文章目录
- 前言
- 创建
- eslint安装
- prettier安装
- .eslintrc.js完善
- 独立的vscode设置
- 到这一步要重启vscode
- husky
- commit-lint
- 一切准备就绪,开干!
前言
由于使用ACR的方式创建react工程时,并不会像vue一样有每一步的安装提示,需要我们在创建工程后自己手动添加需要的基础库,例如我们今天要使用的eslint、prettier等。
所以写个博客记录下如何添加。
记得vscode该装的插件都要装上。
联动的博客:【工程化】记录在vue工程中eslint、prettier等formatter以及git提交等规范的知识点
创建
官网现在只提供了next.js的创建方式,其实把next换成react就可以了
## 使用 npx
npx create-react-app my-app
npx create-react-app my-app --template typescript
## 使用 npm
npm init react-app my-app --template typescript
## 使用 yarn
yarn create react-app my-app --template typescript
eslint安装
首先提前安装我们需要的eslint关于ts校验的依赖。
npm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin -save-dev
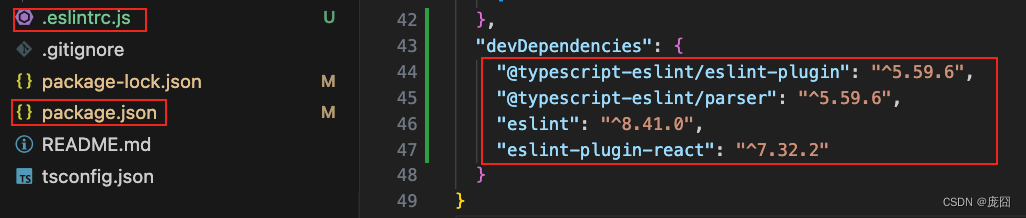
此时可以看到

然后初始化eslint
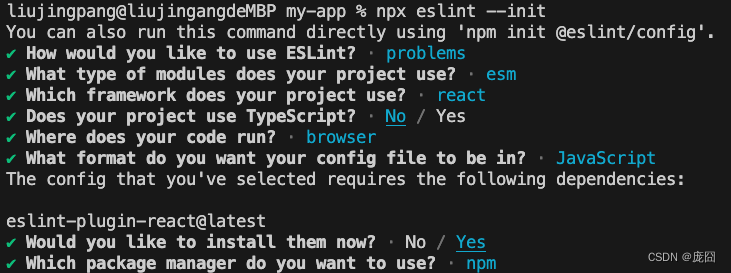
npx eslint --init
跟着步骤操作(ts的我们前面装了,这里步骤里就不需要加了)

完成后会生成一些相关的东西:

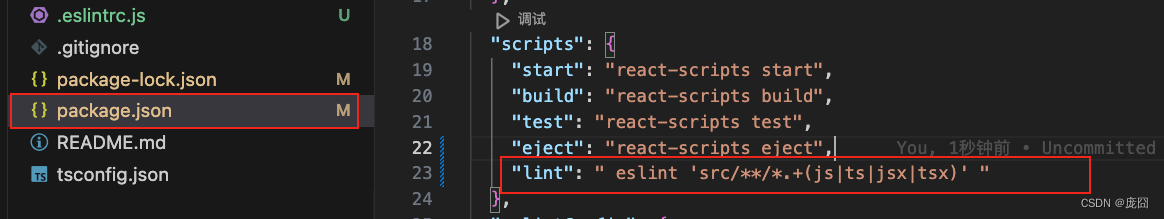
然后我们写个执行脚本"lint": " eslint 'src/**/*.+(js|ts|jsx|tsx)' "

这我们以后可以通过执行npm run lint看到错误信息有哪些,还可以通过npm run lint --fix来自动修复所有的文件(先不着急)。
prettier安装
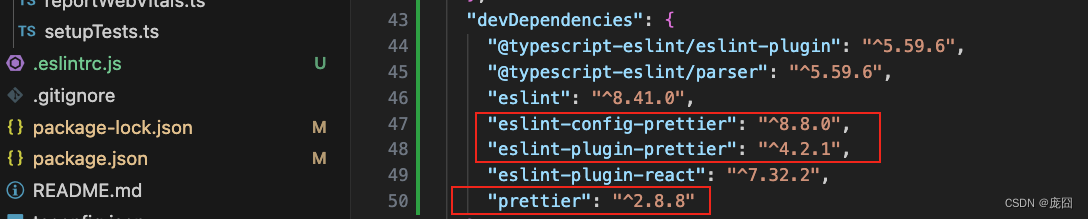
同样,安装我们需要的依赖
eslint-config-prettier禁用所有和 Prettier 产生冲突的规则eslint-plugin-prettier把 Prettier 应用到 Eslint,配合 rules"prettier/prettier": "error"实现 Eslint 提醒。
npm install prettier eslint-config-prettier eslint-plugin-prettier -save-dev

同样,我们可以加个执行脚本"format": " prettier --write 'src/**/*.+(js|ts|jsx|tsx)' "
这样可以通过运行npm run format格式化所有文件(先不着急)
接着在根目录下创建.prettierrc.js文件:
module.exports = {
// 箭头函数只有一个参数的时候可以忽略括号
arrowParens: 'avoid',
// 括号内部不要出现空格
bracketSpacing: true,
// 行结束符使用 Unix 格式
endOfLine: 'lf',
// true: Put > on the last line instead of at a new line
jsxBracketSameLine: false,
// 行宽
printWidth: 100,
// 换行方式
proseWrap: 'preserve',
// 分号
semi: false,
// 使用单引号
singleQuote: true,
// 缩进
tabWidth: 2,
// 使用 tab 缩进
useTabs: false,
// 后置逗号,多行对象、数组在最后一行增加逗号
trailingComma: 'es5',
parser: 'typescript',
}
.eslintrc.js完善
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
],
"overrides": [
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint"
],
"rules": {
}
}
独立的vscode设置
在根目录:

需要在这个文件设置什么下面配置git提交钩子时会说。
为什么不直接全局做vscode设置:
- 因为每个项目可能需要的配置是不一样的
- 每个人都有自己的设置习惯,不要破坏别人的习惯
到这一步要重启vscode
记得重启vscode确保所有操作都生效,可以执行npm run format格式化所有文件了。
husky
这个工具能保证提交到git仓库的代码都是符合eslint规范的。
安装依赖
npm install husky -save-dev
npm pkg set scripts.prepare="husky install"
npm run prepare
npx husky add .husky/pre-commit "npm run lint"
npx husky add .husky/pre-commit "npm run format"
npx husky add .husky/pre-commit "git add ."
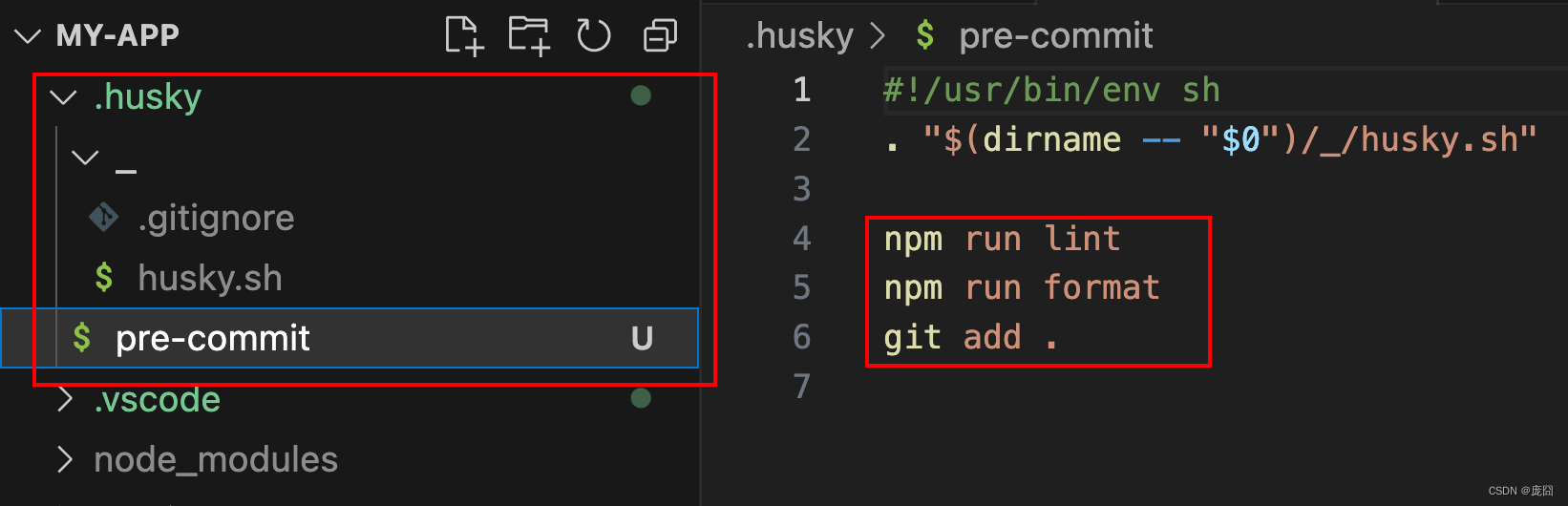
可以看到新增了文件:

当我们用git提交代码的时候,会自动执行脚本(上面我们添加的)。
参考文档 https://github.com/typicode/husky
commit-lint
这个能保证每次提交的备注都是符合规范的
安装
# mac
npm install --save-dev @commitlint/{config-conventional,cli}
# For Windows:
npm install --save-dev @commitlint/config-conventional @commitlint/cli
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
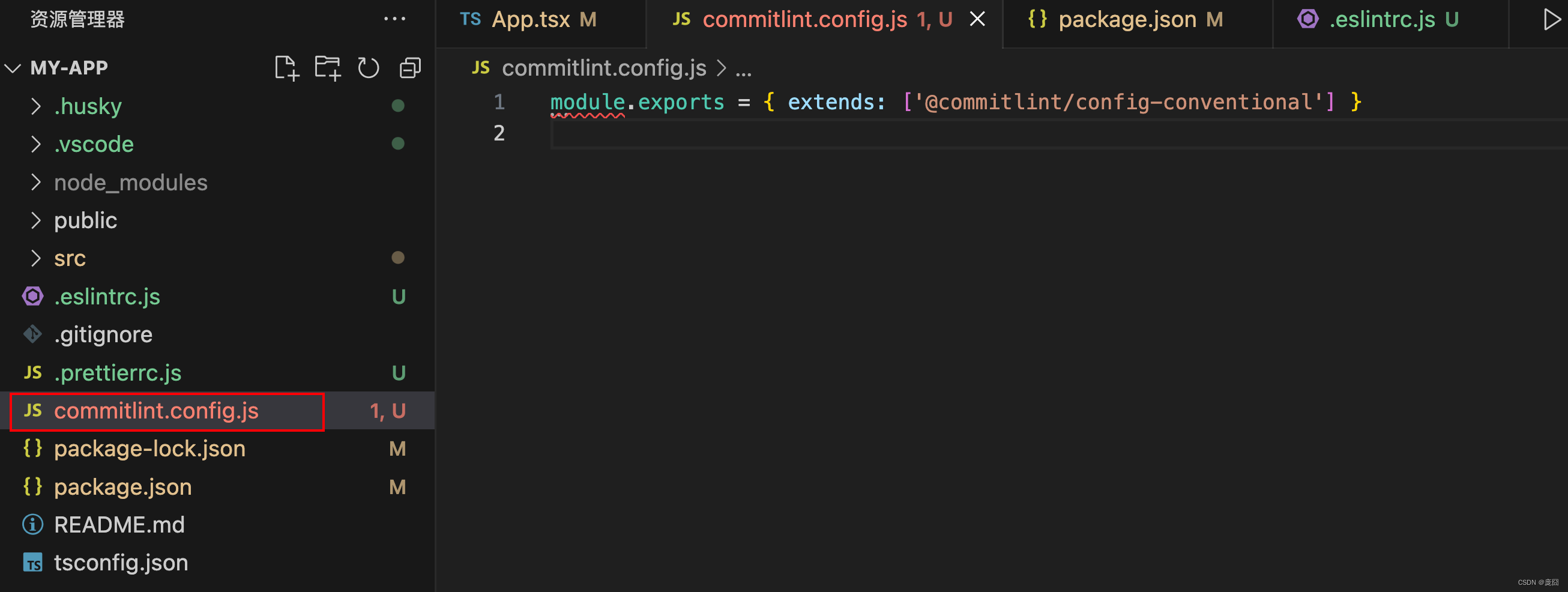
会给我们生成一个文件:

添加husky钩子
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit ${1}'
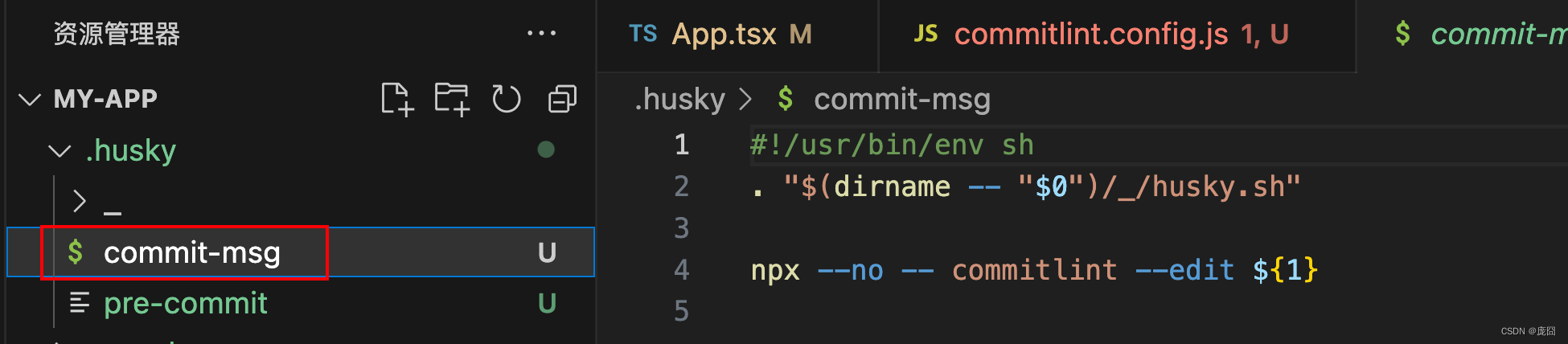
会新增了

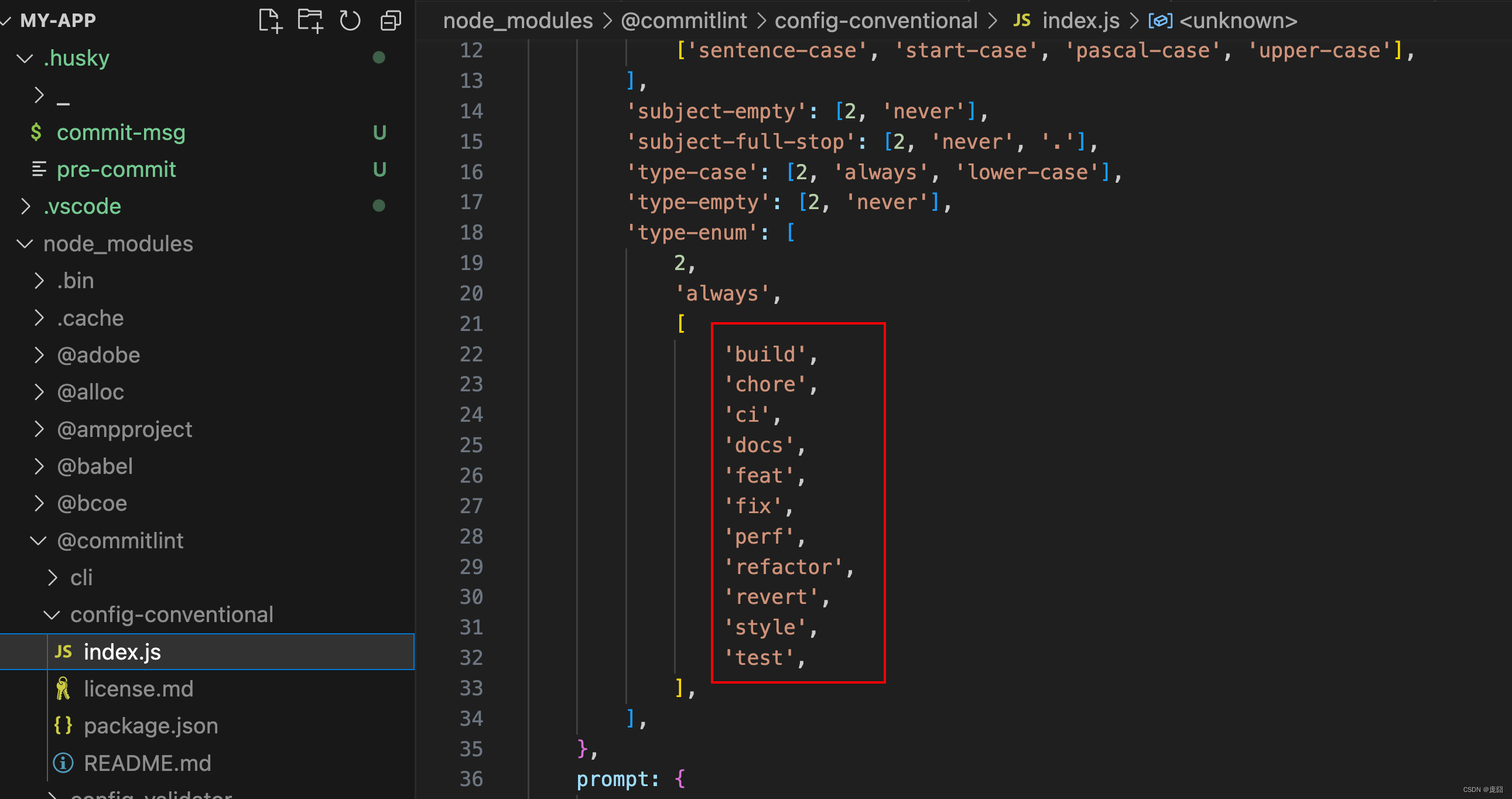
以后我们提交git的备注提示只能遵循git commit -m "xxx: 修复某某",其中xxx有以下可选:

参考文档 https://github.com/conventional-changelog/commitlint#getting-started