文章目录
- Stable Diffusion WebUI
- 1. 安装
- 1.1 下载 stable-diffusion-webui
- 1.2 运行 webui.sh
- 2. 安装插件
- 2.1 命令行安装
- 2.2 extensions 安装
- 2.3 常用插件
- 3. 使用教程
- 3.1 页面布局
- 3.3 快捷栏设置
- 3.3.1 PNG Info
- 3.3.2 Tagger
Stable Diffusion WebUI
1. 安装
1.1 下载 stable-diffusion-webui
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
cd stable-diffusion-webui
# 推荐使用base环境
python3 -m pip install --upgrade pip
1.2 运行 webui.sh
bash webui.sh -i https://pypi.tuna.tsinghua.edu.cn/simple
第一次卡住一般是在Installing gfpgan,第二次卡住一般是在Installing open_clip.
如果卡住或者报错,就直接pip install [package] -i https://pypi.tuna.tsinghua.edu.cn/simple
pip install gfpgan==1.3.8 -i https://pypi.tuna.tsinghua.edu.cn/simple
pip install open_clip_torch -i https://pypi.tuna.tsinghua.edu.cn/simple
然后在执行bash webui.sh -i https://pypi.tuna.tsinghua.edu.cn/simple,一直重复上述过程,直到bash webui.sh运行结束。
如果你发现你pip install 安装成功了,但是仍旧卡住,这是因为安装的第三方库和launch.py的版本不一样导致的,需需要将版本号全部删除掉。
其实,安装 stable-diffusion-webui 时,会自动创建一个venv文件夹,运行stable-diffusion-webui 时所运行的环境就是venv。
服务器:
bash webui.sh
本地:
由于我使用的服务器没有可视化界面,所以需要在在本地端口转换,命令如下:
# 在本地打开 cmd 输入
# ssh -L 7860:localhost:7860 <username>@<server_address>
ssh -L 7860:localhost:7860 scholar@10.211.74.61
# 输入密码后,在本地浏览器输入127.0.0.1:7860 即可成功
在地址栏中,输入:127.0.0.1:7860

CUDA_VISIBLE_DEVICES=2 python webui.py --listen --enable-insecure-extension-access --port 7860 # 只要不是7860即可;加上--enable-insecure-extension-access就可以用URL安装插件
2. 安装插件
2.1 命令行安装
在 stable-diffusion-webui/extensions中直接git clone安装。
cd /data_1/ldw_models/stable-diffusion-webui/
git clone https://github.com/toriato/stable-diffusion-webui-wd14-tagger.git extensions/tagger
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui-aesthetic-gradients extensions/aesthetic-gradients
git clone https://github.com/toshiaki1729/stable-diffusion-webui-dataset-tag-editor.git extensions/dataset-tag-editor
2.2 extensions 安装

https://github.com/AUTOMATIC1111/stable-diffusion-webui-aesthetic-gradients
aesthetic-gradients
https://github.com/toriato/stable-diffusion-webui-wd14-tagger.git
tagger
https://github.com/opparco/stable-diffusion-webui-two-shot.git
https://github.com/opparco/stable-diffusion-webui-composable-lora.git
2.3 常用插件
可参考:https://zhuanlan.zhihu.com/p/579538165?utm_id=0
3. 使用教程
https://www.bilibili.com/video/BV1Qc411L7v1/
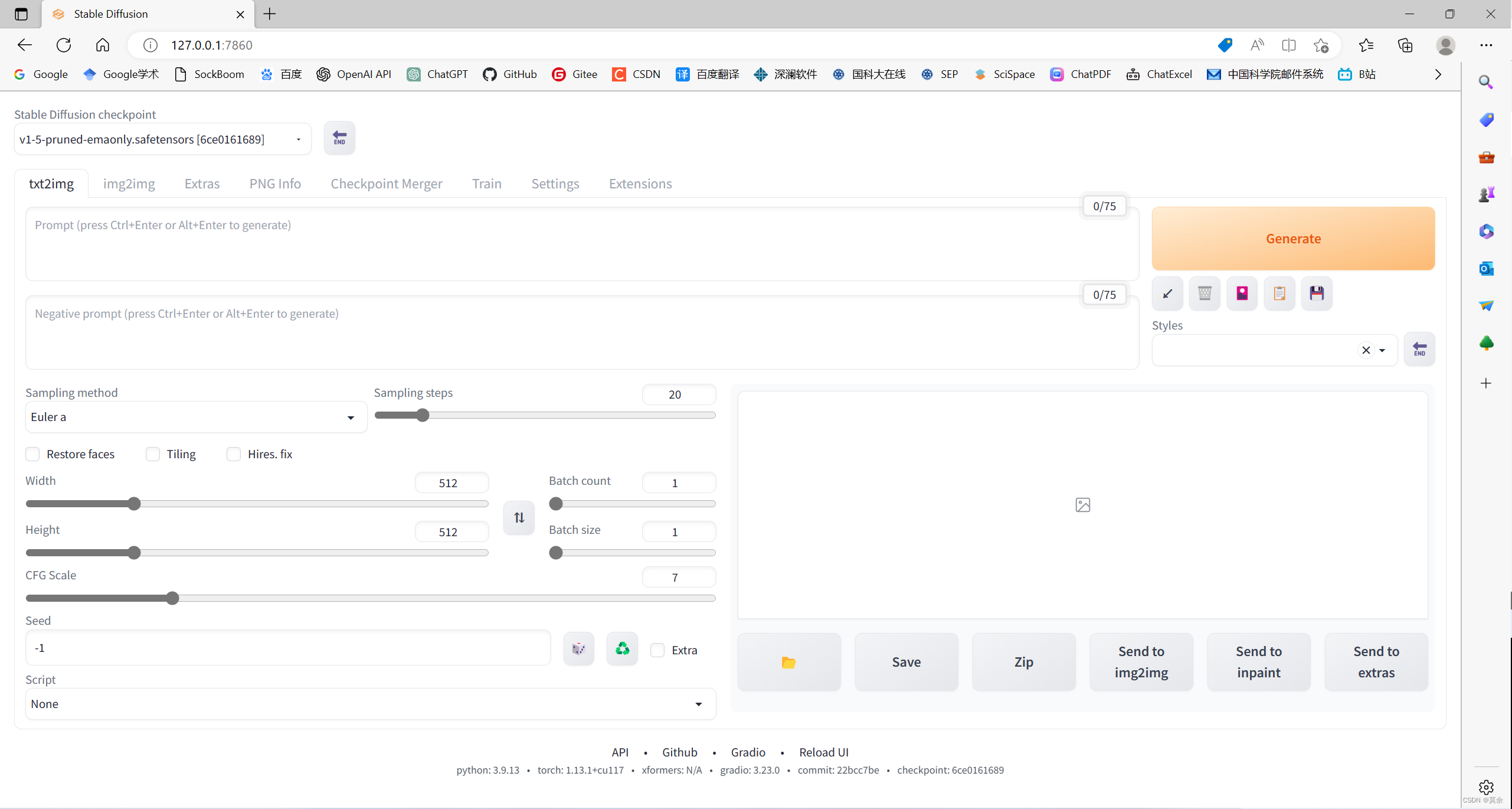
3.1 页面布局
3.3 快捷栏设置
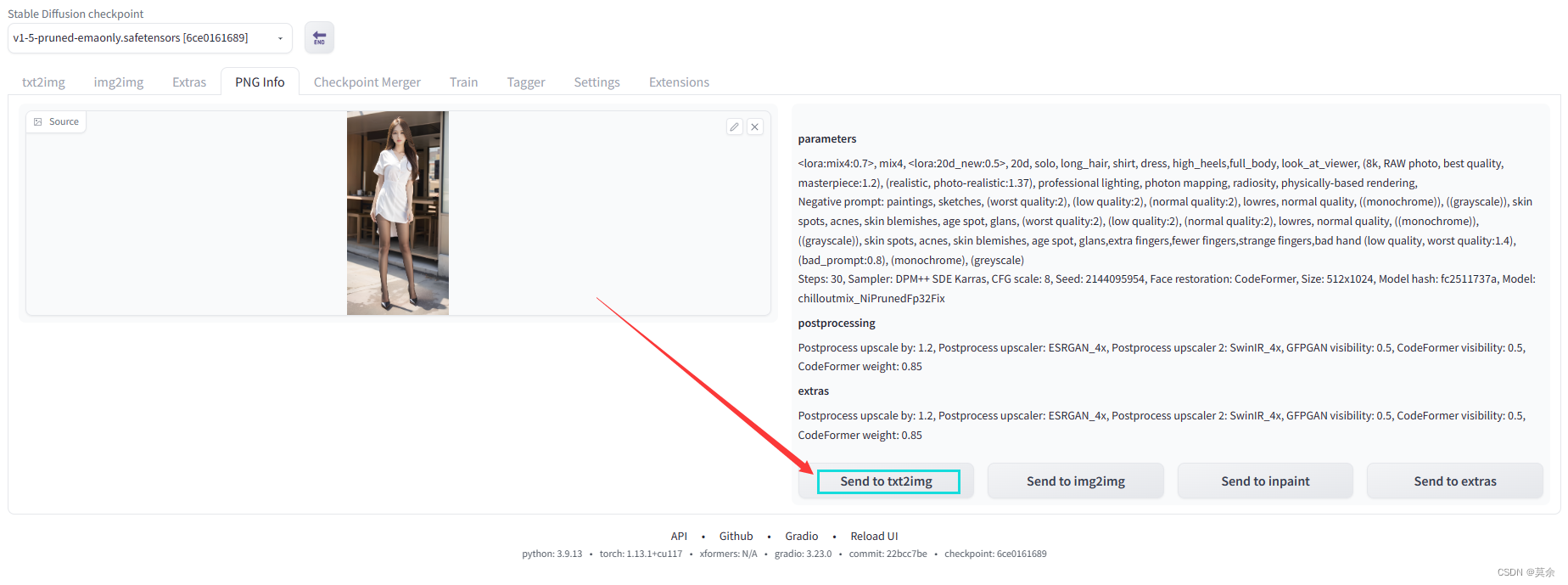
3.3.1 PNG Info
将一张图片拖过来,右边自动生成图片的信息,然后点击to txt2img即可在txt2img选项卡中得到同样的参数。

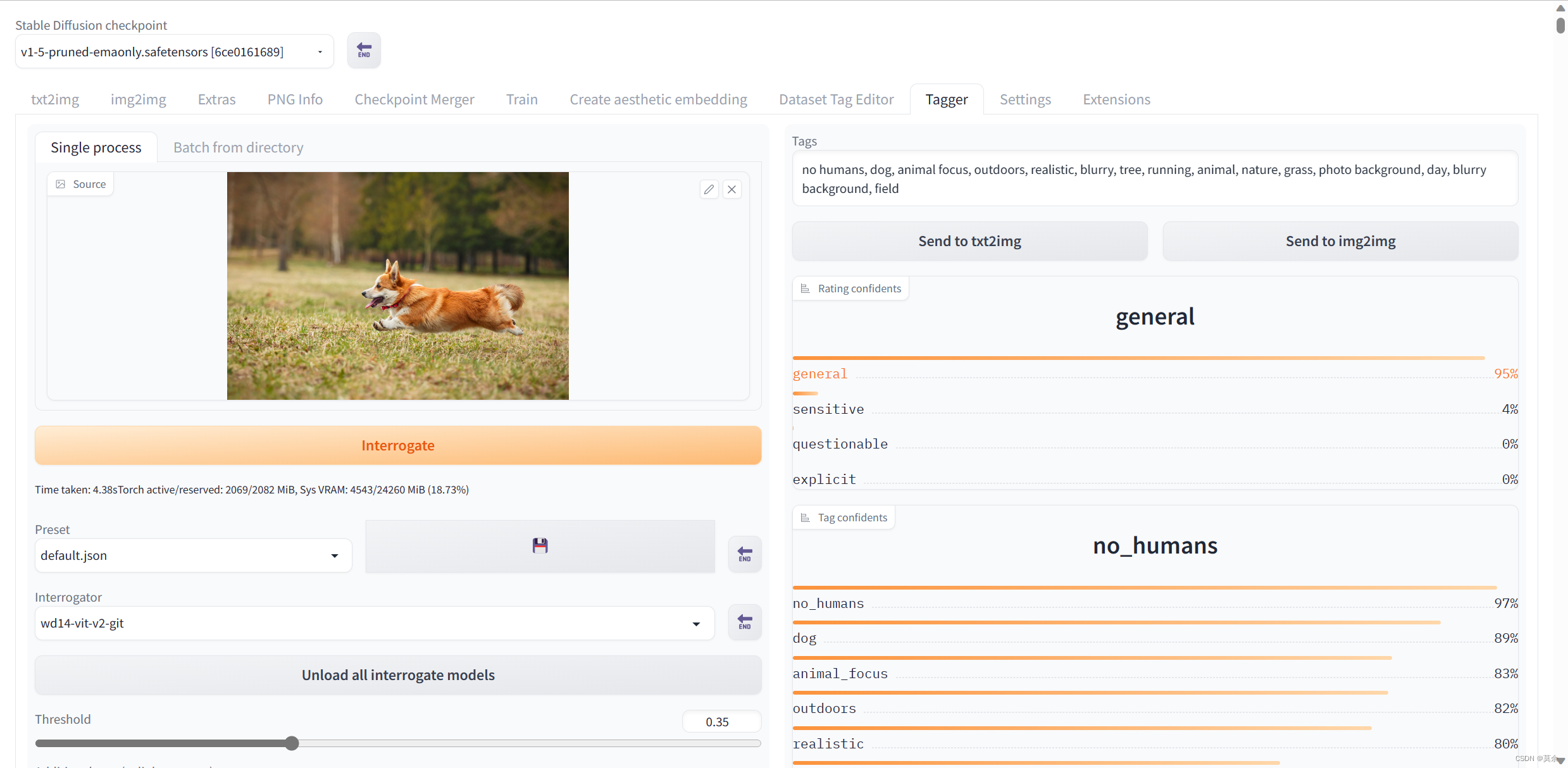
3.3.2 Tagger
将一张图片拖过来,右边自动生成 Tag 标签,可帮助我们进行prompt的编写。