title: 【D3.js】2.2-给 Circle 元素添加属性
date: 2022-12-02 15:19
tags: [JavaScript,CSS,HTML,D3.js,SVG]
上章节中虽然添加了circle,但是因为缺少某些属性设置而显得不可见,在此章节中将学习circle的cx、cy、r属性。
一、学习目标
- circle的x坐标与y坐标用什么属性表示
cx、cy
- circle的半径用什么属性表示
r
二、题目
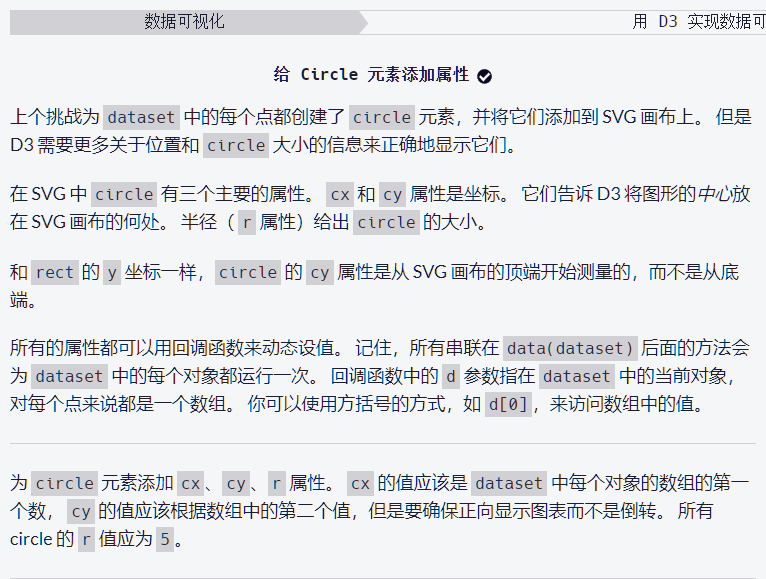
为 circle 元素添加 cx、cy、r 属性。 cx 的值应该是 dataset 中每个对象的数组的第一个数, cy 的值应该根据数组中的第二个值,但是要确保正向显示图表而不是倒转。 所有 circle 的 r 值应为 5。

三、通关代码
<body>
<script>
const dataset = [
[ 34, 78 ],
[ 109, 280 ],
[ 310, 120 ],
[ 79, 411 ],
[ 420, 220 ],
[ 233, 145 ],
[ 333, 96 ],
[ 222, 333 ],
[ 78, 320 ],
[ 21, 123 ]
];
const w = 500;
const h = 500;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
// 在这行下面添加代码
.attr("cx",(d,i)=>d[0])
.attr("cy",(d,i)=>h-d[1])
.attr("r",5)
// 在这行上面添加代码
</script>
</body>
四、解析
.attr("cx",(d,i)=>d[0]) // 为circle添加cx属性
.attr("cy",(d,i)=>h-d[1]) // 为circle添加xy属性
.attr("r",5) // 为circle添加r属性
参考
- 用 D3 实现数据可视化: 给 Circle 元素添加属性 | freeCodeCamp.org
更新
前往【D3.js】2.2-给 Circle 元素添加属性 | 张鹏帅的官方网站查看更新。








![[附源码]Python计算机毕业设计Django健身房预约平台](https://img-blog.csdnimg.cn/7a3c3032d43741079daf2640e98722a8.png)


![[附源码]Python计算机毕业设计SSM开放式实验室预约系统(程序+LW)](https://img-blog.csdnimg.cn/2771f5b8d34f44fbb0d0b11daa6f4805.png)