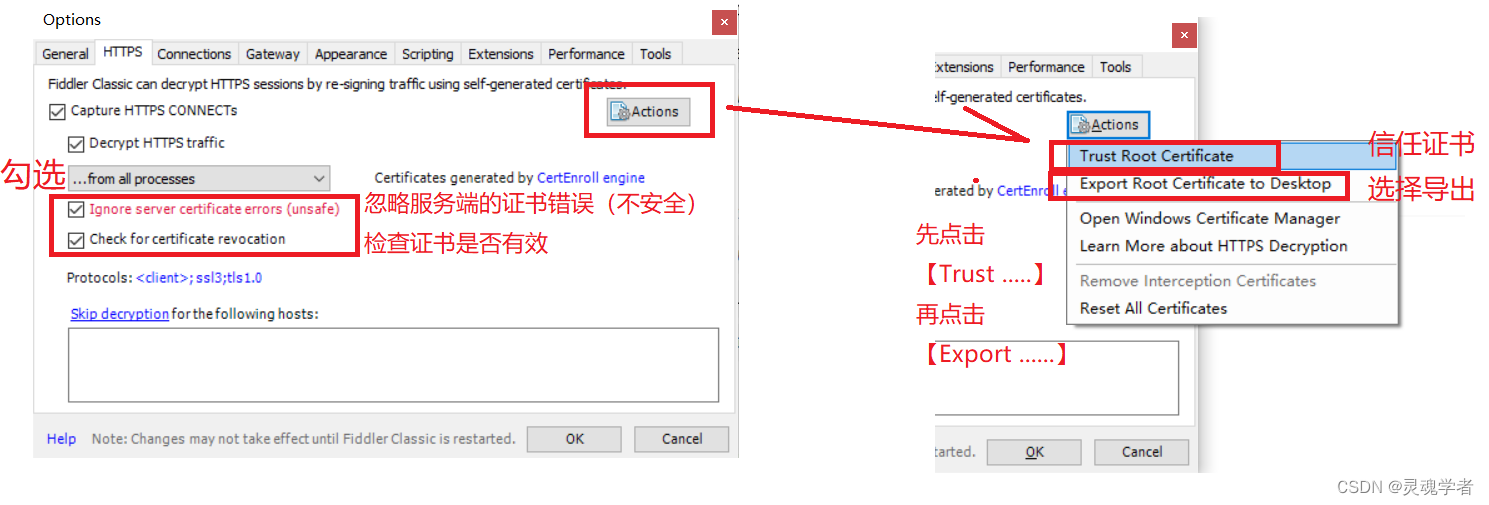
默认情况下Fiddler是抓取http的包,那么需要设置抓取这个https:
 紧接着是下载证书,出现以下这三个内容之后则下载成功!
紧接着是下载证书,出现以下这三个内容之后则下载成功! 再对这两项内容进行勾选:
再对这两项内容进行勾选: 点击【Actions】之后先点击第一项【Trust Root Certificate】会出现弹窗显示选择【YES】,然后点击【确定】即可,完成之后再点击第二项导出这个证书【Export Root Certificate Desktop】后会在桌面出现【FiddlerRoot.cer】这个文件,即证书文件,如果到此没有报错的不需要看下面这块内容,可以跳过,报错的可以看一下下面的解决方案:
点击【Actions】之后先点击第一项【Trust Root Certificate】会出现弹窗显示选择【YES】,然后点击【确定】即可,完成之后再点击第二项导出这个证书【Export Root Certificate Desktop】后会在桌面出现【FiddlerRoot.cer】这个文件,即证书文件,如果到此没有报错的不需要看下面这块内容,可以跳过,报错的可以看一下下面的解决方案:
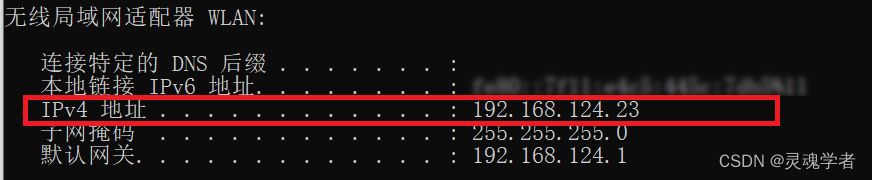
如果在这个操作上有报错误的,可以尝试打开浏览器然后输出你的电脑IP然后接上8888这个端口:如何得知电脑IP? 打开CMD命令窗口,输出命令【ipconfig】之后找到这个IP,可能会出现一堆,只需要找到无线局域网的IPv4地址,我这边是这个,你自己查询你自己!
 打开浏览器在地址栏输入你的ip+端口号:http://192.168.1.100:8888
打开浏览器在地址栏输入你的ip+端口号:http://192.168.1.100:8888 
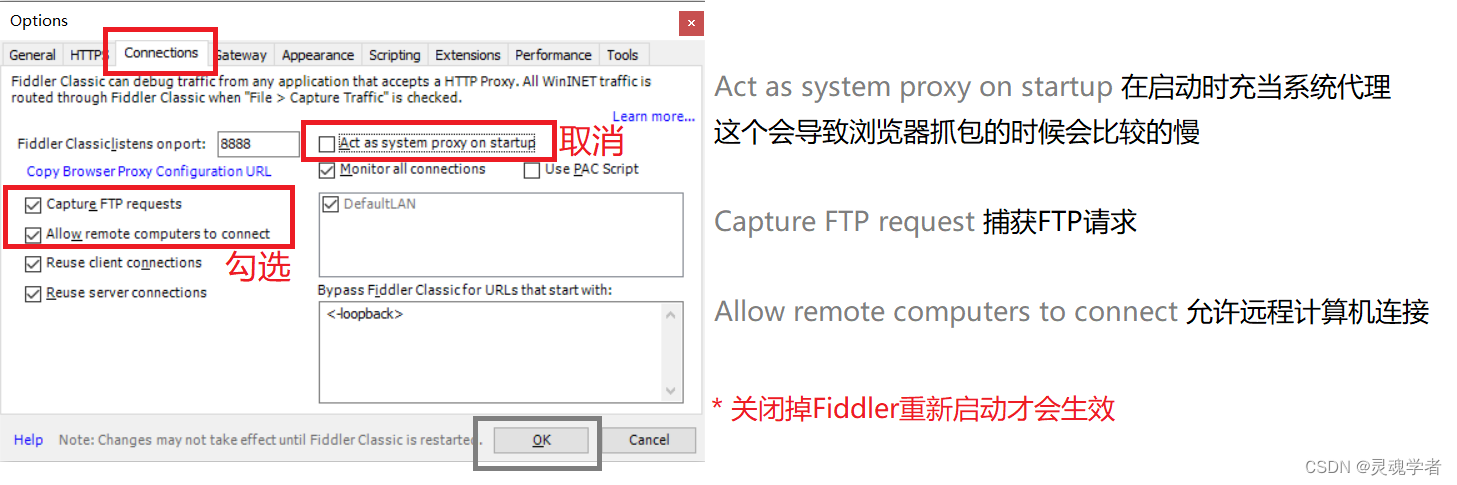
证书下载完成之后来进行下一项Connections连接的配置,配置完成之后需要重启 Fiddler 才会生效的 :
 配置完成之后重新再打开看一下是否配置成功了!
配置完成之后重新再打开看一下是否配置成功了!
Fiddler PC端代理配置
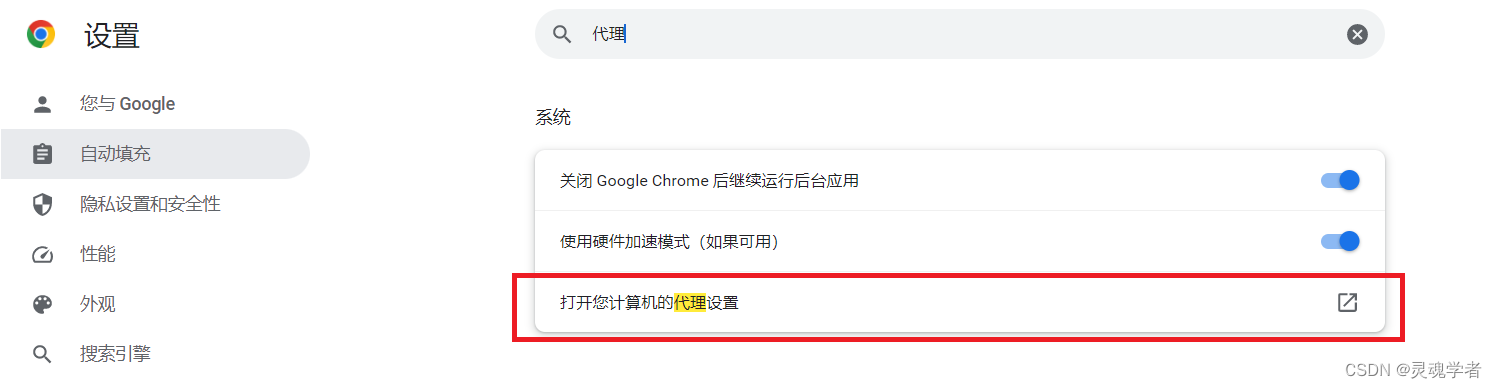
打开浏览器之后,可以打开它的【设置】,找到代理弹窗来配置,比较旧的一些可能就会有,大部分浏览器找到的就是【打开您计算机的代理设置】这项,那么这里演示的是Win10;

点击之后会来到本机的代理设置,之后你可以在【搜索】处找代理设置就可以,不需要到浏览器来设置,除了需要安装证书,即前面下载到的证书进行一个导入,否则不需要。

打开之后,再打开 Fiddler抓包工具 之后,在浏览器中打开某些页面,它会发起一些请求,此时这些请求会被 Fiddler 所抓取到。
* 注: 设置手动则注意使用Fiddler之前看看是否设置了代理,以及能否正常上网!
Fiddler 使用界面
下面来认识一下Fiddler的使用界面,分为这四大块:

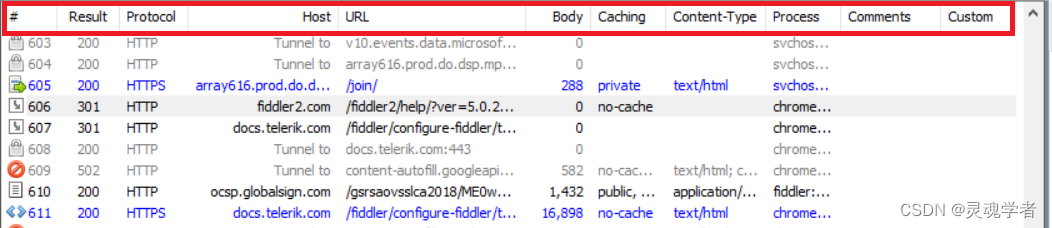
Fiddler 菜单栏目和工具栏的内容是比较多的,所以不依次对每个功能进行说明,在后面用使用到的来进行具体说明,那么来看一下 Web Session 面板,这块面板就会显示所抓取的每条http请求,即为一个session;

- [ # ] HTTP Request 请求顺序,从1开始按页面加载的请求顺序进行递增;
- [ Result ] HTTP 响应状态,如200,404,301,500等请求状态码;
- [ Protocol ] 请求使用的协议(如:HTTP/HTTPS/FTP);
- [ Host ] 请求地址的域名;
- [ URL ] 请求的服务器路径和文件名,也包括GET请求参数;
- [ Body ] 请求体的大小,单位:byte;
- [ Caching ] 请求的缓存过期时间或缓存控制 header 等值;
- [ Content-Type ] 请求响应类型;
- [ Process ] 发出此请求的Windows进程及进程ID;
- [ Comments ] 用户通过脚本或者右键菜单给此session做标注;
- [ Custom ] 用户可以通过脚本设置的自定义值;
下面再来看一下 Web Session 右侧的面板详情和数据统计面板:
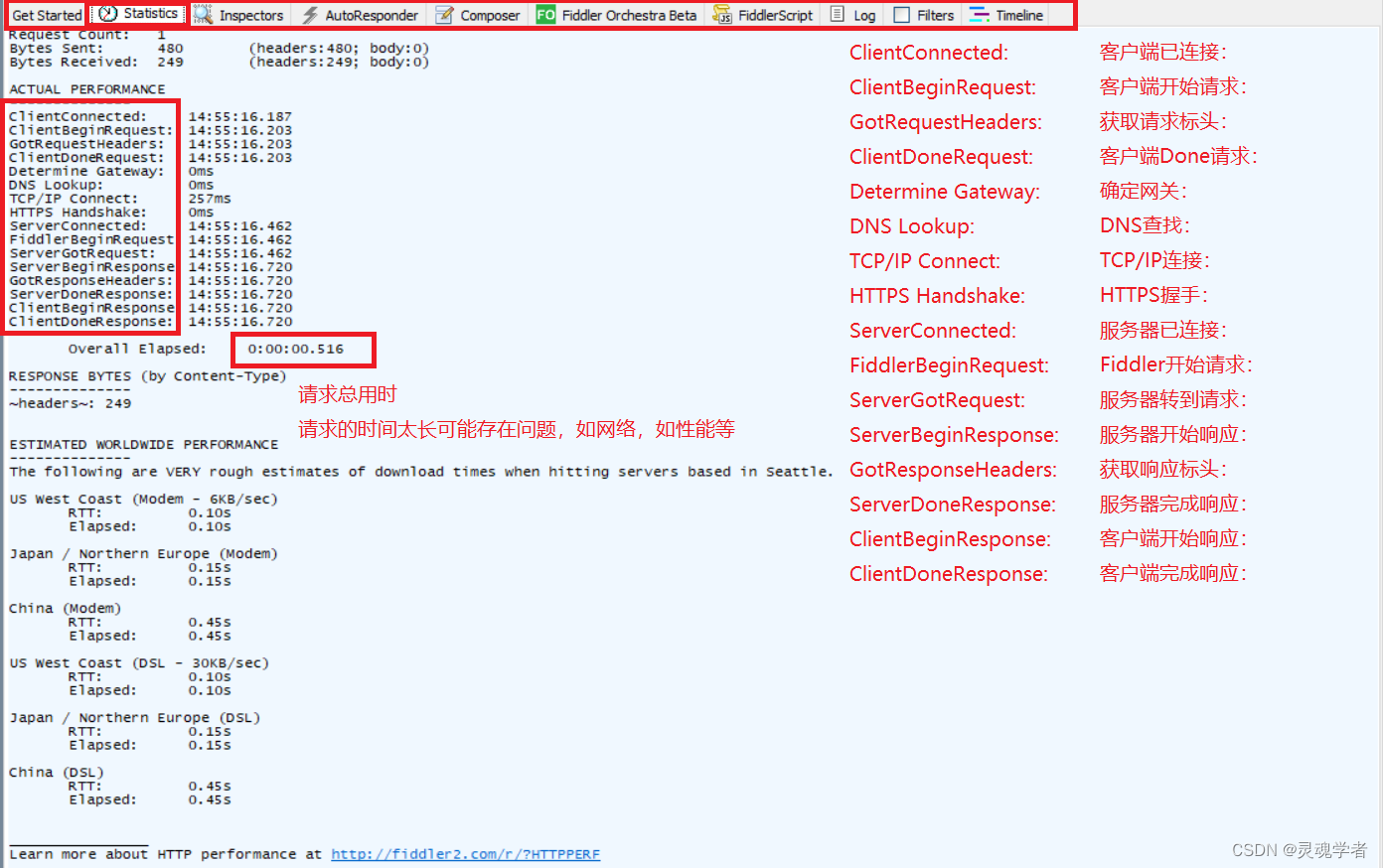
Statistics 面板可以看到请求用时:

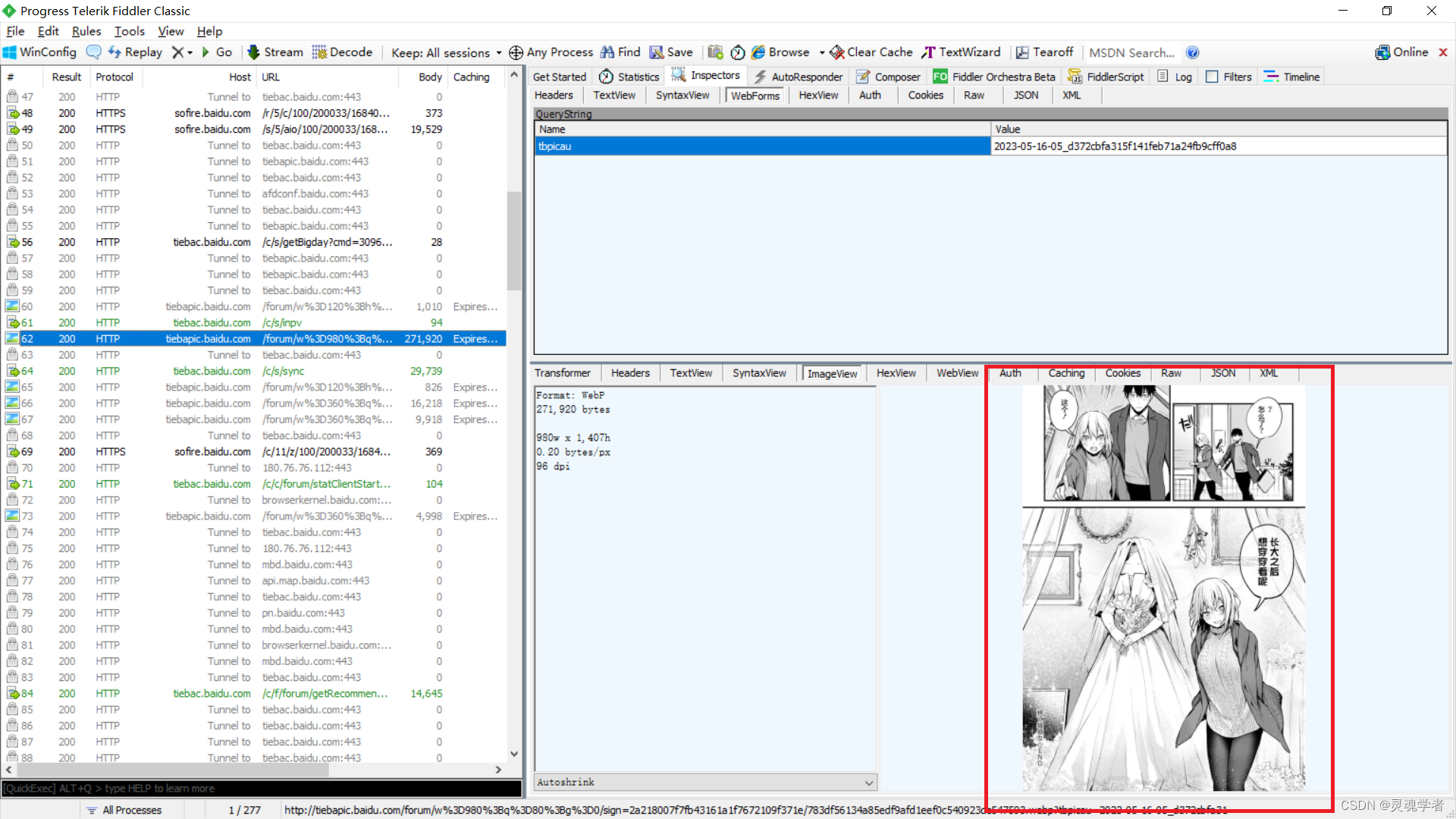
Inspectors 面板提供了Headers,TextView,WebForm,HexView,Auth等多种方式来查看http请求的请求报文信息:
 可以在WebView查看响应内容。
可以在WebView查看响应内容。
AutoResponder 面板,AutoResponder功能属于Fiddler中比较强大且重要的功能。
作用:
1. 拦截某一请求,并重定向到本地资源或者使用Fiddler内置响应;
2. 调试服务器端代码而无需要修改服务器的代码以及配置;
(拦截或被重定向,实际上访问的是本地资源或者Fiddler内置响应)
下面来简单的测试一下AutoResponder :
在桌面或者其他位置编写一个html文件,任意写即可:
<!DOCTYPE html>
<!-- test.html -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test</title>
</head>
<body>
<h3>Test 文件</h3>
<p>* 重定向到本地资源 - test.html </p>
</body>
</html>
* 下面先进行【浏览器代理设置】,上述的FiddlerPC代理设置可以进行设置,PC代理且能够正常上网了之后,我们在浏览器中来进行发起请求,这里做演示,那么可以随意找一个请求,如果你不知道你就在浏览器地址输入如下请求:
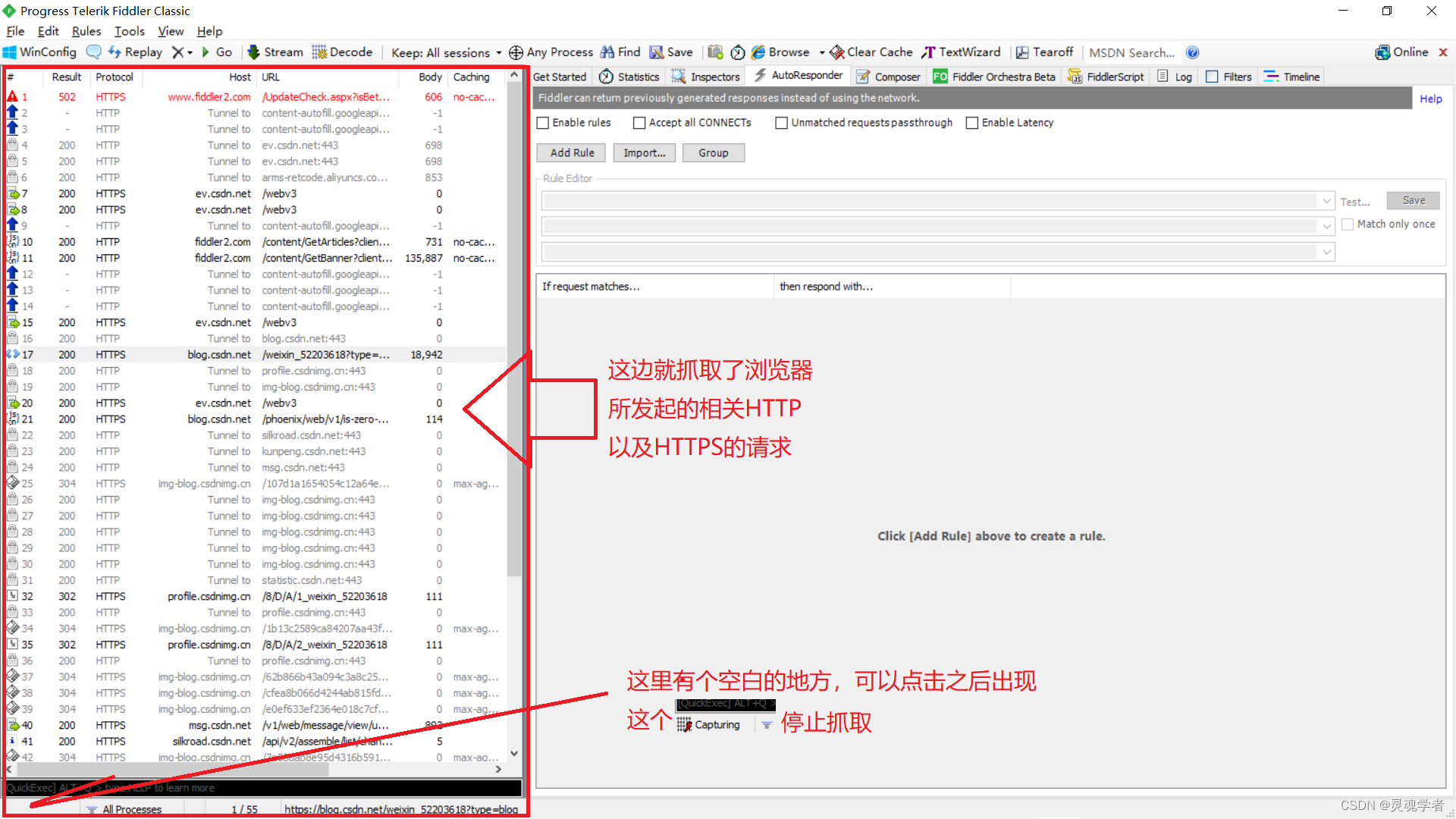
https://blog.csdn.net/weixin_52203618?type=blog此时在你的Fiddler抓包工具就会抓取相关的请求了;

在Web Session面板选择一个请求即选择一个session切到这个 AutoResponse 面板;


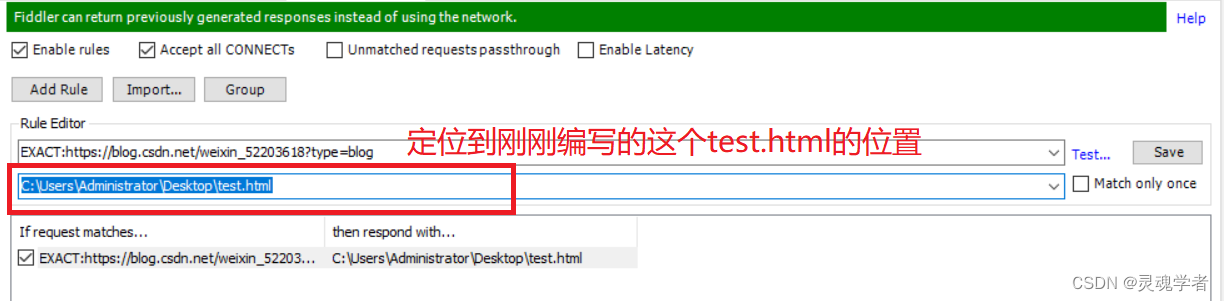
点击右键【Open URL】;

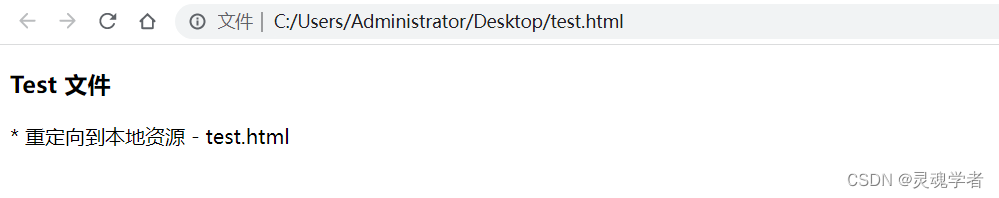
此时跳转的链接是 https://blog.csdn.net/weixin_52203618?type=blog ,但页面上所要出现的内容却不是该链接的内容,而是刚刚所编写的html页面。

这是请求被拦截重定向到本地资源处!
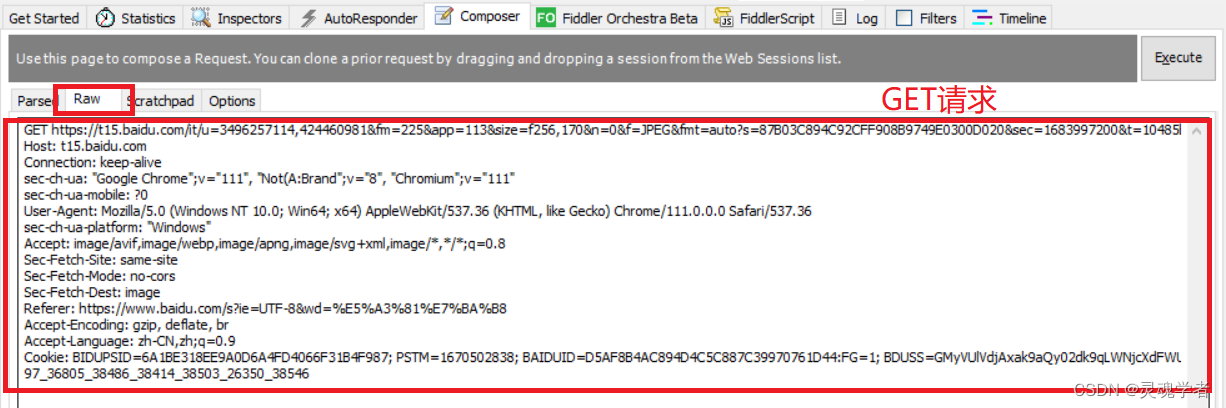
Composer 面板,可以用来模拟向服务器发送数据的过程

同时还可以在 Raw 中来设置请求达到模拟数据请求的目的,同时还可以设置一些请求头等;

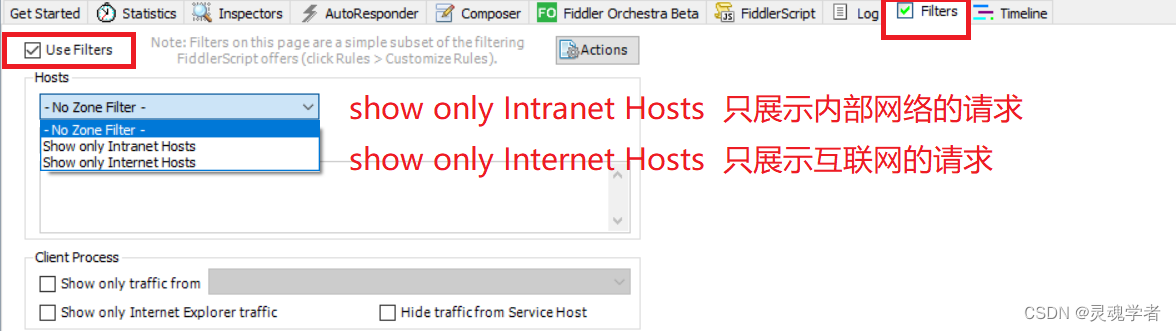
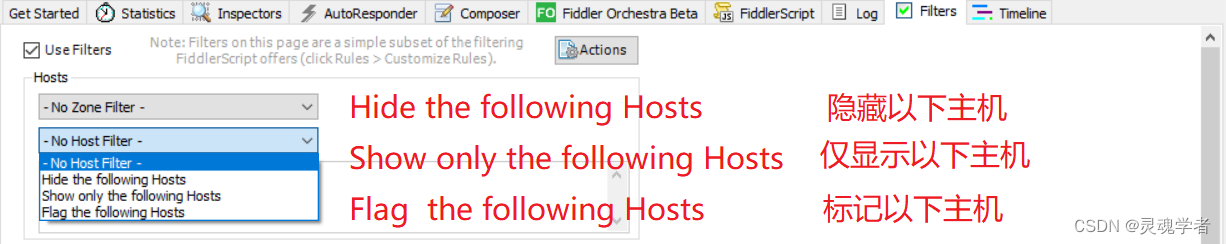
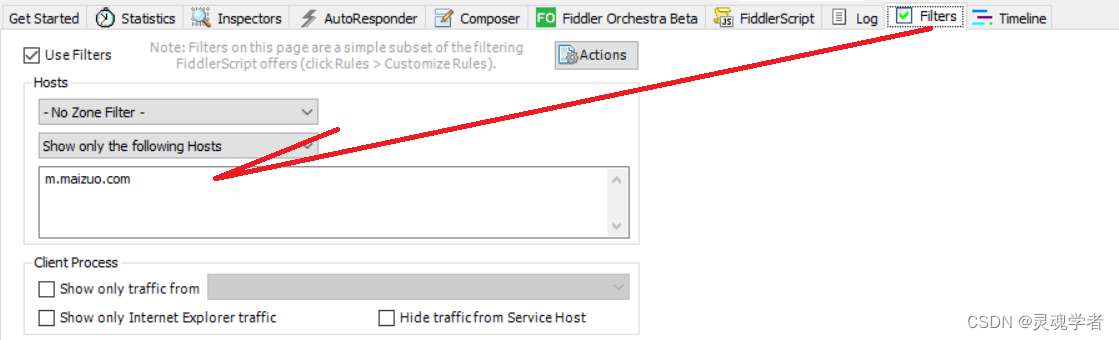
Filters 面板,最后来讲一下这个Filters,即过滤器;
Filters可以设置Fiddler的过滤规则,从而来过滤掉一些http请求,可以抓取http请求或https请求,Fiddler的过滤功能是非常强大的,可以过滤特定的http请求状态码,还可以过滤像 css image js等这些请求以及过滤请求报文的大小byte请求。
使用时可以进行一个勾选:

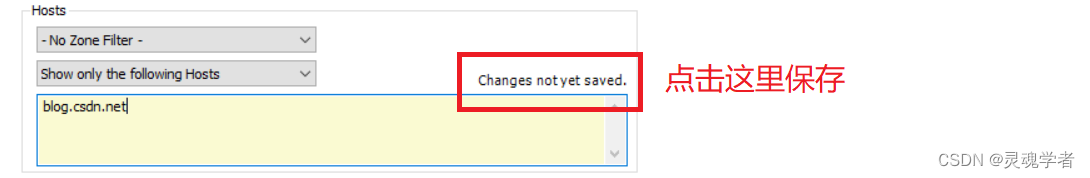
在抓包的过程中你在点击其他操作的时候可能会被抓取,那么在Web Session面板中就会出现很多的session,这个时候要来查看的话可能会比较麻烦,太多了,那么可以来设置这个,这里假设要显示blog.csdn.net所发起的请求,那么可以使用【show only the following Hosts】,然后在下面的方框内来去设置一下它的主机名,即这个 blog.cs.net 

那么往下还有比较多的过滤设置如有需要的话再来讲解。
设置断点

- Before Requests
在发送请求之前,在Fiddler进入代理中转到服务端之前,这时可以进行一个修改数据请求的数据。
- After Responses
在服务器响应之后,在Fiddler进入代理中转到客户端之前,这时可以来修改响应的结果。
设置端点的功能时比较强大的,如设置之后 After Responses 之后会在 Inspectors 面板中来查看,下面来做一个小测试,读者可以使用自己做过的一些项目拿出来测试一些请求,那么下面来简单演示一个 After Responses 断点,在服务器响应回来的时候,在Fiddler代理这里来进行一个处理之后再转给客户端;
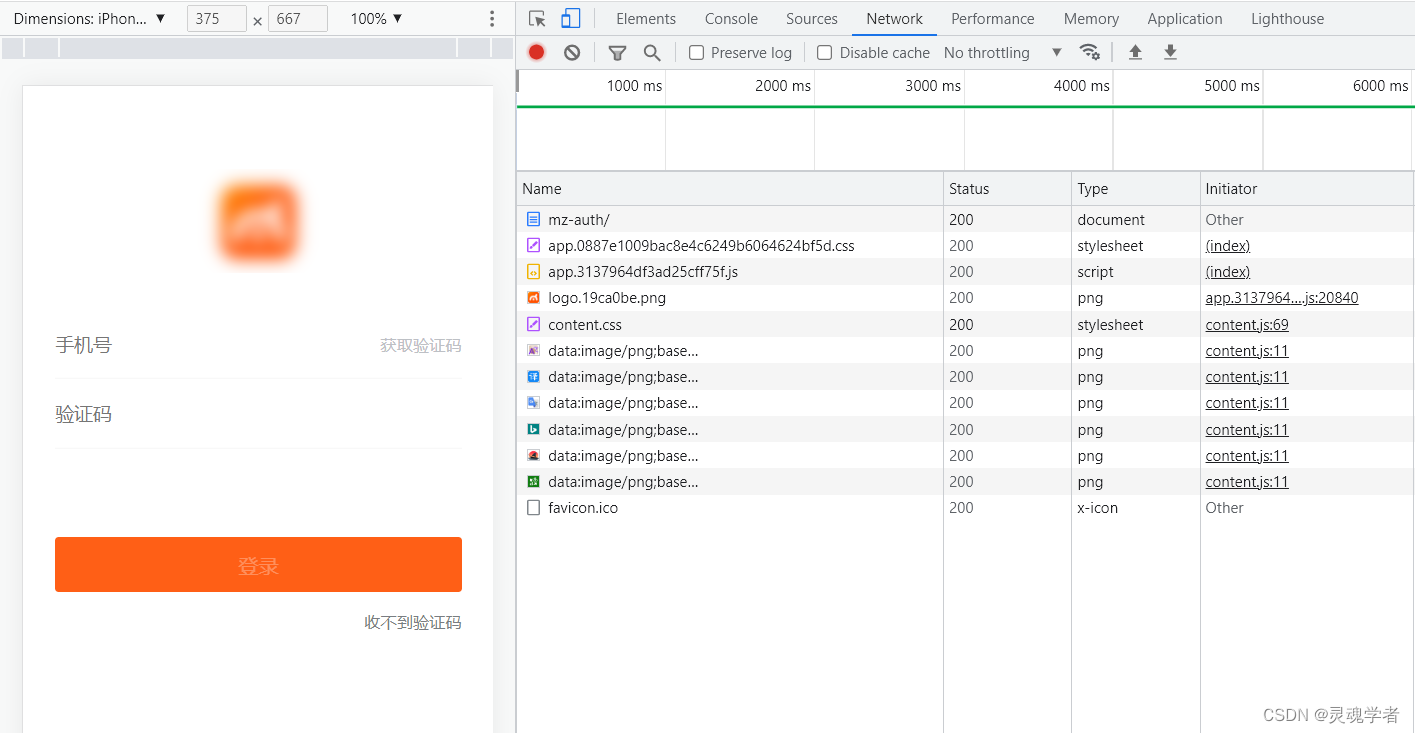
( 去到该网站测试一下:跳转链接 )

在进行注册登录的时候,这里如果是手机号的话,一般会在前端以及后端设置这个校验,使用正则还是其他,首先这个手机号码是11位的,第一位是以1开头,第二位是以3~9,没有这个2,那么当我们输入一个不符合手机的号码获取验证码,它会返回一个错误提示反馈给到我,那么在服务器响应回来的时候,在进入Fiddler代理未转入给到客户端的这个时候来吧数据给修改了然后返给客户端。
下面来进行一个正常的流程:
1. 在手机号处填写不合法的号码(123 4567 8900)然后进行获取验证码;

结果很显然,符合我们的预期,对手机号码的格式进行了校验并且反馈提示说明。那么下面我们来设置断点来看一下。
下面来进行操作设置断点:
1. 开启代理这个不用讲吧,可以是计算机的代理,然后设置【Rules】为这个【After Responses】
2. 设置过滤器来过滤其他无关的请求,以便更加直观,然后切回Inspectors面板

3. 切回到浏览器在手机号处填写不合法的号码(123 4567 8900)然后进行获取验证码;

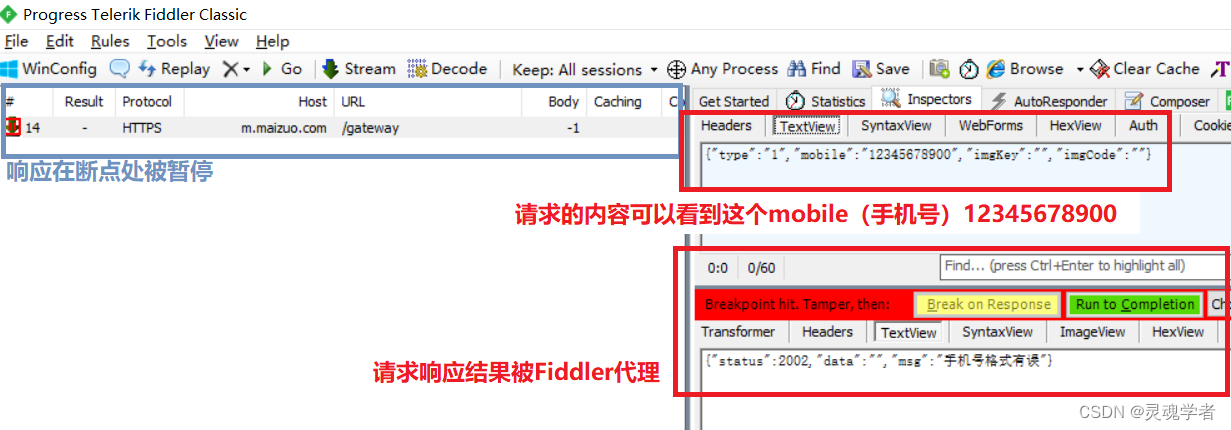
4. 打开Fiddler,可以看到服务器响应回来的数据被Fiddler所代理了;

可以看到这个代理的结果与之前正常请求所得到的响应结果一样。
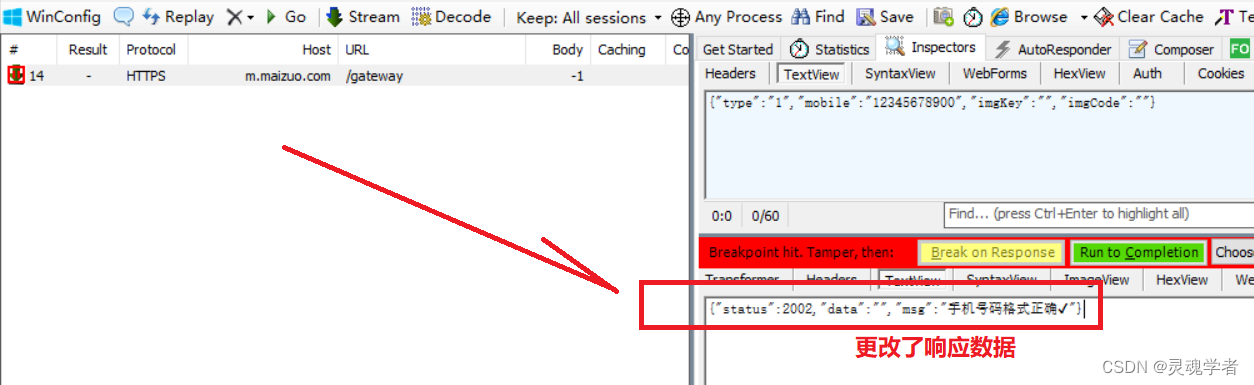
5. 在Fiddler中来修改响应的数据信息

6 . 点击这个【Run to Complection】然后切回浏览器;


可以看到浏览器响应的是被Fiddler所代理修改的响应数据,以上就是设置断点的内容的一个样式,上述讲到的相关内容主要是关于WEB PC端的抓包,那么移动端设备如何来抓取呢?
Fiddler 移动端代理配置
移动端设备的抓包与PC端的抓包方式与前面的内容是同理的,移动设备的抓包重点在于移动设备如何与PC相接使用Fiddler。
1. 首先是在同一局域网;
这个比较好理解,即手机移动端设备与PC端处在同一网络,最简单的就是在同一个WIFI之下就可以。
2. 查询PC端设备的无线局域网IP;
这个上面的内容也提及到了,打开CMD窗口,输入如下命令:
ipconfig然后找到无线局域网适配器WLAN下的IPv4地址即可。

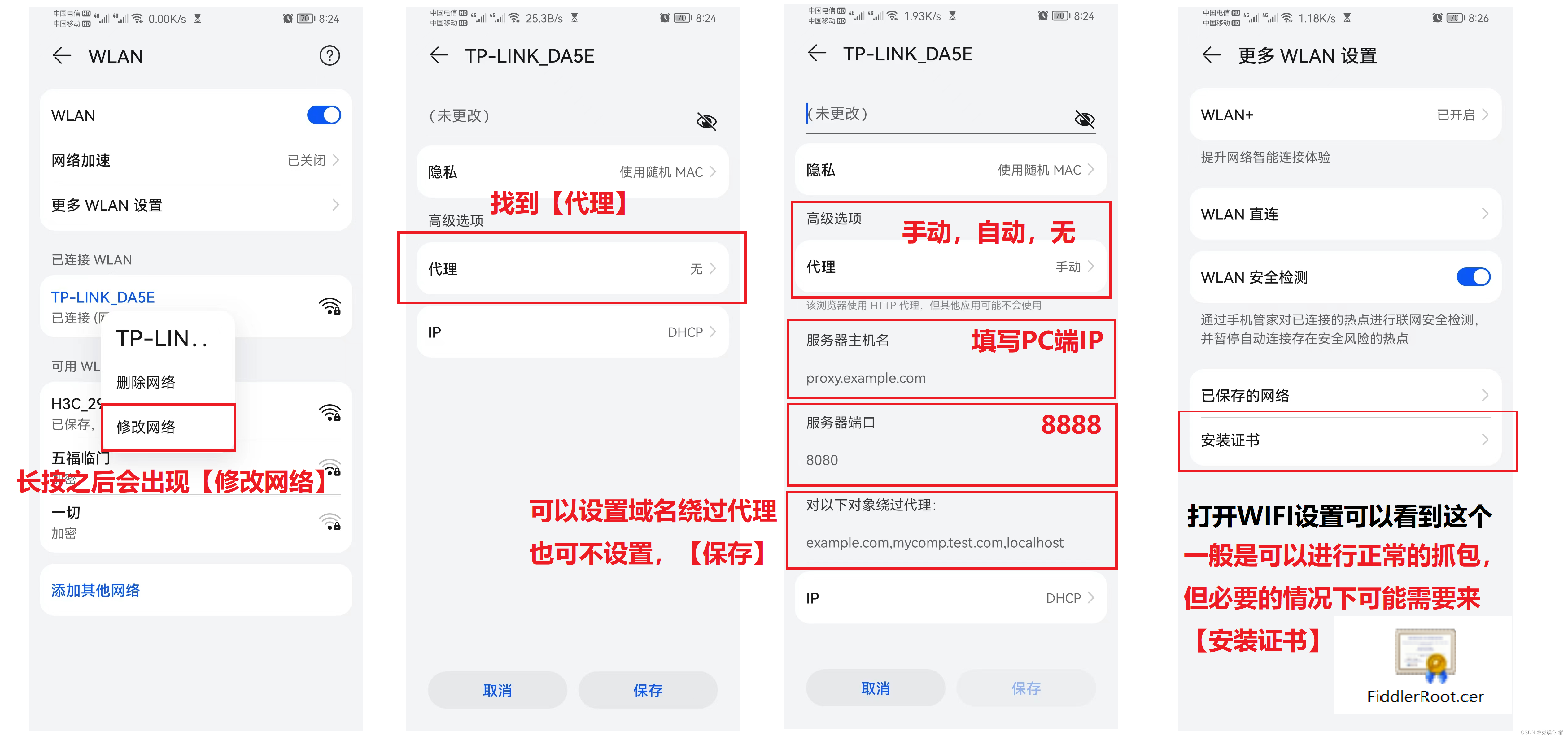
3. 打开手机移动端设备的WIFI设置
填写PC端的IP 就是上述步骤2拿到的IP地址192.168.124.23,端口号则是8888,然后点击保存即可,在必要的情况下需要安装证书,可以先测试一下能够抓包,不行就来安装证书,证书的获取在上述已经讲过了,拷贝一份到移动设备上然后安装即可。准备就绪之后,下面就来测试一下能够抓包成功。
移动端设备抓包测试
1. 配置好上述讲的移动设备代理配置之后,会重新接入网络,看能够正常接入WIFI。
2. PC端是不需要设置代理;然后在PC端打开Fiddler抓包工具;
3. 关闭手机的其他应用,保证没有后台,不然Fiddler在抓包的时候就会抓取到很多的请求;
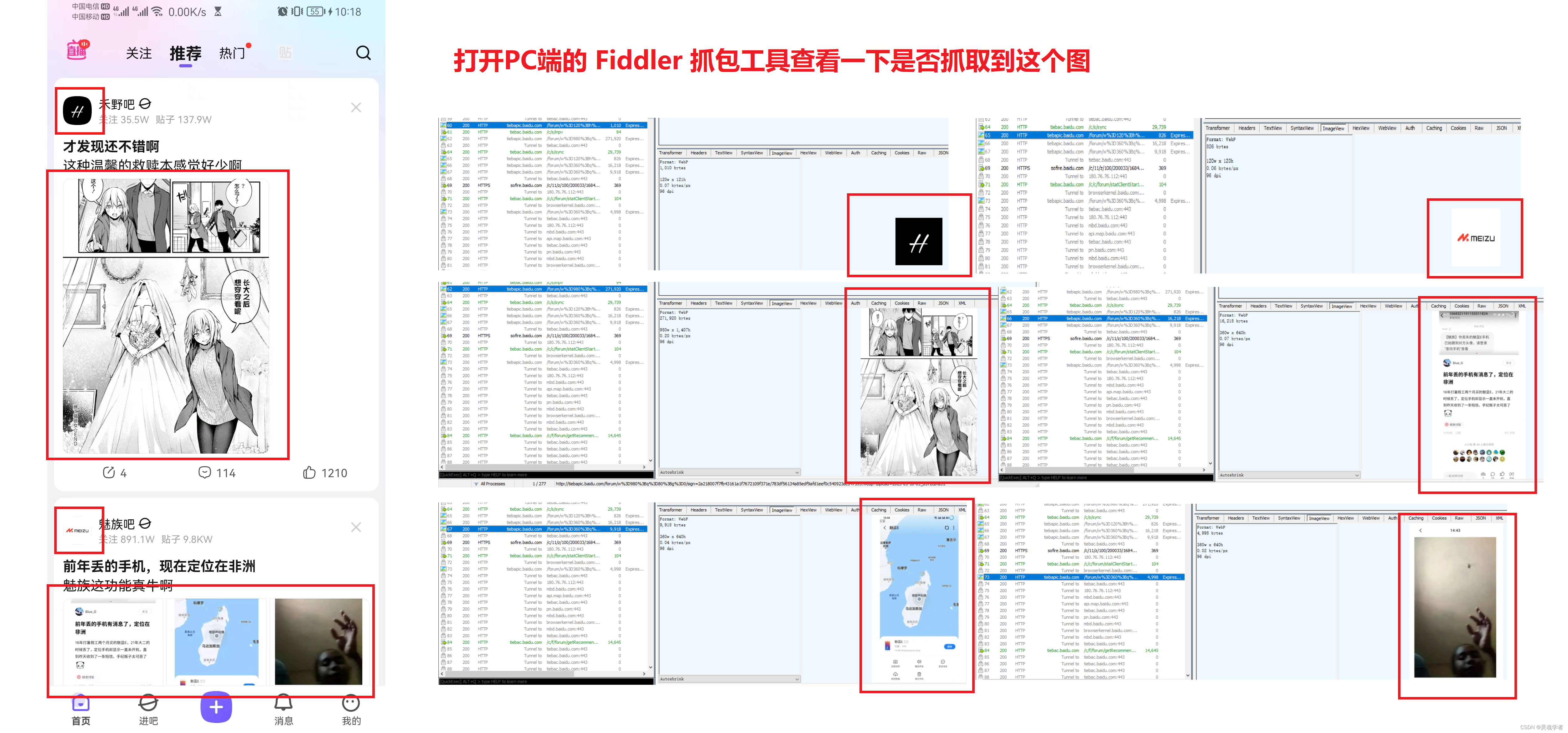
4. 打开一款APP进行测试:
打开【百度贴吧】,看PC端的Fiddler会跑出多少请求:

能够正常的接到移动端设备并实现抓取;

以上就是本篇的全部内容了,内容仍是比较基础的抓包知识,如果你对抓包感兴趣的话可以在深入的学习一下,那本篇内容就到这,在后续会为大家推出另外一些抓包的工具使用像 Charles工具,这个也是比较流行,感谢兴趣的话可以点赞关注支持一下,后续为大家更新更有质量的内容,感谢大家的支持!!!









![[笔记]渗透测试工具Burpsuit《一》Burpsuit介绍](https://img-blog.csdnimg.cn/65663eae445a4635ba70dad540104f5a.png)


![[CTF/网络安全] 攻防世界 weak_auth 解题详析](https://img-blog.csdnimg.cn/746b839a42ac476fb440ba06e661e720.png#pic_center)