(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
列表
无序列表
有序列表
定义列表
表格
基本使用
合并单元格
跨列合并
跨行合并
表单
input
input标签基本使用
input 标签占位文本
单选框 radio
上传文件 - file
多选框 - checkbox
下拉表单
文本域
label 标签
语义化
无语义的布局标签
字符实体
列表
作用:布局内容排列整齐的区域。
列表分类:无序列表、有序列表、定义列表。

无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。
注意事项:
• ul 标签里面只能包裹 li 标签
• li 标签里面可以包裹任何内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>列表条目1</li>
<li>列表条目2</li>
<li>列表条目3</li>
</ul>
</body>
</html>网页显示为:
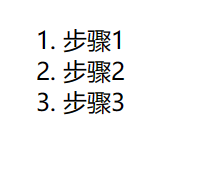
有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol 嵌套 li,ol 是有序列表,li 是列表条目。
注意事项:
• ol 标签里面只能包裹 li 标签
• li 标签里面可以包裹任何内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>步骤1</li>
<li>步骤2</li>
<li>步骤3</li>
</ol>
</body>
</html>网页显示为:

定义列表
标签:dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。
注意事项:
• dl 里面只能包含dt 和 dd
• dt 和 dd 里面可以包含任何内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>主内容</dt>
<dd>分内容</dd>
<dd>分内容</dd>
<dd>分内容</dd>
</dl>
</body>
</html>网页显示为:
表格
基本使用
网页中的表格与 Excel 表格类似,用来展示数据。
标签:table 嵌套 tr,tr 嵌套 td / th。
提示:在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线。
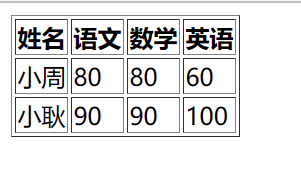
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>小周</td>
<td>80</td>
<td>80</td>
<td>60</td>
</tr>
<tr>
<td>小耿</td>
<td>90</td>
<td>90</td>
<td>100</td>
</tr>
</table>
</body>
</html> 
合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息。
合并单元格的步骤:
1. 明确合并的目标
2. 保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
– 跨行合并,保留最上单元格,添加属性 rowspan
– 跨列合并,保留最左单元格,添加属性 colspan
3. 删除其他单元格
跨列合并
<tr>
<td>小周</td>
<td colspan="2">80</td>
<!-- <td>80</td> -->
<td>60</td>
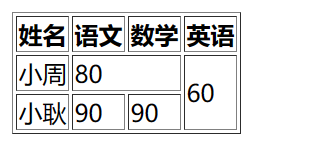
</tr>网页显示为:
跨行合并
<tr>
<td>小周</td>
<td colspan="2">80</td> <!-- 跨列合并 -->
<!-- <td>80</td> -->
<td rowspan="2">60</td><!-- 跨行合并 -->
</tr>网页显示为:
表单
作用:收集用户信息。
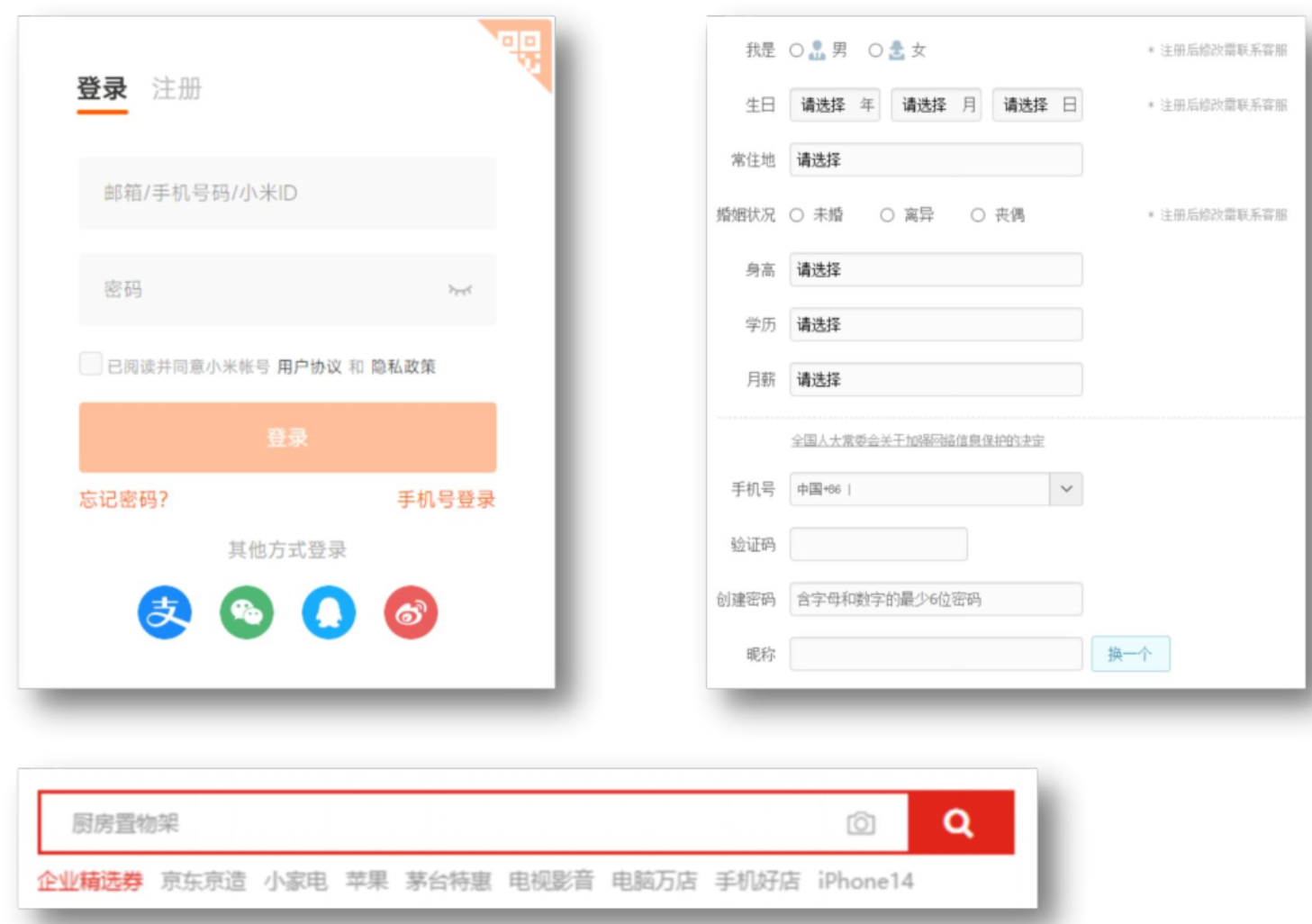
使用场景:
• 登录页面
• 注册页面
• 搜索区域
input
input标签基本使用
input 标签 type 属性值不同,则功能不同。
<input type="..." >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
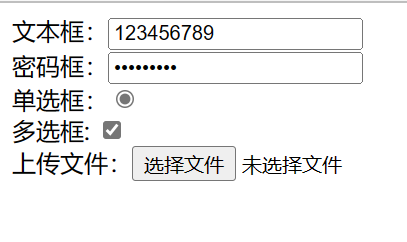
<!-- 特点:输入什么就显示什么 -->
文本框:<input type="text">
<br>
<!-- 特点:输入什么都是以 点 的形式显示 -->
密码框:<input type="password">
<br>
单选框:<input type="radio">
<br>
多选框: <input type="checkbox">
<br>
上传文件:<input type="file">
</body>
</html>网页显示为:

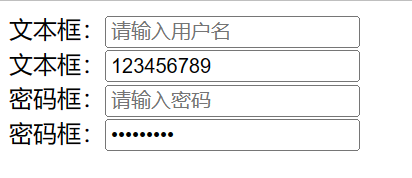
input 标签占位文本
占位文本:提示信息。
<input type="..." placeholder="提示信息">
文本框和密码框都可以使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
文本框:<input type="text" placeholder="请输入用户名">
<br>
文本框:<input type="text" placeholder="请输入用户名">
<br>
密码框:<input type="password" placeholder="请输入密码">
<br>
密码框:<input type="password" placeholder="请输入密码">
</body>
</html>网页显示为:
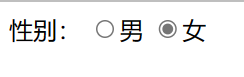
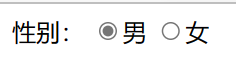
单选框 radio
常用属性:
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女提示:name 属性值自定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 加上name后只能二选一,不加的话两个可以全选,加上checked后会被浏览器默认选 -->
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
</body>
</html>网页显示为:
上传文件 - file
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
<input type="file" multiple>
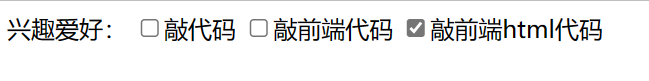
多选框 - checkbox
多选框也叫复选框。
默认选中:checked。<input type="checkbox" checked>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
兴趣爱好:
<input type="checkbox">敲代码
<input type="checkbox">敲前端代码
<!-- checked默认选中 -->
<input type="checkbox" checked>敲前端html代码
</body>
</html>网页显示为:
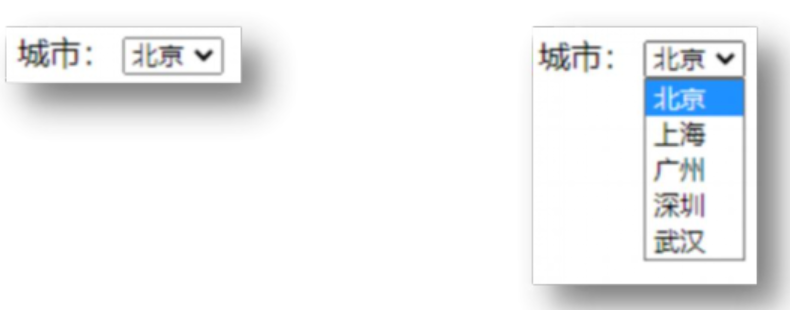
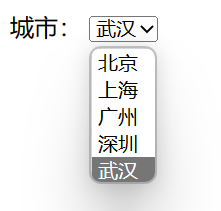
下拉表单
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>武汉</option>
</select>默认显示第一项,selected 属性实现默认选中功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
城市:
<select>
<option >北京</option>
<option >上海</option>
<option >广州</option>
<option >深圳</option>
<!-- selected表示默认选中,不加selected表示默认第一个 -->
<option selected>武汉</option>
</select>
</body>
</html>网页显示为:
文本域
作用:多行输入文本的表单控件
标签:textarea,双标签。
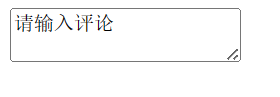
<textarea>默认提示文字</textarea>
注意点:
• 实际开发中,使用 CSS 设置 文本域的尺寸
• 实际开发中,一般禁用右下角的拖拽功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 右下角有拖拽功能,未来用CSS设置尺寸 -->
<textarea >请输入评论</textarea>
</body>
</html>网页显示为:
label 标签
作用:网页中,某个标签的说明文本。
经验:用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。
写法一
label 标签只包裹内容,不包裹表单控件
设置 label 标签的 for 属性值 和表单控件的 id 属性值相同<input type="radio" id="man">
<label for="man">男</label>写法二
使用 label 标签包裹文字和表单控件,不需要属性
<label><input type="radio"> 女</label>
提示:支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别:
<!-- 写法1 -->
<input type="radio" name="sex" id="man"><label for="man">男</label>
<!-- 写法2 -->
<label><input type="radio" name="sex" >女</label>
</body>
</html>网页显示:
按钮 - button
<button type="">按钮</button>
type属性值:
提示:
• 注意:按钮需配合 form 标签(表单区域)才能实现对应的功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
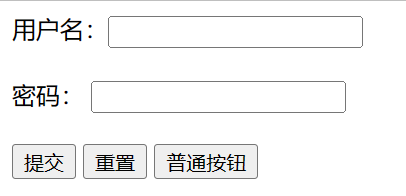
<!-- form表单区域 ,action=“ ”发送数据的地址-->
<form action="">
用户名:<input type="text">
<br><br>
密码: <input type="password">
<br><br>
<!-- 如果省略 type 属性,功能是提交 -->
<button type="submit">提交 </button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>
</body>
</html>网页显示为:

语义化
无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
div:独占一行
span:不换行<div>div 标签,独占一行</div>
<span>span 标签,不换行</span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
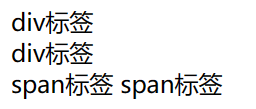
<!-- div 大盒子 -->
<div>div标签</div>
<div>div标签</div>
<!-- span 小盒子 -->
<span>span标签</span>
<span>span标签</span>
</body>
</html>网页显示为:

字符实体
作用:在网页中显示预留字符。
提示:
• lt 是 less than 的缩写
• gt 是 greater than 的缩写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 在代码中敲很多键盘的空格,网页只识别一个 -->
乾坤未定,你我皆是黑 马
<br>
乾坤未定,你我皆是黑 马
<p>
<p>
</body>
</html>网页显示为:


























![[人工智能原理]](https://img-blog.csdnimg.cn/5f82dbfdc1ce443f87af171c2b5651a8.png)