PathWise(1) 从零开始搭建知识图谱/个性化学习路径/d3.js/vue.js
2023年5月20日:将增加节点的功能移动到鼠标右键
跑起来先
思路:
- 将我们之前的MyTableAddNode.vue,删除其中的内容只留下下面的表单
<template> <!-- <div class="container"> --> <!-- 添加下拉框 --> <form @submit.prevent="handleSubmit" class="light-grey-form"> <!-- <div> <label for="neignbor">父节点</label> <input type="text" id="neignbor" v-model="neignbor"> </div> --> <div> <label for="relation">关系名称</label> <input type="text" id="relation" v-model="relation" > </div> <div> <label for="name">节点名称</label> <input type="text" id="name" v-model="name" required> <button type="submit">提交</button> </div> <!-- <div> <label for="long-text">节点描述</label> <textarea id="long-text" v-model="longText"></textarea> </div> --> </form> <!-- </div> -->
- 在鼠标右键的菜单MyContextMenuForSvgNode.vue中,我们导入上面的vue,并在template标签中添加
其中第一个li设置点击事件,用来控制表单的显示和隐藏<li class="context-menu-item" id="add-node" @click="toggleForm" :class="{ active: isFormVisible }">添加节点 </li> <div class="dropdown-wrapper"> <MyTableAddNode_1 v-if="isFormVisible" @click.stop></MyTableAddNode_1> </div>//添加节点表单内容的显示与隐藏 toggleForm() { if (this.isFormVisible) { console.log(2) this.isFormVisible = false; // 如果表单已经显示,则隐藏表单 } else{ console.log(3) this.isFormVisible = true; } this.$bus.$emit('Table_add_node'); }, - 默认让表单处于隐藏状态。
这涉及到MyResizedSVG.vue的逻辑,鼠标右键点击之后,触发方法
其中contextMenu就是MyContextMenuForSvgNode.vue这个文件,所以如果要将表单默认设定为关闭状态,只需将MyContextMenuForSvgNode.vue这个文件中的下属方法进行调整即可。// 展示右键菜单栏 showContextMenu($event,e) { $event.preventDefault(); const contextMenu = this.$refs.contextMenu; // 获取 SVG 的位置信息 const svg_info = this.$refs.mainsvg.getBoundingClientRect(); // 获取鼠标点击位置 const mouseX = $event.clientX - svg_info.left + 25; const mouseY = $event.clientY - svg_info.top + 10; // 显示上下文菜单并设置其位置 let d3_menu_data = {'e':e, 'event':$event, 'mouseX':mouseX, 'mouseY':mouseY} // console.log('d3_menu_data',d3_menu_data) contextMenu.showContextMenu(d3_menu_data); },// 展示菜单的接口 showContextMenu(d3_menu_data) { this.isFormVisible=false console.log(123) // 获取数据 this.d3_menu_data = d3_menu_data let mouseX = d3_menu_data.mouseX let mouseY = d3_menu_data.mouseY const contextMenu = this.$refs.contextMenu; // 更新预览 this.initColor() // 显示上下文菜单并设置其位置 contextMenu.style.left = `${mouseX}px`; contextMenu.style.top = `${mouseY}px`; // 显示上下文菜单 // contextMenu.style.display = 'block'; this.isMenuVisible = true; },
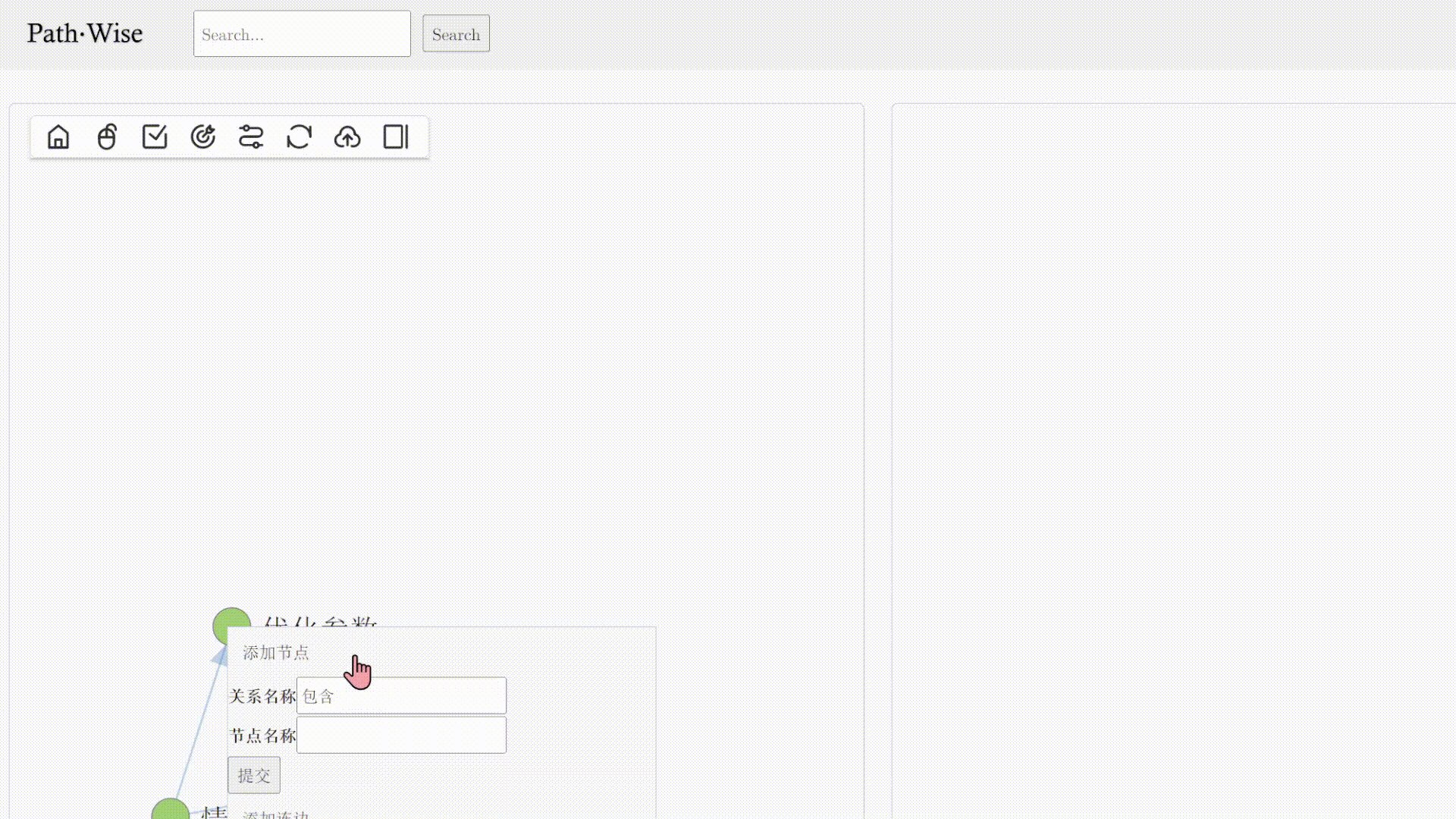
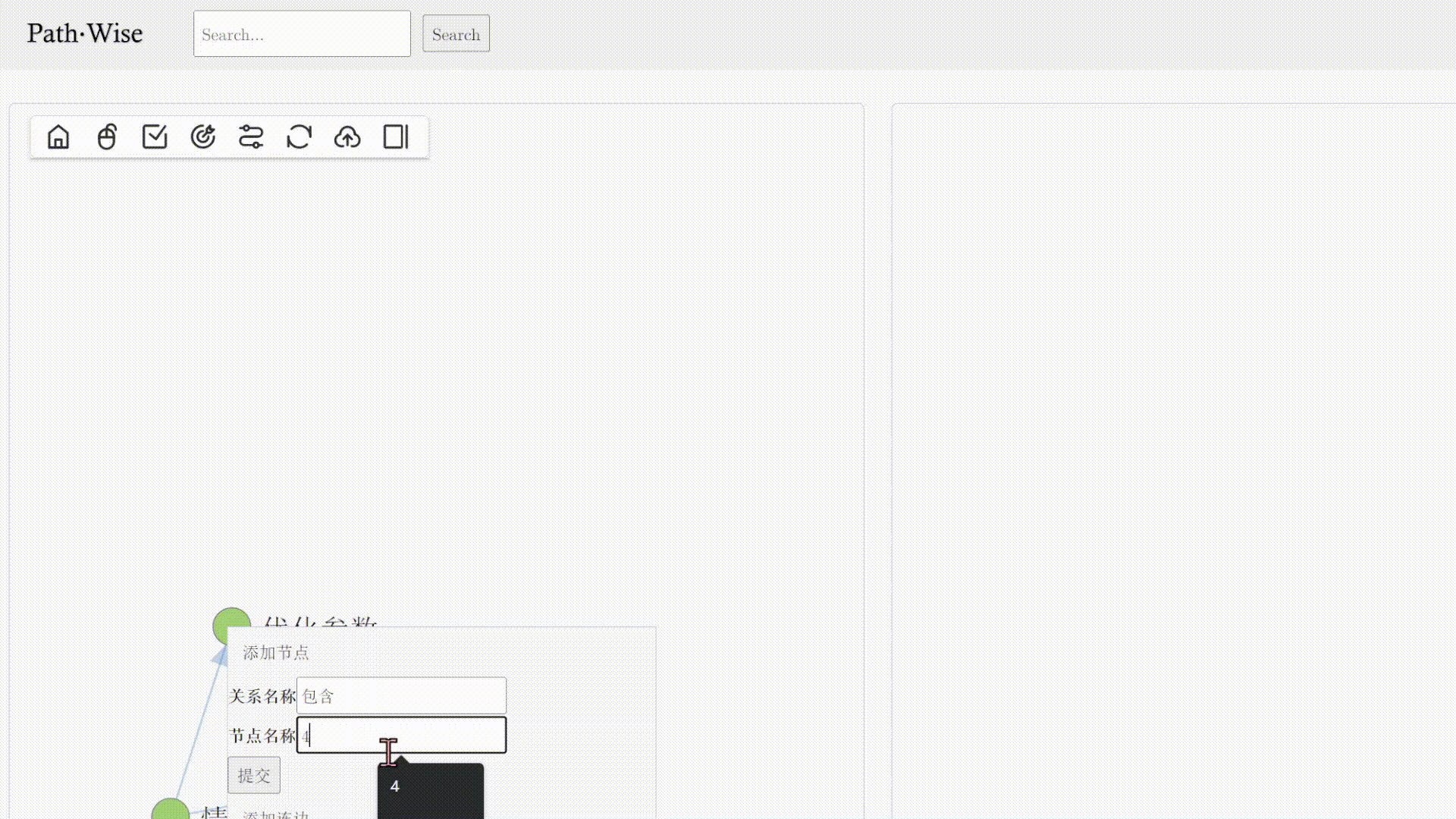
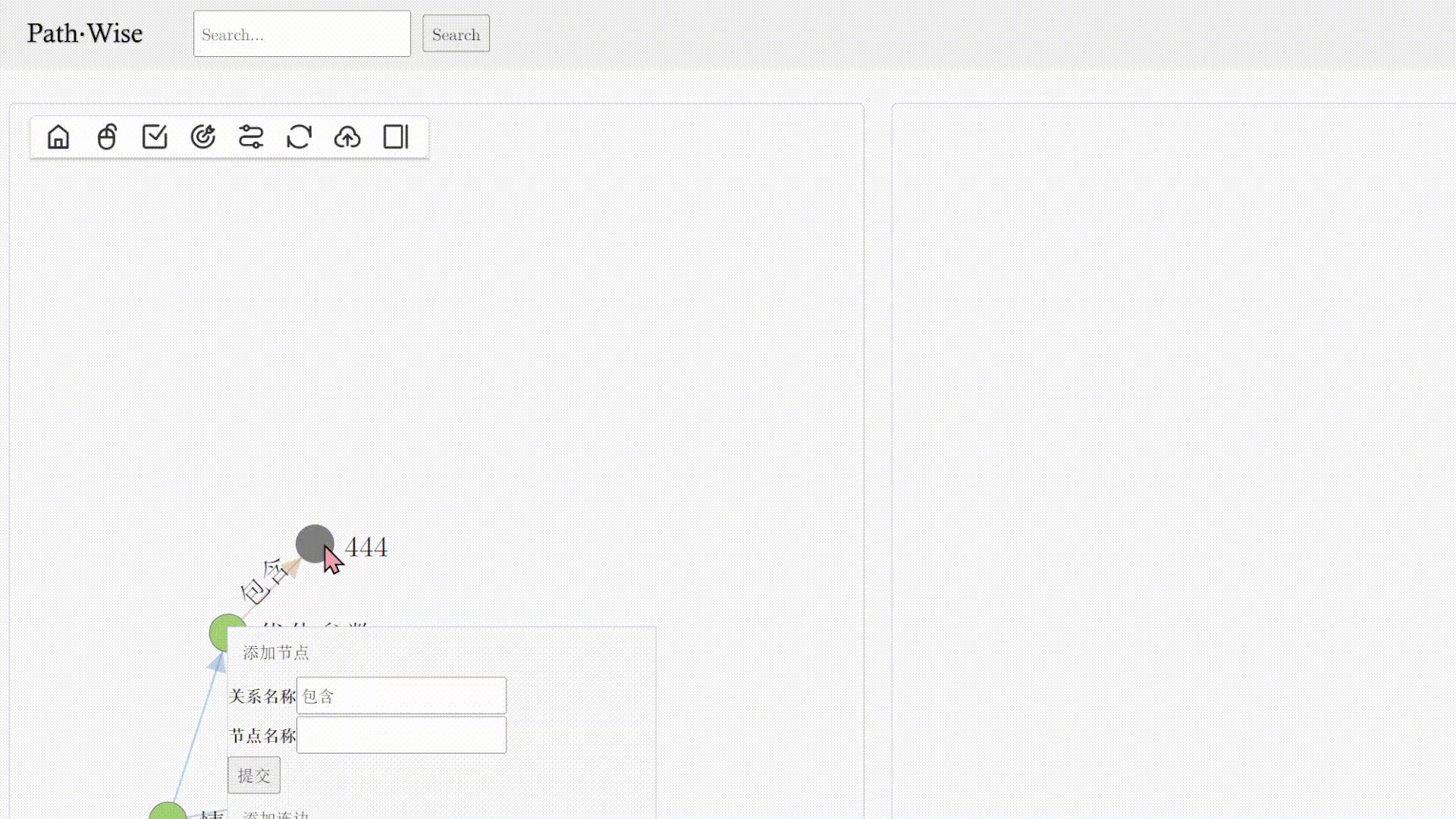
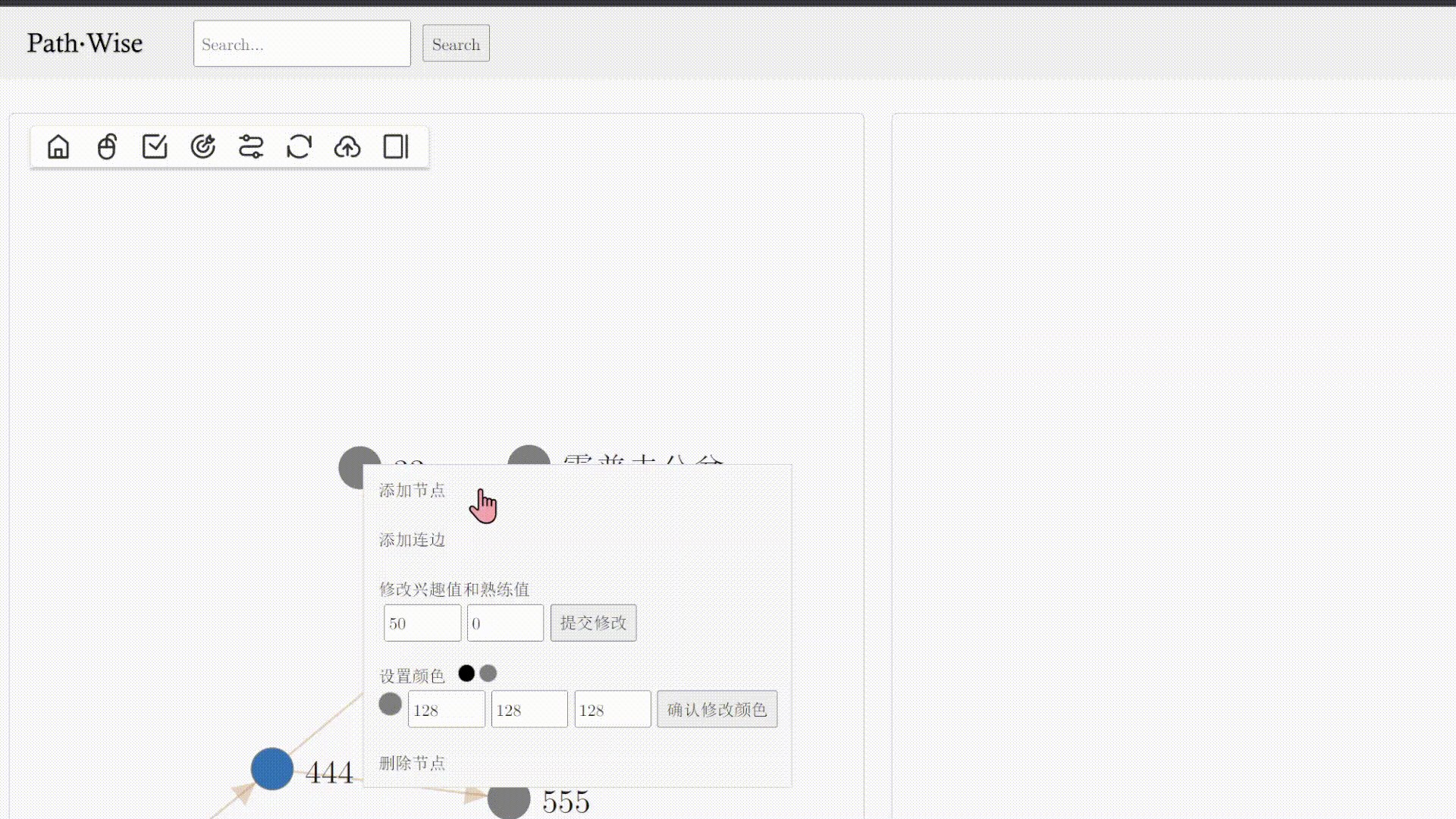
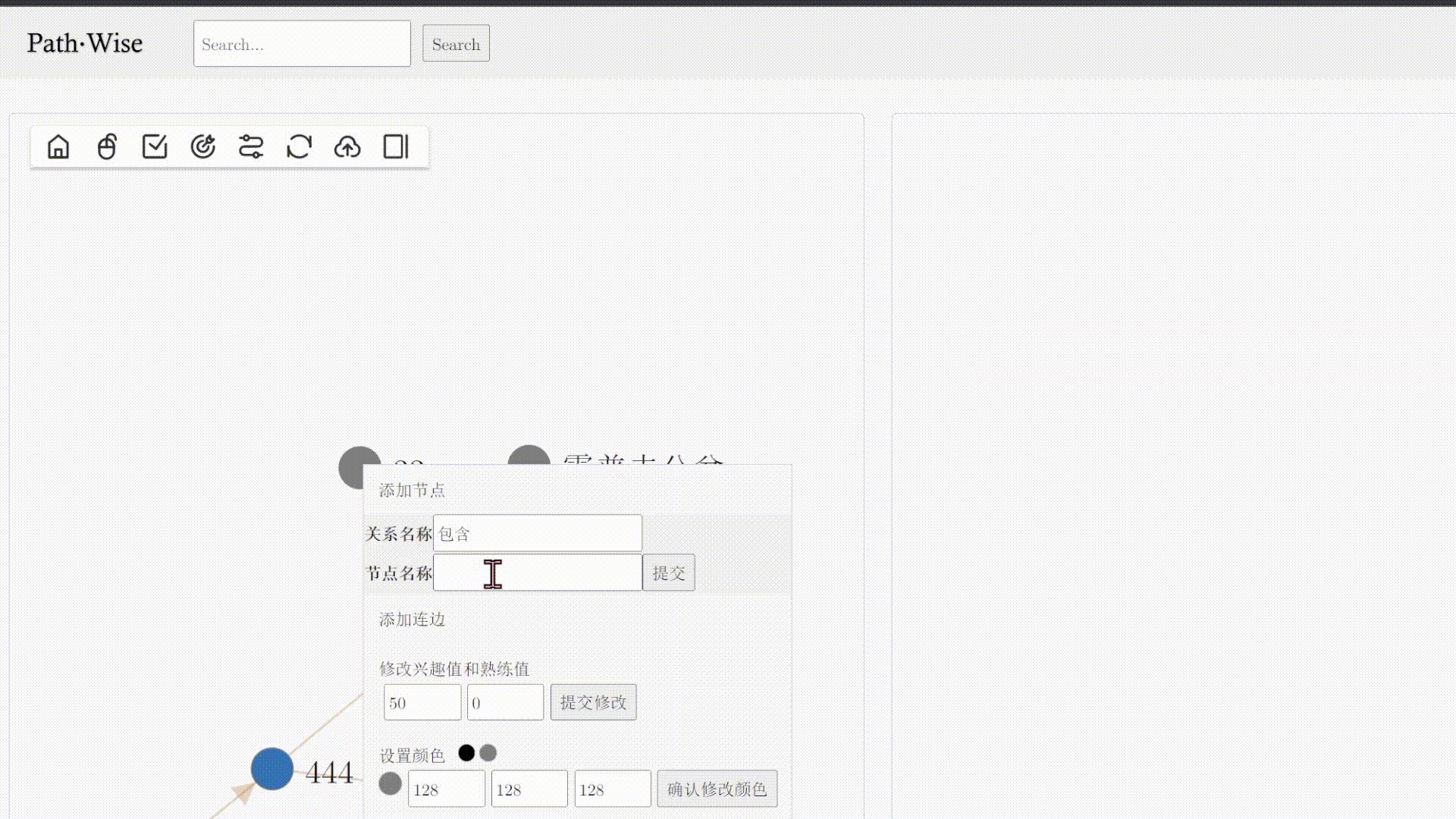
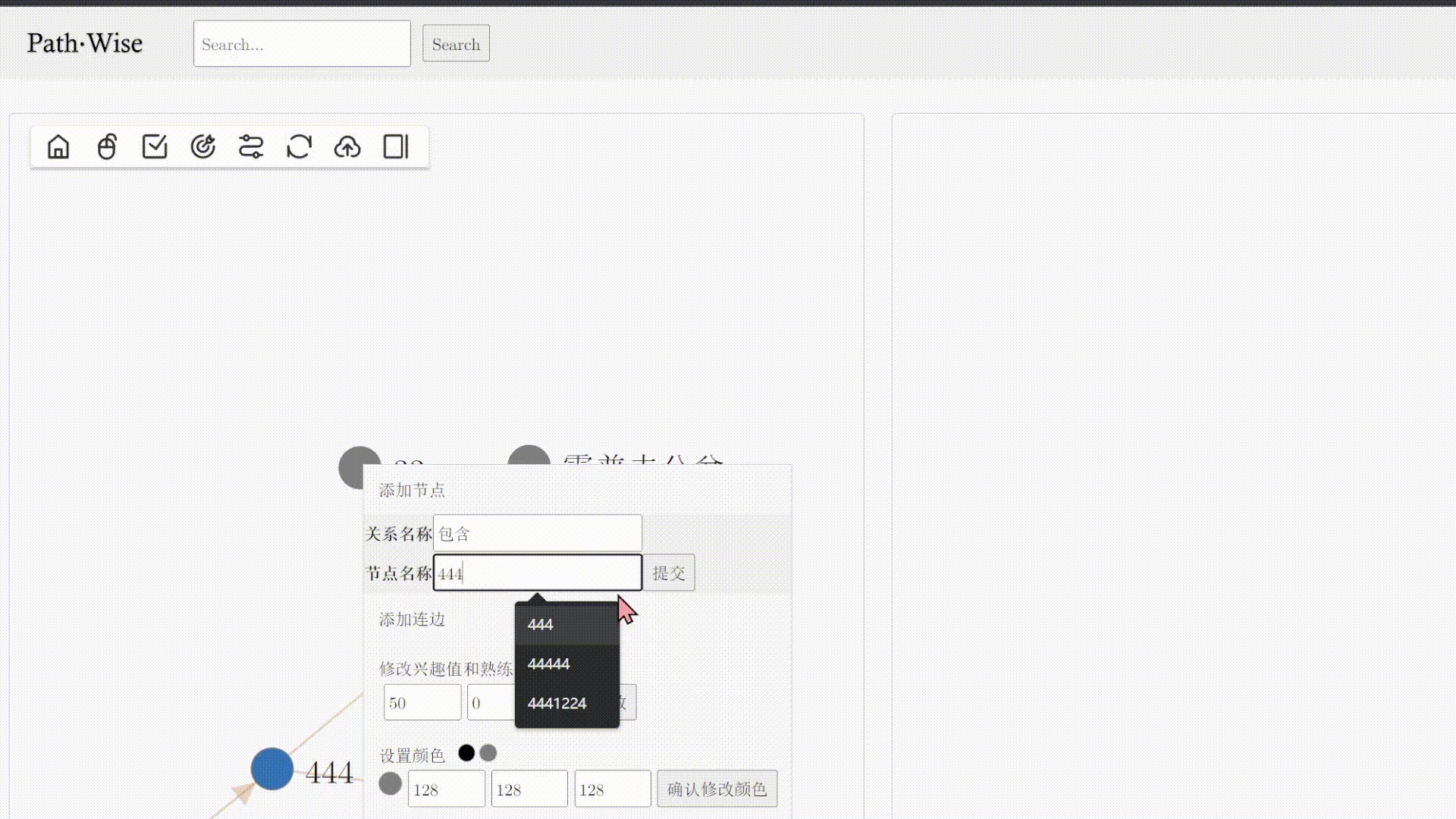
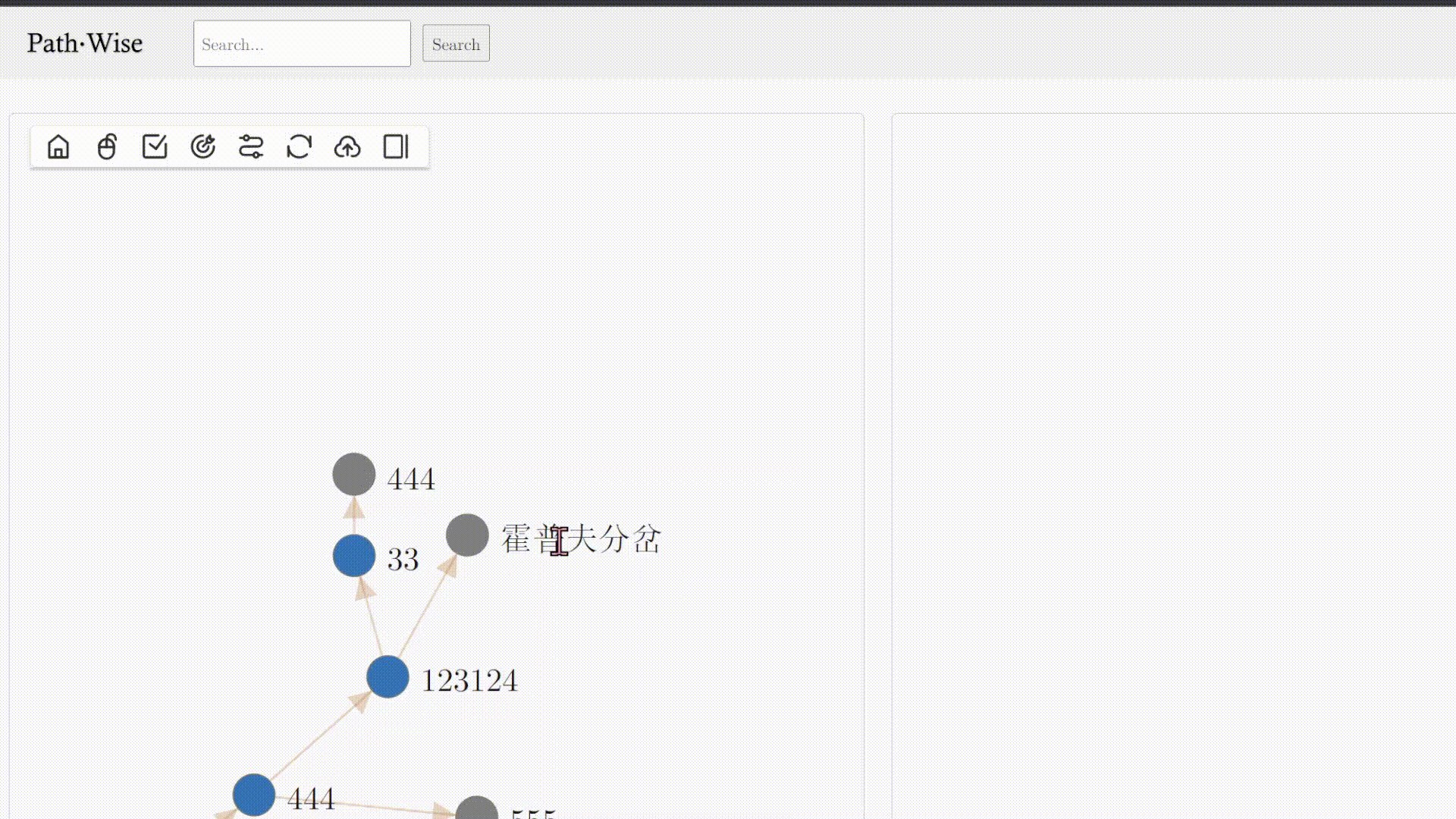
动图效果参考
debug
一个小问题时,提交完成之后,应该将菜单栏的显示给关掉。这个组件之间的接口我们发现之前已经写好了。
// 关闭菜单
this.$bus.$emit('context_hide-context-menu')
在MyTableAddNode_1中handleSubmit的最后进行调用即可。重新执行,一切正常。


















![[CTF/网络安全] 攻防世界 robots 解题详析](https://img-blog.csdnimg.cn/2e490a5cd85a4a409e52cfde431659fd.png#pic_center)