音乐播放暂停功能实现
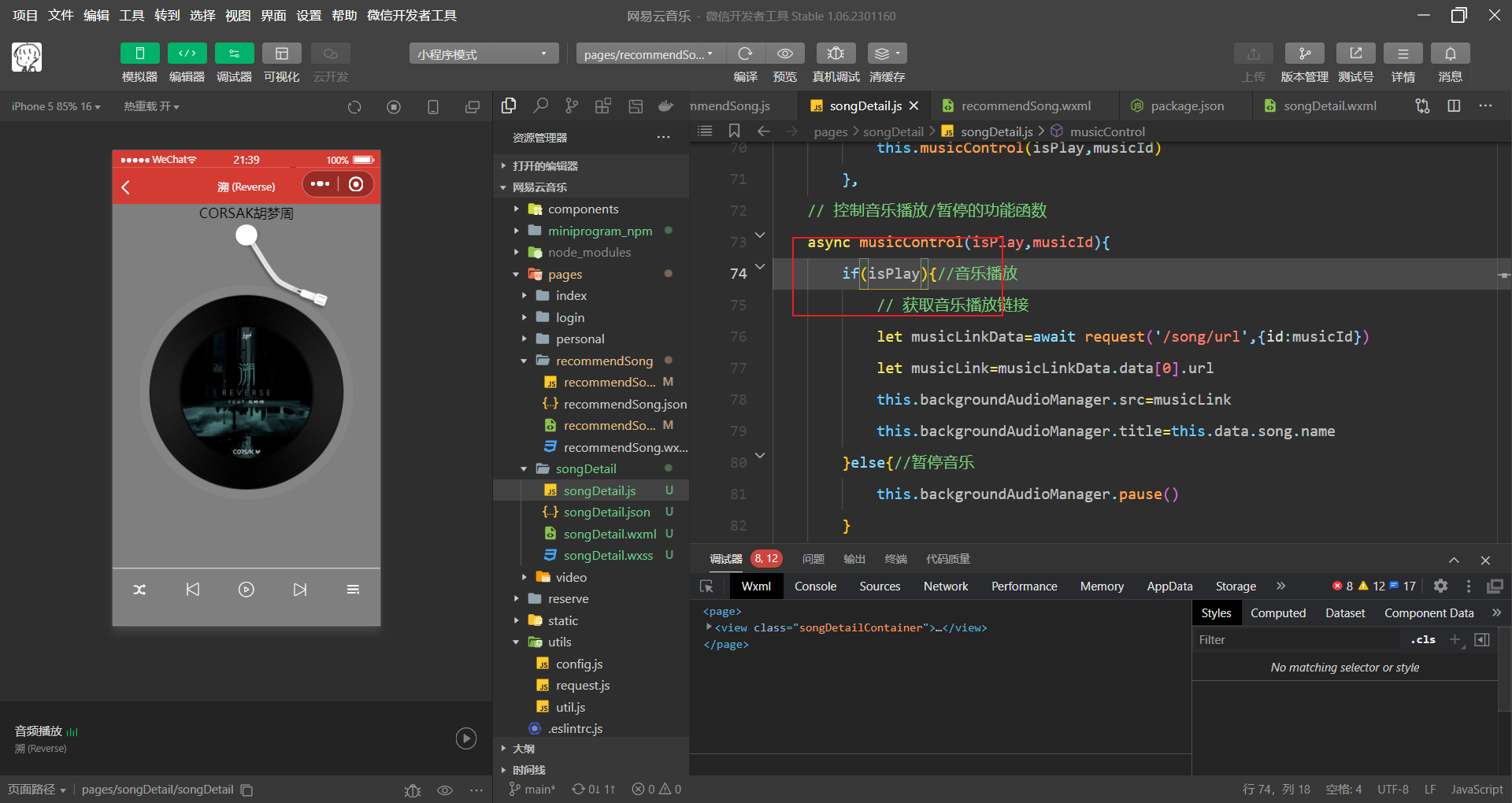
封装一个控制音乐播放/暂停的功能函数
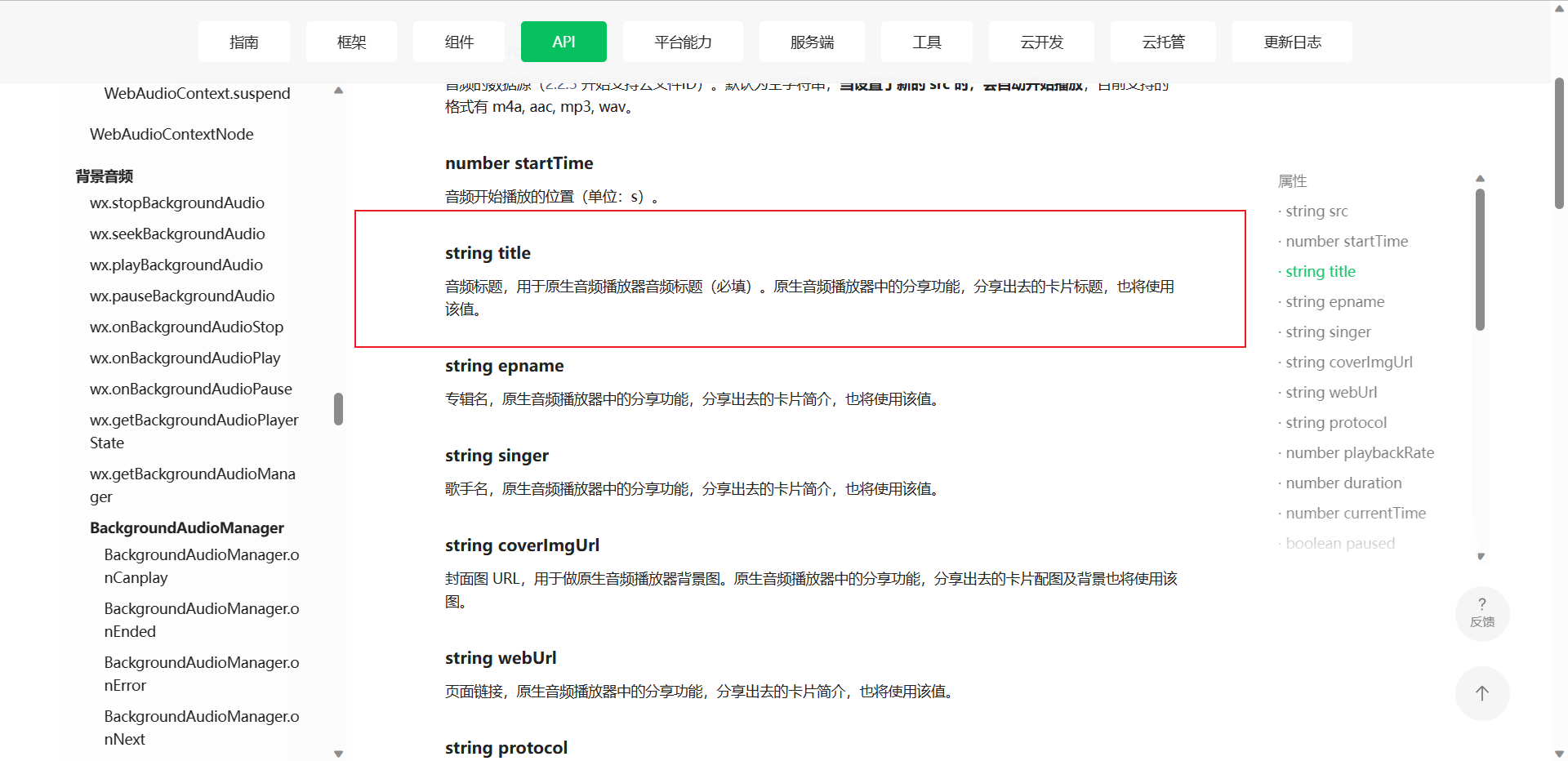
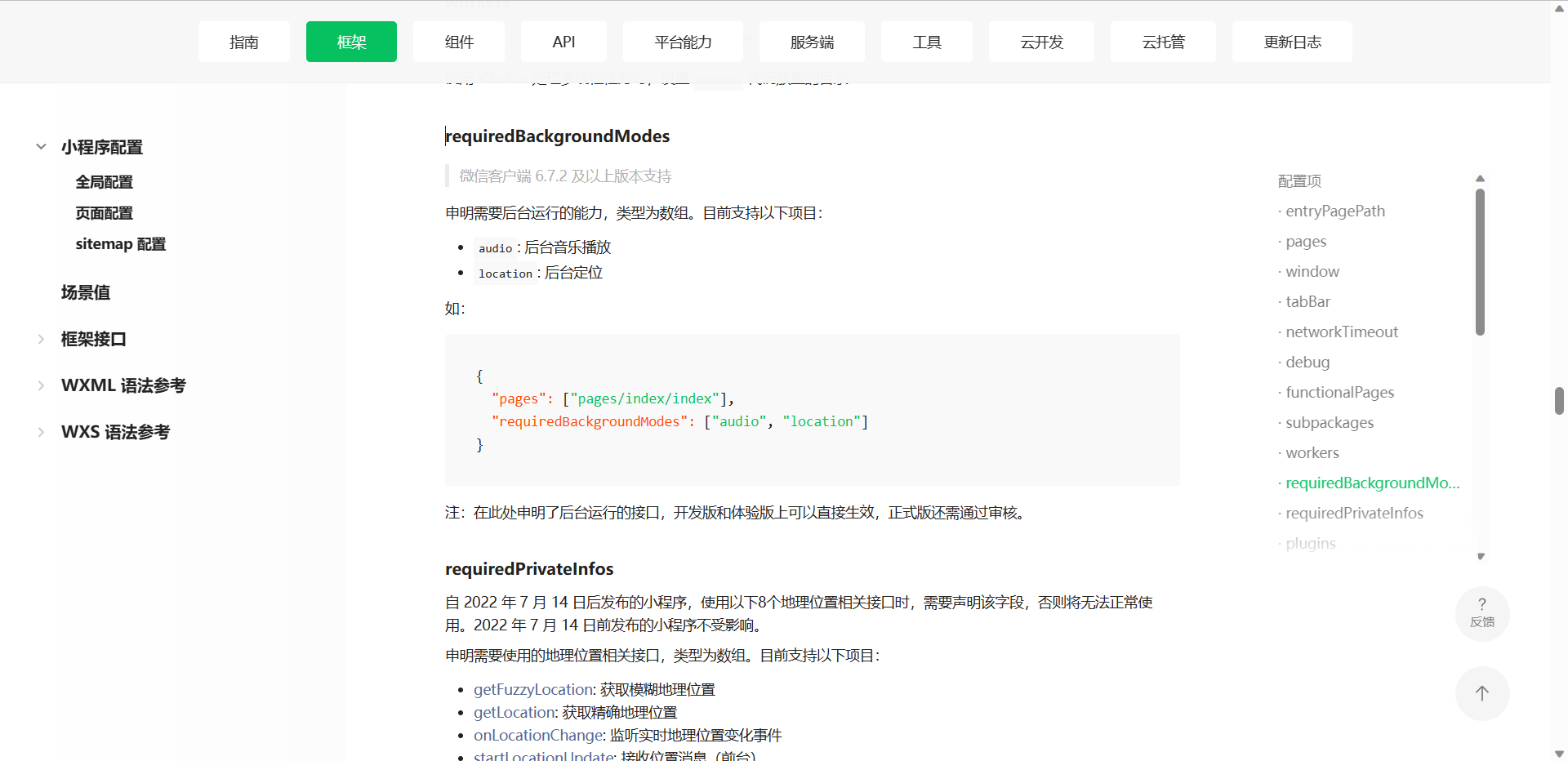
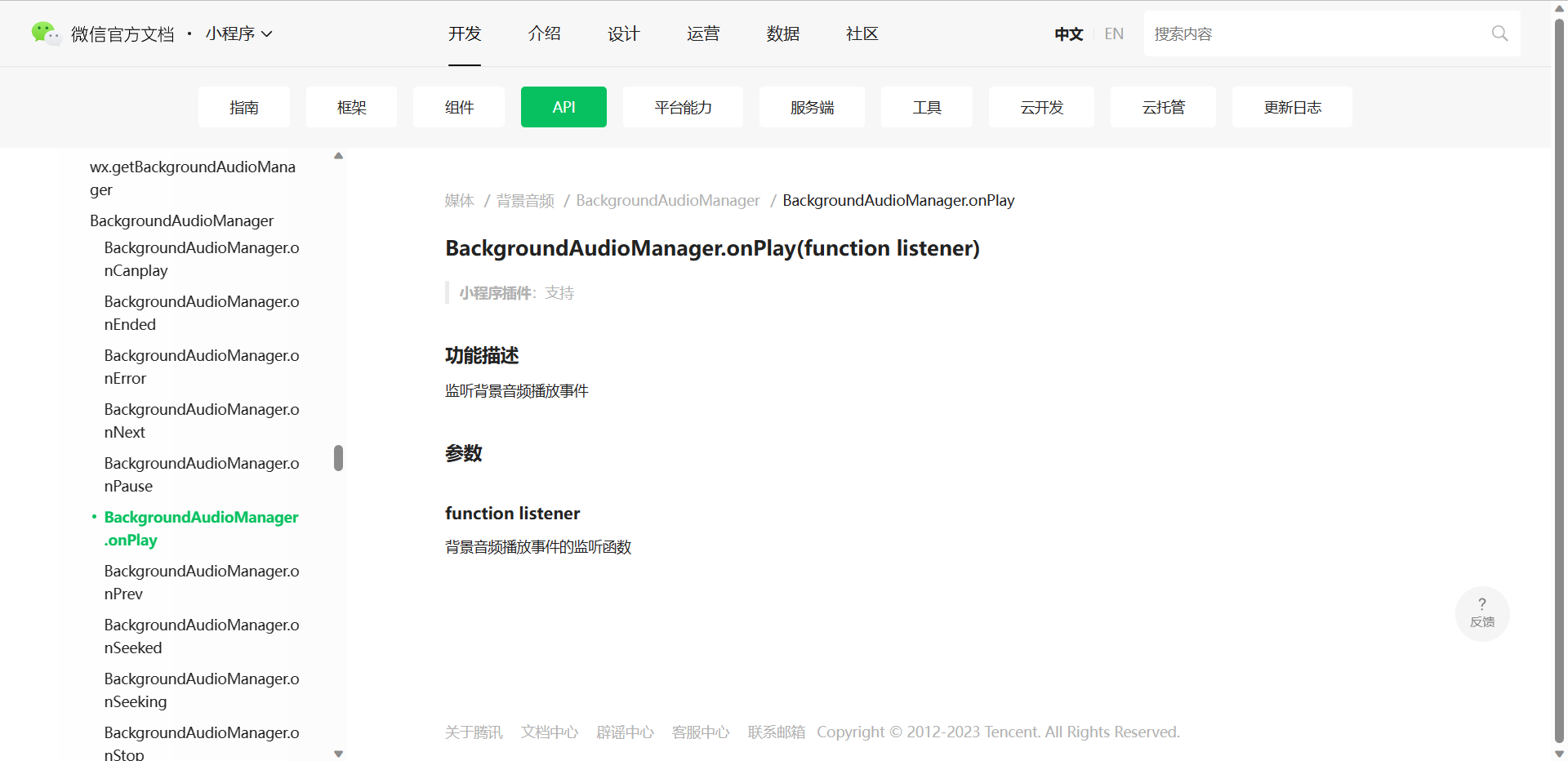
 看一下文档,我需要用的api
看一下文档,我需要用的api
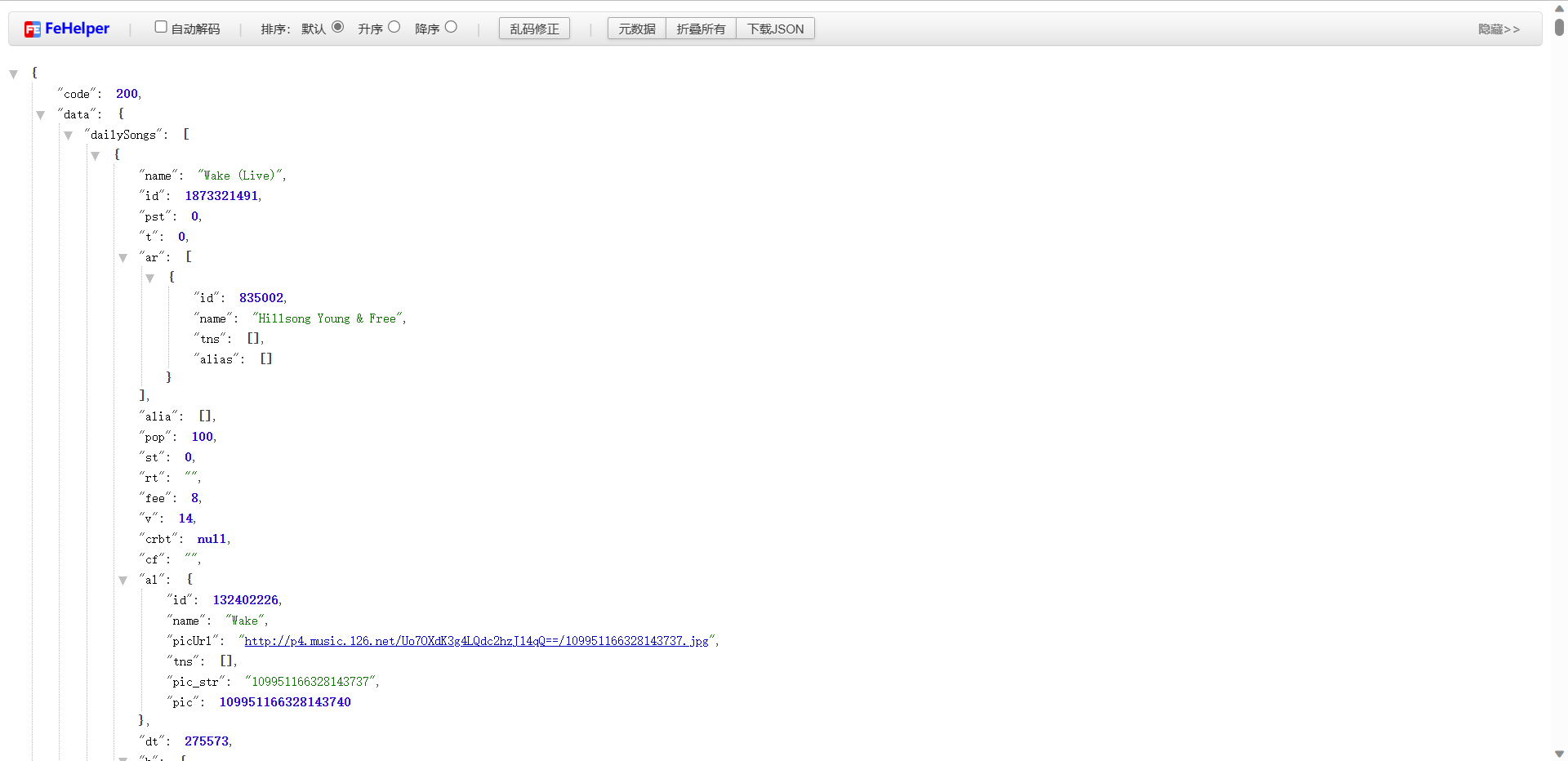
 这个接口好像没有音频的url,查看一下,换个api
这个接口好像没有音频的url,查看一下,换个api


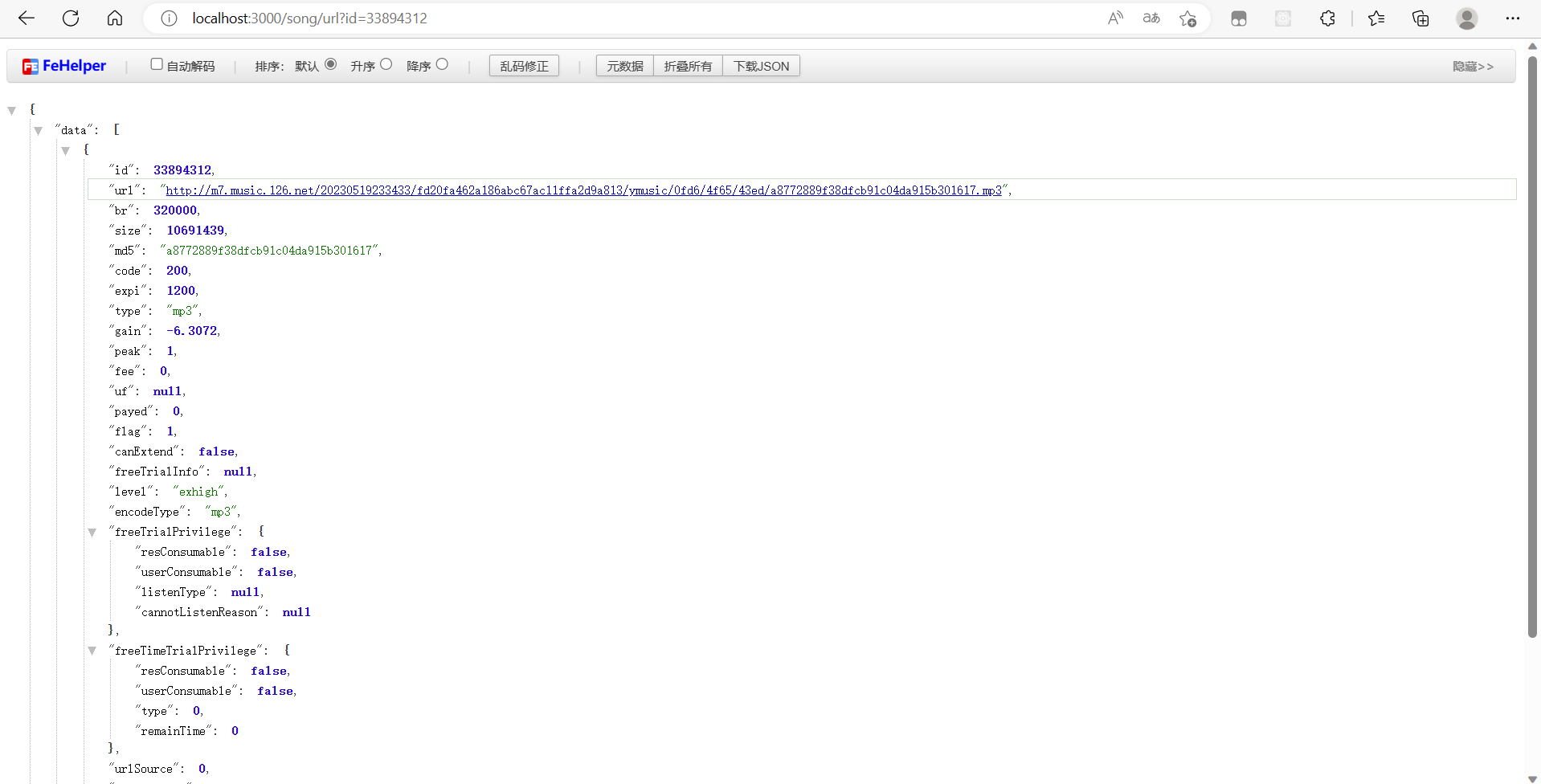
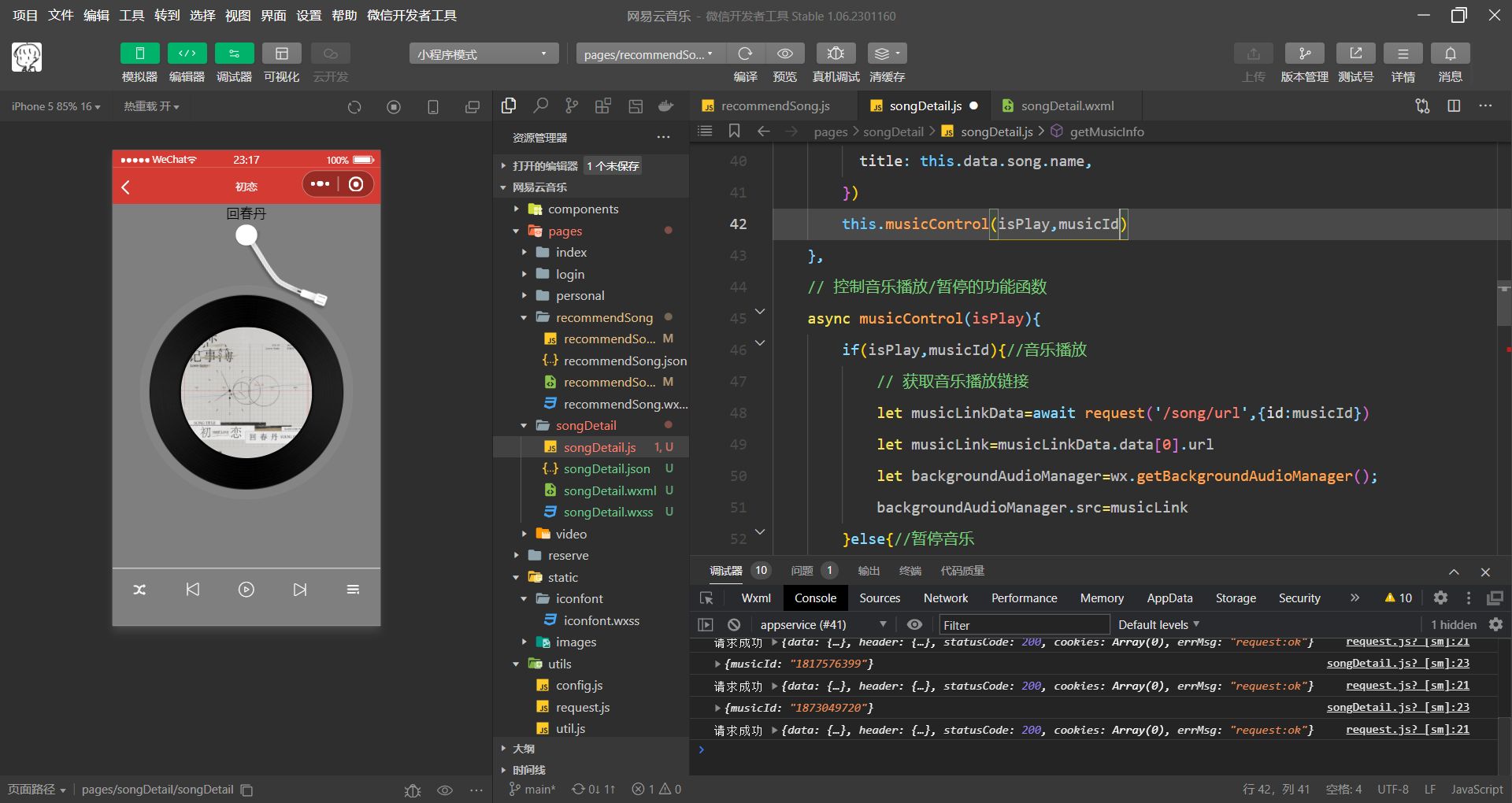
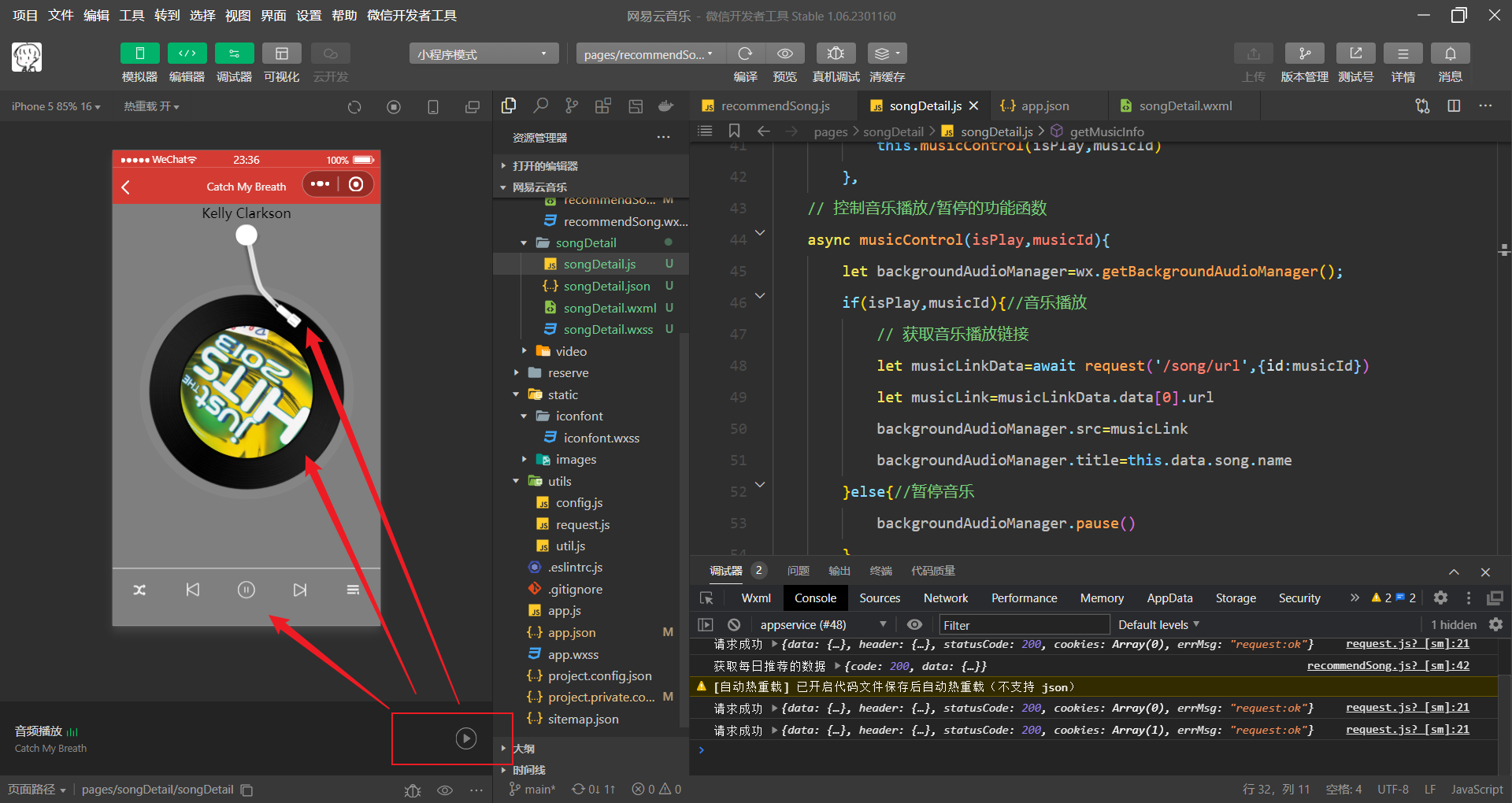
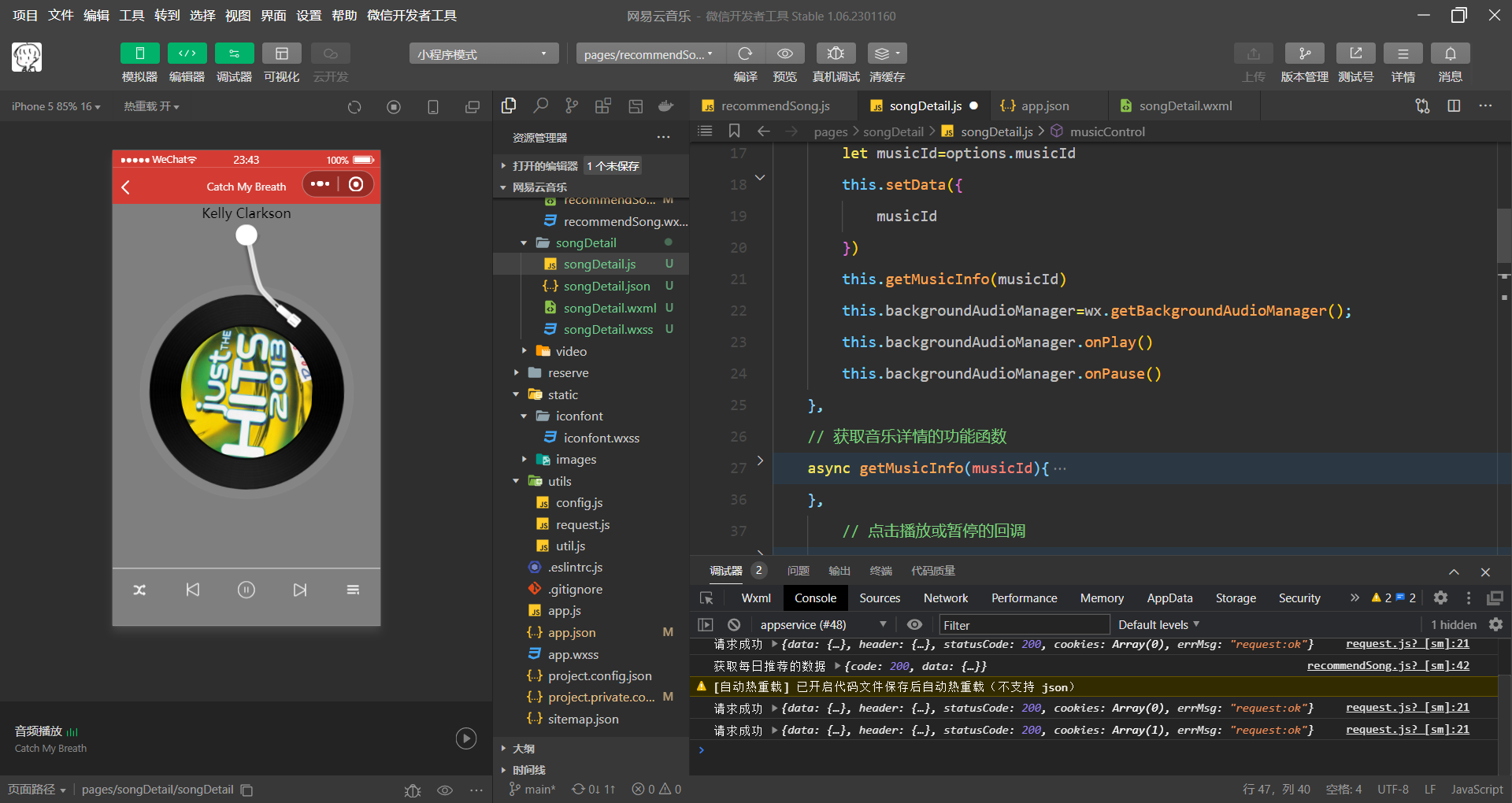
 这样就能拿到id,并可以播放了
这样就能拿到id,并可以播放了

 但是音乐并没有播放
但是音乐并没有播放
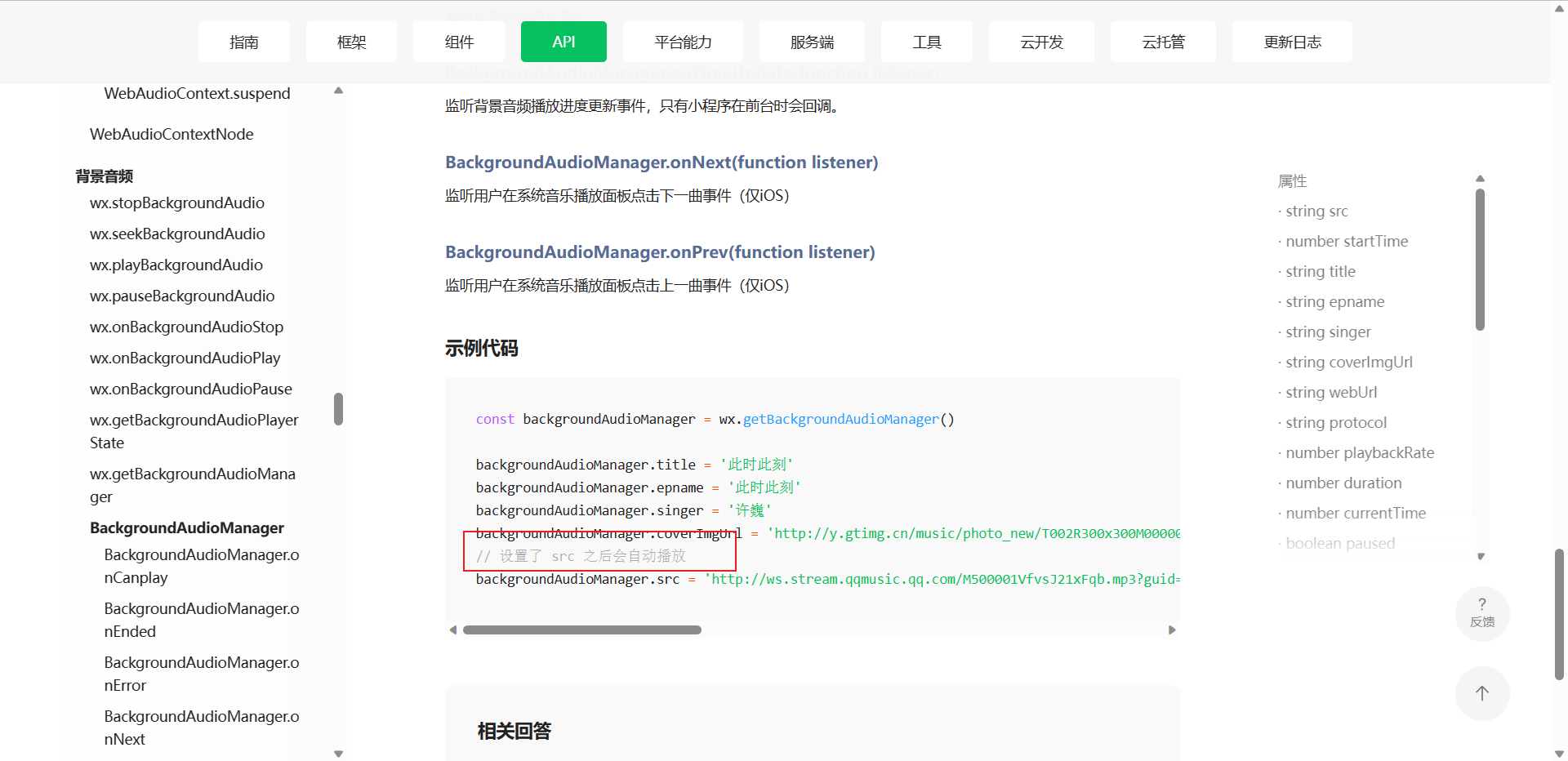
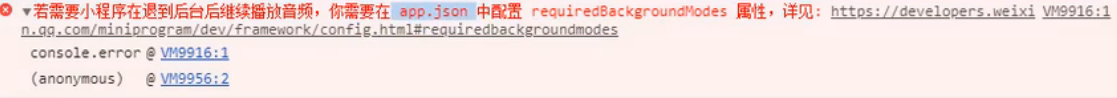
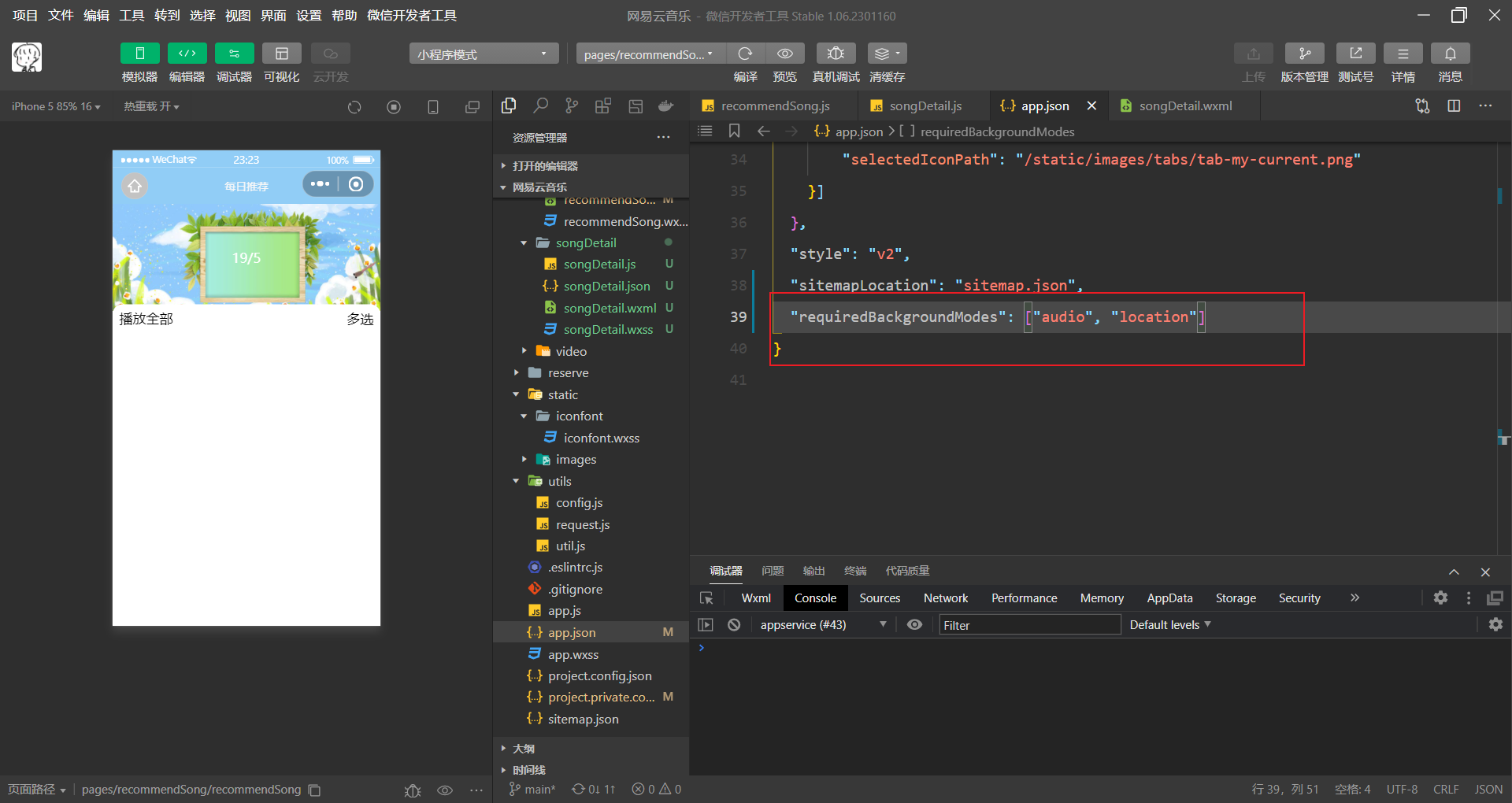
 我们少了这个
我们少了这个
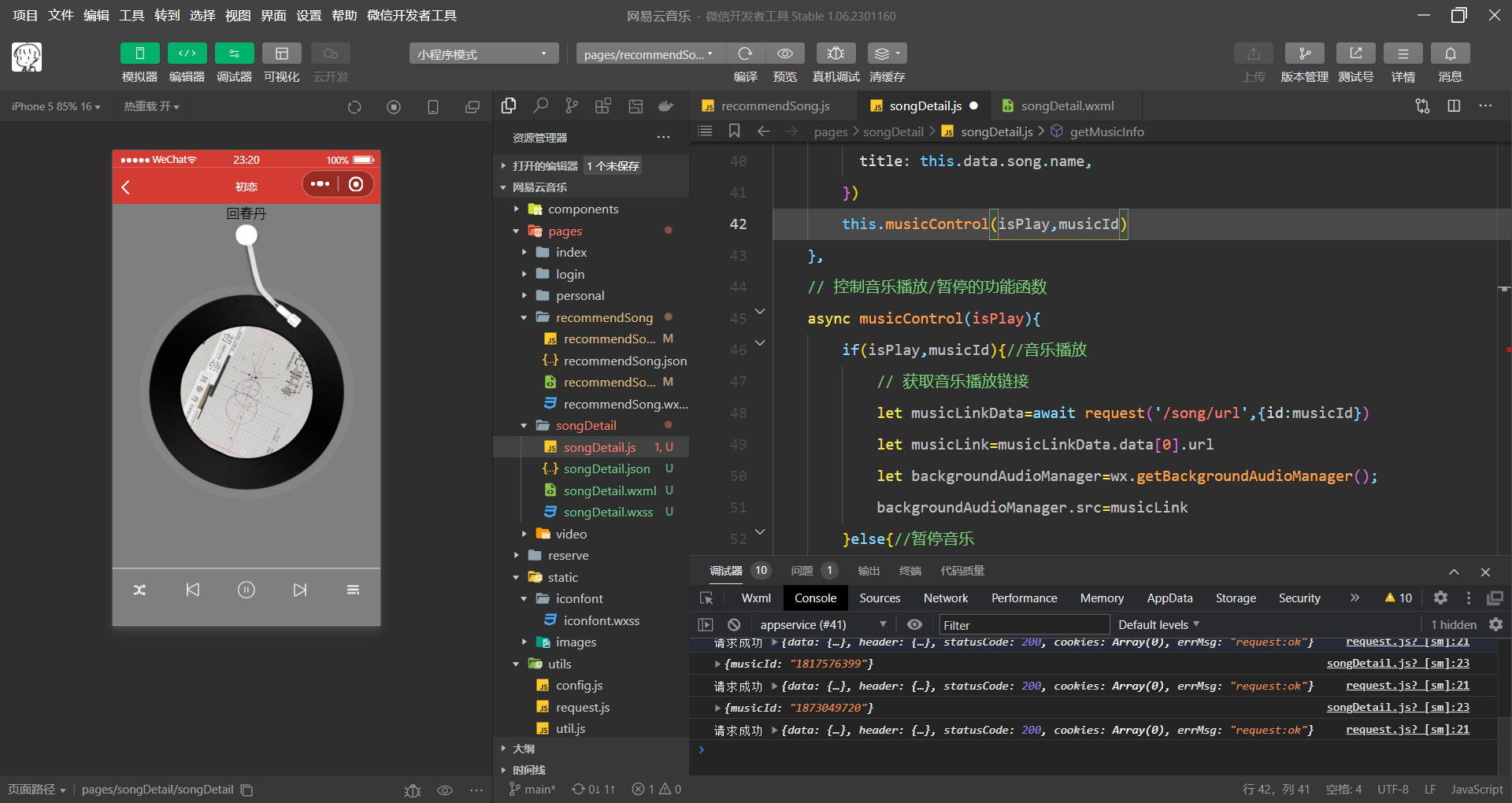
 现在可以播放了,如果有上面的需要,可以参考一下
现在可以播放了,如果有上面的需要,可以参考一下

"requiredBackgroundModes": ["audio", "location"]
完善代码,暂停音乐
 解决系统任务栏控制音乐播放状态显示不一致问题
解决系统任务栏控制音乐播放状态显示不一致问题
问题:如果用户操作系统的控制音乐播放/暂停的按钮,页面不知道,导致页面显示是否播放的状态和真实播放状态不一致
解决方案:
通过控股音频的实例backgroundAudioManager 去监听音乐播放/暂停

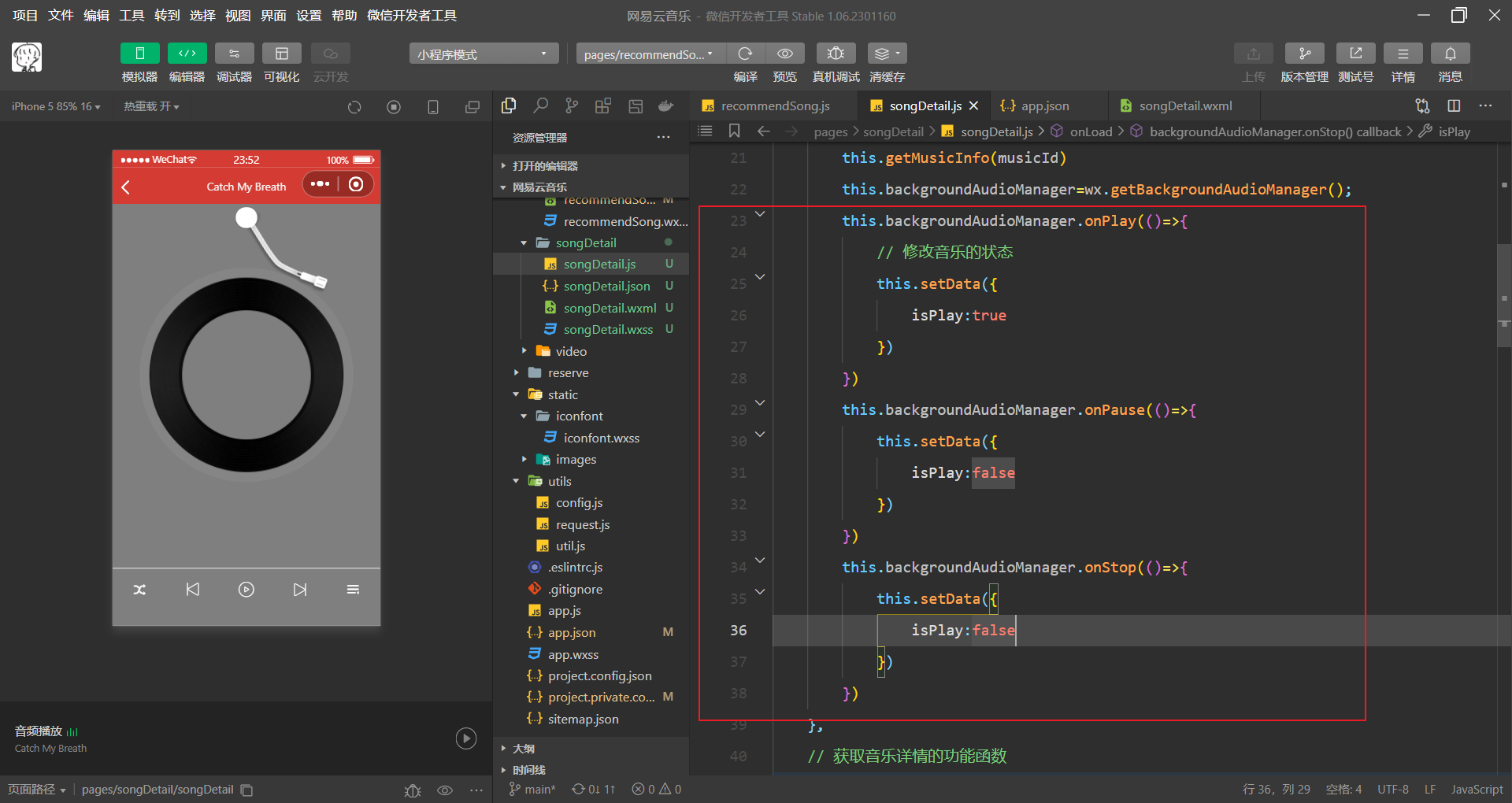
 我们需要写俩个的回调
我们需要写俩个的回调
 我们将backgroundAudioManager提升了一下,并挂载到this上。这样页面都能用它
我们将backgroundAudioManager提升了一下,并挂载到this上。这样页面都能用它

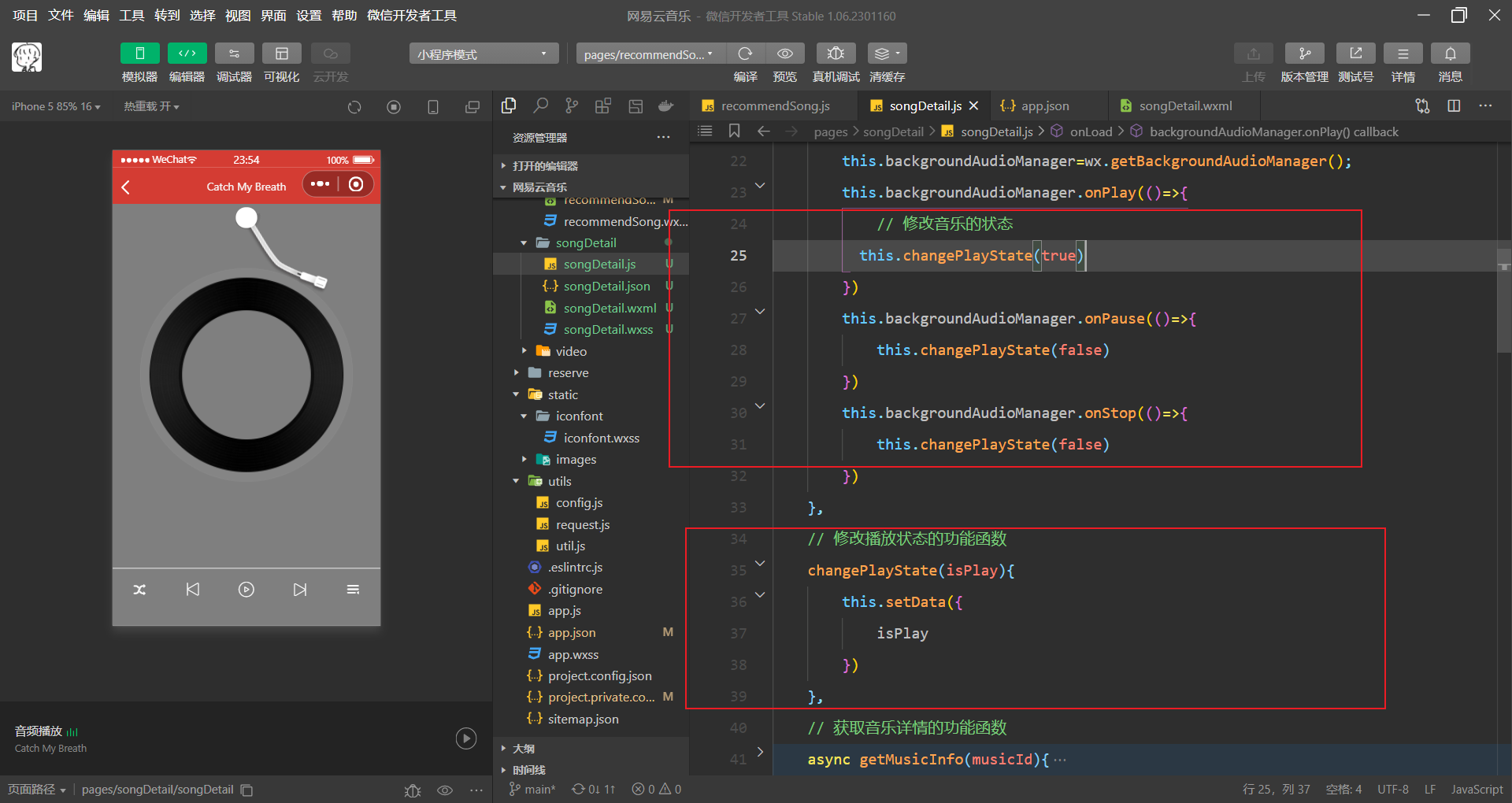
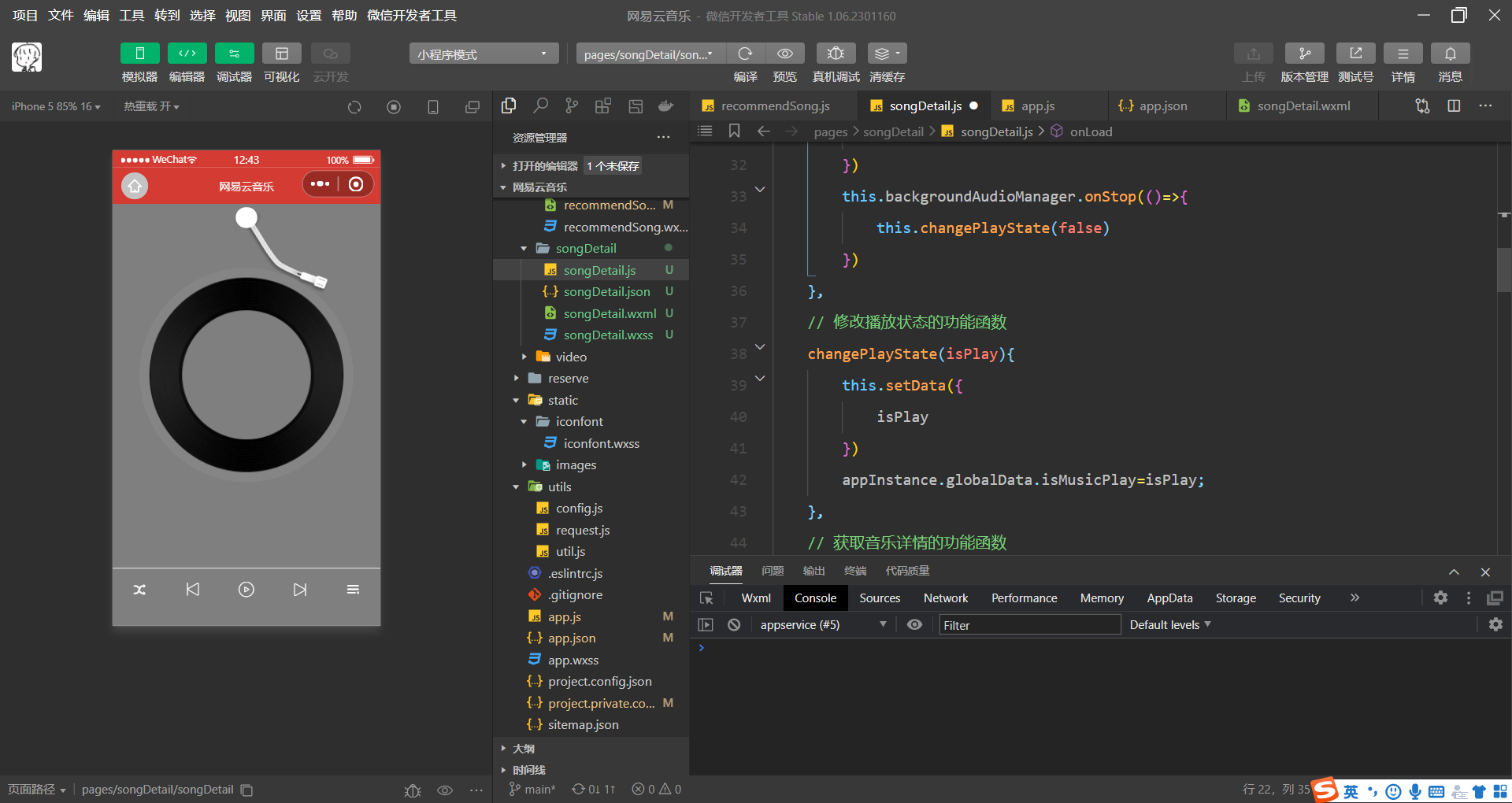
这样就写完了三个监视,但是代码的重复率太高了。所以我们要封装一个修改播放状态的功能函数

getApp解决页面销毁音乐播放状态问题
刚刚解决了系统任务栏控制音乐播放状态显示不一致问题

 就是把数据存储在app.js这个全局中,这样不会随页面的销毁,数据也销毁了
就是把数据存储在app.js这个全局中,这样不会随页面的销毁,数据也销毁了
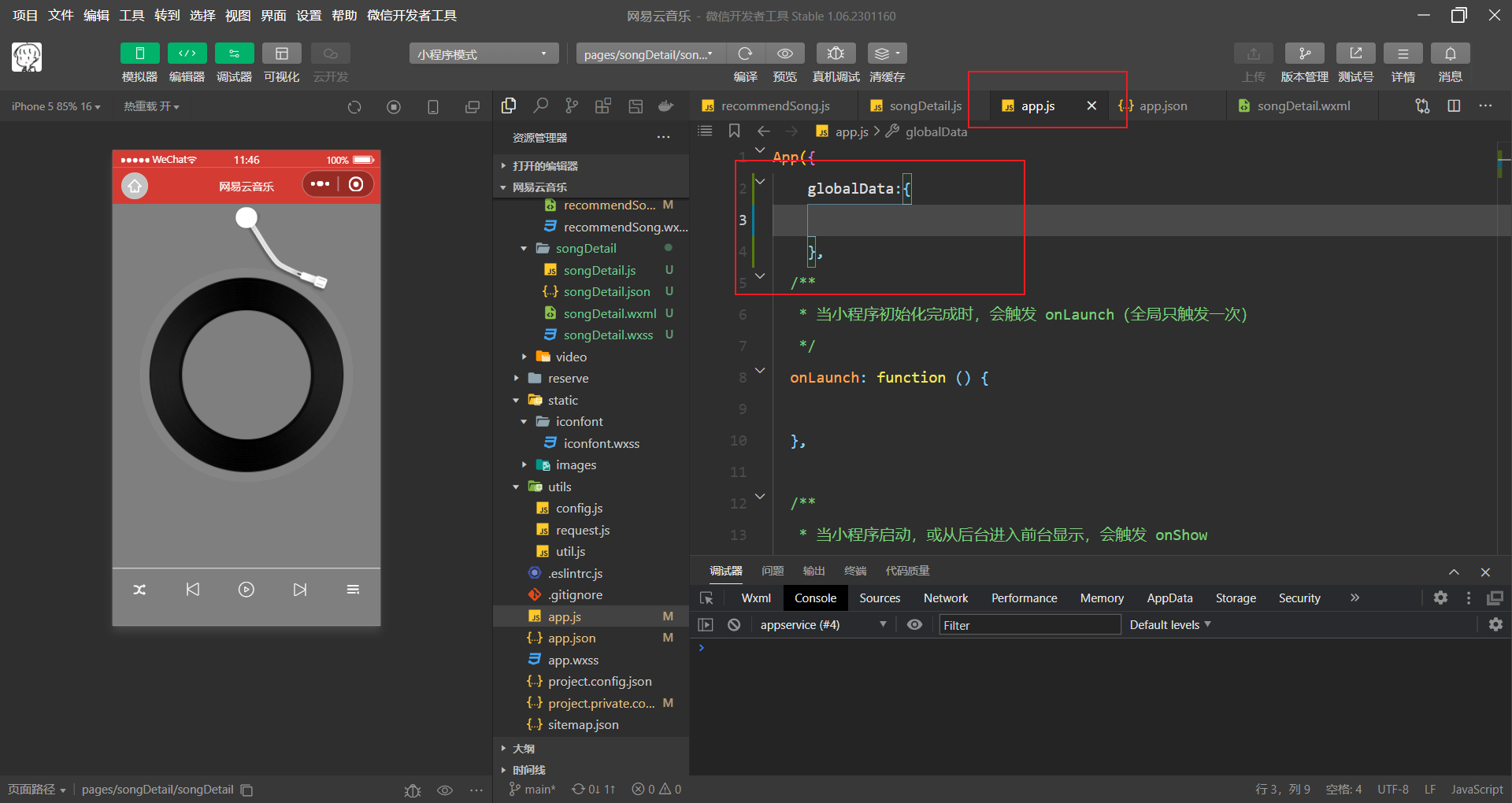
 在全局初始化这俩个参数
在全局初始化这俩个参数
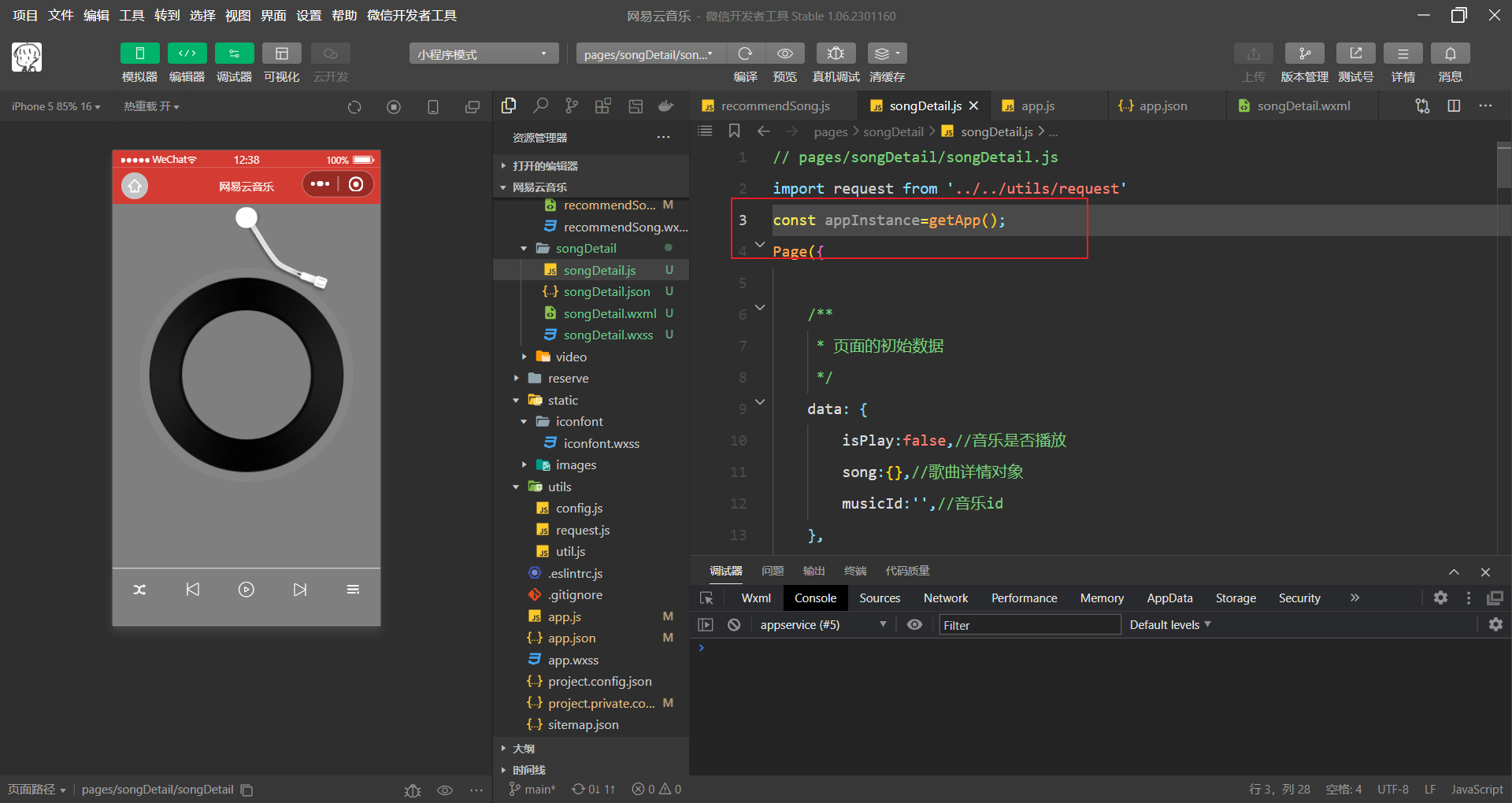
 直接拿来用
直接拿来用
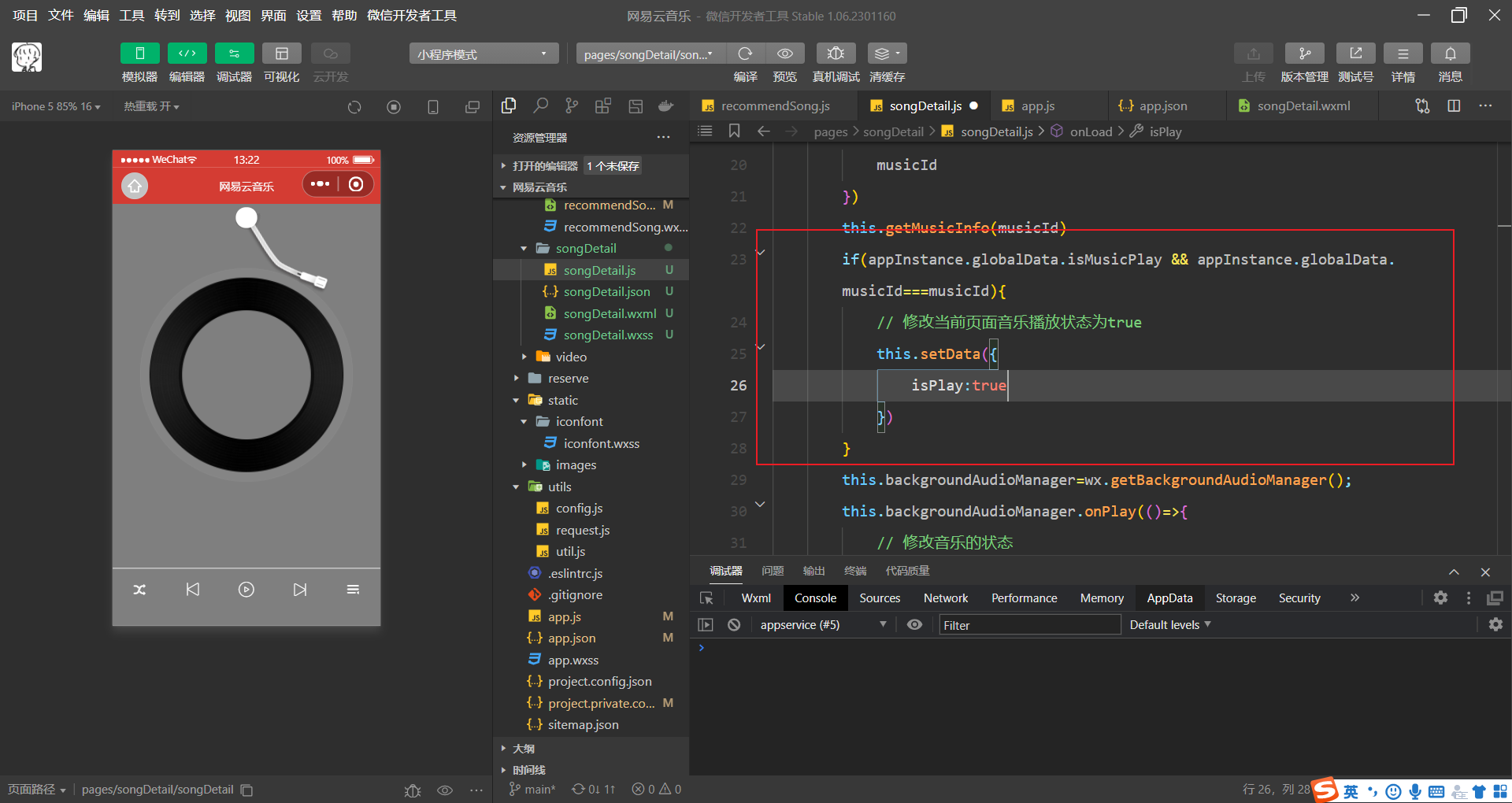
 判断当前页面音乐是否在播放
判断当前页面音乐是否在播放

页面通信需求分析,npm包使用准备工作
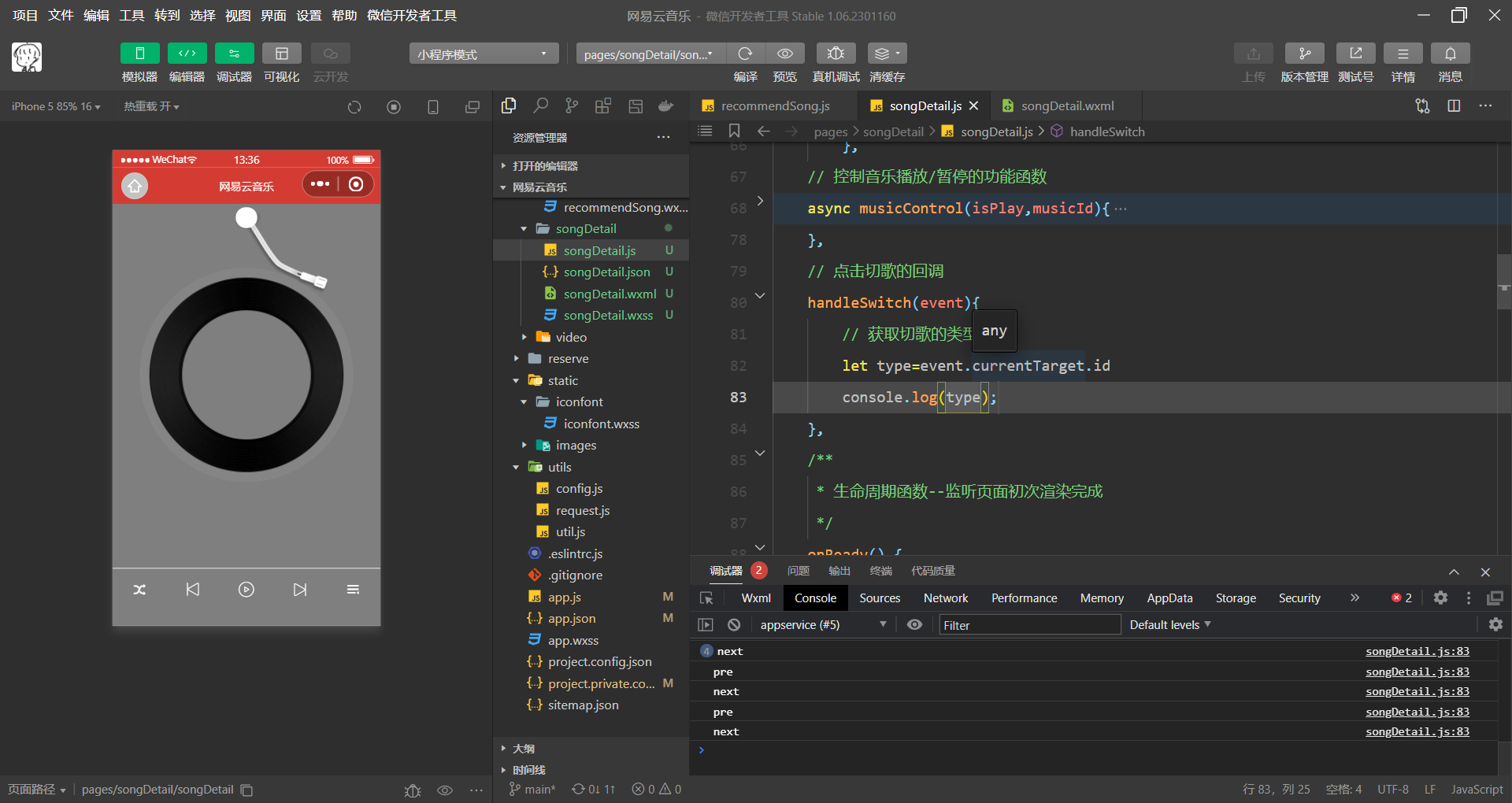
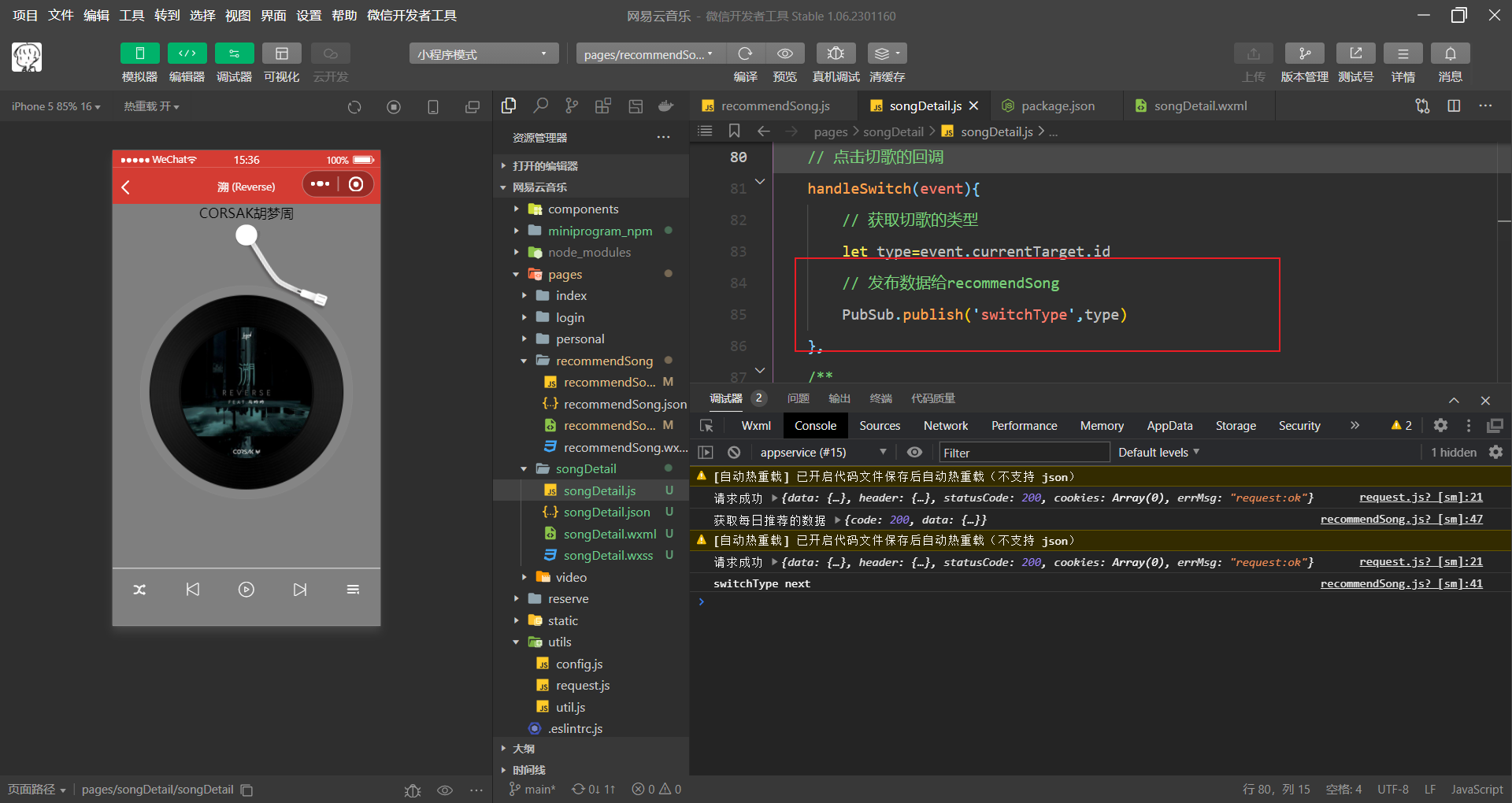
 通过点击这个,绑定事件。实现上下首的切换
通过点击这个,绑定事件。实现上下首的切换
 注意的是我们还要传入一个id,来分辨是上一首还是下一首
注意的是我们还要传入一个id,来分辨是上一首还是下一首
 现在我们知道了切哥的类型,但是只在详情页。我们需要这个传递到recommend页面才能实现上下首的切换。其实就是把recommend页面的id传进入就可以了。这里我们需要使用npm包
现在我们知道了切哥的类型,但是只在详情页。我们需要这个传递到recommend页面才能实现上下首的切换。其实就是把recommend页面的id传进入就可以了。这里我们需要使用npm包
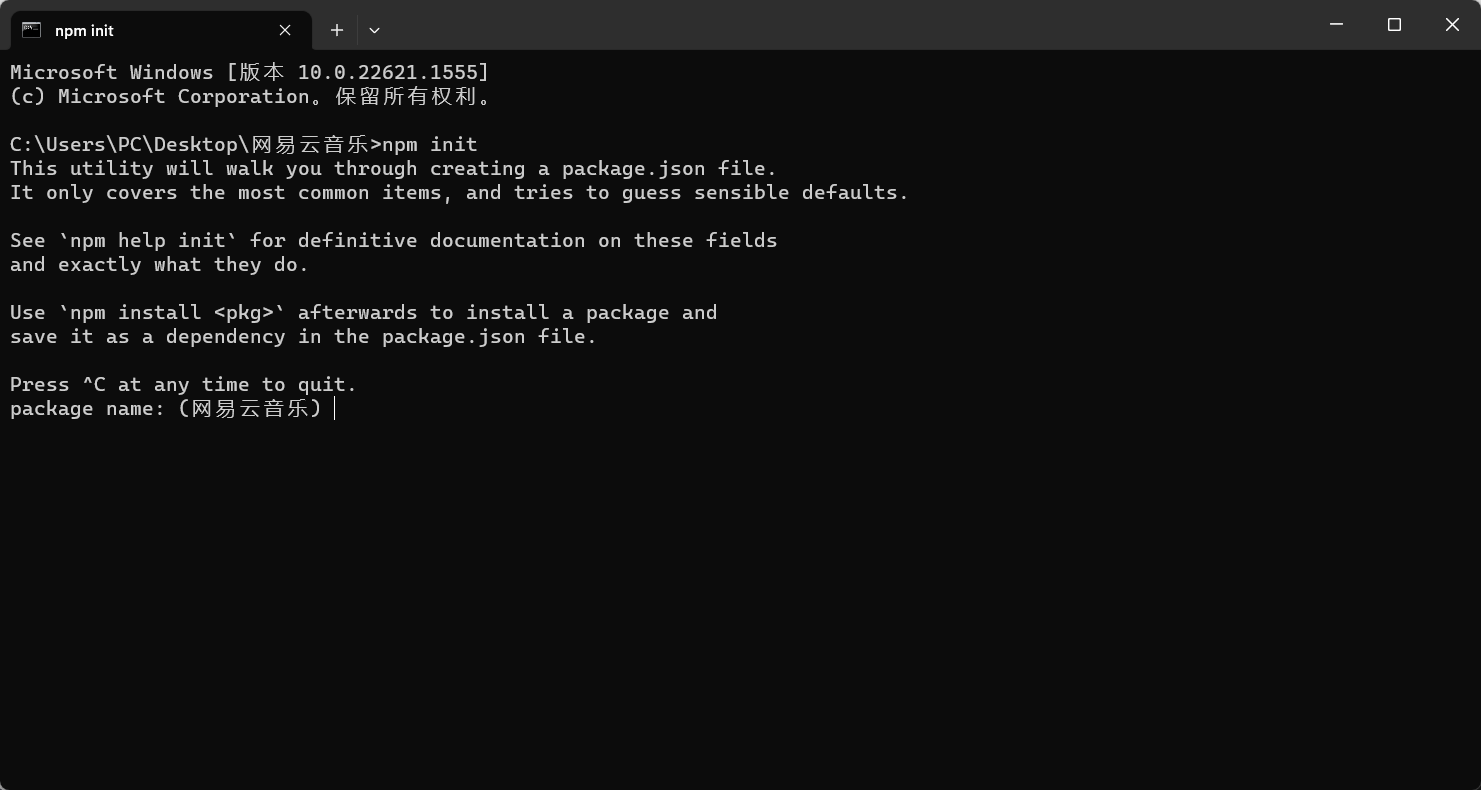
初始化package.json
 微信小程序使用npm init 这个是问你选择的包名是啥?不能以英文开头
微信小程序使用npm init 这个是问你选择的包名是啥?不能以英文开头
 然后一直回车就可以了
然后一直回车就可以了
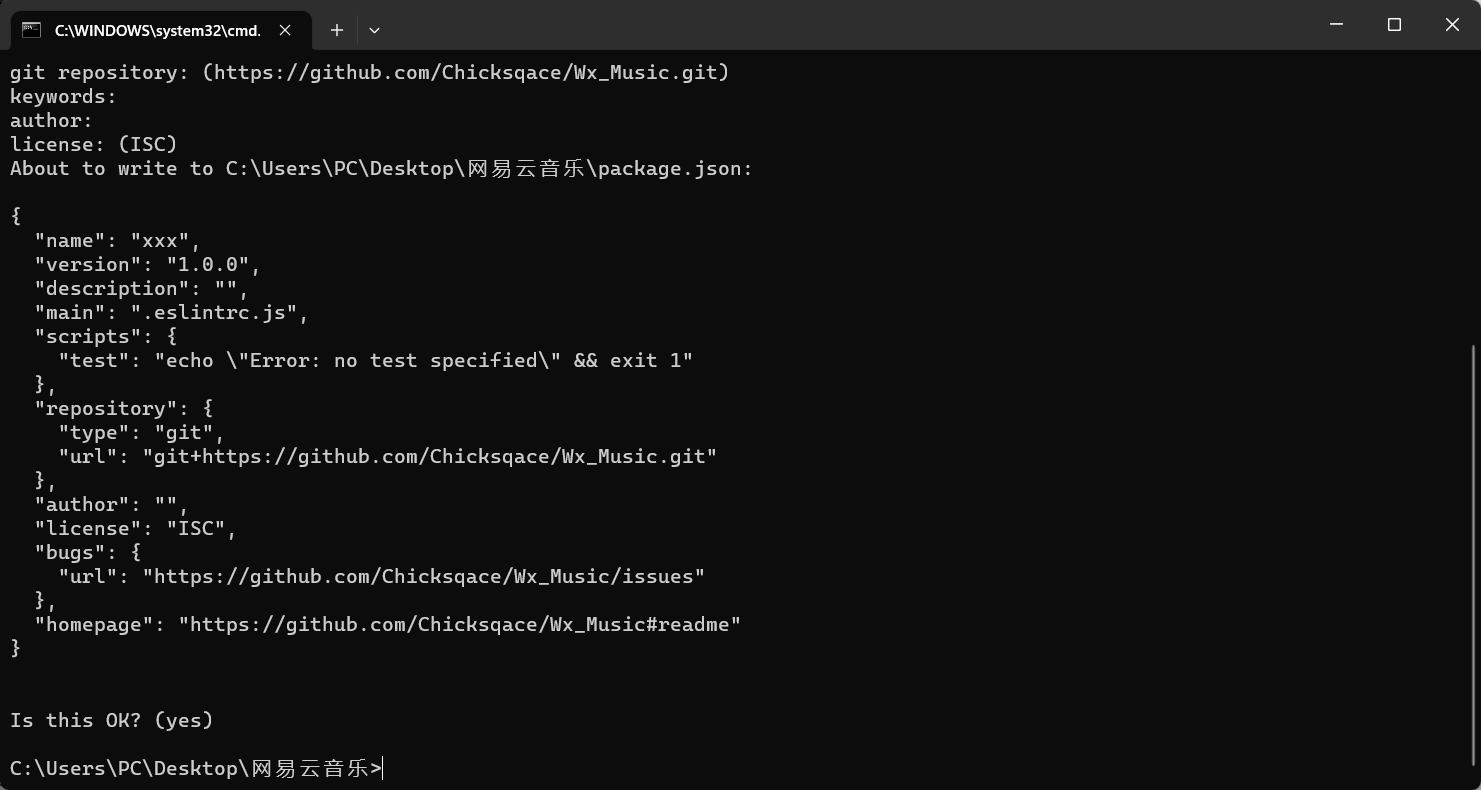
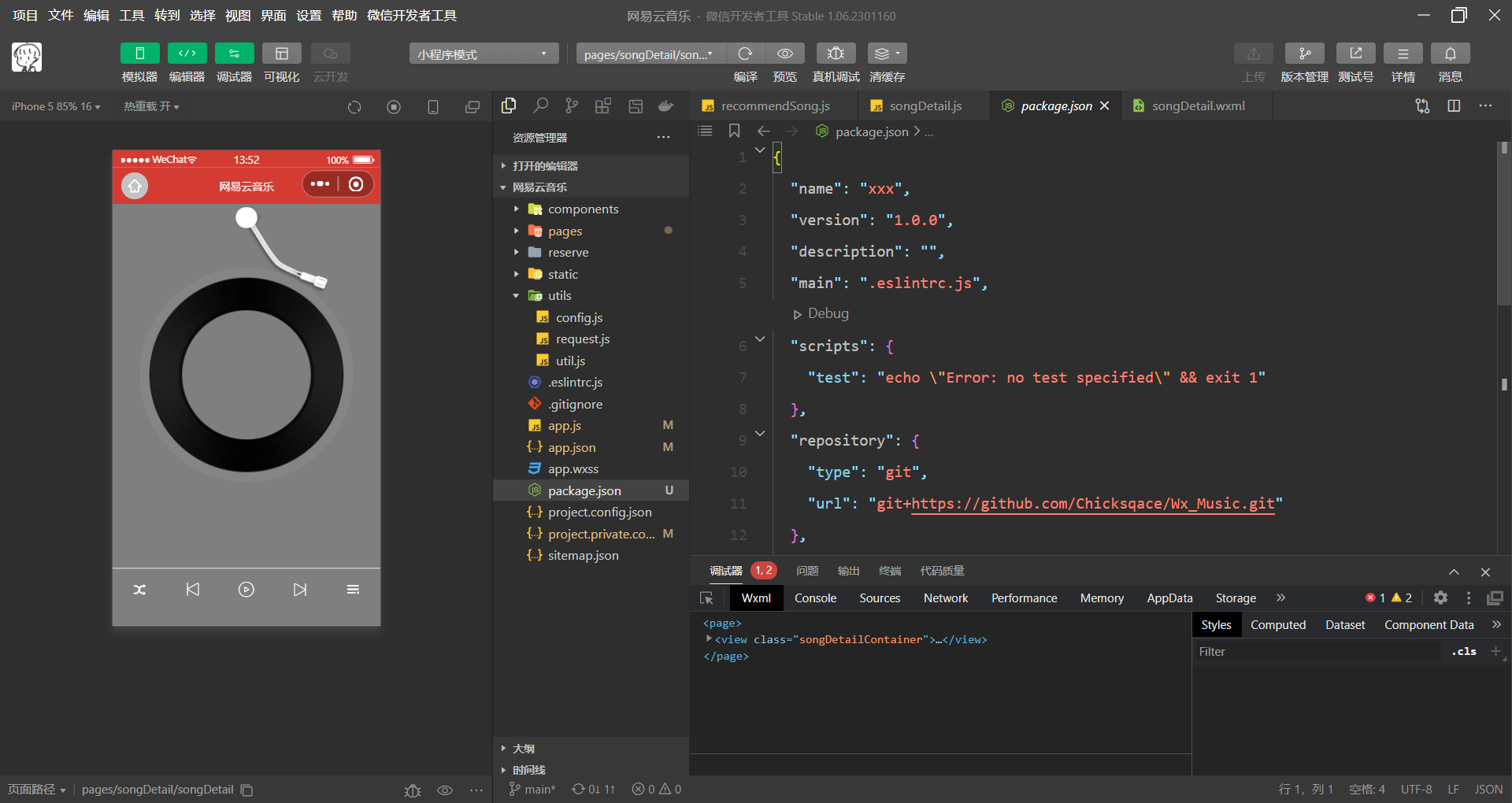
 然后就有包的说明书了
然后就有包的说明书了
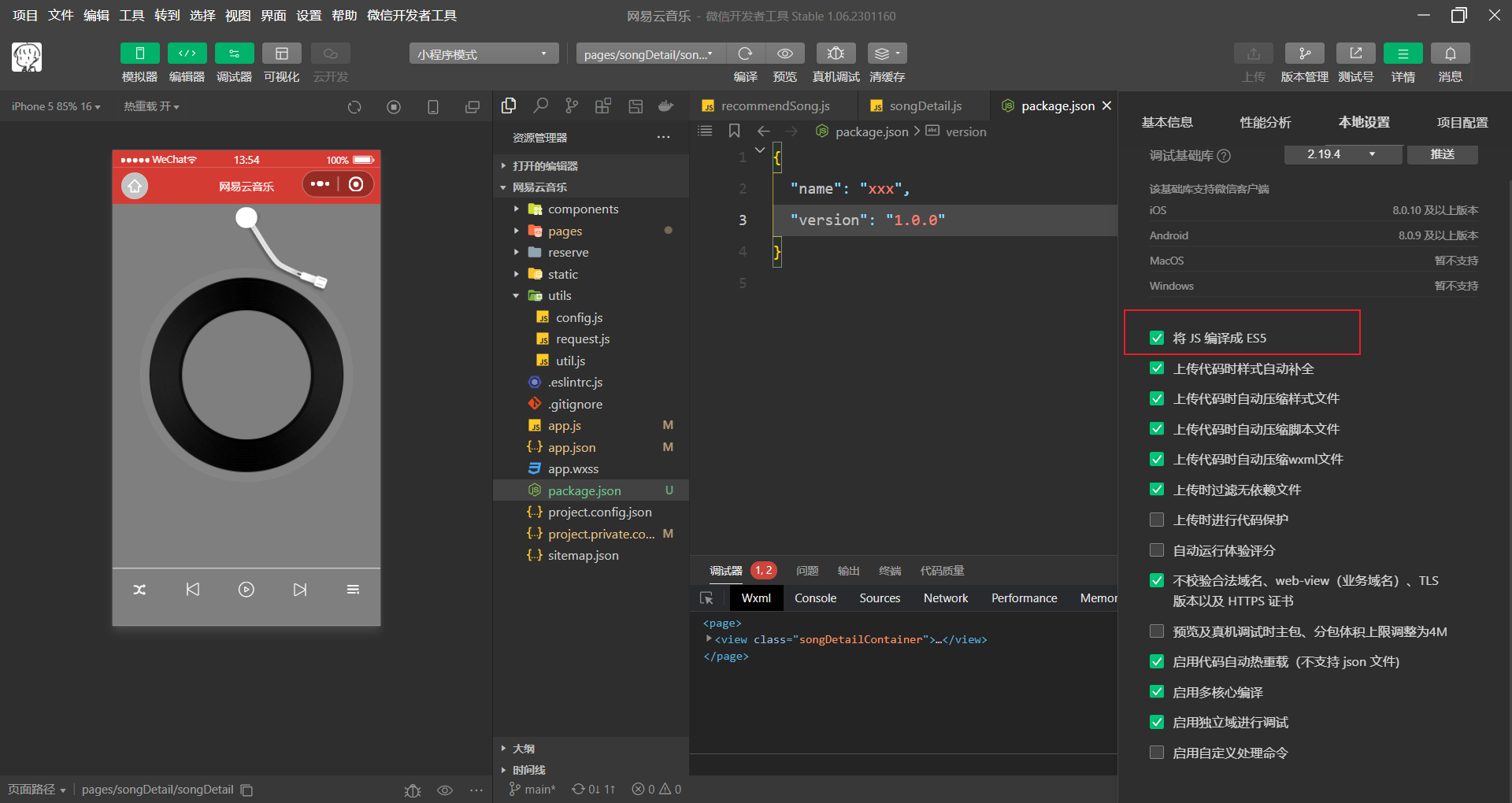
勾选运行使用npm

2022-3-8 现在这个按钮官方改为 将JS编译为es5,把这个勾上就行
mroderick/PubSubJS: Dependency free publish/subscribe for JavaScript (github.com)
 在这里我们需要补充一下定义事件的相关内容
在这里我们需要补充一下定义事件的相关内容
1.分类
1.标准DOM事件
2.自定义事件
2.标准DOM事件
1.举例:click,input
2.事件名固定的,事件由浏览器触发
3.自定义事件
1.绑定事件
1.事件名
2.事件的回调
(我们使用的pubsub.js的订阅方)
3.订阅方式为接收数据一方
2.触发事件
1.事件名
2.提供事件参数对象,等同于原生事件的event对象
(我们使用的pubsub.js的发布方:PubSub.publish())
3.发布方为提供数据一方
因为songDeatil需要把类型发送给recommendSong,因此songDeatil是发布方,recommendSong是订阅方
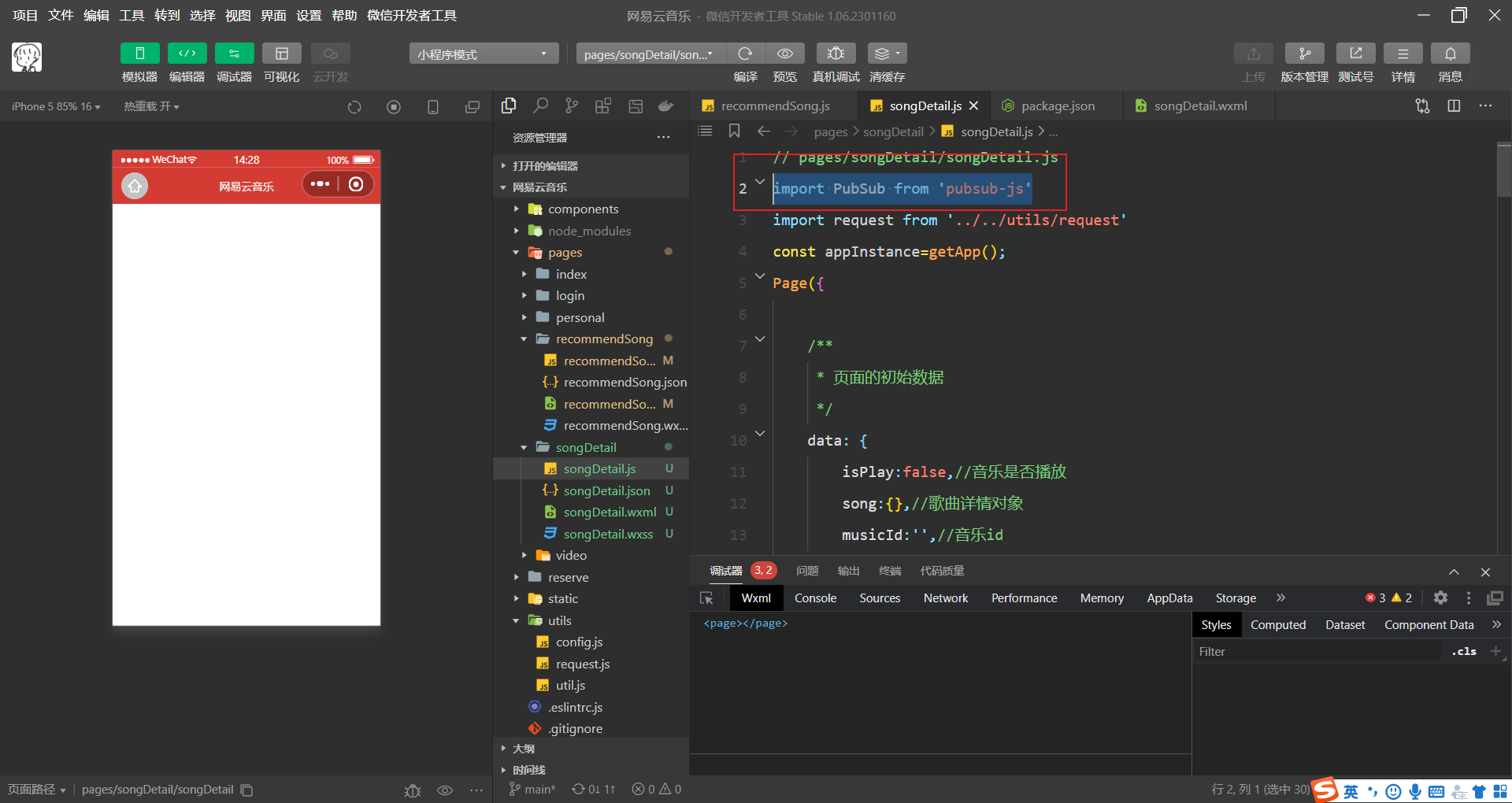
 页面先去引用它
页面先去引用它
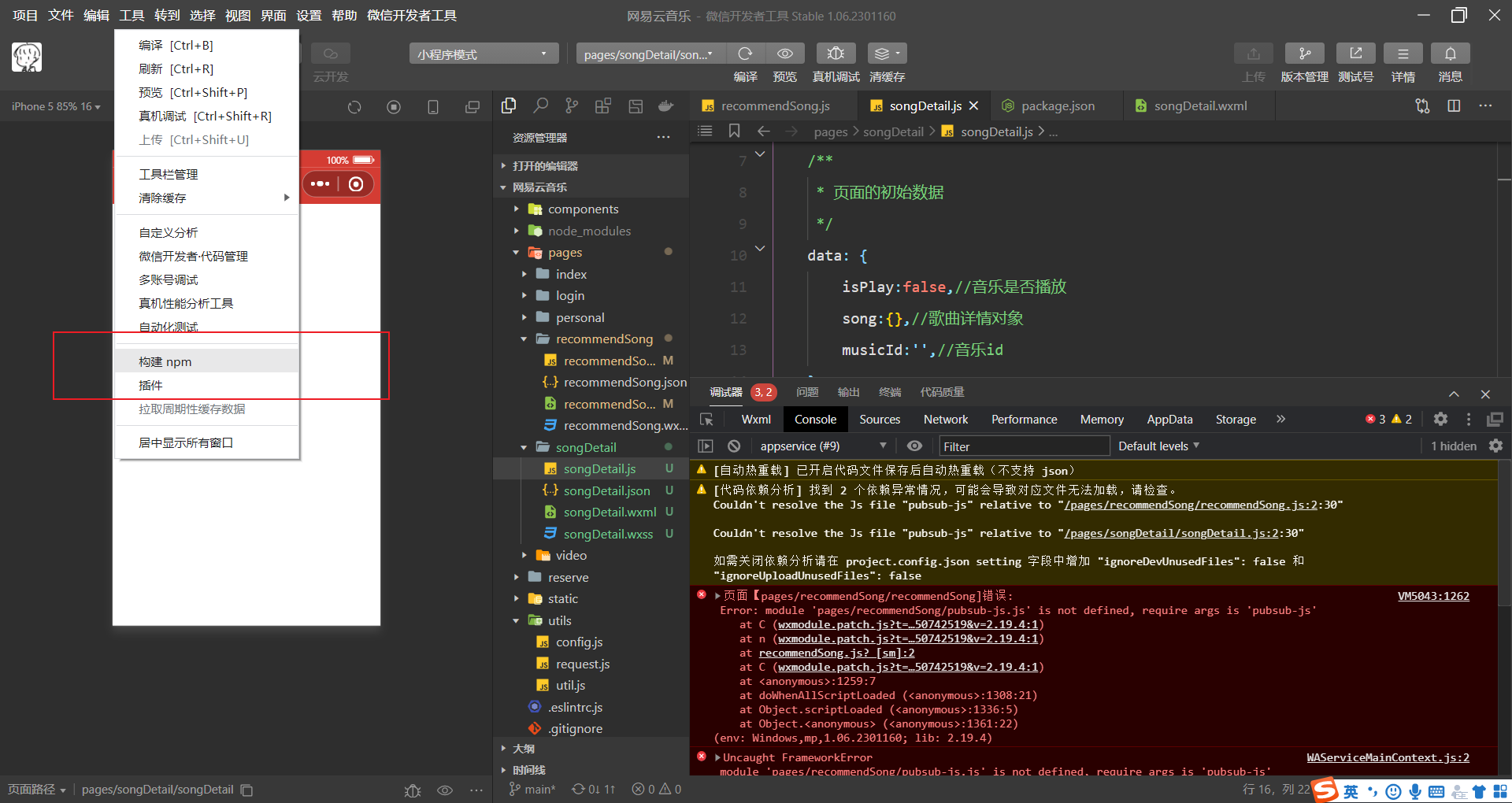
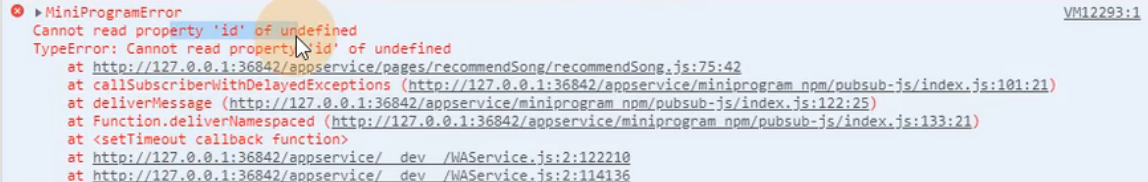
 但是我们报错了。说的是路径的错误。这是因为,我们没有构建包名
但是我们报错了。说的是路径的错误。这是因为,我们没有构建包名
1.开发工具--》工具--》构建npm
2.会将node_modules中的包名打包到miniprogram_npm中
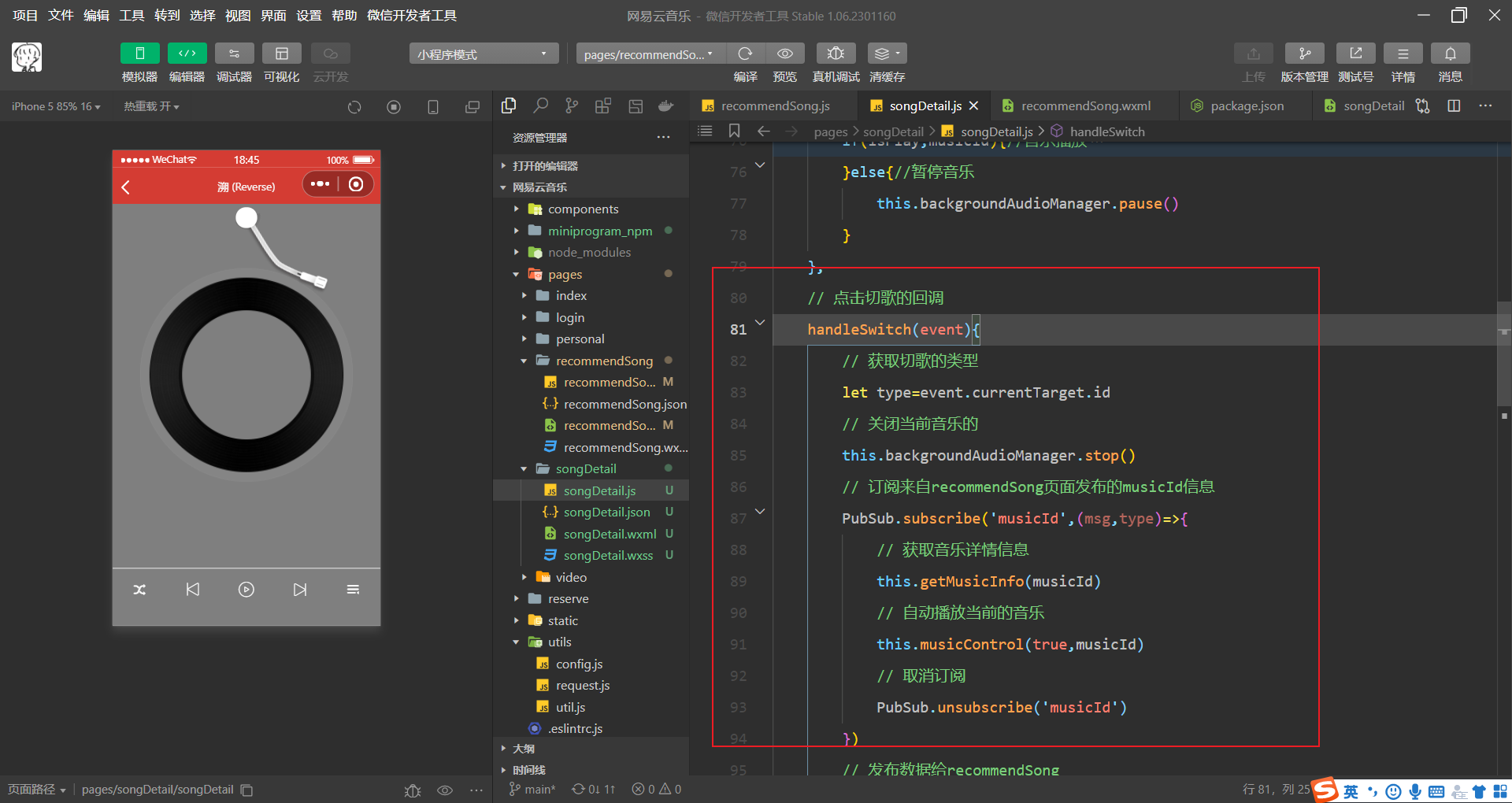
 页面通信完整实现
页面通信完整实现
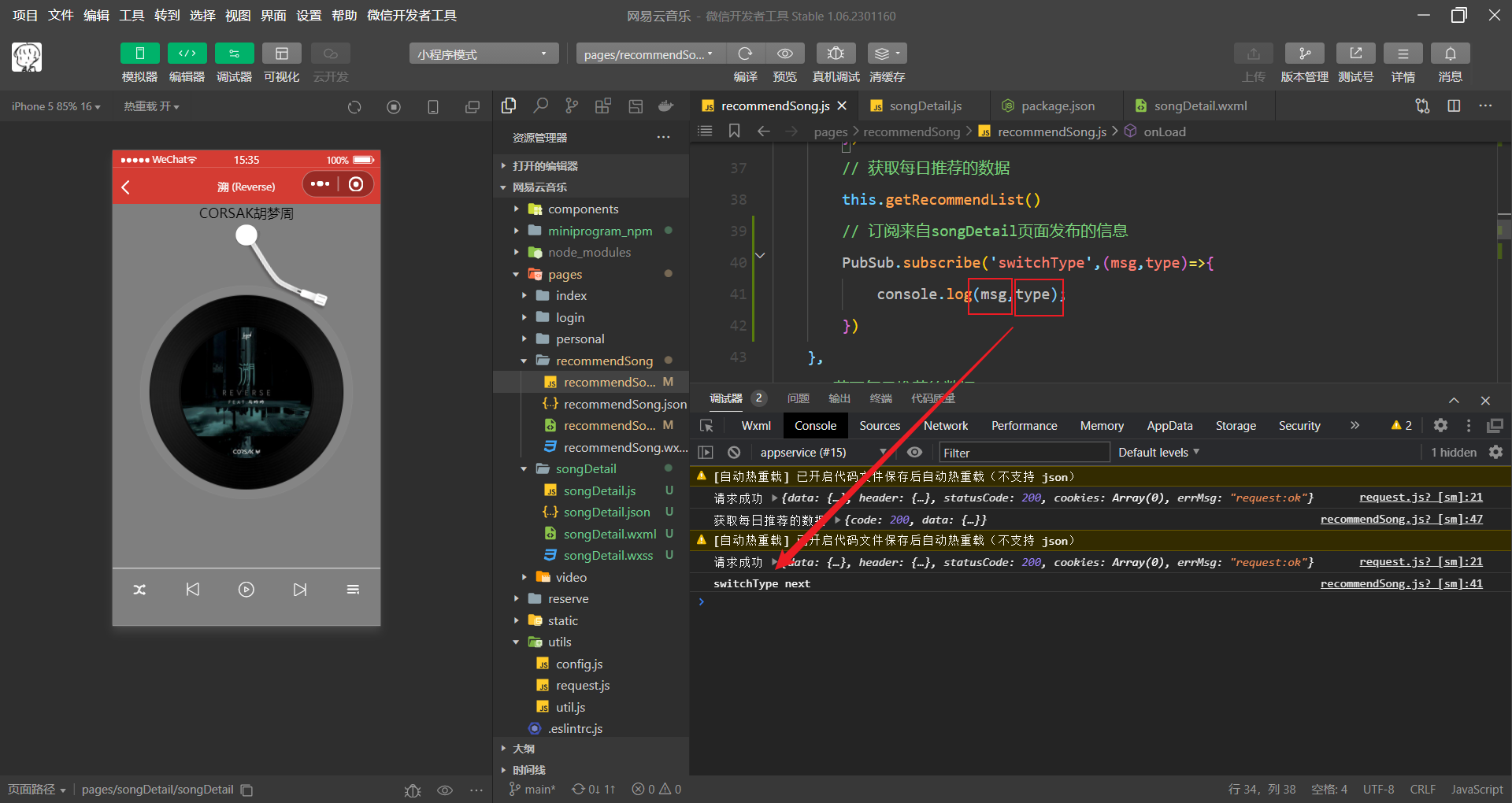
先订阅,后发布

打印出发布回来的俩个数据,第一个是事件的名称,第二个就是传递回来的数据
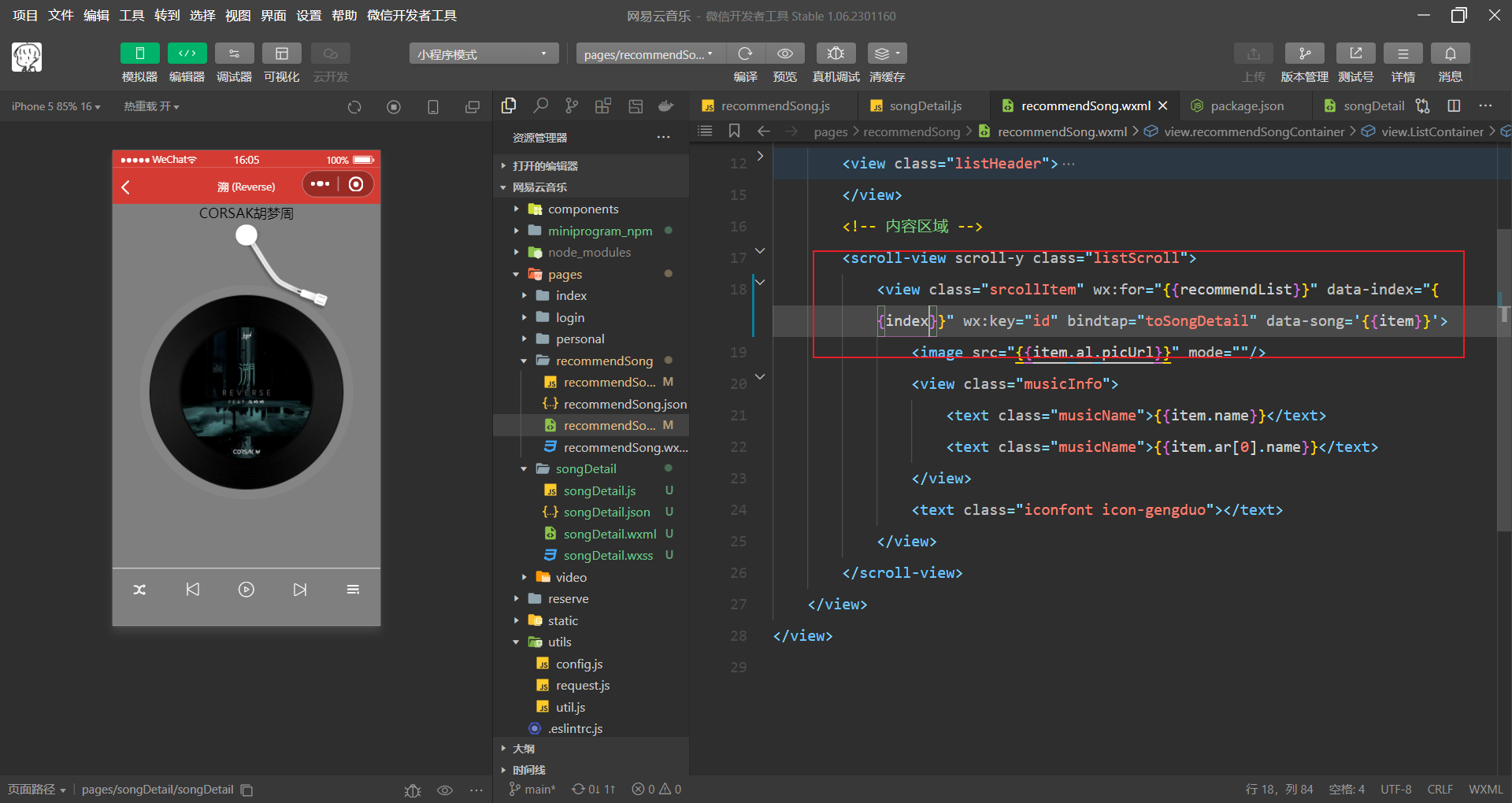
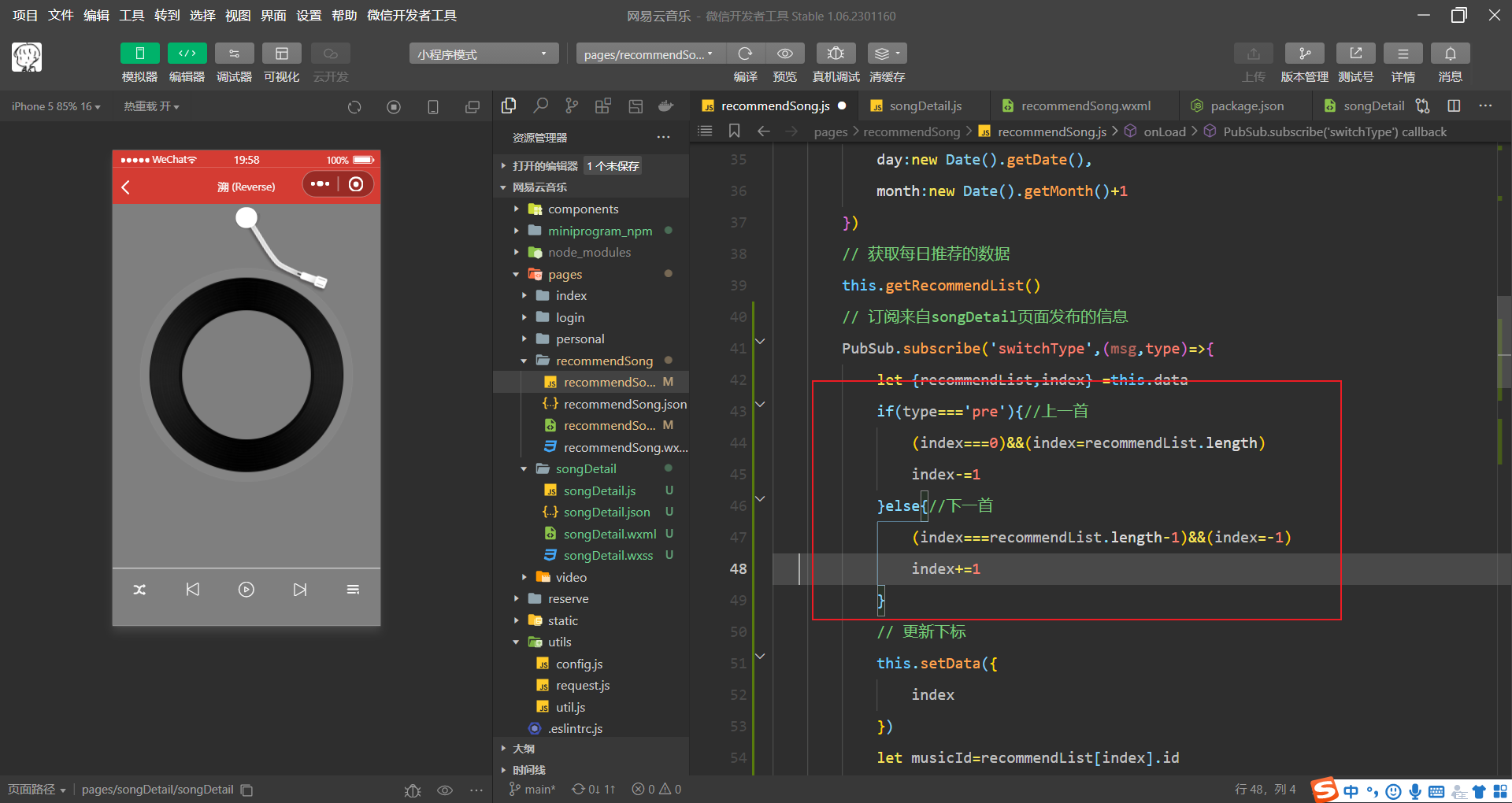
 如何传上一首和下一首。我们这里可以使用data
如何传上一首和下一首。我们这里可以使用data
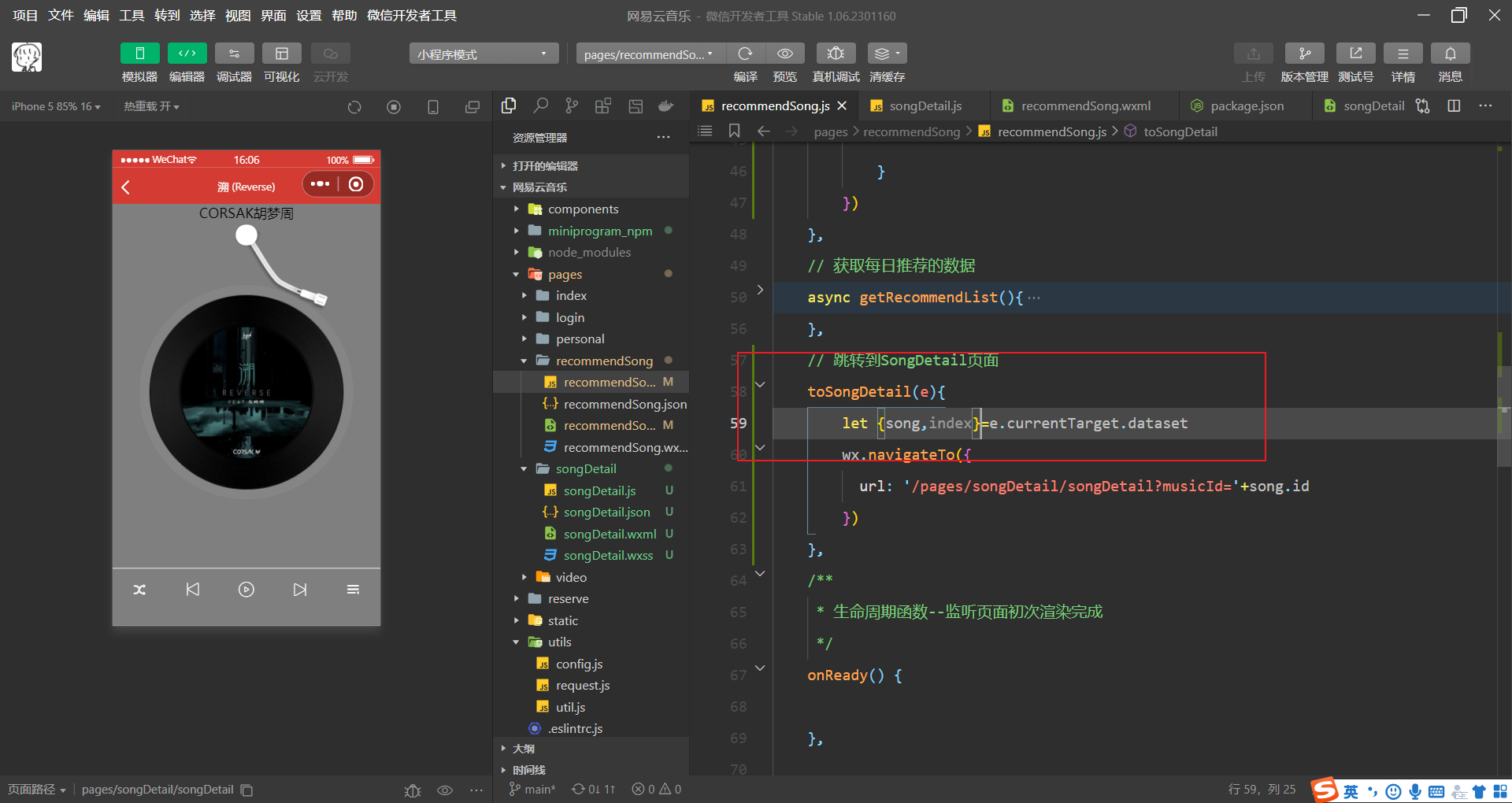
 把下标传进入
把下标传进入
 为什么,我们要传入下标呢?这是因为这样,可以操作上一首和下一首
为什么,我们要传入下标呢?这是因为这样,可以操作上一首和下一首
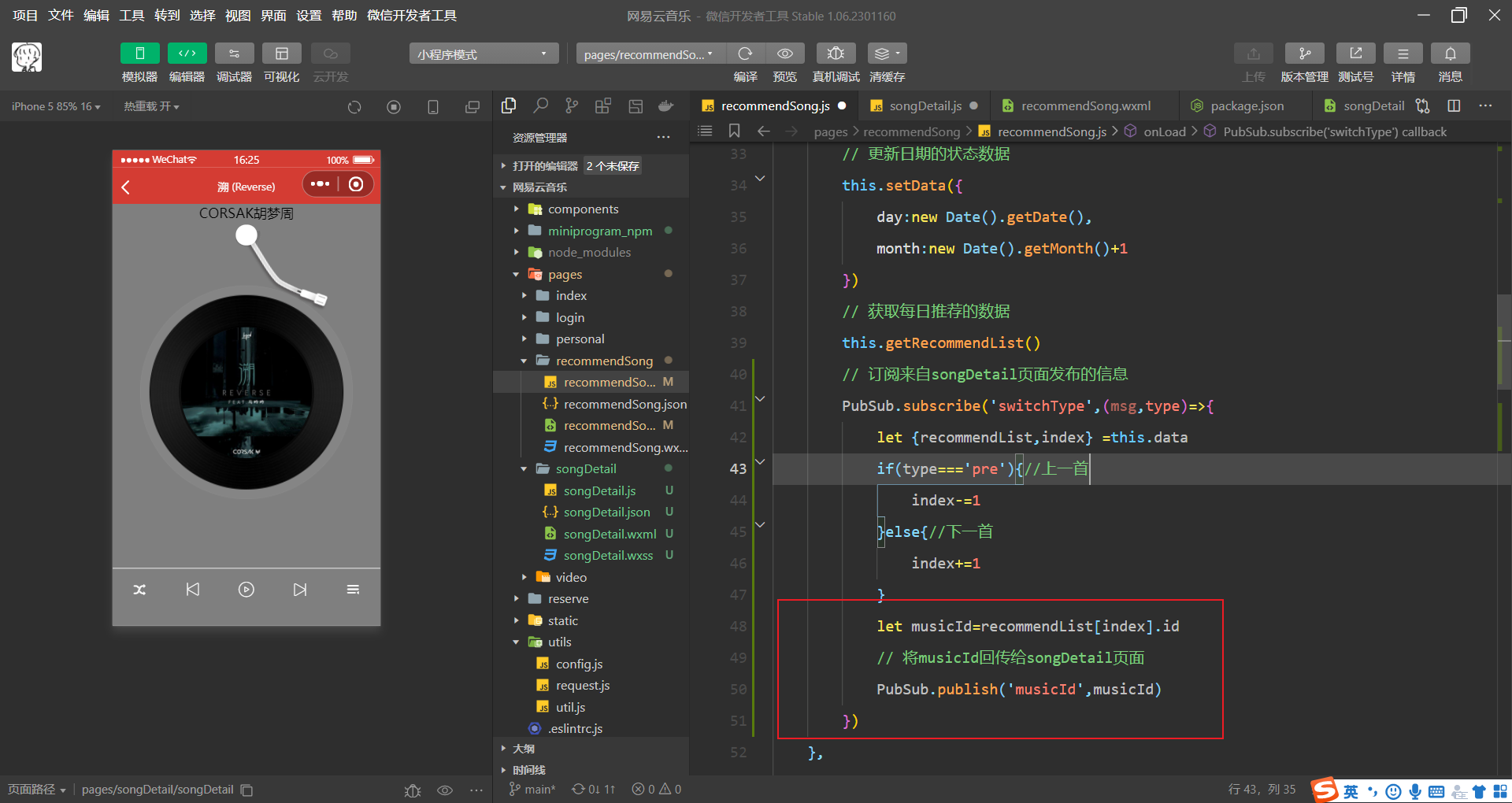
 我们将这个数据的上下的id拿到手,此时角色互换,需要将musicId回传给songDetail页面
我们将这个数据的上下的id拿到手,此时角色互换,需要将musicId回传给songDetail页面

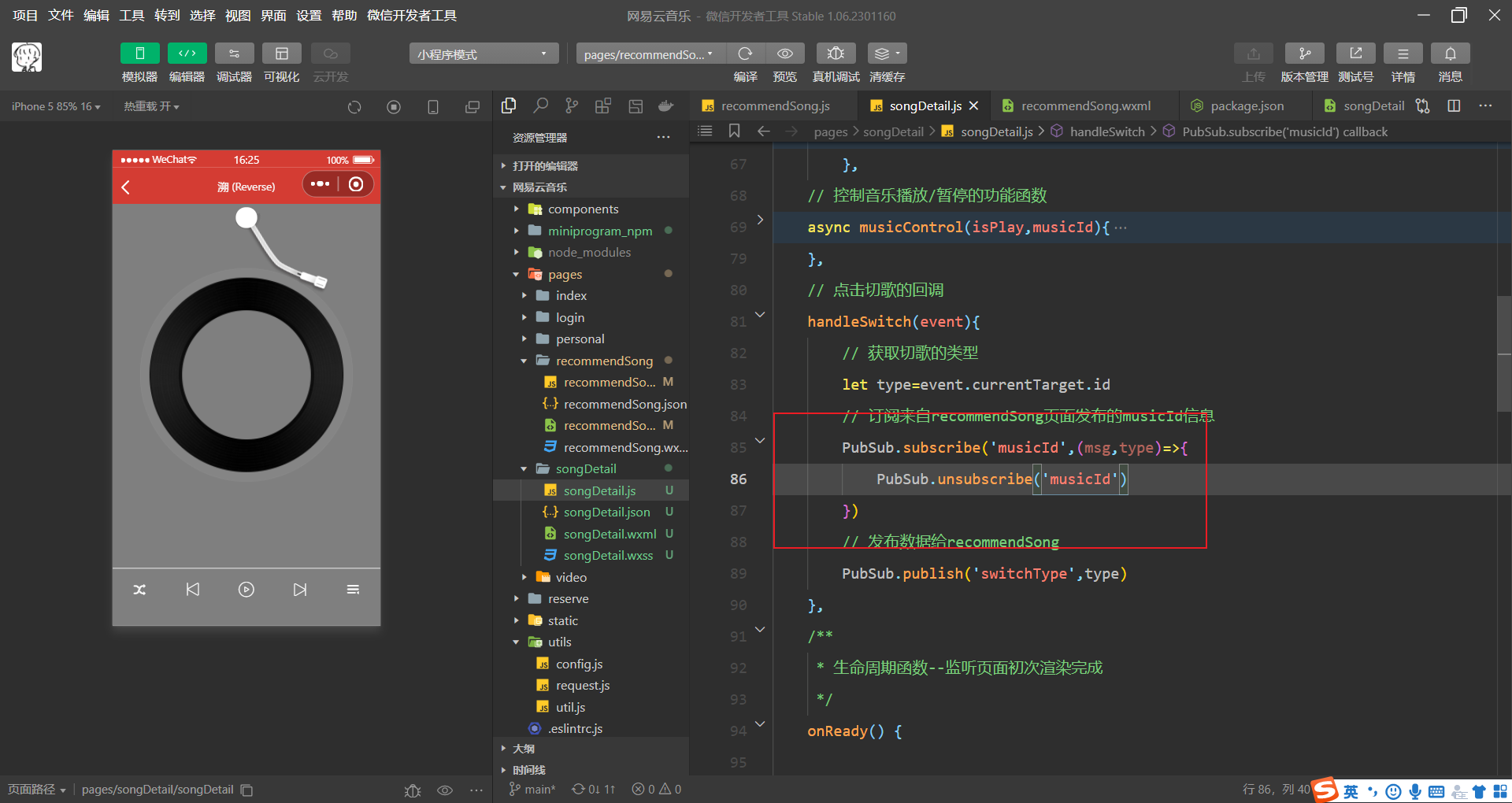
 为了防止多次订阅,我们这里还需要使用PubSub.unsubscribe('musicId')取消订阅
为了防止多次订阅,我们这里还需要使用PubSub.unsubscribe('musicId')取消订阅
切换歌曲功能实现
上一步,我们已经成功的实现了俩个页面之间的通信
 之前,我们就封装好了一个函数来获取音乐的i详细信息,这里我们就直接调用它
之前,我们就封装好了一个函数来获取音乐的i详细信息,这里我们就直接调用它
这样我们就能实现上下音乐的切换了。现在我们要实现一个新的功能,那就是自动播放当前的音乐

还是调用我们之前的方法。现在有一个bug,就是我们如果选择第一首音乐,然后按<发现报错

因为我们在下标为0在去找,不就是为-1了吗。也就是我们要考虑第1首和最后1首,当我们点击点1首,让他切换到最后1首,最后1首切换到第1首
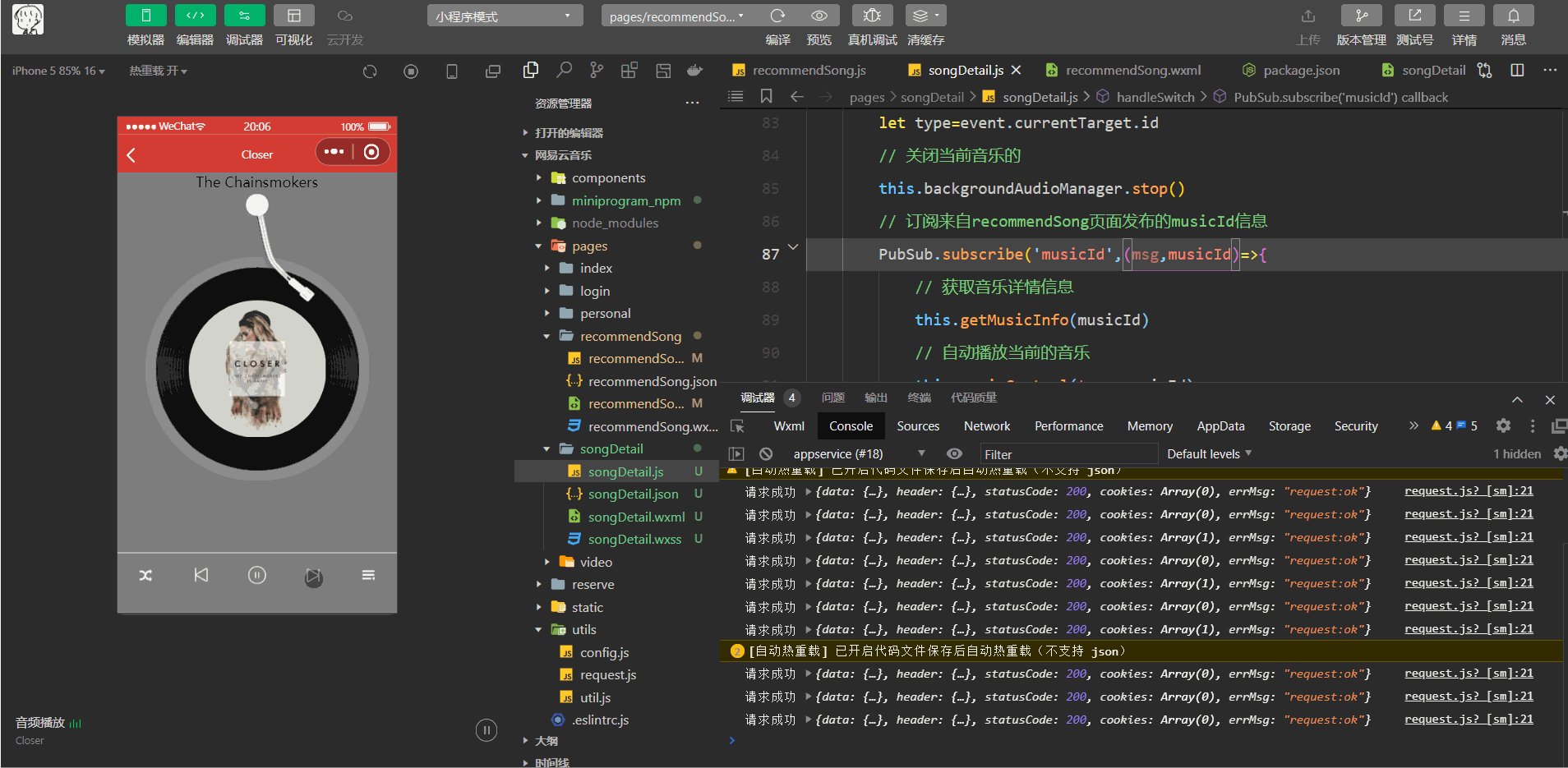
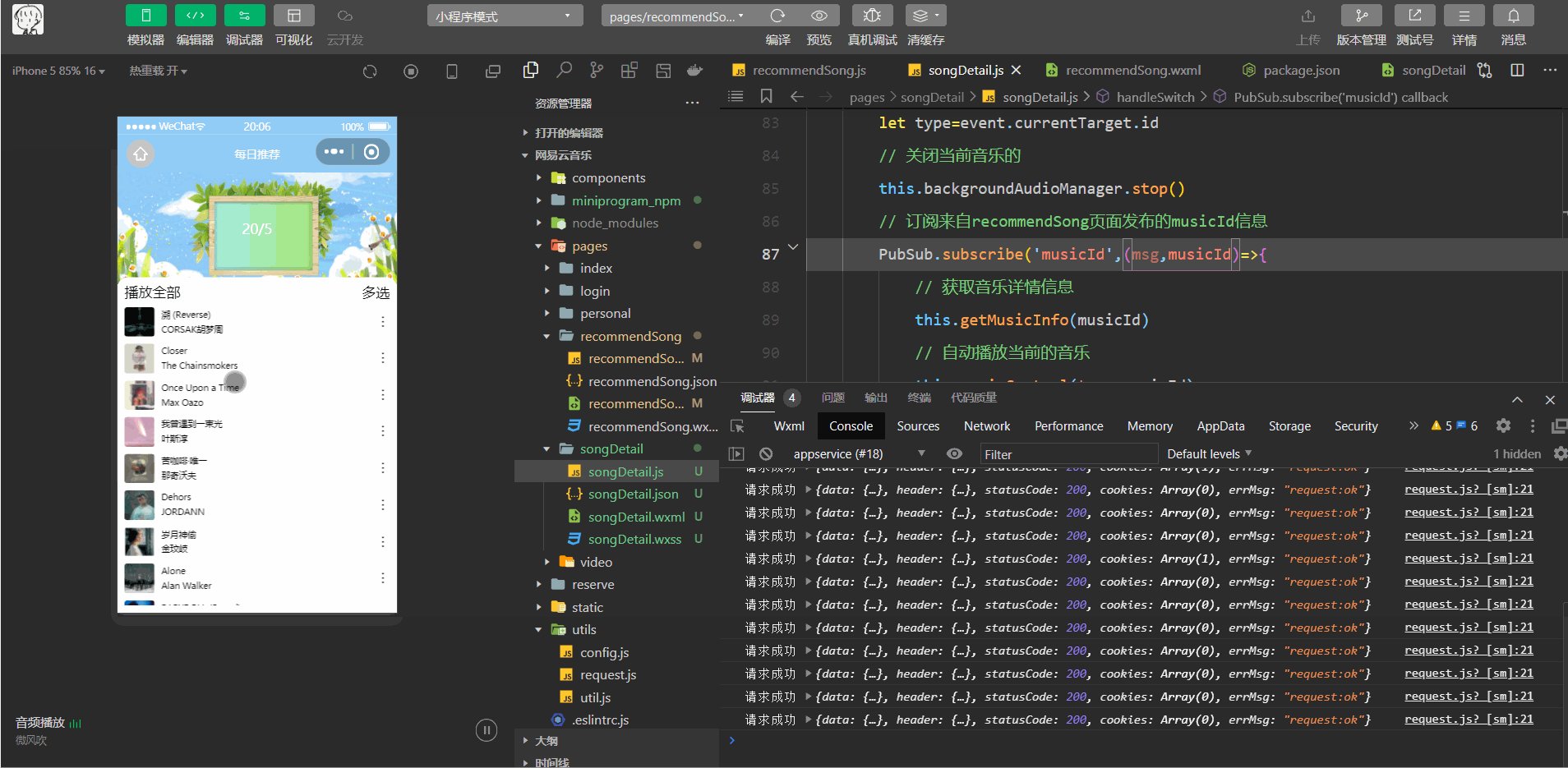
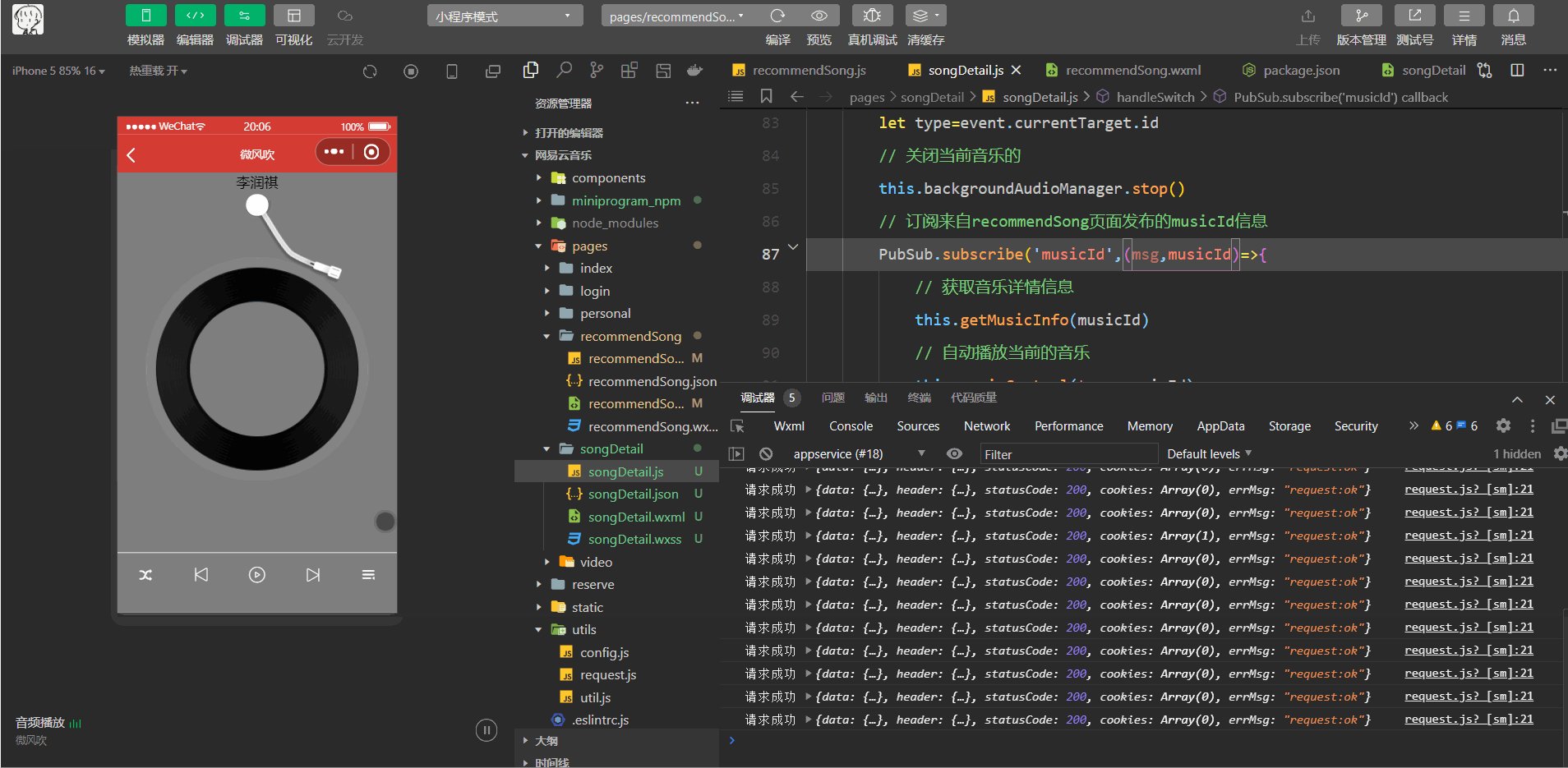
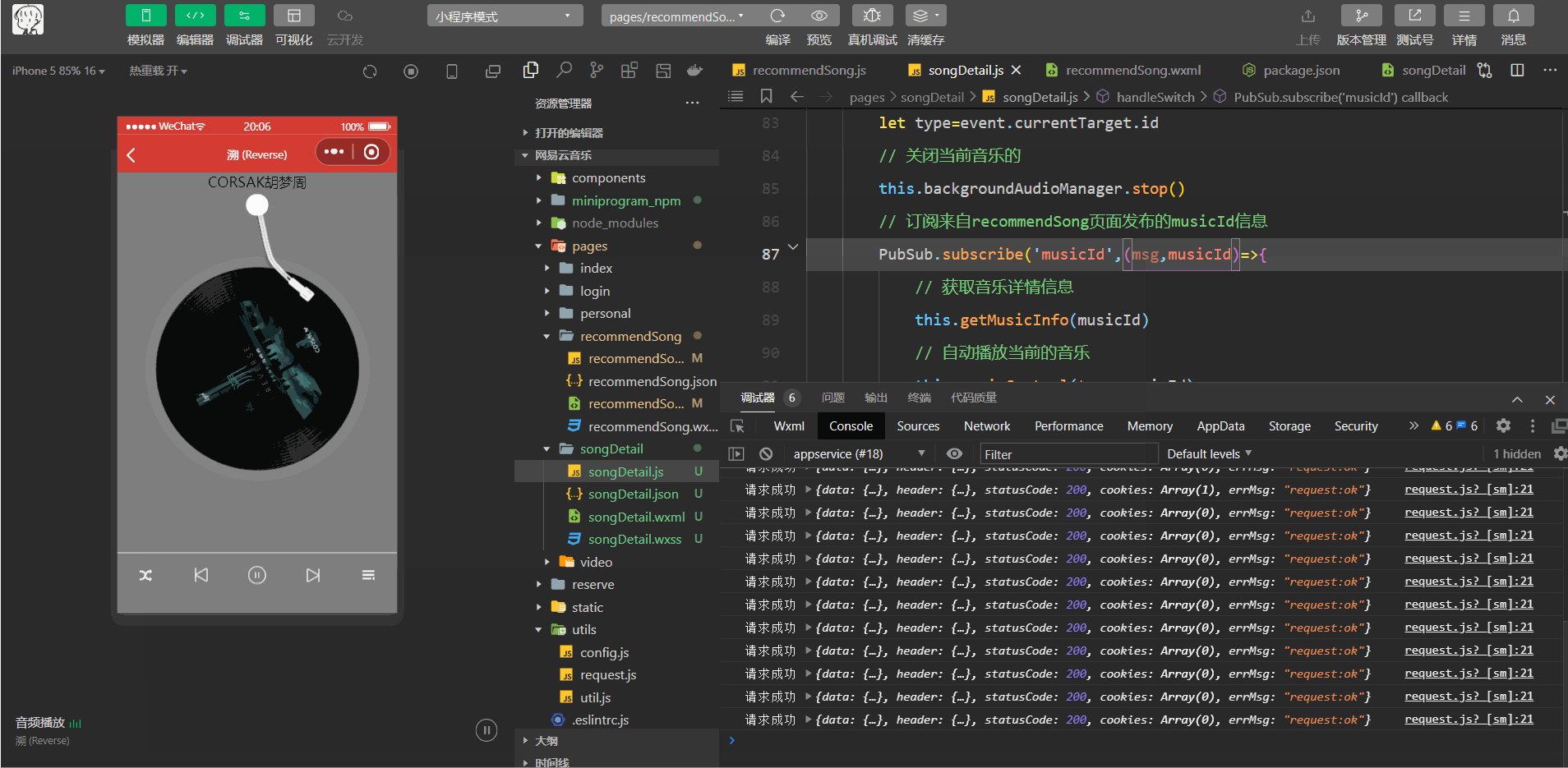
 完整效果
完整效果

解决了一个小bug 这一块搞错了,导致页面跟系统任务栏控制音乐播放状态显示不一致稍微跟想象的不同
这一块搞错了,导致页面跟系统任务栏控制音乐播放状态显示不一致稍微跟想象的不同
![[CTF/网络安全] 攻防世界 view_source 解题详析](https://img-blog.csdnimg.cn/a22f86e8f083477ebbd6a0aab13fbf63.png#pic_center)














![[CTF/网络安全] 攻防世界 ics-06 解题详析](https://img-blog.csdnimg.cn/997f986390514d219ef2b058037947b0.png#pic_center)