条件:需要打包后形成config文件,在打包后改变此配置文件即可改变配置,如api地址,vue中方法参数和条件。
(1)首先config文件要在public文件中建立,webpack打包后config文件才会出现在打包的dist文件中。
(2)针对你需要在config中配置.vue和.js文件需要不同的暴露和引入方式,才能实现打包后开启的前端服务在每次刷新都读区config中的配置。
.vue
1.在publuc文件中创建config.json文件。
2.在config.json写入类似代码:
{
"href":"https://www.baidu.com"
}
3.在mian.js中全局注册href (异步)
import axios from 'axios'
function getServerConfig() {
return new Promise((resolve, reject) => {
axios
.get("/config.json")
.then(result => {
Vue.prototype.$href = result.data.href;
resolve();
})
.catch(error => {
console.log(error);
reject();
});
});
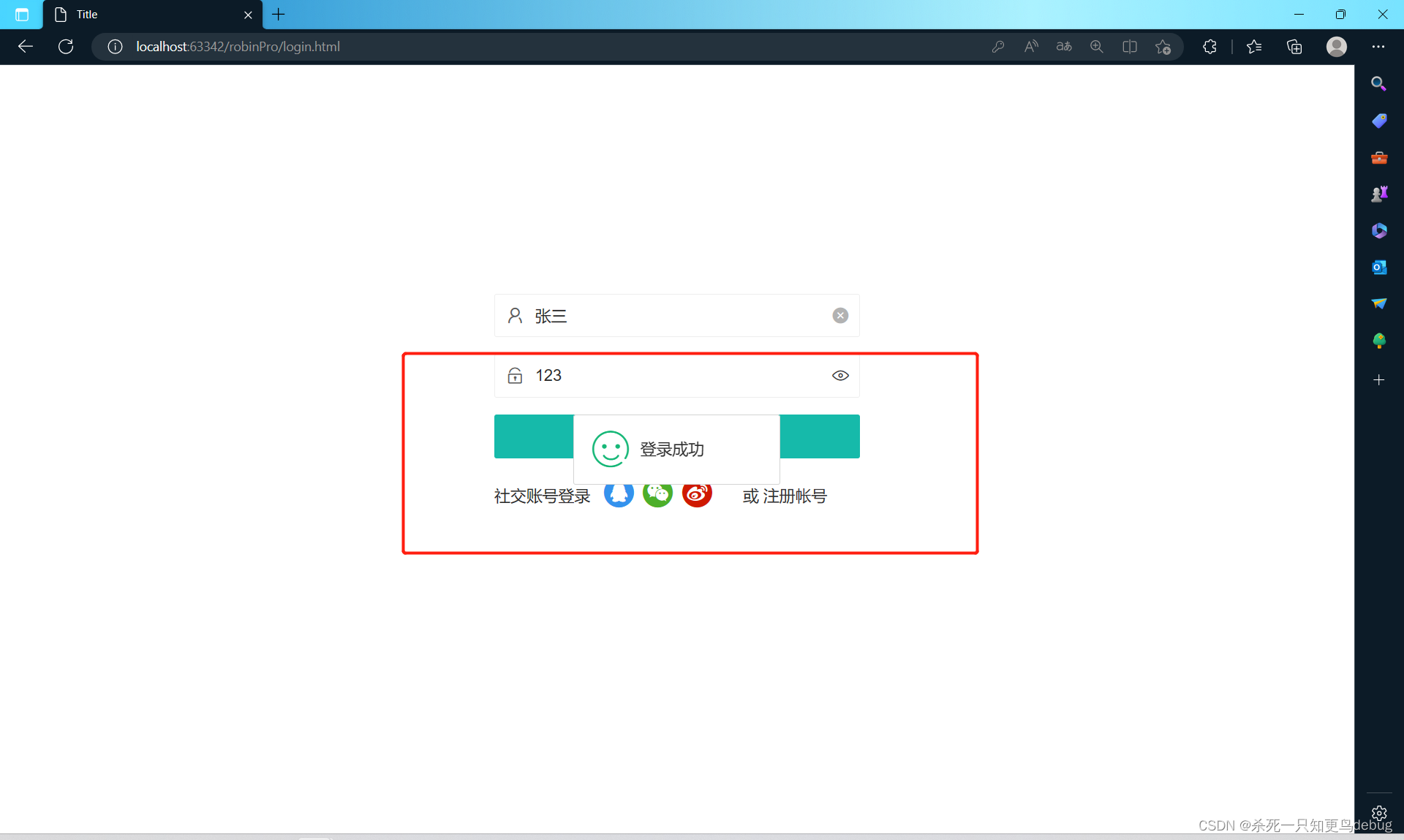
}4.使用参数,如:
handleLogin() {
setTimeout(() => {
console.log(this.$href)
},0)
}打包后dist文件中会出现config.json。改变json中的href即可让handleLogin()方法打印你修改的href的参数的值。
![]()
.js
1.在public文件中创建config.js文件。
2.在config.json写入类似代码:
window.PLATFROM_CONFIG = {
baseURL: "http://1.2.3.4:8080"
}3.在pulic文件中的index.html中引用:
<script src="./configs.js"></script>4.在js文件中使用(这里举例若依的request.js):
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: window.PLATFROM_CONFIG.baseURL,//这里这里
// 超时
timeout: 10000
})5.打包后dist文件中会出现config.js。改变js中的baseUrl即可让若依封装的axios中的baseURL变化,从而请求不同的地址。(或者其他需要根据不同情况改变js值的地方用到)、
肯定还有更好的方法,俺是真研究不出来了😭