1. 环境准备
- 开发环境:windows 11
- 先安装好miniconda3。镜像地址:https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/
选择windows 64位下载。 下载地址: https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/Miniconda3-latest-Windows-x86_64.exe - 傻瓜式安装。然后配置镜像https://mirror.tuna.tsinghua.edu.cn/help/anaconda/
- 使用
conda创建python3.6环境
第一次安装conda create --name py36 python=3.6conda需要使用命令conda init - 安装
django=1.11conda activate py36 conda install django=1.11 # 或者通过pip pip3 install django==1.11.11 - 验证环境是否成功。每次使用 django 等相关命令都需要激活py36环境。
$ conda activate py36
$ django-admin
Type 'django-admin help <subcommand>' for help on a specific subcommand.
Available subcommands:
[django]
check
compilemessages
createcachetable
dbshell
diffsettings
dumpdata
flush
inspectdb
loaddata
makemessages
makemigrations
migrate
runserver
sendtestemail
shell
showmigrations
sqlflush
sqlmigrate
sqlsequencereset
squashmigrations
startapp
startproject
test
testserver
Note that only Django core commands are listed as settings are not properly configured (error: Requested setting INSTALLED_APPS, but settings are not configured. You must either define the environment variable DJANGO_SETTINGS_MODULE or call settings.configure() before accessing settings.).
环境准备完成。
2. django 基本操作
1. 命令行操作方式
# 1.创建django项目
"""
你可以先切换到对应的D盘 然后再创建
"""
django-admin startproject mysite
mysite文件夹
manage.py
mysite文件夹
__init__.py
settings.py
urls.py
wsgi.py
# 2.启动django项目
"""
一定要先切换到项目目录下
cd /mysite
"""
python manage.py runserver
# http://127.0.0.1:8000/
# 3.创建应用(具体的业务)
"""
Next, start your first app by running python manage.py startapp [app_label].
"""
python manage.py startapp app01
应用名应该做到见名知意
user
order
web
...
主要文件介绍
-mysite项目文件夹
--mysite文件夹
---settings.py 配置文件
---urls.py 路由与视图函数对应关系(路由层)
---wsgi.py wsgiref模块(不考虑)
--manage.py django的入口文件
--db.sqlite3 django自带的sqlite3数据库(小型数据库 功能不是很多还有bug)
--app01文件夹
---admin.py django后台管理
---apps.py 注册使用
---migrations文件夹 数据库迁移记录
---models.py 数据库相关的 模型类(orm)
---tests.py 测试文件
---views.py 视图函数(视图层)
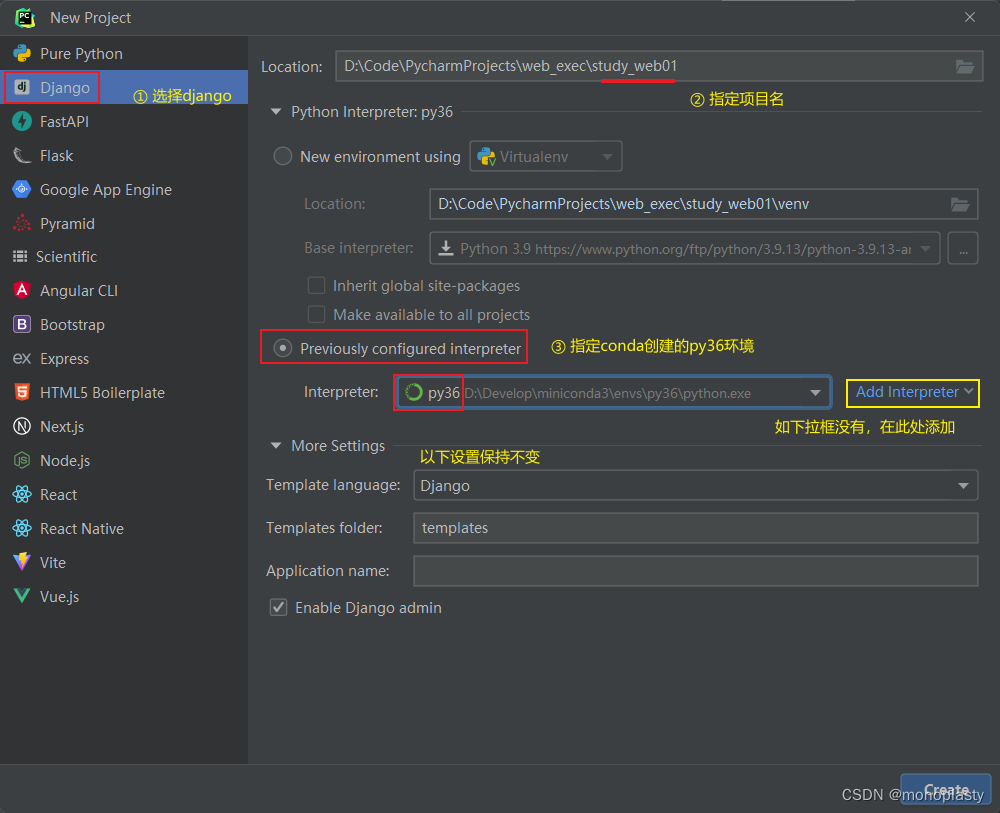
2. pycharm 创建项目

3. 命令行与pycharm创建的区别
# 1 命令行创建不会自动有templatew文件夹 需要你自己手动创建而pycharm会自动帮你创建并且还会自动在配置文件中配置对应的路径
# pycharm创建
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
]
# 命令行创建
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
]
"""
也就意味着你在用命令创建django项目的时候不单单需要创建templates文件夹还需要去配置文件中配置路径
'DIRS': [os.path.join(BASE_DIR, 'templates')]
"""
# 2. 注册应用
***********************创建的应用一定要去配置文件中注册**********************
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 全写
'app01', # 简写
]
# 创建出来的的应用第一步先去配置文件中注册 其他的先不要给我干
ps:你在用pycharm创建项目的时候 pycharm可以帮你创建一个app并且自动注册
4. 小试牛刀
# 1. 创建应用 app01。并在study_web01目录下的setting.py文件中进行注册。
# 2. 在urls.py文件
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'index/', views.index),
url(r'login/', views.login),
]
# 3. 在app01.views 文件中
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def index(request):
# request 请求相关的所有数据对象
# return HttpResponse("hello world")
# return render(request, 'first.html')
# return redirect('https://www.baidu.com') # 可自动跳转到其他地址,也可跳转自己项目的其他路由
return redirect('/login')
def login(request):
return HttpResponse("login")
"""
总结:
HttpResponse
返回字符串类型的数据
render
返回html文件的 (需要在 templates中增加对应的html文件)
redirect
重定向
return redirect('https://www.baidu.com/')
return redirect('/home/')
"""
3. 静态文件配置
- 我们将html文件默认都放在templates文件夹下
- 我们将网站所使用的静态文件默认都放在static文件夹下
- django默认是不会自动帮你创建static文件夹 需要你自己手动创建
"""
一般情况下我们在static文件夹内还会做进一步的划分处理
-static
--js
--css
--img
其他第三方文件
"""
1. 配置静态资源存放路径
# 在settings.py 文件中
STATIC_URL = '/static/' # 类似于访问静态文件的令牌
"""如果你想要访问静态文件 你就必须以static开头"""
"""
/static/bootstrap-3.3.7-dist/js/bootstrap.min.js
/static/令牌
取列表里面从上往下依次查找
bootstrap-3.3.7-dist/js/bootstrap.min.js
都没有才会报错
"""
# 静态文件配置,在此新增以下代码
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
]
# 在html文件进行引用静态文件
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
2. 静态文件动态解析
# settting.py 文件不做改动。只需要修改html中引用静态文件的地方
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
4. request对象基本操作
1. 获取请求方法
# request.method
# 返回请求方式 并且是全大写的字符串形式 <class 'str'>
2. 获取请求参数
# 获取用户数据
# print(request.POST) # 获取用户提交的post请求数据(不包含文件)
# <QueryDict: {'username': ['jason'], 'password': ['123']}>
username = request.POST.get('username')
print(username, type(username)) # tom <class 'str'>
# get方法 只会获取列表最后一个元素
# getlist 获取完整的列表
username = request.POST.getlist('username')
hobby = request.POST.getlist('hobby')
# ['tom'] <class 'list'>
# ['111', '222', '333'] <class 'list'>
总结
"""
request.method # 返回请求方式 并且是全大写的字符串形式 <class 'str'>
request.POST # 获取用户post请求提交的普通数据不包含文件
request.POST.get() # 只获取列表最后一个元素
request.POST.getlist() # 直接将列表取出
request.GET # 获取用户提交的get请求数据
request.GET.get() # 只获取列表最后一个元素
request.GET.getlist() # 直接将列表取出
"""
















![[Python从零到壹] 六十六.图像识别及经典案例篇之基于机器学习的图像分类](https://img-blog.csdnimg.cn/139d1b6497224e069e1449a76536d36b.png#pic_center)

