一、环境准备
docker
二、步骤
运行verdaccio
docker run -d --name verdaccio -p 4873:4873 --restart=always
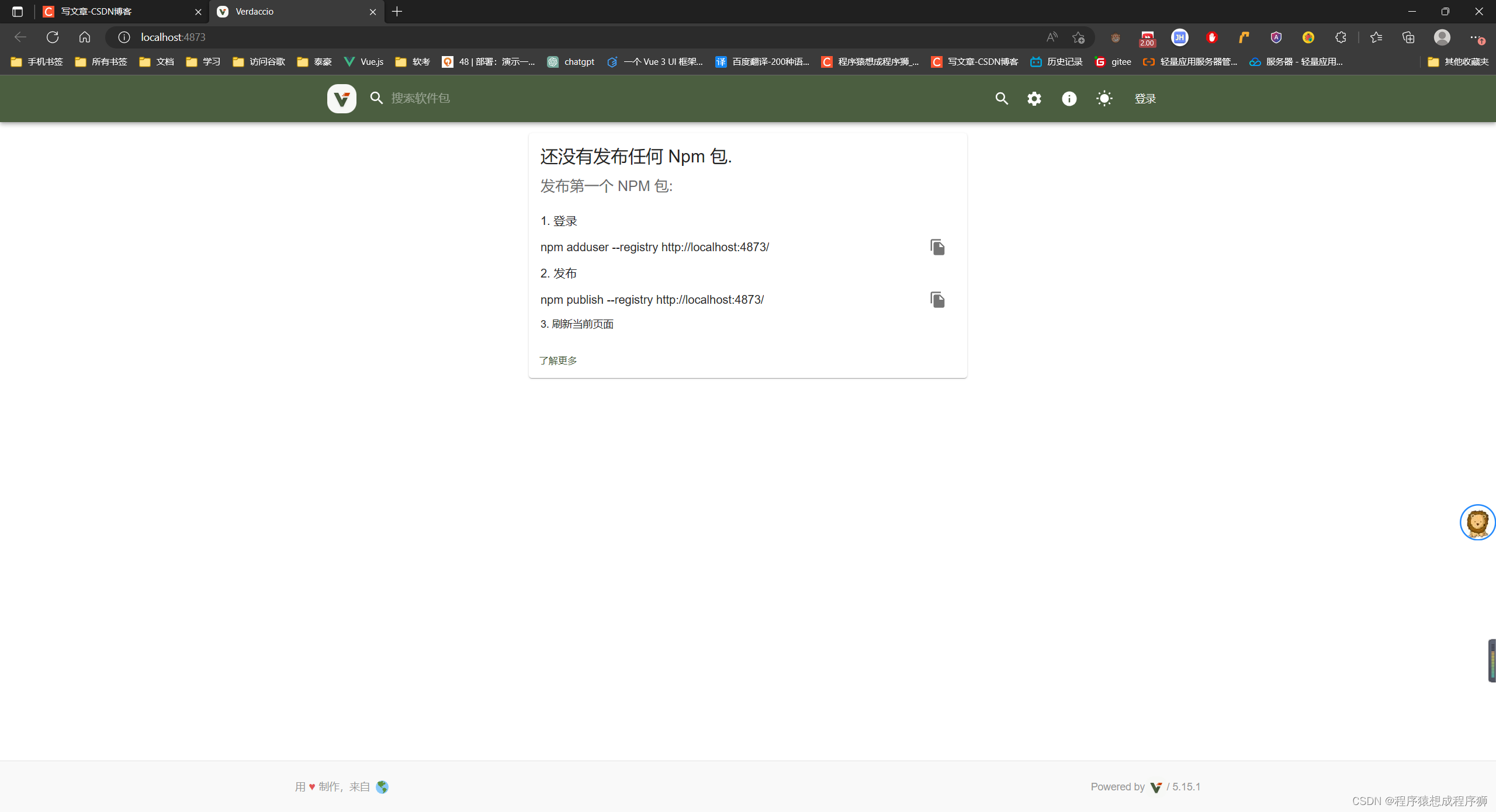
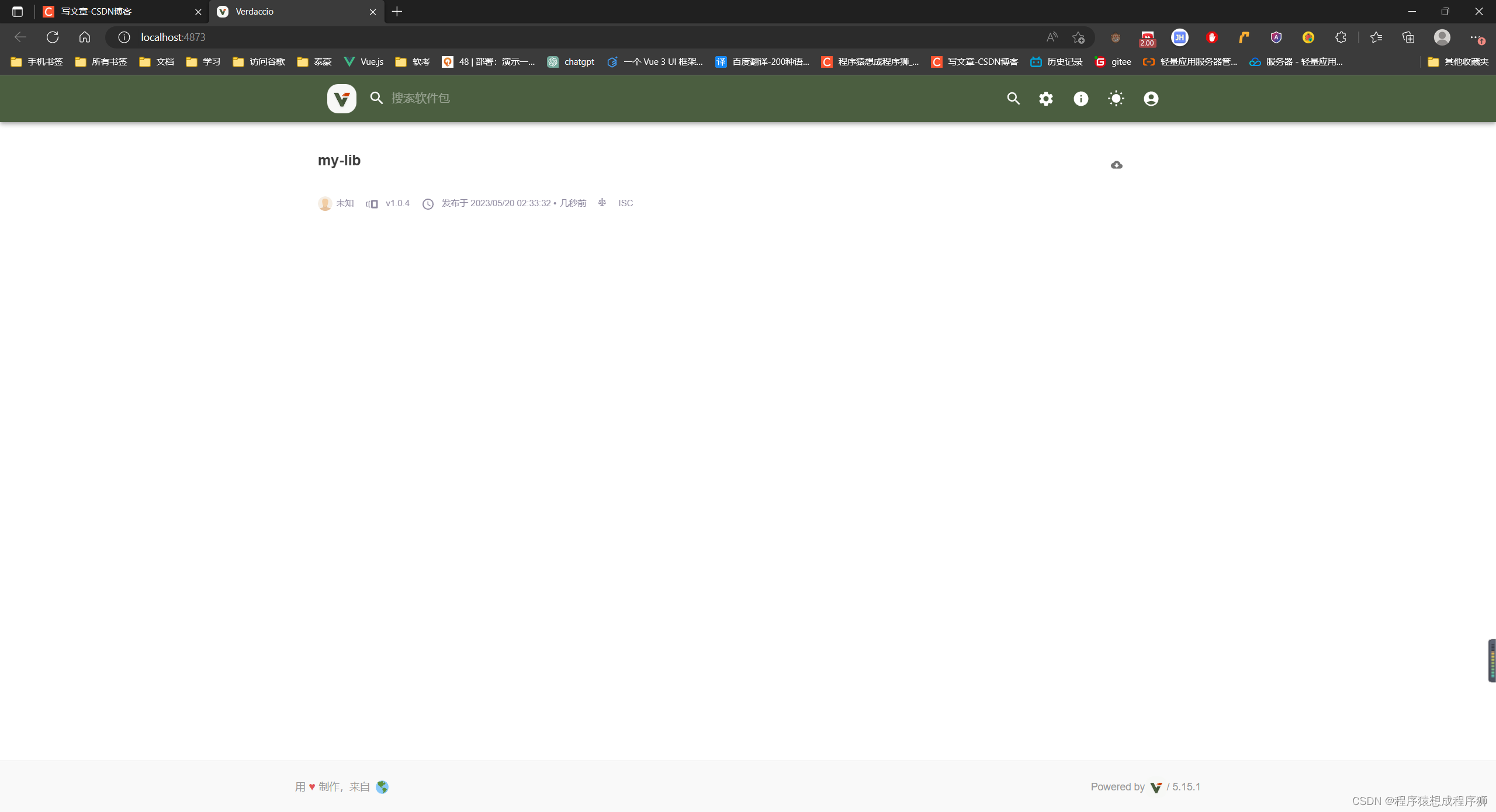
该命令执行完,一个本地的npm仓库就基本搭建好了,可以浏览器访问http://localhost:4873/ 查看,效果如下:

效果出是出来了,但是
docker run -d --name verdaccio -p 4873:4873 --restart=always
这个命令还存在一些问题,就是没有挂载卷,当该容器销毁时,里面的数据也没了
为了避免以上情况,保证容器销毁时,数据还在,做法如下
使用docker cp命令将容器中的内容复制到宿主机,例如将容器中/verdaccio目录复制到宿主机D:\volumes\verdaccio目录
docker cp verdaccio:/verdaccio D:\volumes\verdaccio
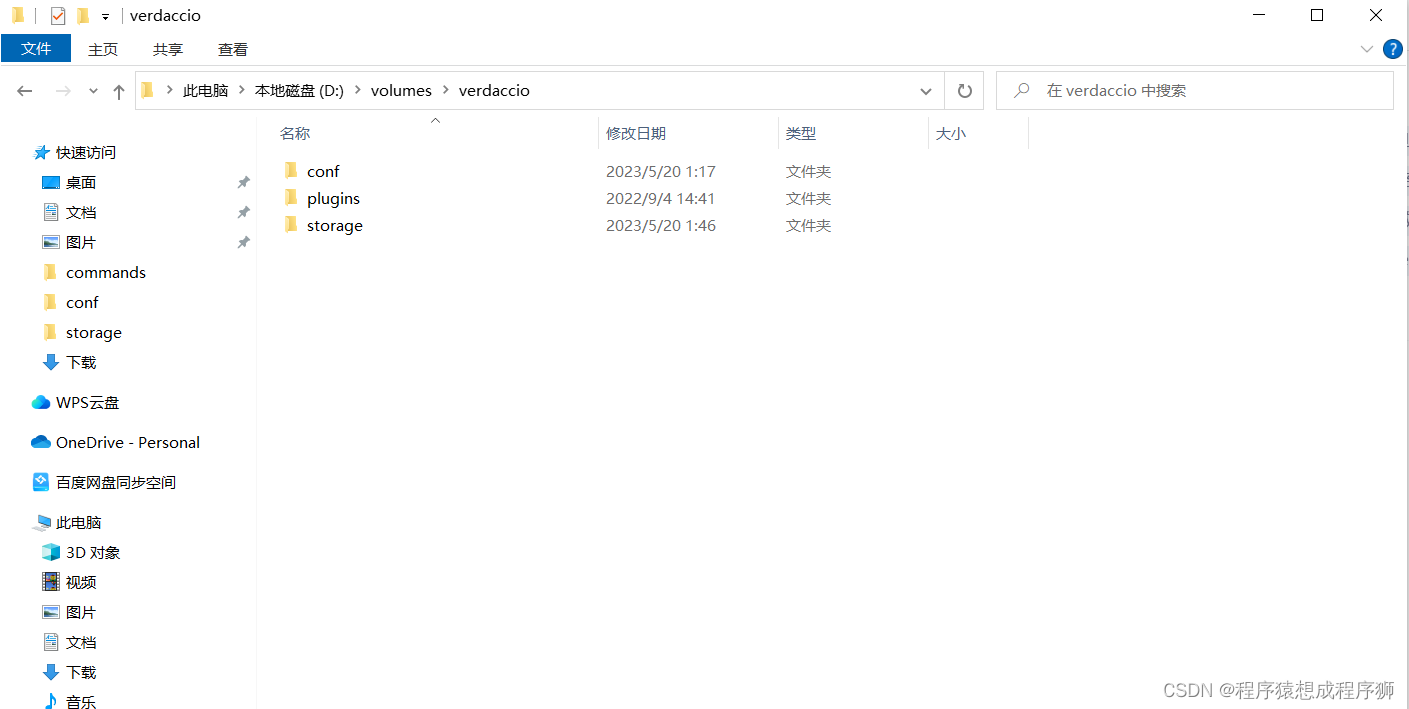
进入D:\volumes\verdaccio可以看到conf、plugins、storage三个目录

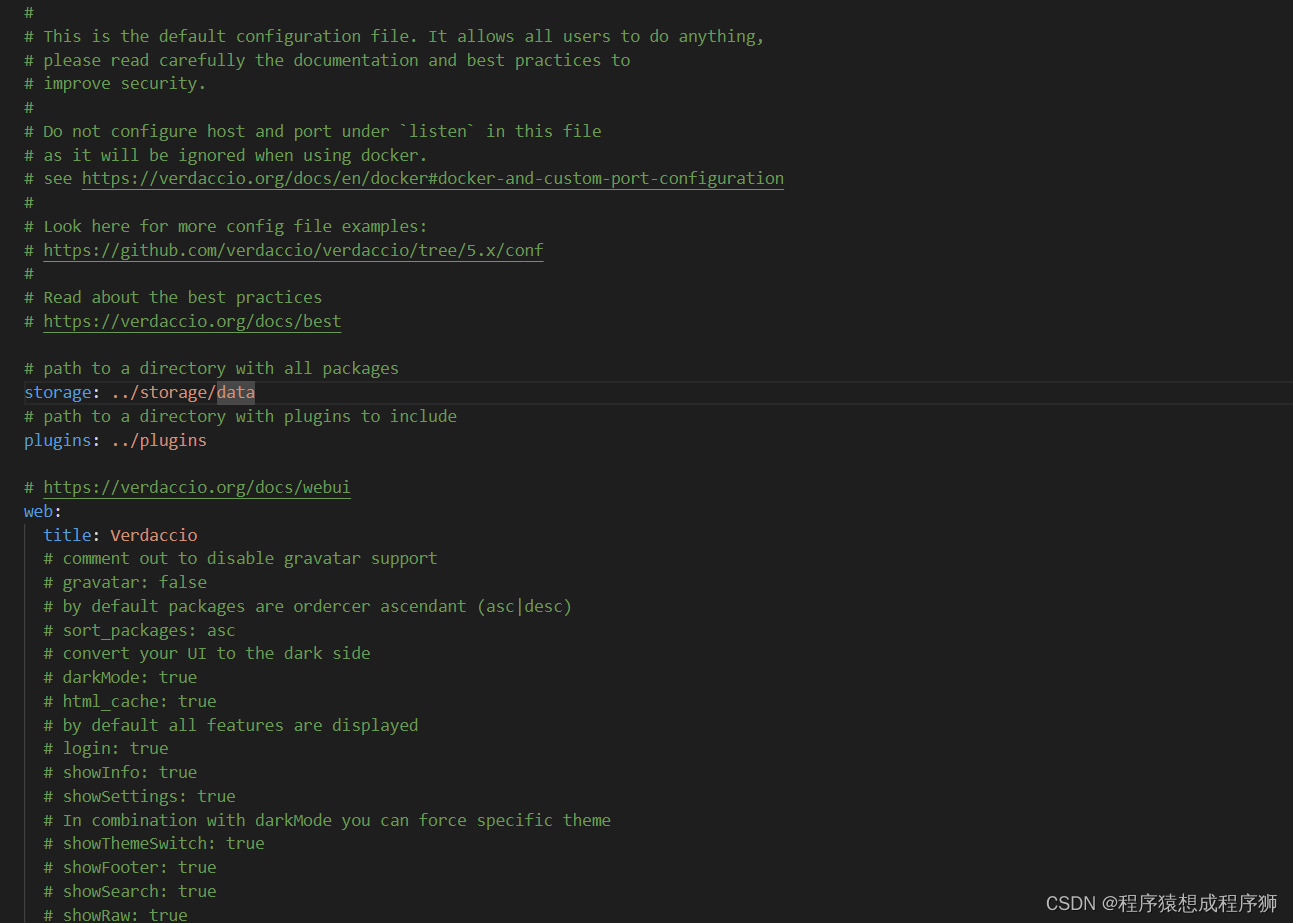
进入conf目录里有一个conf.yaml文件,这是verdaccio的配置文件,我们需要修改这个文件中的几个路径确保卷挂载后不会出问题
一个是storage的路径,默认值是/verdaccio/storage/data,但个路径在容器内是没有问题的,但由于我们将verdaccio文件夹拷贝到了宿主机,因此这个路径就有问题了,需要改成…/storage/data
同理:plugins的路径需要改成…/plugins

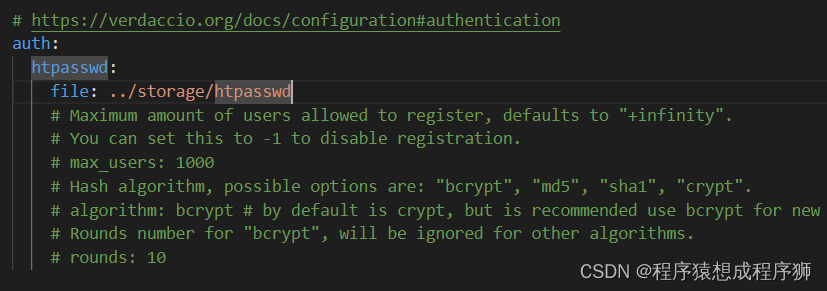
还有一个file路径需要改成…/storage/htpasswd(htpasswd是存放用户名和密码的文件)

接着,便可以使用挂载卷的方式启动verdaccio容器
1.删除原来的verdaccio容器
docker rm verdaccio -f
2.使用挂载卷的方式启动verdaccio容器
docker run -d --name verdaccio -v D:\volumes\verdaccio\storage:/verdaccio/storage -v D:\volumes\verdaccio\conf:/verdaccio/conf -v D:\volumes\verdaccio\plugins:/verdaccio/plugins -p 4873:4873 --restart=always verdaccio/verdaccio
大功告成
接着,可以注册一个用户来发布npm包了
1.注册用户
使用npm adduser命令然后输入用户名,密码,邮箱就能注册用户
2.发布npm包
npm publish
3.可以访问http://localhost:4873/ 登录后查看自己发布的包







![[工具分享] 如何快速的添加海外客户的whatsApp和line进入通讯录](https://img-blog.csdnimg.cn/02f9265e362545b5ad90f2427562c124.png)