【前端知识】浅谈XSS和CSRF网络攻击
- 1. 常见的浏览器攻击
- 2. XSS攻击
- 2.1 定义
- 2.2 类型
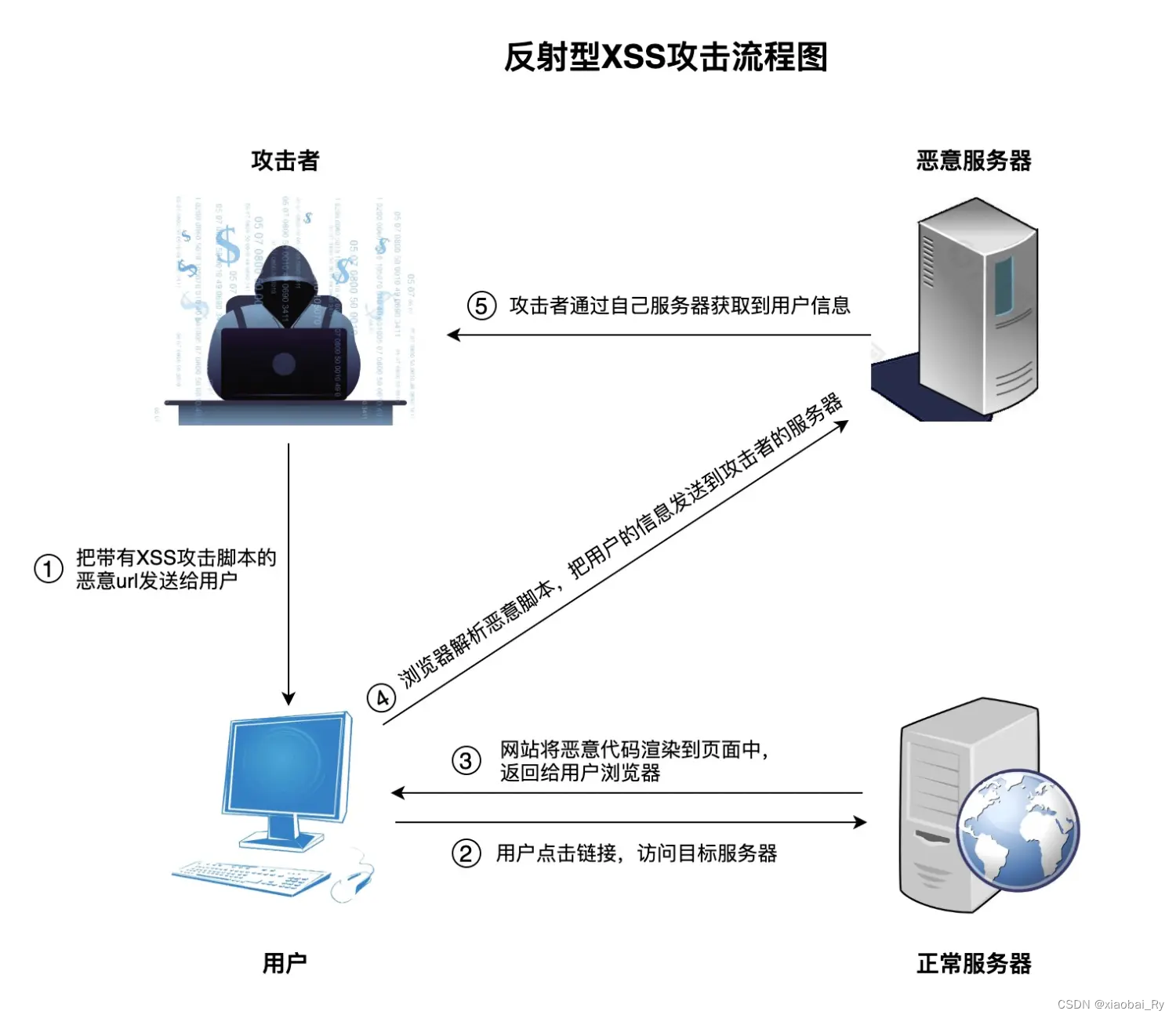
- 2.2.1 Reflected XSS【反射型 - 非持久型 XSS】
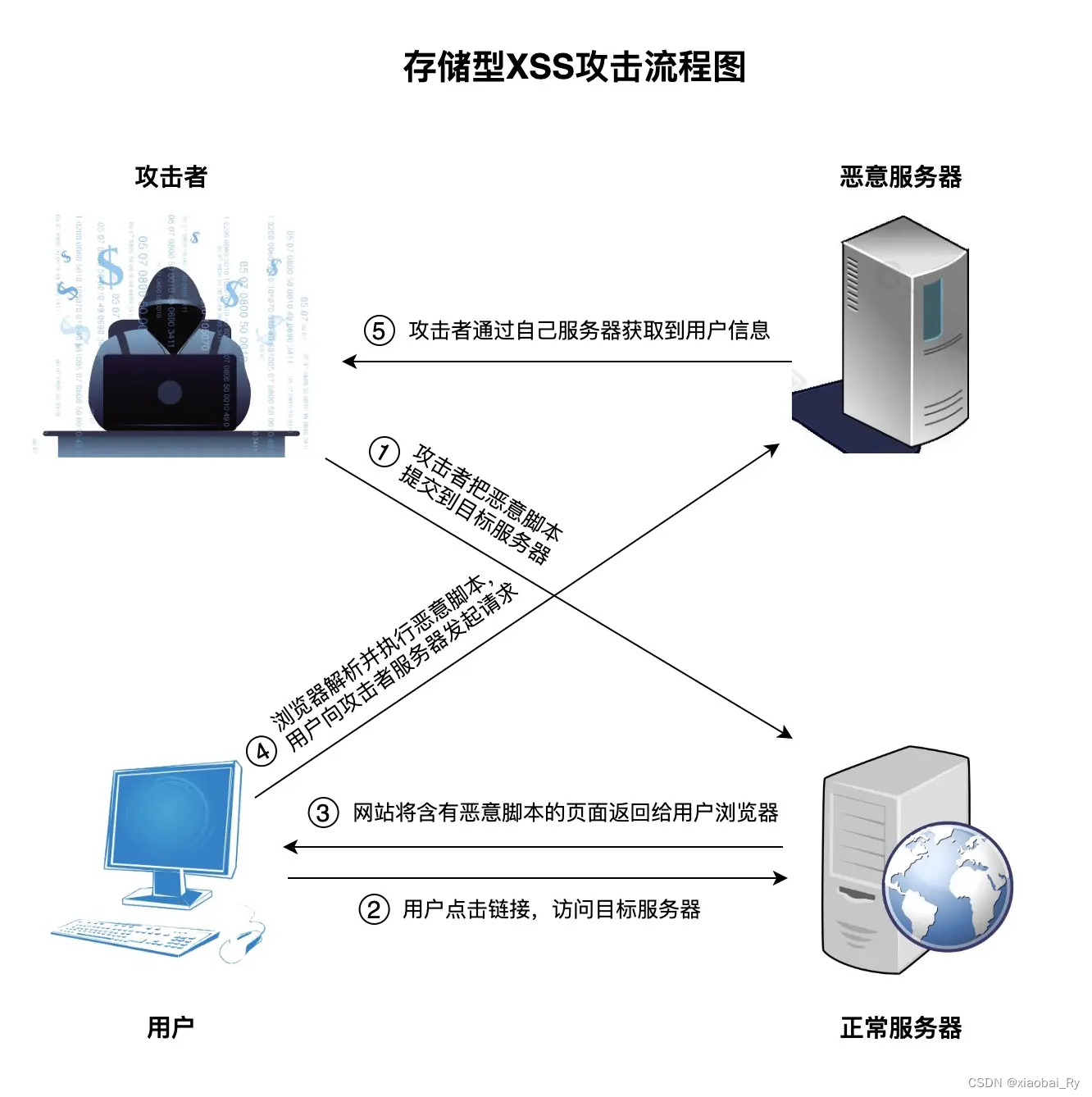
- 2.2.2 Stored XSS【存储型 - 持久型 XSS】
- 2.2.3 DOM-based or local XSS【基于DOM或本地的XSS ,非持久性】
- 2.2.4 其他类型XSS攻击
- 2.3 如何防御
- 3. CSRF攻击
- 3.1 定义
- 3.2 特点
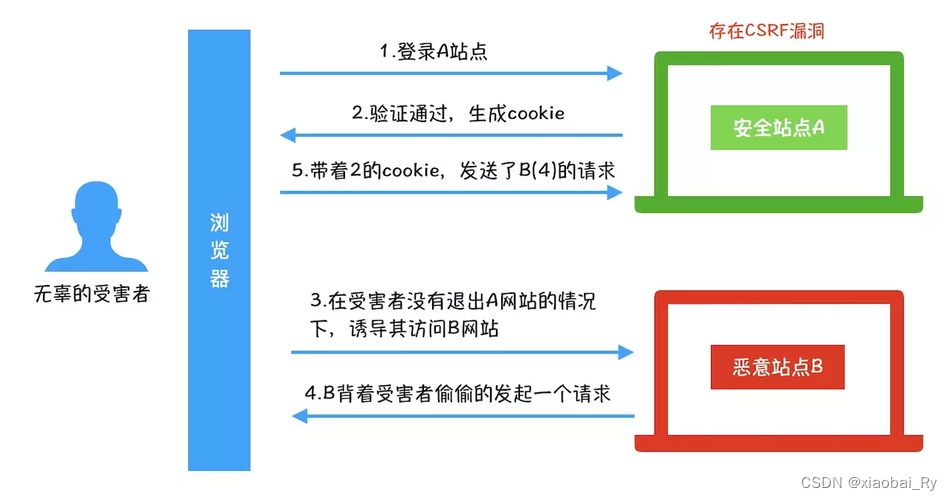
- 3.3 流程
- 3.4 类型
- 3.5 如何防御
- 4. 总结
- 相关文献
这里也分享一下自己之前写的笔记吧,因为自己这边记录网络安全这一部分的时候主要是用脑图记录的,所以在下面部分也会放一下自己记录的相关脑图。
如果笔记中有错误的,也欢迎大家指正啦🤗
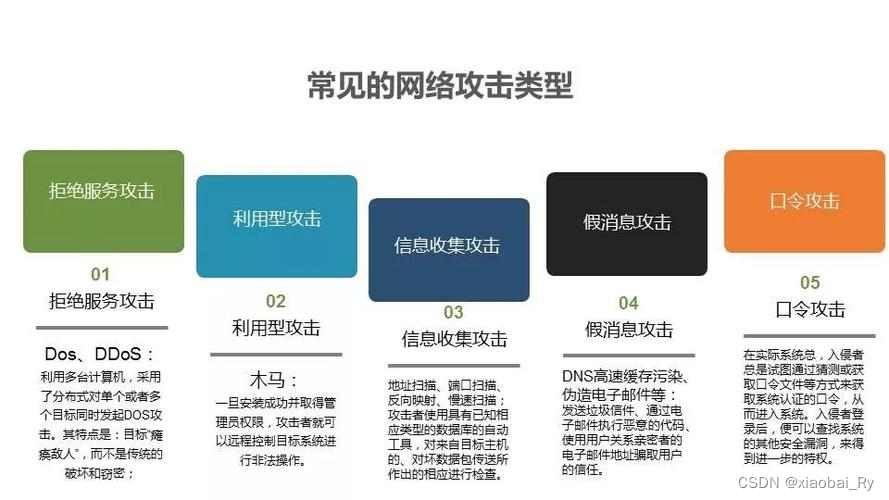
1. 常见的浏览器攻击

浏览器攻击是指恶意主体利用浏览器漏洞对用户浏览器进行非法修改、窃取敏感信息或者进行其他有害行为的一种攻击方式。常见的浏览器攻击主要包括跨站脚本攻击(XSS)、跨站点请求伪造攻击(CSRF)、DNS劫持攻击等。下面我们主要介绍两种典型的攻击方式——XSS攻击和CSRF攻击。
2. XSS攻击

2.1 定义
- 为什么叫XSS?
首先,先解释一下跨站脚本(Cross-site scripting)为什么我们一般简称为XSS。因为如果简称为CSS会与层叠样式表(Cascading Style Sheets,CSS)的缩写混淆。因此,跨站脚本攻击我们通常都叫做XSS攻击。 - 那什么是XSS攻击?
XSS攻击是指攻击者通过利用网页开发时留下的漏洞,通过在网站上注入恶意指令代码,一般是指在HTML文件或者DOM中注入,使用户在浏览网页时不自觉的加载并执行攻击者恶意制造的网页程序,从而实现网页的篡改和用户隐私数据(比如Cookie、SessionID等)的窃取。 - 恶意指令代码包括?
通常就是指JS啦,但实际上还可以包括HTML、CSS、Java、Flash、PHP、VBScript、LiveScript等。
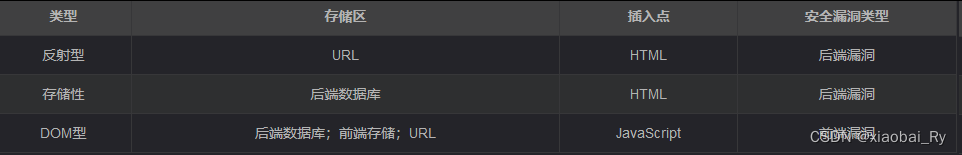
2.2 类型
目前,有关XSS的类型主要包括三种——反射型(非持久型)XSS、存储型(持久型)XSS和DOM型XSS;但随着攻击方式的更加多样化,XSS攻击的类型也还包括其他一些没有经常被介绍到的类型,比如基于JSONP的XSS、基于iframe的XSS、基于Flash的XSS、通用型XSS和突变型XSS等。下面我们先分别介绍一下三种常见的XSS攻击类型,再略微简单的介绍一下其他类型的XSS攻击。
2.2.1 Reflected XSS【反射型 - 非持久型 XSS】
最普遍的类型,不存储在服务端,而是存储在URL中,会经过服务端。
-
定义(原理)
反射型XSS,反射型跨站脚本漏洞,也被称为非持久型攻击。反射型XSS指攻击者诱导用户访问一个带有恶意代码的 URL 后,服务器端接收数据后处理,然后把带有恶意代码的数据发送到浏览器端,浏览器端解析这段带有 XSS 代码的数据后当做脚本执行,最终完成 XSS 攻击。 -
为什么叫反射型
因为Reflected XSS攻击方式的注入代码是从目标服务器通过错误信息,搜索结果等方式反射回来的,也就是说:发出请求时,XSS代码出现在URL中,作为输入提交到服务端,服务端解析后响应,XSS代码随着响应内容一起返回给浏览器,最后浏览器解析执行XSS代码。 -
为什么叫非持久型
因为Reflected XSS攻击方式只有一次性,也就是由于代码注入的是一个动态产生的页面而不是永久的页面。从前面的描述,我们也可以知道反射型XSS是存储在URL中的,因此只有在点击链接时才会产生作用。 -
特点
① 即时性
不经过服务器存储,直接通过 HTTP 的 GET 和 POST 请求就能完成一次攻击,拿到用户隐私数据。
② 需要主动点击
攻击者需要诱骗点击带有恶意代码的URL链接。
③ 反馈率低
由于XSS攻击并不需要存储在服务器上,再加上它本身的即时性,因此通常较难发现和响应修复。
④ 反射性
存储于URL,经过服务端反射回浏览器。 -
常见场景
当用户的输入或者一些用户可控参数未经处理地输出到页面上,就容易产生XSS漏洞。常见于通过URL传递参数的功能,如恶意URL链接跳转、网站的搜索栏、用户登录口等地方,常用来窃取客户端 Cookies 或进行钓鱼欺骗。 -
攻击流程
 1、攻击者构造带有恶意代码的URL,诱导用户点击
1、攻击者构造带有恶意代码的URL,诱导用户点击
2、用户由于诱导,主动点击恶意URL之后,服务端去除恶意代码,拼接在HTML中返回给浏览器端
3、浏览器端收到响应后解析执行,其中恶意代码也随之被执行
4、攻击者通过恶意代码来窃取到用户数据并发送到攻击者的网站。攻击者会获取到比如Cookie等信息,然后使用该信息来冒充合法用户的行为,调用目标网站接口执行攻击等操作。 -
防御措施
① Web 页面渲染的所有内容或者渲染的数据都必须来自于服务端
② 尽量不要从 URL,document.referrer,document.forms 等这种 DOM API 中获取数据直接渲染
③ 尽量不要使用 eval, new Function(), document.write(), document.writeln(), window.setInterval(), window.setTimeout(), innerHTML, document.creteElement() 等可执行字符串的方法
④ 对涉及 DOM 渲染的方法传入的字符串参数做 escape 转义
⑤ 前端渲染的时候对任何的字段都需要做 escape 转义编码。
2.2.2 Stored XSS【存储型 - 持久型 XSS】
最直接的危害类型,最危险的一种跨站脚本,恶意代码永久地存储在服务端中,比如数据库,内存,文件系统等。
- 定义(原理)
存储型XSS,又称持久型XSS / HTML注入型XSS。存储型XSS指将恶意代码存储在目标服务器上,当浏览器端请求数据时,恶意代码会从服务端传回并执行。与反射型XSS最大的不同就是,攻击脚本将被永久地存放在目标服务器端(数据库,内存,文件系统等),下次请求目标页面时不用再提交XSS代码。当目标用户访问该页面获取数据时,XSS代码会从服务器解析之后加载出来,返回到浏览器做正常的HTML和JS解析执行,XSS攻击就发生了。 - 特点
① 持久性:永久地存储在服务端中,再次访问时无需再次提交XSS代码
② 存储型:存储在服务端中
③ 隐蔽度高:存储型XSS存储再服务端,而不像反射型一样存储在URL参数中或者POST数据中传递,所以用户访问页面时不会立刻发现问题,比反射性 XSS 和 DOM 型 XSS 都更有隐蔽性,因为它不需要用户手动触发。
④ 危害面广:反射型XSS通常出现在搜索等功能中,需要被攻击者点击对应的链接才能触发,且受到XSS Auditor(chrome内置的XSS保护)、NoScript等防御手段的影响较大,所以它的危害性较存储型要小。任何允许用户存储数据的 Web 程序都可能存在存储型 XSS 漏洞。若某个页面遭受存储型 XSS 攻击,所有访问该页面的用户都会被 XSS 攻击。 - 常见场景
存储型XSS最常发生在社区内区或邮件相关的网站,也就是一般存在于 Form 表单提交等交互功能。比如发帖留言,提交文本信息,博客评论,用户评论,留言板,聊天室,HTML 电子邮件,wikis等。黑客利用的 XSS 漏洞,将内容经正常功能提交进入数据库持久保存,当前端页面获得后端从数据库中读出的注入代码时,恰好将其渲染执行。 - 攻击流程:
 1、攻击者将恶意代码提交到目标网站数据库中
1、攻击者将恶意代码提交到目标网站数据库中
2、用户打开目标网站后,网站服务器将恶意代码从数据库中取出,然后拼接到HTML中,返回到用户浏览器中
3、用户浏览器解析HTML页面,其中的恶意代码也会执行
4、恶意代码执行后,攻击者窃取用户的信息发到攻击者网站或者冒充用户做攻击者的目标行为 - 防御措施
① 对所有用户的输入进行严格限制和过滤,不允许用户在输入中插入JavaScript等脚本代码
② 禁止用户上传与网站运营无关的文件,并限制可上传文件的大小和类型
③ 后端在入库前应该选择不相信任何前端数据,将所有的字段统一进行转义处理;后端在输出给前端数据统一进行转义处理
④ 前端在渲染页面 DOM 的时候应该选择不相信任何后端数据,任何字段都需要做转义处理。
2.2.3 DOM-based or local XSS【基于DOM或本地的XSS ,非持久性】
跨站脚本不经过服务器端,在数据传输过程中劫持网络数据包修改DOM,是由于客户端脚本处理逻辑导致的安全问题,属于前端自身安全漏洞。从效果上看,是一种特殊的反射型XSS。
- 定义(原理)
DOM型XSS是基于DOM文档对象模型的,指的通过修改页面的 DOM 节点形成的XSS。DOM型XSS攻击指攻击者诱导用户打开恶意URL,直接在数据传输过程中劫持网络数据包修改DOM,浏览器端JS接收到响应后取出URL中的XSS脚本解析并执行,以此产生DOM型的XSS。DOM型XSS可能是存储型,也有可能是反射型,主要取决于攻击者的攻击手段。DOM型XSS漏洞主要是由于用户在网页脚本在修改本地页面DOM时未进行合理的处理,而使跨站脚本被执行。在整个攻击过程中,服务器响应的页面并没有发生变化,引起客户端脚本执行结果差异的原因是对本地DOM的恶意篡改利用。 - 特点
① 不涉及服务器端,属于前端自身安全漏洞,:DOM型XSS攻击和反射型XSS攻击、存储型XSS攻击的主要区别是: DOM型XSS攻击属于前端自身的安全漏洞,其他两种属于是服务端安全漏洞。DOM型 XSS攻击不借助于Web服务器,而直接在客户端对DOM对象进行操作。XSS攻击者都是先利用各种方法提供攻击性的代码注入到HTML文档中,在用户浏览器中运行时即可将恶意代码执行来窃取敏感信息和覆盖网页内容。
② 攻击目标选定范围小:因为 DOM型XSS攻击并不涉及服务端安全性漏洞,而是针对实际在当前客户端浏览器环境下解析执行 HTML 文档,并修改 DOM 对象序列破坏用户控制界面元素的能力,这也使得其攻击目标被限制在了一个用户身边的设备当中,使其成为了一种更专注于追踪个人隐私、更具有效性的攻击方式。
③ 依赖动态执行语言:代码只有在客户端运行才会生效,一般使用JavaScript等动态执行脚本语言进行实现,常见的场景包括使用location.hash进行URL碎片中植入JavaScript脚本和有关获取Cookie、注册登录传递数据参数匹配方面的利用。
④ 隐蔽性强:攻击者往往可以通过加密、分割多次注入等手段隐藏恶意代码,提高攻击难度。同时也会增加侦测和防御的难度。 - 常见场景
主要发生在在 Web 资源传输过程或者在用户使用页面的过程中修改 Web 页面的数据。多数通过WiFi 路由器劫持的或本地恶意软件来劫持。需要特别注意以下的用户输入源 document.URL、 location.hash、 location.search、 document.referrer 等。 - 攻击流程
 1、攻击者构造出带有恶意代码的URL,并诱导用户点击。
1、攻击者构造出带有恶意代码的URL,并诱导用户点击。
2、用户打开带有恶意代码的URL。
3、用户浏览器收到响应后解析执行。前端使用 JavaScript 取出 URL 中的恶意代码并执行。
4、恶意代码执行后,攻击者窃取用户的信息发到攻击者网站或者冒充用户做攻击者的目标行为。 - 防御措施
① 输入验证,在前端对输入的数据进行验证和过滤,限制用户输入的特殊字符,如 <、 >、 (、 )等。
② 输出编码,在输出到页面前对数据进行编码,可以采用 HTML entities 编码或 JavaScript 编码,避免执行恶意脚本。
③ 使用 CSP。
④ 将 cookie 设置为 httpOnly。

2.2.4 其他类型XSS攻击
- (1)基于iframe的XSS
攻击者嵌入恶意页面到一个iframe框架里,并通过一些手段,如弹出窗口等诱导用户点击链接以触发XSS攻击。 - (2)基于JSONP的XSS
攻击者通过扮演JSONP提供者的角色(即返回JS代码且允许跨域请求的服务),来注入恶意脚本,因为JSONP具有可跨域请求的特性。 - (3)基于 Flash 的跨站XSS
属于反射型 XSS 的一种,利用了 Flash 应用程序中的漏洞来污染网页的内容。攻击者会在受害者访问的网页中插入恶意 Flash 文件,当 Flash 文件运行时,将恶意代码插入到网页中,从而实现攻击。
2.3 如何防御
- XSS 的本质
XSS 的本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨哪些脚本是可信的,从而导致了恶意代码的执行。
所以,在XSS 攻击中有两大要素: 1. 攻击者提交恶意代码。 2. 浏览器执行恶意代码。 - 哪些部分会引起XSS攻击?
- 输入框:包括搜索框、评论框、留言板等。黑客可以在输入框中注入带有脚本代码的内容,一旦其他访问该页面的用户触发了脚本代码,就会造成安全问题。
- URL参数:包括GET方式传递的URL参数,例如page.php?id=123。如果黑客将注入脚本代码的链接通过email、聊天室等方式发送给用户,当用户点击链接时,就会执行恶意脚本。
- Cookie:Cookies是存储在用户计算机上的小文件,用于标识用户和记录与用户相关的信息。黑客可以通过设置cookie中的值含有脚本来实现XSS攻击。
- HTTP头:HTTP响应头也可能被黑客所篡改,含有危险的脚本代码。
- 如何防御

3. CSRF攻击

3.1 定义
CSRF(Cross Site Request Forgery,跨站域请求伪造),也被称为 “One Click Attack” 或者 Session Riding,通常缩写为 CSRF 或者 XSRF,是一种对网站的恶意利用。通常情况下,CSRF 攻击是攻击者借助受害者的 Cookie 骗取服务器的信任,可以在受害者毫不知情的情况下以受害者名义伪造请求发送给受攻击服务器,从而在并未授权的情况下执行在权限保护之下的操作。
3.2 特点
- 由第三方网站发起攻击
- 利用被攻击这的登录凭证,冒充被攻击者,不会直接盗取数据
- 攻击者仅仅是冒用被攻击者的登录凭证
- 跨站请求可以通过form表单,cors,URL等,也可以直接嵌入第三方论坛,很难追踪
3.3 流程

- 用户打开浏览器,访问安全网站A,输入用户名和密码请求登录网站A
- 在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录A成功,可以正常发送请求到网站A。
- 用户没有退出A之前,在同一个浏览器中,打开一个Tab页面来访问网站B
- 网站B接收到用户的请求后,返回一些攻击代码,并且发出一个请求要求访问第三方站点A
- 浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站并不知道该请求其实是由B发出的,所以会根据用户C的cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。
3.4 类型
- GET型CSRF:通过URL传递参数,向一个链接发出GET请求。例如,使用img标签或者JavaScript代码的Get请求都可能导致CSRF漏洞。
- POST型CSRF:创建一个恶意网页,伪造表单提交POST请求。一般可通过表单隐藏域或者JavaScript自动提交表单形成。
- 引诱用户点击链接
3.5 如何防御

4. 总结
总的来说,XSS和CSRF攻击都是利用客户端实现的漏洞,但主要区别在于其威胁侧重点不同,前者主要目的在于窃取用户信息或/和篡改网页内容,后者更多以获取用户权限进行非法操作。
1、CSRF是跨站请求伪造,XSS是跨域脚本攻击;CSRF是HTTP问题,XSS是代码注入问题
2、CSRF需要用户先登录网站A,获取cookie;XSS不需要登录。
3、CSRF是利用网站A本身的漏洞,去请求网站A的api; XSS是向网站A注入JS代码,然后执行JS里的代码,篡改网站A的内容。XSS利用的是站点内的信任用户,而CSRF则是通过伪装来自受信任用户的请求来利用受信任的网站。CSRF攻击:攻击者盗用了你的身份,以你的名义向第三方网站发送恶意请求。
相关文献
- 腾讯云-TZ一号:这一次,彻底理解XSS攻击
- 简书-随心_Super:Web安全系列之XSS攻击
- 想变厉害的大白菜【Web 安全】CSRF 攻击详解
- CSDN-慢慢亦漫漫:XSS和CSRF两种攻击方式